Probably slightly inspired by GOG Galaxy.
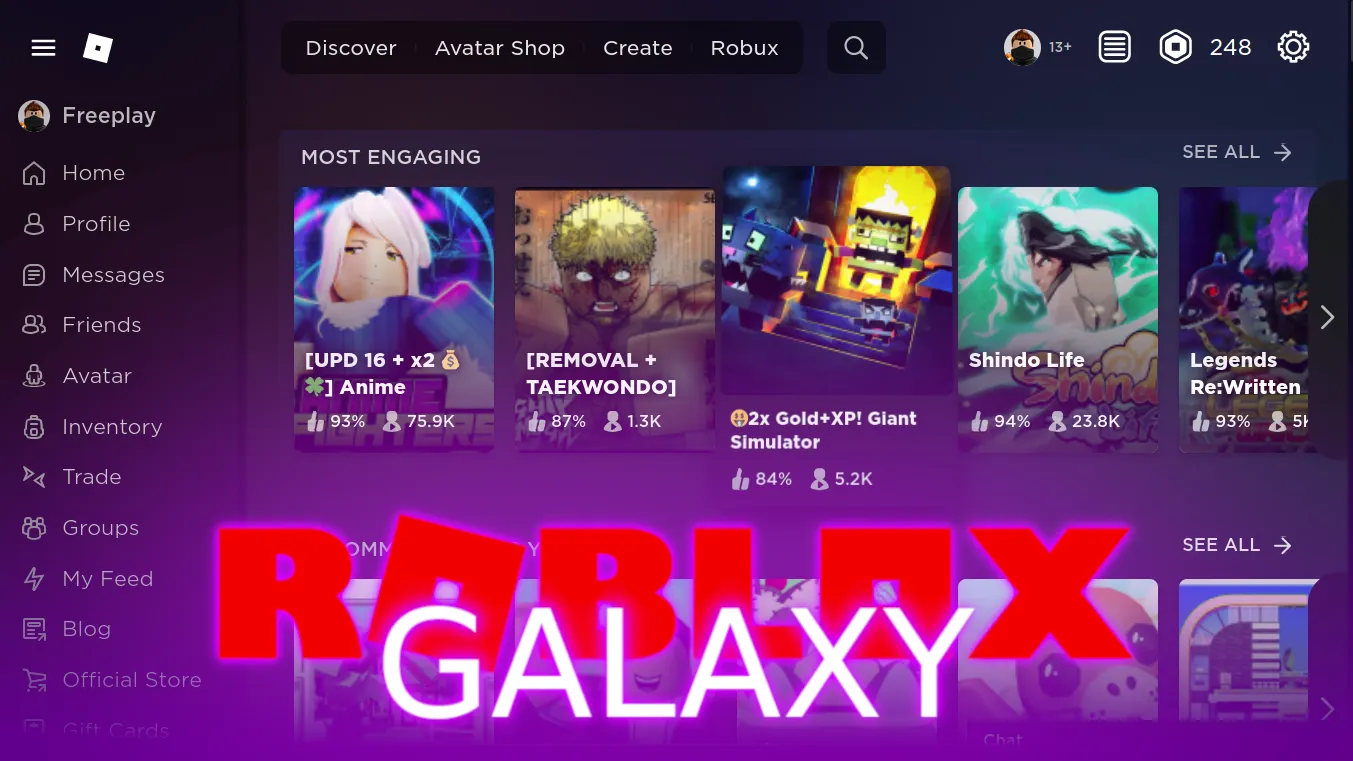
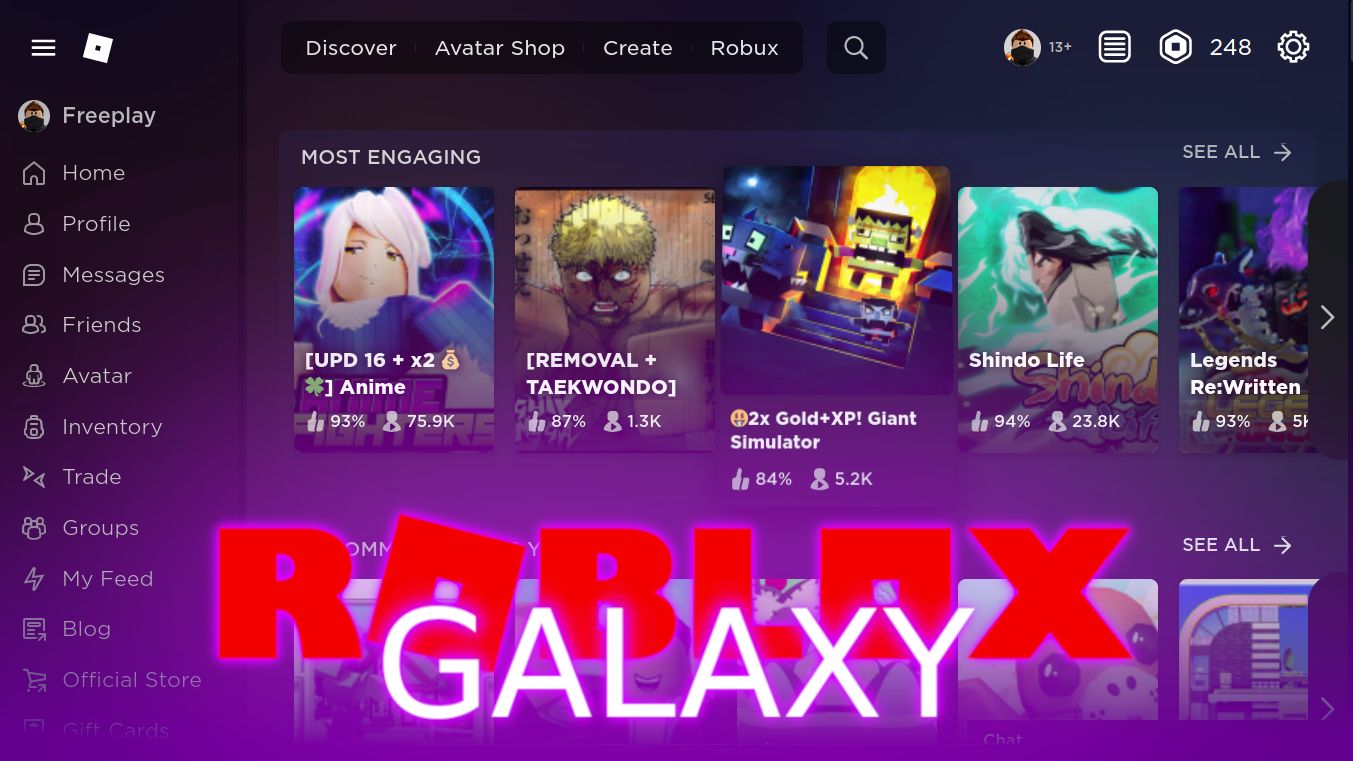
Roblox Galaxy by Freeplay
Imported and mirrored from https://codeberg.org/Freeplay/UserStyles/raw/branch/main/roblox/roblox-galaxy.user.css

Details
AuthorFreeplay
LicenseNo License
CategoryRoblox
Created
Updated
Code size31 kB
Code checksumc6fb7f9
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* 1.1.8
- Fix blank discover page. I don't understand how that even caused that.
- Will most likely not be updating anymore.
*/
/* ==UserStyle==
@name ROBLOX GALAXY
@version 1.1.8
@preprocessor stylus
-- AUTHOR STUFF --
@namespace Freeplay
@author Freeplay (https://freeplay.codeberg.page/)
@homepageURL https://codeberg.org/Freeplay/UserStyles
@supportURL https://codeberg.org/Freeplay/UserStyles/issues
@var color bgColor "Background Color" #0a0a20
@var text customBG "Background Image: (link in quotes)" '""'
@var range customBGblur "Background Image: Blur" [0, 0, 30, 5, "px"]
@var range customBGopacity "Background Image: Opacity" [0.2, .1, 1, .1]
@var text boop "𝘿𝙞𝙨𝙖𝙗𝙡𝙞𝙣𝙜 𝙩𝙝𝙚 𝙤𝙥𝙩𝙞𝙤𝙣𝙨 𝙗𝙚𝙡𝙤𝙬 𝙘𝙖𝙣 𝙝𝙚𝙡𝙥 𝙬𝙞𝙩𝙝 𝙥𝙚𝙧𝙛𝙤𝙧𝙢𝙖𝙣𝙘𝙚" '"Okay!"'
@var checkbox cards "Full card hover animation" 1
@var checkbox blur "Blur Effects" 1
@var text donate "Donate" `"https://www.buymeacoffee.com/Freeplay"`
==/UserStyle== */
@-moz-document regexp(".+roblox.com\\/(?!.*develop).*") {
@keyframes fadeIn {
from { transform: scale(.98); opacity: 0; }
to { transform: none; opacity: 1; }
}
@keyframes slideUpIn {
from { transform: translateY(5px); opacity: .2; }
to { transform: none; opacity: 1; }
}
@keyframes slideRightIn {
from { transform: translateX(-20px); opacity: 0; }
to { transform: none; opacity: 1; }
}
@keyframes scaleIn {
from { transform: scale(1.2); filter: opacity(0) }
to { transform: none; filter: opacity(1); }
}
html {
scrollbar-color: rgba(100,100,100,0.5) transparent;
}
* {
transition: border .05s, background-color .2s, color .2s, opacity .2s;
}
noBlurColor = rgba(#190f18, .9);
noBlurColor = rgba(darken(desaturate(bgColor, 20%), 20%), .9);
#rbx-body {
--bg: bgColor;
&::before {
content: "";
position: fixed;
inset: -20vw;
// z-index: -1;
background-size: cover;
opacity: .15;
transition: transform 1s;
transform: scale(2);
pointer-events: none;
z-index: -1;
background-image: url("https://tr.rbxcdn.com/8ef4e11f2ab05d6f7e91db29387bc050/420/420/Decal/Png");
}
&:hover:before {
transform: scale(1);
}
&:not([data-internal-page-name="GameDetail"]):not(.light-theme)::after {
content: "";
position: fixed;
inset: 0;
background-size: cover;
transition: transform 1s;
transform: scale(1.03);
pointer-events: none;
z-index: -2;
background-image: url(customBG);
filter: blur(customBGblur);
opacity: customBGopacity;
}
&:hover:after {
transform: scale(1);
}
footer {
background: none;
z-index: 5;
position: relative;
.copyright-container {
border: 0;
padding-top: 0;
display: flex;
align-items: center;
p {
text-align: right;
color: white !important;
}
}
a {
color: white !important;
}
}
}
#rbx-body.dark-theme {
margin-bottom: 0;
transition: background-color .2s;
background-color: var(--bg) !important;
.section-content:not(.remove-panel), .stack-row {
background-color: rgba(0,0,0,0.2) !important;
animation: slideUpIn 1s;
}
.btn-control-sm {
background-color: rgba(0,0,0,0.4) !important;
border-color: rgba(255,255,255,.2) !important;
border: 0;
padding: 16px !important;
}
.thumbnail-2d-container, .section-content-off, .nav-tabs, .nav-tabs > li a {
background: none !important;
}
h2 {
font-weight: 300 !important;
}
h3 {
font-weight: 400;
font-size: 1em;
opacity: .8;
}
.container-header, .game-home-page-carousel-title {
// display: flex;
// flex-wrap: wrap;
// justify-content: space-between;
// align-items: center;
margin-bottom: 12px !important;
margin-top: 10px;
text-transform: uppercase;
transition: opacity .2s;
animation: fadeIn 1s;
font-size: .9em;
position: relative;
z-index: 2;
& > .ng-scope {
display: contents;
}
h3, a:first-child {
flex-grow: 1;
padding-bottom: 0 !important;
font-size: 1em;
font-weight: 500 !important;
}
a, span {
font-weight: 500 !important;
align-self: center;
font-size: .9em;
&::after {
margin-top: -1px;
}
}
// &::before {
// content: ""
// display: flex;
// width: 0px;
// border-top: 1px solid currentcolor;
// margin: auto 0;
// opacity: 0;
// transition: width .3s, margin .2s, opacity .2s;
// }
// a:focus &::before, a:hover &::before {
// width: 10px;
// border-top: 1px solid currentcolor;
// margin: auto 10px;
// opacity: 1;
// }
}
}
&::-webkit-scrollbar {
// opacity: 0;
// transition: opacity .2s;
// background: none;
// background: none;
width: 12px;
padding: 4px;
opacity: 0;
}
&::-webkit-scrollbar-thumb {
background-color: transparent;
border-radius: 100px;
transition: background-color .2s;
}
:hover::-webkit-scrollbar {
width: 12px;
opacity: 1;
}
:hover::-webkit-scrollbar-thumb {
background-color: rgba(100,100,100,0.2);
}
#wrap, .nav-container {
display: flex;
flex-wrap: wrap;
overflow: visible;
max-width: 100%;
#container-main {
max-width: 100%;
width: 10px;
flex-grow: 1;
}
#games-carousel-page {
// padding: 0 20px;
}
}
#navigation-container {
background: none !important;
position: sticky;
z-index: 6;
left: 0;
#skip-to-main-content:not(:focus) {
transform translateY(-300%)
}
#header {
background: none;
border: 0;
margin: 18px 18px;
/ [data-internal-page-name="Create"] & {
filter: invert(1)
bgColor = white !important
img {
filter invert(1)
}
}
& > .container-fluid {
display: flex;
}
#header-menu-icon {
outline: none !important;
}
.rbx-navbar-header, .navbar-left, .navbar-right {
// margin-right: auto !important;
float: unset !important;
}
.rbx-navbar-header::before, .navbar-right::before {
content: "";
display: flex;
position: absolute;
// background: black;
box-shadow: 0 40px 100px var(--bg);
opacity: .7;
z-index: -1;
bottom: calc(100% + 20px);
/ [data-internal-page-name="Create"] & {
filter: brightness(0)
}
}
.navbar-right::before {
box-shadow: 0 80px 100px #33173a !important;
box-shadow: 0 80px 100px desaturate(lighten(bgColor, 8), 35%) !important;
}
.rbx-navbar-header {
margin-right: auto;
min-width: 90px;
display: flex;
flex-wrap: nowrap;
position: relative;
&::before {
right: -60px;
left: -120px;
top: -300px;
}
}
.rbx-navbar, #navbar-search-input {
background: rgba(0,0,0,0.4);
border-radius: 8px;
height: 40px;
padding: 0 4px;
align-items: center;
border: 0;
if blur {
backdrop-filter: blur(10px);
} else {
background-color: noBlurColor;
}
margin: 0;
/ [data-internal-page-name="Create"] & {
filter saturate(0)
}
}
.rbx-navbar {
width: auto !important;
flex-shrink: 100;
overflow: auto hidden;
scrollbar-width: none;
li {
text-align unset !important
// display: contents;
a {
font-weight: 400 !important;
font-size: .95em;
opacity: .9;
padding: 4px 14px;
white-space: nowrap;
}
position: relative;
&:not(:last-child)::after {
content: "";
position: absolute;
right: 0;
top: 12px;
bottom: 12px;
border-left: 1px solid rgba(100,100,100,0.2);
}
&:hover {
background: rgba(100,100,100,0.2);
border-radius: 8px;
border: 0;
}
}
}
.navbar-left {
float: unset !important;
}
.navbar-search {
background: none !important;
margin: 0 18px;
width: 12px;
transition: width .2s, margin .4s;
// overflow: hidden;
#navbar-search-input {
padding-left: 40px;
font-size: .9em;
max-width: 100%;
cursor: pointer;
}
.input-addon-btn {
height: 40px !important;
width: 45px !important;
display: flex;
justify-content: center;
pointer-events: none;
}
#navbar-search-clear-btn {
margin: 6.5px;
margin-right: -25px;
opacity: 0;
pointer-events: none;
transition: margin .2s, opacity .1s;
}
&:focus-within {
width: 350px;
margin: 0 25px;
#navbar-search-input {
cursor: text;
}
#navbar-search-btn {
pointer-events: all;
}
#navbar-search-clear-btn {
margin-right: 6.5px;
opacity: 1;
pointer-events: all;
}
}
}
#right-navigation-header {
display: contents;
}
.navbar-right {
// backdrop-filter: blur(10px);
border-radius: 100px;
margin-left: auto;
float: unset !important;
display: flex;
flex-wrap: nowrap;
align-items: center;
height: 40px;
position: relative;
&::before {
right: -160px;
left: -60px;
top: -200px;
}
li > span > span, #nav-ns-icon {
display: flex;
align-items: center;
}
.age-bracket-label {
padding: 0;
}
.age-bracket-label .age-bracket-label-username {
display: none;
}
}
}
#left-navigation-container {
display: contents;
}
#navigation {
display: block !important;
position: sticky;
top: 0px;
left: 0px;
visibility: visible !important;
max-height: 100vh;
height: 100vh;
overflow: hidden scroll;
scrollbar-color: transparent transparent;
/ [data-internal-page-name="Create"] & {
filter: invert(1)
--bg: white
--noBlurColor: rgba(10,10,10, 1) !important;
img {
filter invert(1)
}
}
&:hover, &:focus-within {
scrollbar-color: rgba(0,0,0,0.2) transparent;
}
box-shadow: none;
background-color: rgba(0,0,0,0.2);
if not blur {
background-color: noBlurCo...