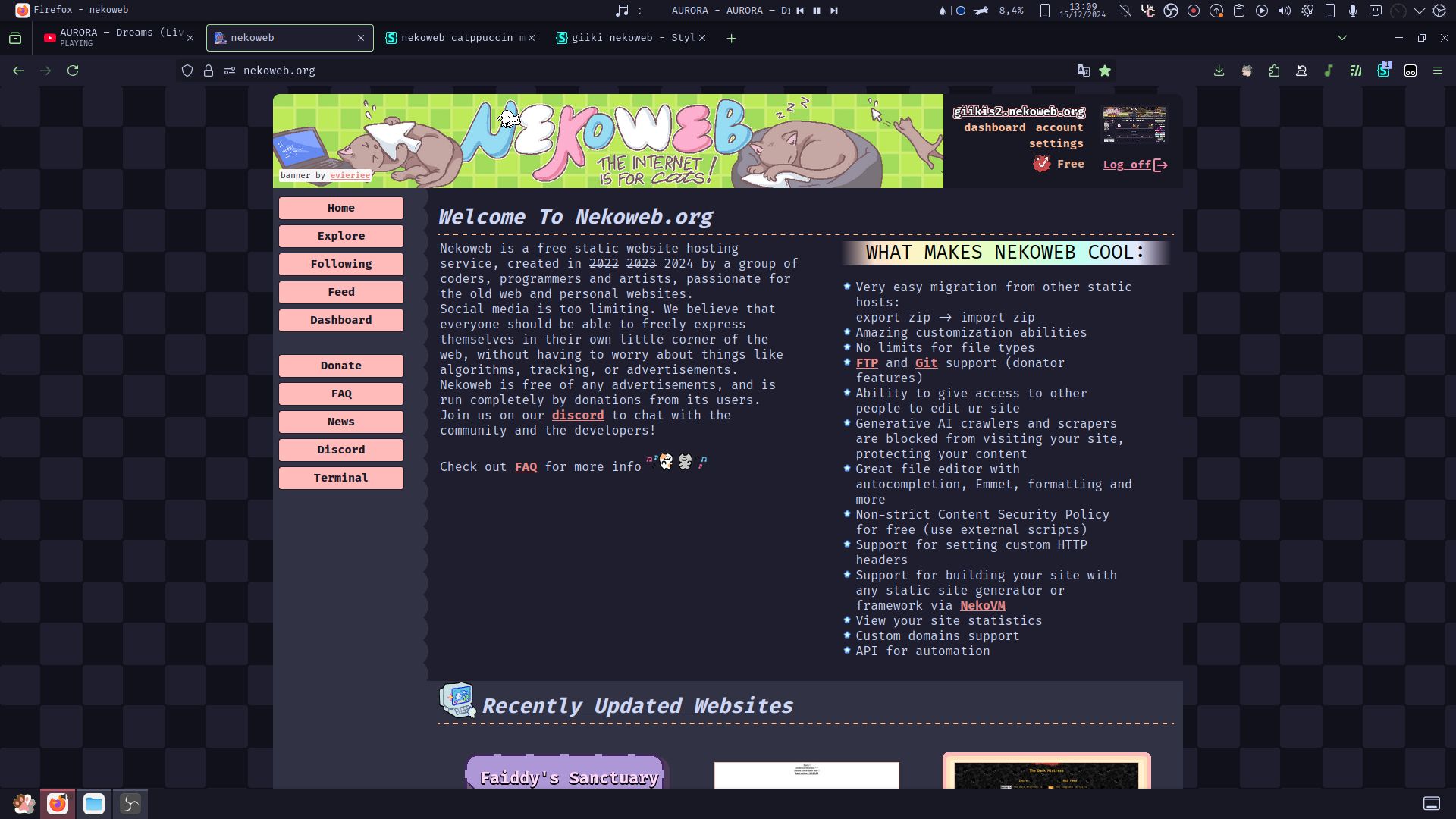
theme i made :)
giiki nekoweb by giiki

Details
Authorgiiki
LicenseNo License
Categorynekoweb
Created
Updated
Code size9.8 kB
Code checksum47e0bf29
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name giiki nekoweb
@author giikis2
@description theme i made :)
@namespace N/A
@version 1.0.1
@preprocessor stylus
@var checkbox catppuccin " catppuccin" 0
@var checkbox tile " tile bg" 1
@var checkbox beta " beta icons" 1
@var checkbox betawelcome " beta welcome" 1
==/UserStyle== */
@-moz-document url-prefix("https://nekoweb.org/") {
if catppuccin {
:root {
--creamish: rgb(49, 50, 68);
--cookie: #181825;
--almostwhite: #1e1e2e;
--darkbrown: #cdd6f4;
--cream: #1e1e2e;
}
}
.footer{
background: var(--creamish);
}
.sitecarousel{
background: var(--creamish);
}
.intro td > ul {
max-height: 500px;
overflow: auto;
}
html {
/* background: url(//nekoweb.org/site/the-nightmare-theater/files/imgs/nekopattern.png?original=1) repeat; */
scrollbar-color: #6c7086 #11111b;
}
.login {
background: none;
padding: 10px;
padding-right: 10px;
margin-left: auto;
text-align: right;
padding-right: 10px;
height: 100%;
margin: 5px;
margin-left: 5px;
margin-left: auto;
}
#userdisplay {
font-weight: bold;
font-family: arial;
color: white;
text-shadow: none;
filter: drop-shadow(0px 1px var(--cookie)) drop-shadow(0 -1px var(--cookie)) drop-shadow(1px 0 var(--cookie)) drop-shadow(-1px 0 var(--cookie)) drop-shadow(0px 1px var(--peach)) drop-shadow(0 -1px var(--peach)) drop-shadow(1px 0 var(--peach)) drop-shadow(-1px 0 var(--peach));
}
.login a{
font-weight: bold;
}
#logoff {
color: #f38ba8;
text-decoration: underline;
font-weight: bold;
display: inline-flex;
align-items: center;
padding-right: 24px; /* Space for the icon */
background-image:url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' width='24' height='24' viewBox='0 0 24 24'%3E%3Cg fill='none' stroke='%23f38ba8' stroke-linecap='round' stroke-linejoin='round' stroke-width='2'%3E%3Cpath stroke-dasharray='36' stroke-dashoffset='36' d='M12 4h-7c-0.55 0 -1 0.45 -1 1v14c0 0.55 0.45 1 1 1h7'%3E%3Canimate fill='freeze' attributeName='stroke-dashoffset' dur='0.5s' values='36;0'/%3E%3C/path%3E%3Cpath stroke-dasharray='14' stroke-dashoffset='14' d='M9 12h11.5'%3E%3Canimate fill='freeze' attributeName='stroke-dashoffset' begin='0.6s' dur='0.2s' values='14;0'/%3E%3C/path%3E%3Cpath stroke-dasharray='6' stroke-dashoffset='6' d='M20.5 12l-3.5 -3.5M20.5 12l-3.5 3.5'%3E%3Canimate fill='freeze' attributeName='stroke-dashoffset' begin='0.8s' dur='0.2s' values='6;0'/%3E%3C/path%3E%3C/g%3E%3C/svg%3E");
background-size: 24px 24px;
background-repeat: no-repeat;
background-position: right center;
}
#donate-status {
margin-top: 3px;
opacity: 0.9;
display: inline-flex;
align-items: center;
}
#donate-status::before {
content: "";
width: 24px;
height: 24px;
background-image: url("https://giikis2.nekoweb.org/nekobeta/supporter.png");
background-size: 24px 24px;
background-repeat: no-repeat;
background-position: left center;
margin-right: 8px;
}
.navigation {
border: none !important;
border-style: none;
border-width: 0px;
background: var(--creamish);
}
.navigation::after {
width: 25px;
background: var(--creamish);
--mask: linear-gradient(to left, #0000 20px, #000 0),
radial-gradient(20px, #000 98%, #0000) right/40px 30px;
-webkit-mask: var(--mask);
mask: var(--mask);
}
.header {
background: var(--cookie);
border-bottom: none;
}
.navigation li a:hover {
background: var(--peach);
box-shadow: none;
}
.navigation li a {
box-shadow: none;
border: none;
text-shadow: none;
transition: scale .2s cubic-bezier(.175, .885, .32, 1.9), border-color .2s !important;
width: 100%;
height: 100%;
padding: 5px;
display: block;
text-decoration: none;
text-align: center;
background: var(--peach);
border-radius: 3px;
color: var(--cookie);
}
button:not(#stats a button, .thingamabob button, .control-btn, .ace_search button), input[type="submit"], select {
box-shadow: none;
text-shadow: none;
background: var(--creamish);
color: var(--darkbrown);
}
if catppuccin{
.contacts {
border-radius: 6px;
box-shadow: 0px 0px 0px 5px var(--peach) inset, 0px 0px 0px 10px #1e1e2e inset;
}
textarea,
input {
background-color: #11111b;
color: #cdd6f4;
border-color: #cba6f7;
}
}
.files {
background: #11111b;
}
.navigation li a::before {
content: "";
display: inline-block;
width: 24px;
height: 24px;
background-size: 24px 24px;
background-repeat: no-repeat;
background-position: left center;
margin-right: 3px;
vertical-align: sub; /* Aligns the icon with the text */
image-rendering: pixelated; /* Makes images sharp on high-DPI screens */
}
.navigation li:nth-child(1) a::before {
background-image: url("https://nekoweb.org/static/assets/codecatputer.gif");
}
.navigation li:nth-child(2) a::before {
background-image: url("https://nekoweb.org/static/assets/burger.gif");
}
.navigation li:nth-child(3) a::before {
background-image: url("https://giikis2.nekoweb.org/nekobeta/2fb07dbe.gif");
}
.navigation li:nth-child(4) a::before {
background-image: url("https://giikis2.nekoweb.org/NekoFeed/nekofeed.png");
}
.navigation li:nth-child(5) a::before {
background-image: url("https://giikis2.nekoweb.org/nekobeta/contributor.png");
}
.navigation li:nth-child(7) a::before {
background-image: url("https://giikis2.nekoweb.org/nekobeta/gift3.gif");
}
.navigation li:nth-child(8) a::before {
background-image: url("https://giikis2.nekoweb.org/nekobeta/tumblr_inline_p8ojqwLJHC1sa2vkd_75sq.webp");
}
.navigation li:nth-child(9) a::before {
background-image: url("https://giikis2.nekoweb.org/nekobeta/tumblr_a683d7a09d8ec860d6cdc9a02cc2c9a0_6501846d_75.webp");
}
.navigation li:nth-child(10) a::before {
background-image: url("https://giikis2.nekoweb.org/nekobeta/mail6.gif");
}
.navigation li:nth-child(11) a::before {
background-image: url("https://giikis2.nekoweb.org/nekobeta/laptop4.gif");
}
.thingamabob.list:nth-child(2n) {
background: #181825 !important;
}
.thingamabob.list:nth-child(2n) a,
.thingamabob.list:nth-child(2n) .thingamabob-actions button {
color: #6c7086;
text-decoration: none;
}
.thingamabob:hover {
background-color: #313244 !important;
}
#copyright {
color: #7f849c;
}
.thingamabob span {
color: #6c7086 !important;
}
#path {
color: #cba6f7;
}
.control-btn {
color: #cba6f7 !important;
}
#control {
background: linear-gradient(to bottom, #11111b, #313244);
}
.thingamabob {
background: #11111b !important;
}
.date {
border-bottom: 2px dashed var(--orange);
}
h1,
h2,
h3,
h4,
h5,
h6 {
font-family: Arial, sans-serif;
font-style: italic;
}
.footer {
/* border-top: #020009 3px ridge; */
border-top: none;
}
#copyright {
color: white;
}
.navigation {
grid-area: nav;
z-index: 10;
position: relative;
filter: none;
}
if tile {
html {
background-image: url(https://giikis2.nekoweb.org/assets/Rounded-background.png);
}
}
#hero td:nth-of-type(1) > p:nth-of-type(2)::after {
content: "";
display: inline-block;
height: 2em;
width: 90px;
background-image: url("https://giikis2.nekoweb.org/nekobeta/thumbnail-removebg-preview(1).png");
background-size: contain;
background-repeat: no-repeat;
background-position: center;
vertical-align: bottom;
}
.intro td > ul > li {
list-style-image: url('https://giikis2.nekoweb.org/nekobeta/image-removebg-preview(26)(1).png');
}
.intro td:nth-of-type(2) > p:first-of-type {
margin-top: 0px;
position: relative;
color: #000;
padding-right: 10px;
padding-left: 10px;
font-size: 25px;
text-transform: uppercase;
text-align: center;
}
.intro td:nth-of-type(1) > p:first-of-type {
margin-top: 0px;
}
.intro td:nth-of-type(2) > p:first-of-type::before {
content: "";
display: block;
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
background: rgb(249, 209, 207);
background: linear-gradient(90deg, rgba(249, 209, 207, 1) 0%, rgba(253, 244, 198, 1) 21%, rgba(226, 255, 195, 1) 47%, rgba(195, 255, 243, 1) 72%, rgba(243, 218, 255, 1) 100%, rgba(0, 212, 255, 0) 150%);
mask-image: linear-gradient(to right,
rgba(0, 0, 0, 0) 0%,
rgba(0, 0, 0, 1) 10%,
rgba(0, 0, 0, 1) 70%,
rgba(0, 0, 0, 0) 90%);
-webkit-mask-image: linear-gradient(to right,
rgba(0, 0, 0, 0) 0%,
rgba(0, 0, 0, 1) 10%,
rgba(0, 0, 0, 1) 90%,
rgba(0, 0, 0, 0) 100%);
z-index: -1;
}
if beta {
.sitecarousel a > h2 > img {
height: 50px;
content: url(https://giikis2.nekoweb.org/nekobeta/computer.svg);
}
.mainbody h2 > img {
height: 50px;
content: url(https://giikis2.nekoweb.org/nekobeta/superbeta.svg);
}
}
body {
display: flex;
padding: 10px;
}
.containergrid {
border-radius: 9px;
overflow: hidden;
width: 100%;
min-width: 730px;
min-height: 100%;
/* margin: 10px; */
display: grid;
grid-template-columns: 180px 1fr;
grid-template-rows: auto 1fr auto;
gap: 0px 0px;
/* grid-template-areas: "alert alert" "header header" "nav nav" "main main" "footer footer"; */
max-width: 1200px;
background: var(--almostwhite);
outline: none;
}
if betawelcome {
.intro h2 {
content: url('https://giikis2.nekoweb.org/nekobeta/intro.svg');
}
}
.banner {
margin: 0px;
border: none;
height: 100%;
width: 100%;
}
.banner img {
border-style: none;
height: 100%;
width: 100%;
outline: none;
object-fit: cover;
max-height: none;
}
}