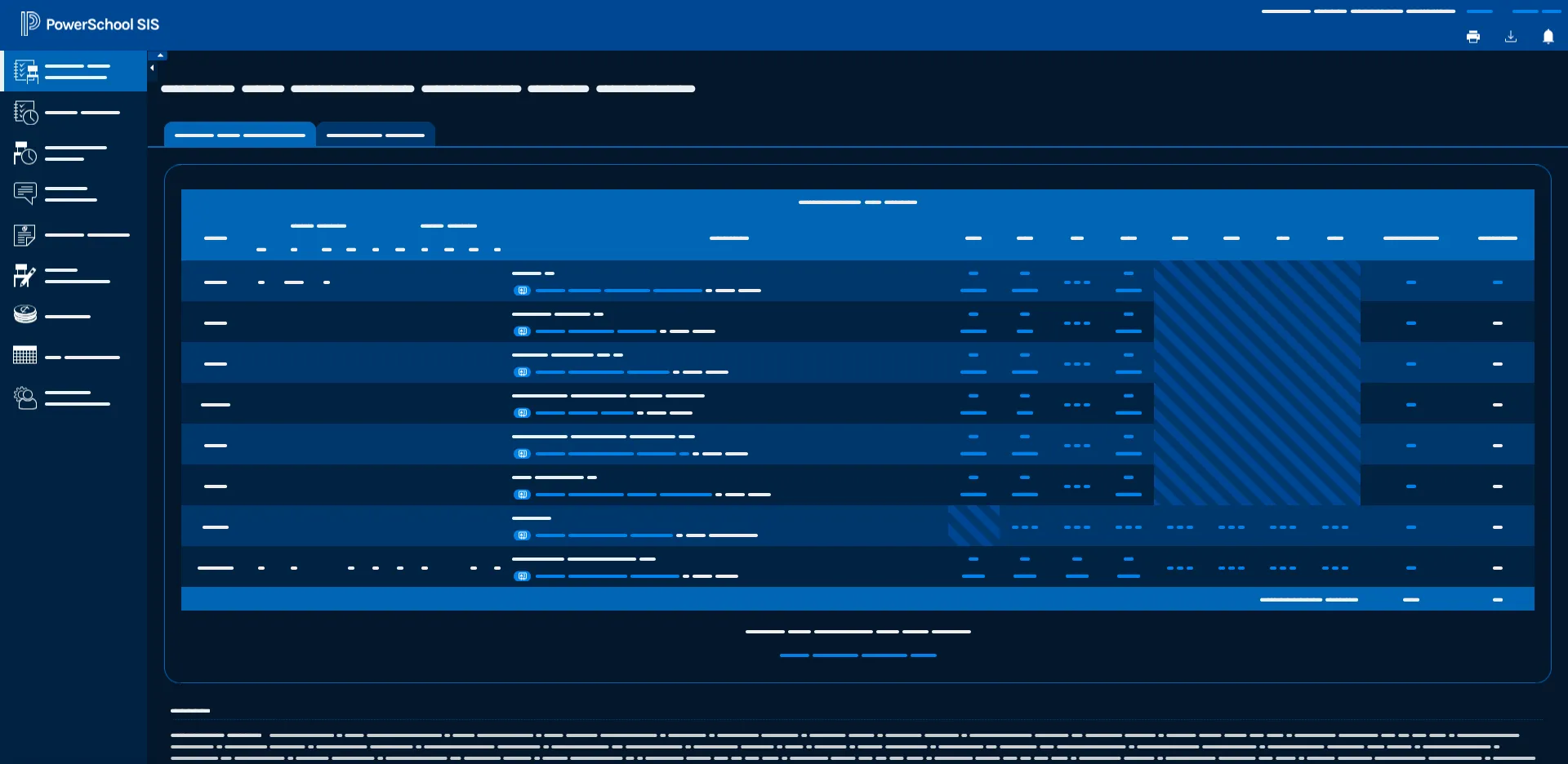
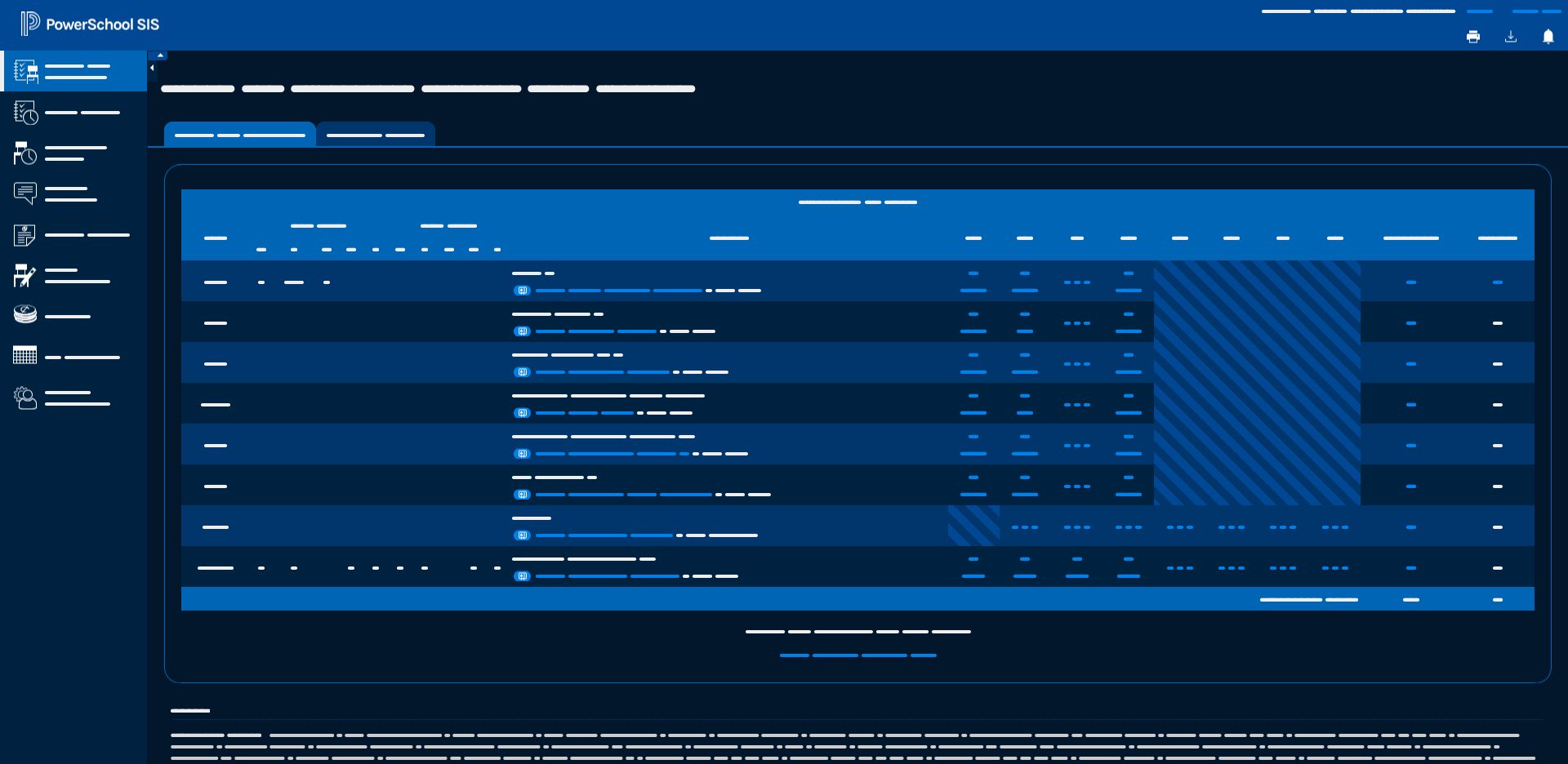
Modernizes the PowerSchool UI to make it a bit more pleasing.
Powerschool Revamped by carbonfiber314

Details
Authorcarbonfiber314
LicenseNo License
Categorydusd.powerschool.com
Created
Updated
Code size100 kB
Code checksuma6a24664
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
There are some customization variables.
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Powerschool Revamped
@namespace github.com/openstyles/stylus
@version 1.0.0
@description Modernizes the Powerschool UI.
@author CarbonFiber314
==/UserStyle== */
@-moz-document url-prefix("https://dusd.powerschool.com/"), url-prefix(https://message.powerschool.com/) {
:root {
--interface-font: 'Hanken Grotesk','IBM Plex Sans', Arial, sans-serif;
--hue-angle: 250; /* default: 250; */
--chroma-mult: 1;
--background-color: oklch(20% calc(0.05*var(--chroma-mult)) var(--hue-angle));
--content-background-color: oklch(25% calc(0.07*var(--chroma-mult))var(--hue-angle));
--content-background-light: oklch(33% calc(0.11*var(--chroma-mult)) var(--hue-angle));
--content-background-hover: oklch(40% calc(0.15*var(--chroma-mult)) var(--hue-angle));
--accent-color: oklch(40% calc(0.15*var(--chroma-mult)) var(--hue-angle));
--accent-light: oklch(50% calc(0.15*var(--chroma-mult)) var(--hue-angle));
--text-color: oklch(95% 0 0);
--h2-color: oklch(95% calc(0.04*var(--chroma-mult)) var(--hue-angle))
--link-color: oklch(60% calc(0.19*var(--chroma-mult)) var(--hue-angle));
--link-color: oklch(59.66% calc(0.19*var(--chroma-mult)) var(--hue-angle));
--link-hover: oklch(75% calc(0.20*var(--chroma-mult)) var(--hue-angle));
}
@keyframes rgb-powerschool {
0% {
--hue-angle: 0;
}
5% {
--hue-angle: 18;
}
10% {
--hue-angle: 36;
}
15% {
--hue-angle: 54;
}
20% {
--hue-angle: 72;
}
25% {
--hue-angle: 90;
}
30% {
--hue-angle: 108;
}
35% {
--hue-angle: 126;
}
40% {
--hue-angle: 144;
}
45% {
--hue-angle: 162;
}
50% {
--hue-angle: 180;
}
55% {
--hue-angle: 198;
}
60% {
--hue-angle: 216;
}
65% {
--hue-angle: 234;
}
70% {
--hue-angle: 252;
}
75% {
--hue-angle: 270;
}
80% {
--hue-angle: 288;
}
85% {
--hue-angle: 306;
}
90% {
--hue-angle: 324;
}
95% {
--hue-angle: 342;
}
100% {
--hue-angle: 360;
}
}
}
@-moz-document url-prefix("https://dusd.powerschool.com/") {
body * {
font-family: var(--interface-font);
}
body {
background: var(--background-color);
color: var(--text-color);
}
:focus {
outline-color: var(--link-hover);
}
button, .button, .button-inactive, input[type="button"], input[type="submit"], #nav-main-frame a.button {
background-color: var(--link-color);
}
button:hover, button:focus, .button:hover, .button:focus, #btnSubmit:hover, #btnSubmit:focus, input[type="button"]:hover, input[type="button"]:focus, input[type="submit"]:hover, input[type="submit"]:focus, #nav-main-frame a.button:hover, .psFilePicker-focus {
background-color: var(--link-hover);
}
a, .ui-widget-content a {
color: var(--link-color);
}
a:hover, .ui-widget-content a:hover {
color: var(--link-hover);
}
a:active, .ui-widget-content a:active {
color: #FFF;
}
.ui-widget-content {
background: var(--content-background-color);
padding: 0;
color: var(--text-color);
}
.alertContent {
background: var(--content-background-color);
margin-inline-start: 0;
color: var(--text-color);
border-radius: 20px
}
.alertContent * {
margin: 0;
}
.ui-widget.ui-widget-content {
border: none;
}
.ui-dialog .ui-dialog-titlebar, .ui-dialog-titlebar {
background: var(--accent-light);
padding: 0 15px;
border-radius: 20px 20px 0 0;
height: 37px;
border-bottom: none;
}
.ui-dialog .ui-resizable-se, .ui-dialog .ui-resizable-sw, .ui-dialog .ui-resizable-ne, .ui-dialog .ui-resizable-nw {
height: 10px;
width: 10px;
}
.ui-dialog .ui-dialog-titlebar-close {
height: 25px;
width: 25px;
margin-right: 10px;
}
.ui-dialog {
padding-bottom: 10px;
}
.ui-widget-header {
color: var(--text-color);
}
.ui-dialog button.ui-state-default {
background-color: var(--accent-light);
}
.ui-dialog button.ui-state-default:hover, .ui-dialog button.ui-state-default:focus {
background-color: var(--accent-color);
}
.ui-dialog .ui-dialog-title {
margin: auto;
top: 6px;
height: 25px;
}
.ui-widget button {
padding: 10px 20px;
border-radius: 10px;
font-family: var(--interface-font);
}
.ui-dialog {
box-shadow: none !important;
-webkit-box-shadow: none !important;
background-color: var(--content-background-color);
border-radius: 20px;
}
.ui-dialog .ui-dialog-content {
padding: 0px;
}
#loading {
padding: 10px 15px;
}
tr.oddRow td {
background-color: var(--content-background-light);
}
.box-round, fieldset {
border: 1px solid var(--accent-light);
border-radius: 20px;
margin: 20px;
padding: 10px;
}
ul.tabs, ul.ui-tabs-nav.ui-corner-all.ui-widget-header {
background: none;
border-bottom: 2px solid var(--accent-light);
}
ul.tabs li.selected, li.ui-tabs-selected, div.tabs ul.ui-tabs-nav li.ui-state-active:hover, .ui-tabs .ui-tabs-nav li.ui-tabs-active {
background: var(--accent-light);
border-color: var(--accent-light) !important;
border-radius: 10px 10px 0 0;
}
ul.tabs li a, div.tabs ul.ui-tabs-nav li a {
color: var(--text-color);
}
ul.tabs li, .ui-tabs .ui-tabs-nav li {
background: var(--content-background-light);
border-color: var(--content-background-light) !important;
border-radius: 10px 10px 0 0;
}
ul.tabs li:hover, div.tabs ul.ui-tabs-nav li:hover {
background: var(--content-background-hover);
border-color: var(--content-background-hover);
border-radius: 10px 10px 0 0;
}
fieldset > div:nth-of-type(2n):not(.button-row):not(.pds-grid-widget-filter) {
background-color: var(--content-background-color);
}
fieldset > div:nth-of-type(2n+1):not(.button-row):not(.pds-grid-widget-filter) {
background-color: var(--content-background-light);
border-radius: 5px;
}
table.grid td.feedback-caution, .feedback-alert, .feedback-caution, .pslogin .error {
color: var(--text-color);
background-color: #B25900;
padding: 10px;
padding-inline-start: 40px;
background-position: 14px 12px;
background-image: url("data:image/svg+xml,%3Csvg xmlns:dc='http://purl.org/dc/elements/1.1/' xmlns:cc='http://creativecommons.org/ns%23' xmlns:rdf='http://www.w3.org/1999/02/22-rdf-syntax-ns%23' xmlns:svg='http://www.w3.org/2000/svg' xmlns='http://www.w3.org/2000/svg' xmlns:xlink='http://www.w3.org/1999/xlink' version='1.1' width='16' height='16' id='svg2'%3E%3Cmetadata id='metadata8'%3E%3Crdf:RDF%3E%3Ccc:Work rdf:about=''%3E%3Cdc:format%3Eimage/svg+xml%3C/dc:format%3E%3Cdc:type rdf:resource='http://purl.org/dc/dcmitype/StillImage'/%3E%3Cdc:title/%3E%3C/cc:Work%3E%3C/rdf:RDF%3E%3C/metadata%3E%3Cpath d='m 14.042489,15.449831 1.627118,-1.423729 -6.271186,-13 -1.3559322,-0.59322 -2,0.59322 -5.55932204,12 0.55932204,1.644068 2,0.847457 z' id='path4402' style='fill:none;fill-opacity:1;stroke:none'/%3E%3Cpath d='M 8,0 C 6.3732881,0 5.9999998,1 5.9999998,1 L 0.18749976,12.5 c 0,0 -0.626622,1.705476 0.375,2.65625 C 1.5641228,16.107025 2.9999998,16 2.9999998,16 L 13,16 c 0,0 1.512679,0.226728 2.53125,-0.65625 1.018571,-0.882977 0.21875,-2.75 0.21875,-2.75 L 10,1 C 10,1 9.6267119,0 8,0 z M 7.96875,0.9375 C 9.1734692,0.92654 9.4375,2 9.4375,2 l 5.21875,10.59375 c 0,0 0.763855,1.182365 0.25,1.84375 C 14.392395,15.098886 13,15 13,15 L 2.9999998,15 c 0,0 -1.213277,-0.02578 -1.75,-0.5625 C 0.71327676,13.900776 0.99999976,13 0.99999976,13 L 6.46875,2.03125 c 0,0 0.2952809,-1.082791 1.5,-1.09375 z' id='path3763' style='fill:%23eee;stroke:none'/%3E%3Crect width='2' height='5.9661016' x='7' y='4' id='rect2991' style='fill:%23eee;fill-rule:evenodd;stroke:none'/%3E%3Crect width='2' height='2' x='6.9661016' y='11' id='rect3761' style='fill:%23eee;stroke:none'/%3E%3C/svg%3E");
border-radius: 10px;
margin: 5px 20px;
}
.feedback-info {
color: var(--text-color);
background-color: #075B7F;
padding: 10px;
padding-inline-start: 40px;
background-position: 14px 12px;
background-image: url("data:image/svg+xml,%3Csvg xmlns:dc='http://purl.org/dc/elements/1.1/' xmlns:cc='http://creativecommons.org/ns%23' xmlns:rdf='http://www.w3.org/1999/02/22-rdf-syntax-ns%23' xmlns:svg='http://www.w3.org/2000/svg' xmlns='http://www.w3.org/2000/svg' xmlns:xlink='http://www.w3.org/1999/xlink' xmlns:sodipodi='http://sodipodi.sourceforge.net/DTD/sodipodi-0.dtd' xmlns:inkscape='http://www.inkscape.org/namespaces/inkscape' width='16px' height='16px' id='svg3013' version='1.1' inkscape:version='0.48.4 r9939' sodipodi:docname='icon-info.svg'%3E%3Cg i...