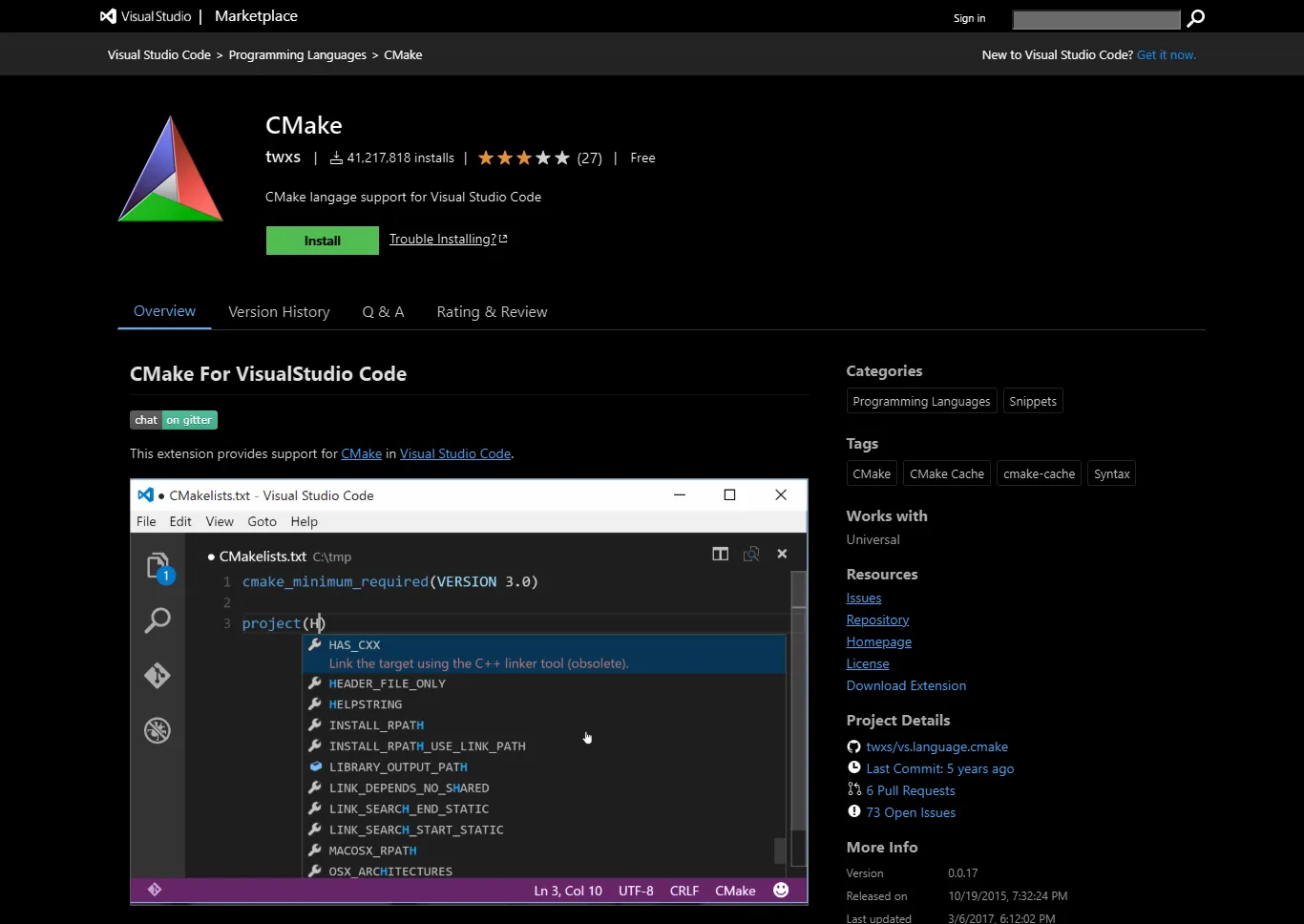
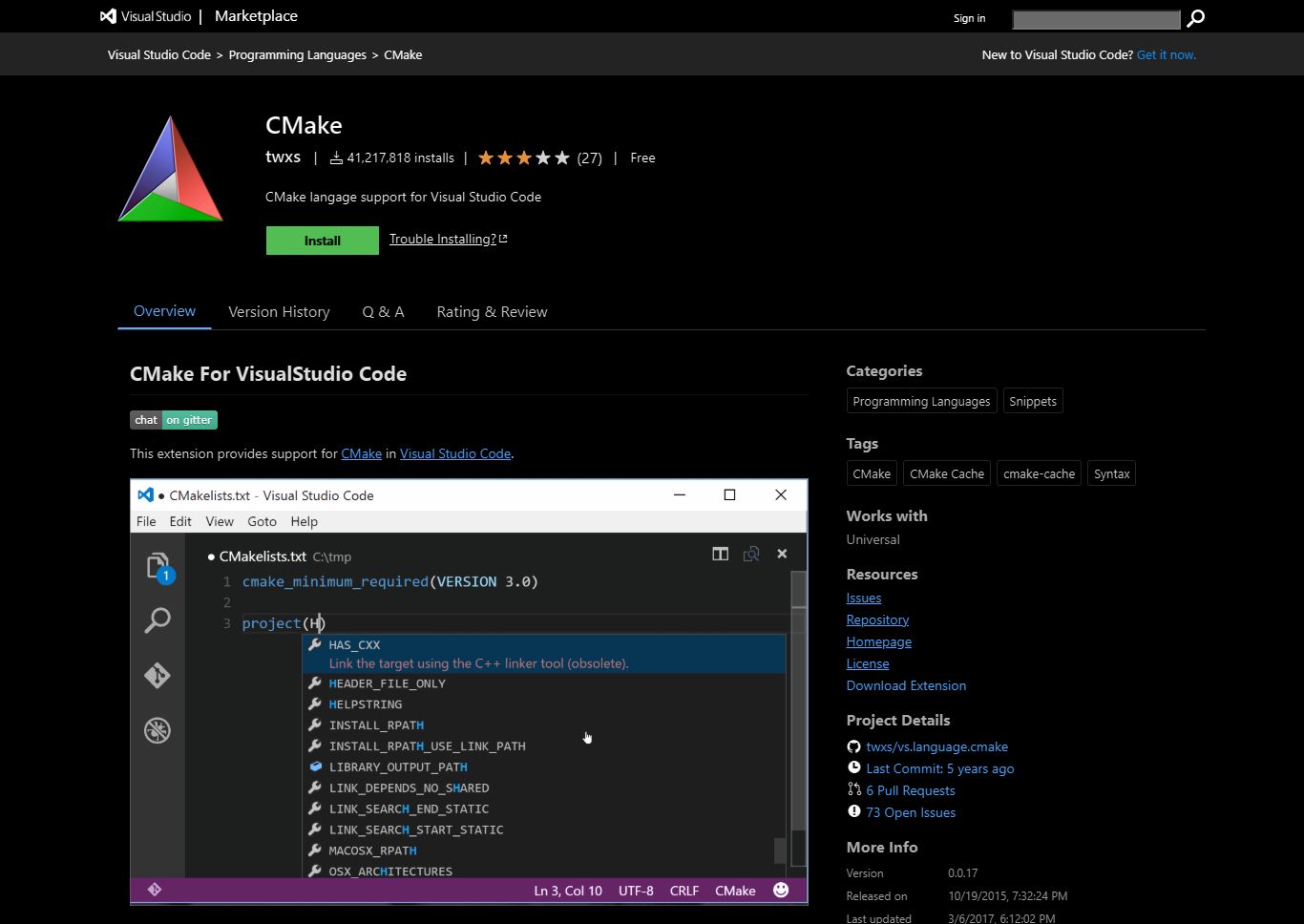
Dark mode theme for Visual Studio
visualstudio.com - Dark Mode by Nick2bad4u
Imported and mirrored from https://github.com/Nick2bad4u/UserStyles/raw/refs/heads/main/VisualStudioCode-DarkMode.user.css

Details
AuthorNick2bad4u
LicenseUnLicense
Categoryvisualstudio
Created
Updated
Code size106 kB
Code checksumfbdddb48
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name visualstudio.com - Dark Mode
@namespace typpi.online
@version 1.0.4
@description Dark mode theme for Visual Studio
@author Nick2bad4u
@license UnLicense
@homepageURL https://github.com/Nick2bad4u/UserStyles
@supportURL https://github.com/Nick2bad4u/UserStyles/issues
==/UserStyle== */
@-moz-document domain("visualstudio.com") {
/* Invert colors except images and videos */
:is(
html:not([stylus-iframe]),
img,
svg,
video,
.upperBand,
.upperBandContent,
.breadcrumb
) {
filter: invert(1) hue-rotate(180deg) !important;
}
.uxservices-header,
.right {
background-color: #fff;
}
.ux-section-banner,
.item-details-control-root .ux-item-shortdesc,
.verified-domain-url-ssr,
.ux-item-publisher-link,
.ux-item-name,
.ux-item-second-row-wrapper,
.installHelpInfo > a {
background-color: #fff !important;
color: #000 !important;
}
.uxservices-header > div > a {
filter: invert(1) hue-rotate(180deg) !important;
}
.marketplacetext-header {
filter: invert(1) hue-rotate(180deg) !important;
}
.item-details-control-root
.ux-section-details
.itemdetails-section-header {
padding-bottom: 16px;
color: #555;
font-weight: 700;
font-size: 16px;
}
.item-details-control-root
.ux-section-details
.itemdetails-section-header.right {
margin: 0;
padding: 0 0 5px;
}
.item-details-control-root
.ux-section-details
.ux-section-details-table {
width: 100%;
table-layout: fixed;
}
.item-details-control-root
.ux-itemdetails-left {
vertical-align: top;
padding-right: 20px;
font-size: 14px;
}
.item-details-control-root
.ux-itemdetails-right {
vertical-align: top;
padding: 0 0 0 20px;
width: 34.45%;
}
@media all and (width <= 768px) {
.item-details-control-root
.ux-itemdetails-left {
float: left;
padding-right: 0;
width: 100%;
}
.item-details-control-root
.ux-itemdetails-right {
float: left;
padding-left: 0 !important;
width: 100%;
}
}
.item-details-control-root .ux-section-other {
margin-top: 16px;
}
.item-details-control-root .ux-section-h2 > h2 {
border-bottom: 1px solid #eee;
padding-bottom: 10px;
color: #5c2d91;
}
.download-dropbutton-container {
display: inline-block;
position: relative;
}
.download-dropbutton-arrow {
display: inline-block;
transform: rotate(45deg);
margin: 0 0 2px 5px;
border: solid white;
border-width: 0 2px 2px 0;
padding: 3px;
}
.download-dropdown-content {
display: none;
position: absolute;
z-index: 1;
margin: 5px 0 0 16px;
box-shadow: 0 8px 16px 0 rgb(0 0 0 / 20%);
padding: 0;
min-width: 202px;
text-align: left;
}
.download-dropdown-content li {
display: block;
cursor: pointer;
background-color: #fafafa;
padding: 12px 16px;
color: black;
text-decoration: none;
}
.download-dropdown-content li:hover {
background-color: #f1f1f1;
}
.download-dropbutton-container:hover
.download-dropdown-content {
display: block;
}
.itemDetails .markdown {
position: relative;
color: #222;
line-height: 1.6;
}
.itemDetails .markdown blockquote {
color: #222 !important;
}
.itemDetails .markdown > *:first-child {
margin-top: 0 !important;
}
.item-details-control-root .markdown {
position: relative;
color: #222;
line-height: 1.6;
}
.item-details-control-root
.markdown
> *:first-child {
margin-top: 0 !important;
}
.ux-section-details-tabs {
margin-top: -20px;
}
.ux-section-details-tabs
.ms-Pivot
button:first-child {
margin-left: -8px;
}
.ux-section-details-tabs .ms-Pivot {
margin-bottom: 25px;
border-bottom: 1px solid;
border-bottom-color: rgb(200 200 200 / 100%);
border-bottom-color: rgba(
var(--palette-neutral-20, 200, 200, 200),
1
);
}
.ux-section-details-tabs .ms-Pivot-text {
font-weight: 400;
font-size: 16px;
}
.ux-section-details-tabs .ms-Pivot button:focus,
.ux-section-details-tabs
.ms-Pivot
button:hover {
color: #106ebe;
}
.meta-data-list-container
.ux-section-meta-data-list
.meta-data-list {
margin-top: 3px;
}
.meta-data-list-container
a.meta-data-list-link:hover,
.meta-data-list-container
a.meta-data-list-link:focus {
cursor: pointer;
border: 1px solid #0078d4;
background-color: #0078d4;
color: white;
}
.meta-data-list-container
.ux-section-meta-data-list
> div:nth-last-child(1) {
padding-bottom: 16px;
}
.meta-data-list-container
.ux-section-meta-data-list
a,
.meta-data-list-container
.ux-section-meta-data-list
span {
display: inline-block;
margin: 0 6px 4px 0;
border: 1px solid #ddd;
border-radius: 3px;
padding: 4px 6px;
color: #333;
font-size: 13px;
}
.meta-data-list-container
.ux-section-meta-data-list
a:hover {
text-decoration: none;
}
.meta-data-list-container
.ux-section-meta-data-list
a.tag {
cursor: default;
background-color: #eff1f3;
}
.meta-data-list-container .ux-section-header {
padding-bottom: 16px;
color: #555;
font-weight: 700;
font-size: 16px;
}
.meta-data-list-container
.ux-section-header.right {
margin: 0;
padding: 0 0 5px;
}
.item-details-control-root .ux-table-metadata {
margin-top: 0;
border-collapse: collapse;
padding: 0;
color: #666;
font-size: 12px;
}
.item-details-control-root
.ux-table-metadata
td {
padding: 4px 18px 4px 0;
}
.badges-container {
margin-top: 14px;
}
.badges-container ul li {
margin-left: 5px;
}
.item-details-control-root
.ux-section-project-details {
margin-top: 16px;
}
.item-details-control-root
.ux-section-project-details
.itemdetails-section-header.right {
margin-bottom: 8px;
padding: 0;
}
.item-details-control-root
.ux-section-project-details-spinner
.spinner-control-root {
margin-top: 22px;
width: 25px;
height: 25px;
}
.item-details-control-root
.ux-section-project-details
ul {
margin: 0 0 0 -3px;
padding: 0;
list-style-type: none;
}
.item-details-control-root
.ux-section-project-details
ul
li {
margin-bottom: 4px;
}
.item-details-control-root
.ux-section-project-details
ul
li
.api-github-response.bowtie-icon {
color: rgb(0 0 0 / 100%);
color: rgba(
var(--palette-neutral-100, 0, 0, 0),
1
);
}
.item-details-control-root
.ux-section-project-details
ul
li
.api-github-response.bowtie-icon.bowtie-brand-github {
margin-top: 2px;
margin-right: 1px;
margin-left: 4px;
}
.item-details-control-root
.ux-section-project-details
span {
vertical-align: top;
margin-left: 5px;
text-align: center;
}
.item-details-control-root
.item-share-container {
display: inline-block;
vertical-align: -4px;
margin: 20px -2px;
}
.item-details-control-root
.item-share-container
a:hover {
text-decoration: none;
}
.item-details-control-root
.ux-social-icons
span {
margin: 10px 0;
}
.item-details-control-root .social-link {
display: inline-block;
margin: 0 2px;
width: 23px;
height: 23px;
}
.item-share-container a:focus {
outline: none;
}
.item-share-container a:focus .social-link {
outline: 1px dotted #666;
}
.item-details-control-root
.ux-table-metadata
.info-list-callout
td {
padding: 0 5px 0 0;
}
.item-details-control-root
.ux-table-metadata
.info-list-callout
.info-icon {
margin-top: 1px;
width: 15px;
height: 15px;
}
.item-details-control-root
.ux-table-metadata
.info-list-callout
.info-icon
.ms-Button-icon {
font-size: 12px;
}
.row-callout .callout-container {
margin: 10px;
max-width: 200px;
font-size: 12px;
}
.report-abuse-callout .ms-Callout-beak {
background-color: rgb(43 136 216 / 100%);
background-color: rgba(
var(
--palette-primary-tint-10,
43,
136,
216
),
1
);
}
.report-abuse-callout .callout-container {
background-color: rgb(43 136 216 / 100%);
background-color: rgba(
var(
--palette-primary-tint-10,
43,
136,
216
),
1
);
padding: 20px;
color: white;
}
.report-abuse-callout
.callout-container
.report-abuse-callout-header {
padding-bottom: 15px;
font-weight: 200;
font-size: 20px;
}
.report-abuse-callout
.callout-container
.report-abuse-callout-header
.report-abuse-heading {
display: inline-block;
padding-left: 10px;
}
.calculator-container .currency-dropdown {
width: 200px;
}
.calculator-container
.currency-container
.currency-header {
margin-bottom: 10px;
}
.calculator-container .calculator-header {
margin-top: 0;
margin-bottom: 10px;
}
.calculator-container .quantity-price {
display: flex;
margin-top: 20px;
}
.calculator-container
.quantity-price
.quantity-header {
margin-bottom: 10px;
}
.calculator-container
.quantity-price
.quantity-dropdown {
width: 90px;
}
.calculator-container
.quantity-price
.price-section {
margin-left: 60px;
}
.calculator-container
.quantity-price
.price-section
.price-header {
margin-bottom: 10px;
}
.ms-Dialog.gallery-dialog.oneclick-install-popup
.ms-Dialog-main {
width: 425px;
max-width: 425px;
}
.ms-Dialog.gallery-dialog.oneclick-install-popup
.ms-Dialog-main
.ms-Dialog--lgHeader
.ms-Dialog-title {
font-size: 21px;
}
.ms-Dialog.gallery-dialog.oneclick-install-popup
.ms-Dialog-main
.ms-Dialog-inner
.ms-Dialog-content {
margin-top: 15px;
}
.ms-Dialog.gallery-dialog.oneclick-install-popup
.ms-Dialog-main
.ms-Dialog-inner
.ms-Dialog-content
.vscode-download-link {
margin-left: 5px;
}
.ms-Dialog.gallery-dialog.oneclick-install-popup
.ms-Dialog-main
.ms-Dialog-inner
.ms-Dialog-content
.ms-Checkbox {
margin-top: 20px;
}
.item-details-control-root
.ux-section-resources
ul
li {
margin-bottom: 4px;
}
.item-details-control-root
.ux-section-resources
ul {
margin: 0;
padding: 0;
list-style-type: none;
}
.item-details-control-root
.ux-section-resources
ul
.do...