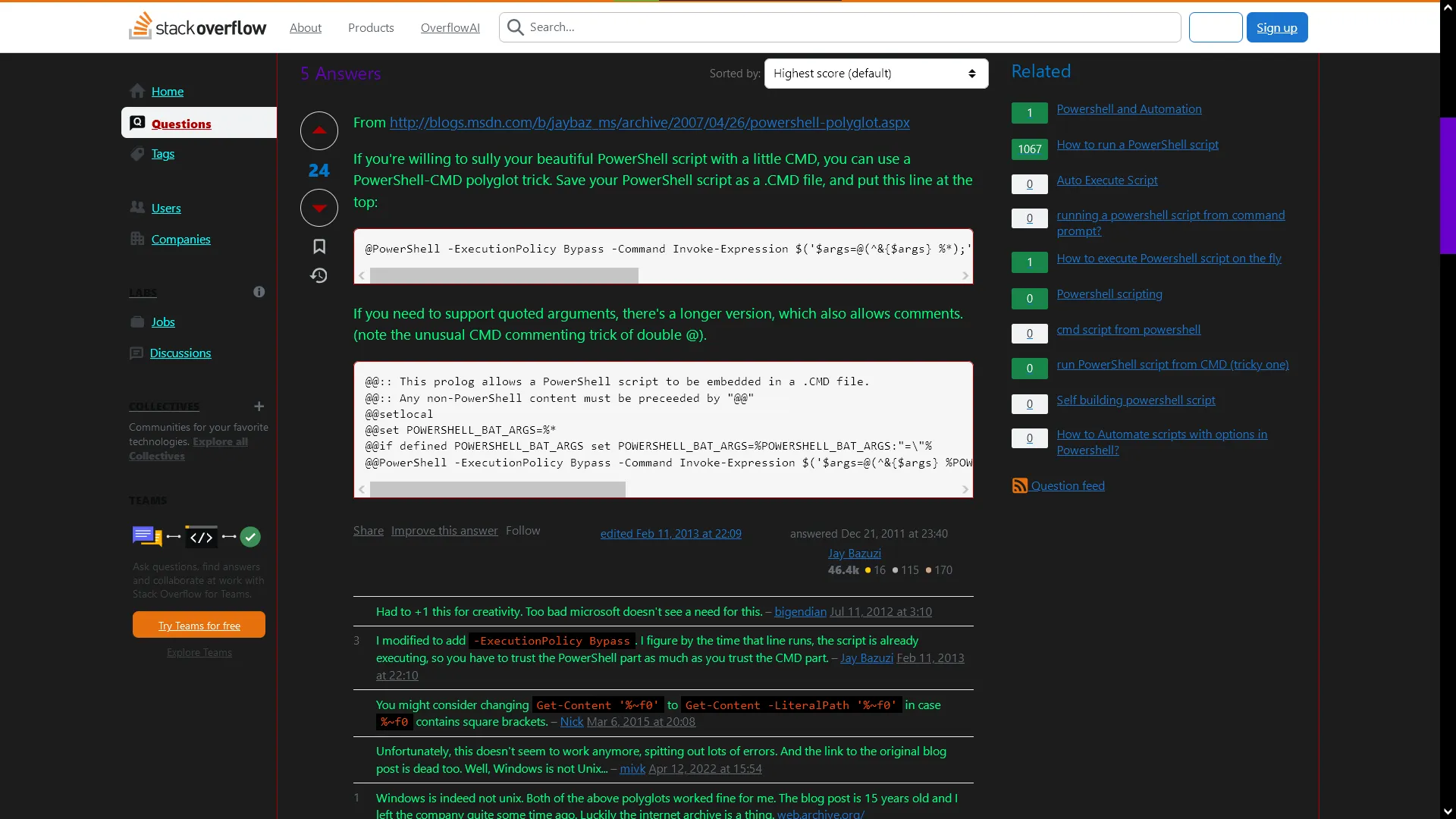
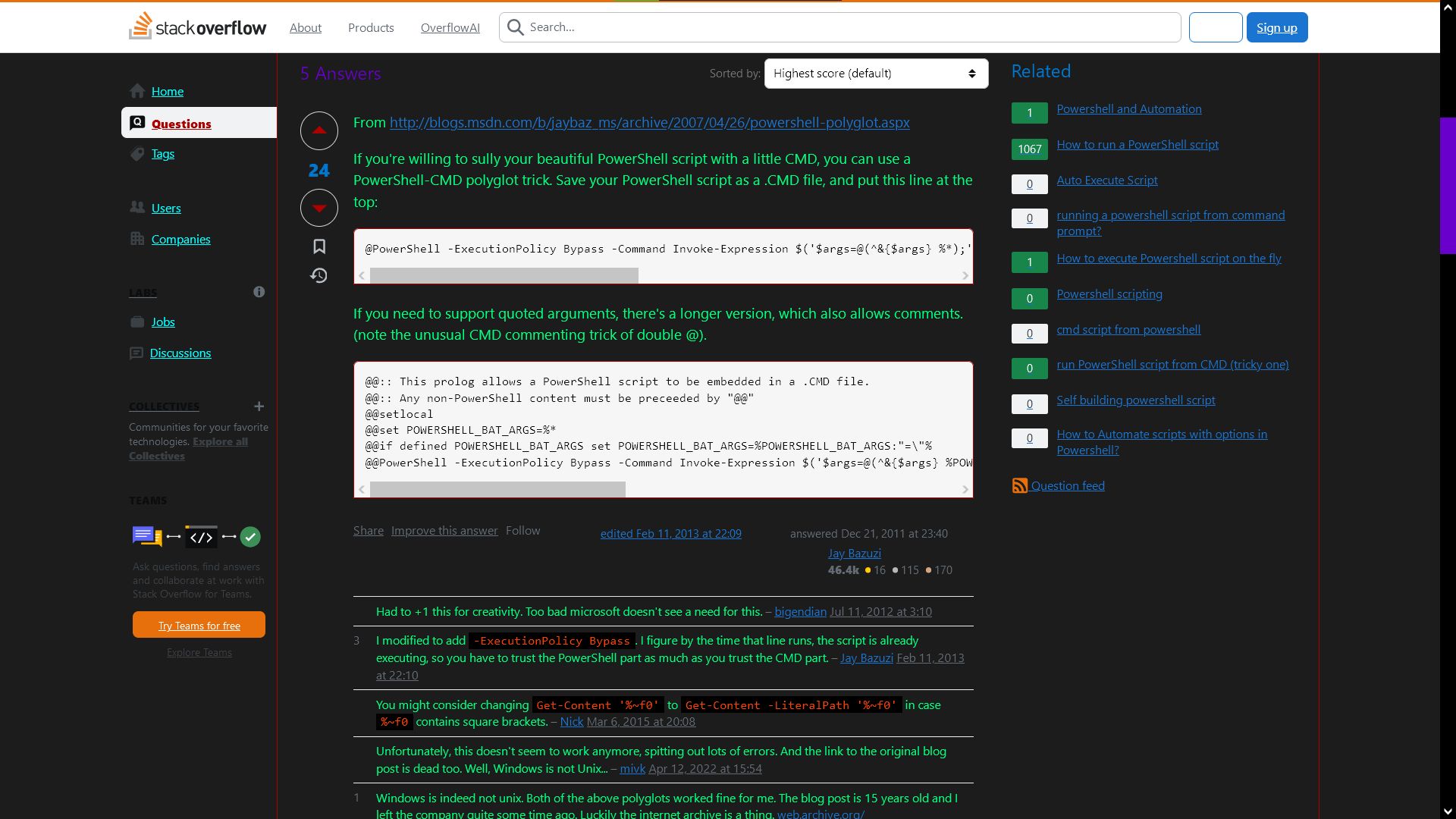
Darker theme for superuser.com
Darkening superUser by 666Xeran666

Details
Author666Xeran666
LicenseNONE
Categorysuperuser
Created
Updated
Code size7.4 kB
Code checksume85e5eb9
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Darkening superUser
@namespace USO Archive
@author 666-X
@description Darker theme for superuser.com
@version 6.6.6
@license NONE
@preprocessor uso
==/UserStyle== */
@-moz-document url-prefix("superuser.com") {
body {
background: #1c1c1c;
color: rgb(0, 255, 125);
}
:root {
scrollbar-color: #6900cc rgb(0, 0, 0);
}
.site-header--container img {
filter: invert(50%);
}
.nav-links--link {
color: rgb(0, 255, 255) !important;
}
.youarehere a {
color: rgb(175, 0, 0) !important;
}
#content {
background: #1c1c1c;
border: 1px solid rgb(175, 0, 0);
}
.grid h1 {
color: rgb(175, 0, 0);
}
#hot-network-questions h4 a {
color: #6900cc !important;
}
.post-tag {
background: #1c1c1c;
border-color: rgb(175, 0, 0);
}
.s-btn__muted.s-btn__outlined {
border-color: rgb(175, 0, 0);
}
.bg-black-050 {
background: #1c1c1c !important;
border: 1px solid rgb(175, 0, 0);
}
.narrow .mini-counts {
color: #0077CC;
}
.site-footer .-link,
.site-footer--copyright p {
color: rgb(255, 66, 0);
}
/*POST*/
#question-header .question-hyperlink {
color: #0077CC;
}
.ws-nowrap {
color: #1c1c1c;
}
.post-text {
color: rgb(0, 255, 125);
}
.comment-copy {
color: rgb(0, 255, 125);
}
.answers-subheader h2 {
color: #6900cc;
}
.new-contributor-indicator {
background: #6900cc;
}
.new-contributor-indicator span {
color: rgb(175, 0, 0);
}
.js-vote-count {
color: #0077CC !important;
}
.js-add-answer-component h2 {
color: #0077CC;
}
.new-login-left h3,
.new-login-right h3,
.new-login-right label,
.new-login-right p {
color: rgb(0, 0, 0);
}
.privacy-policy-agreement {
color: rgb(0, 0, 0);
}
.bottom-notice {
color: rgb(0, 0, 0);
}
.s-sidebarwidget {
border: none;
}
code {
color: rgb(255, 66, 0);
background: rgb(0, 0, 0)
}
pre {
background: #1c1c1c;
border: 1px solid rgb(175, 0, 0);
}
#tabs a {
background: #1c1c1c;
}
#tabs a:hover {
background: #0077CC;
color: #6900cc;
}
#tabs a.youarehere {
background: rgb(0, 255, 125);
}
#tabs a.youarehere:hover {
background: rgb(0, 0, 0);
color: rgb(0, 0, 180);
}
.tag-popup .-container {
background: #1c1c1c;
}
.s-sidebarwidget__yellow {
background: #1c1c1c;
border-color: rgb(175, 0, 0);
}
.s-sidebarwidget::before {
display: none;
}
.s-sidebarwidget--header .s-sidebarwidget__small-bold-text {
border-color: rgb(175, 0, 0);
}
.s-sidebarwidget__yellow .s-sidebarwidget--header,
.s-anchors.s-anchors__grayscale a:not(.s-link),
.s-input {
background: #1c1c1c;
color: rgb(0, 255, 125) !important;
}
.s-sidebarwidget--header,
.s-sidebarwidget--content {
border: 1px solid rgb(0, 255, 125) !important;
}
#wmd-bold-button > span {
background-position: 0px -40px !important;
}
#wmd-italic-button > span {
background-position: -20px -40px !important;
}
#wmd-spacer1-button > span {
background-position: 0px -40px !important;
}
#wmd-link-button > span {
background-position: -40px -40px !important;
}
#wmd-quote-button > span {
background-position: -60px -40px !important;
}
#wmd-code-button > span {
background-position: -80px -40px !important;
}
#wmd-image-button > span {
background-position: -100px -40px !important;
}
#wmd-spacer2-button > span {
background-position: 0px -40px !important;
}
#wmd-olist-button > span {
background-position: -120px -40px !important;
}
#wmd-ulist-button > span {
background-position: -140px -40px !important;
}
#wmd-heading-button > span {
background-position: -160px -40px !important;
}
#wmd-hr-button > span {
background-position: -180px -40px !important;
}
#wmd-spacer3-button > span {
background-position: 0px -40px !important;
}
#wmd-undo-button > span {
background-position: -200px -40px !important;
}
#wmd-redo-button > span {
background-position: -220px -40px !important;
}
#wmd-help-button > span {
background-position: -240px -40px !important;
}
blockquote {
background: transparent;
}
.wmd-button-bar {
border-color: #0077CC;
}
.wmd-button-row {
border-bottom: 1px solid #0077CC;
}
.mdhelp {
border-left: 1px solid #0077CC;
border-right: 1px solid #0077CC;
}
.mdhelp-tabs {
background: #1c1c1c !important;
}
.mdhelp-tabs li {
color: #1c1c1c;
}
.wmd-help-button.active-help {
background: transparent;
}
.grippie {
background-color: rgb(0, 0, 0);
border: 1px solid rgb(175, 0, 0);
}
.s-notice__warning {
background: transparent;
border-color: #0077CC;
}
.s-notice__warning {
color: #1c1c1c;
}
.fc-dark {
color: #1c1c1c !important;
}
.ps-relative textarea {
background: #1c1c1c;
color: rgb(0, 255, 125);
border: 1px solid rgb(175, 0, 0);
}
.s-btn__muted.s-btn__outlined {
color: rgb(175, 0, 0);
}
/*POST*/
/*TAGS*/
#mainbar-full h1 {
color: rgb(0, 0, 0);
}
#mainbar-full p {
color: rgb(0, 0, 0);
}
.s-btn__muted.s-btn__outlined.is-selected {
background: #1c1c1c;
color: rgb(0, 255, 125);
border-color: rgb(175, 0, 0);
}
.s-input.s-input__search {
background: #1c1c1c;
color: rgb(0, 255, 125);
border-color: rgb(175, 0, 0);
}
.s-input.s-input__search::placeholder {
color: #6900cc;
}
#content div h1 {
color: rgb(175, 0, 0);
}
#content div p {
color: rgb(0, 255, 125);
}
#synonyms-table td,
#synonyms-table td span {
color: rgb(0, 0, 0);
}
.page-numbers {
border-color: rgb(175, 0, 0);
}
/*TAGS*/
/*UNANSWERED*/
#mainbar > div > div {
color: #747474;
}
.vote span,
.status strong {
color: rgb(0, 255, 255);
}
.excerpt {
color: #747474;
}
#sidebar h4 {
color: #0077CC;
}
/*UNANSWERED*/
/*HEADER*/
.top-bar .-secondary .-item .-link.topbar-icon-on,
.top-bar .-secondary .-item .-link.topbar-icon-on:hover {
background: rgb(0, 0, 0);
}
.topbar-dialog {
border-left-color: rgb(175, 0, 0);
border-right-color: rgb(175, 0, 0);
border-bottom-color: rgb(175, 0, 0);
}
.topbar-dialog .header {
background: #1c1c1c;
}
.topbar-dialog .header h3 {
color: rgb(0, 255, 125);
}
.topbar-dialog .modal-content {
background: #1c1c1c;
color: rgb(0, 255, 125);
margin: 0;
}
.huge-button-container a {
color: #747474 !important;
}
.topbar-dialog a:not(.btn-secondary):not(.nav-links--link):hover {
background: #1c1c1c;
color: rgb(0, 255, 125);
}
.topbar-dialog.help-dialog .item-summary {
color: #1c1c1c;
}
.topbar-dialog.siteSwitcher-dialog {
scrollbar-color: #0077CC #1c1c1c;
}
.topbar-dialog ul {
background: #1c1c1c;
}
.topbar-dialog ul li:hover {
background: #0077CC !important;
}
.topbar-dialog ul li:hover a span {
color: #1c1c1c;
}
.topbar-dialog ul li:hover .js-gps-track {
color: #1c1c1c;
}
.site-filter-container input {
background: #1c1c1c !important;
color: rgb(0, 255, 125);
}
.site-filter-container input::placeholder {
color: #1c1c1c;
}
/*HEADER*/
/*LOGIN*/
.grid--cell .wmx3 {
color: #1c1c1c;
}
.bg-white {
background: #1c1c1c !important;
border: 1px solid #0077CC;
}
.grid label {
color: rgb(255, 66, 0);
}
/*LOGIN*/
/*FOOTER*/
.site-footer--copyright:before {
content: "Dark Theme by Maciejozaman";
color: #0077CC;
font-size: 13px;
}
.site-footer--copyright p a {
color: #0077CC;
}
.site-footer .-link._expandable::before {
background: #1c1c1c;
opacity: 1;
}
.site-footer .-link._expandable::after {
border-color: rgb(175, 0, 0);
}
/*FOOTER*/
}