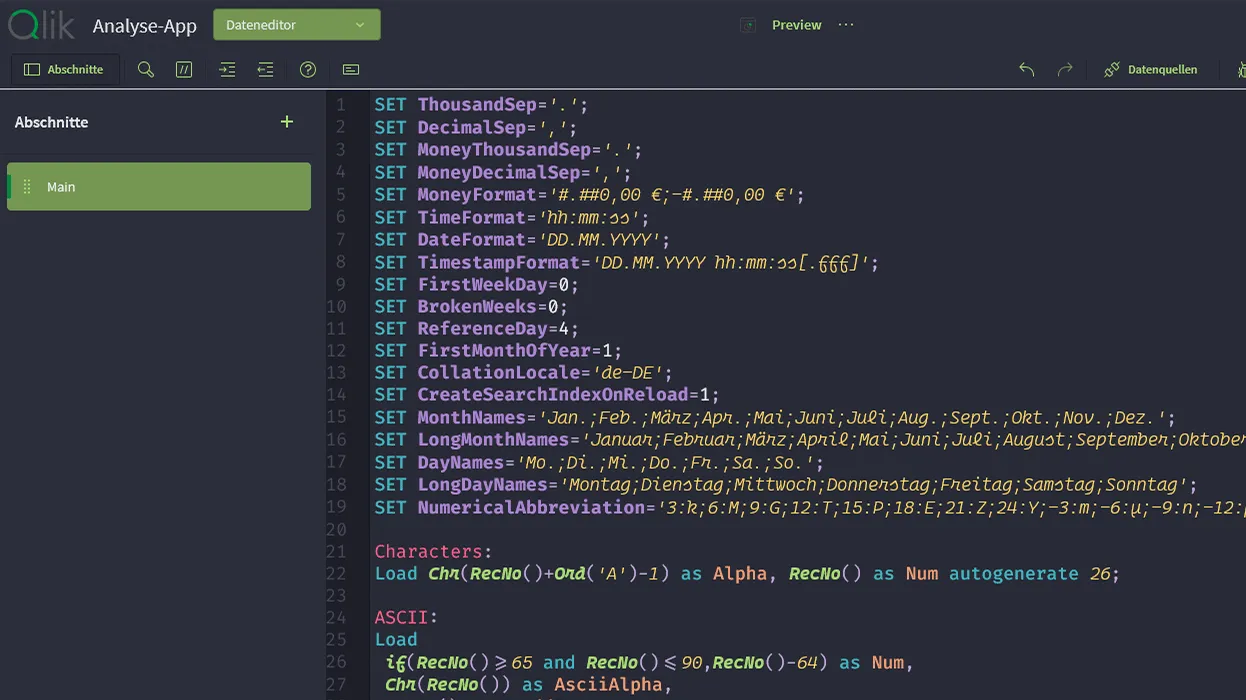
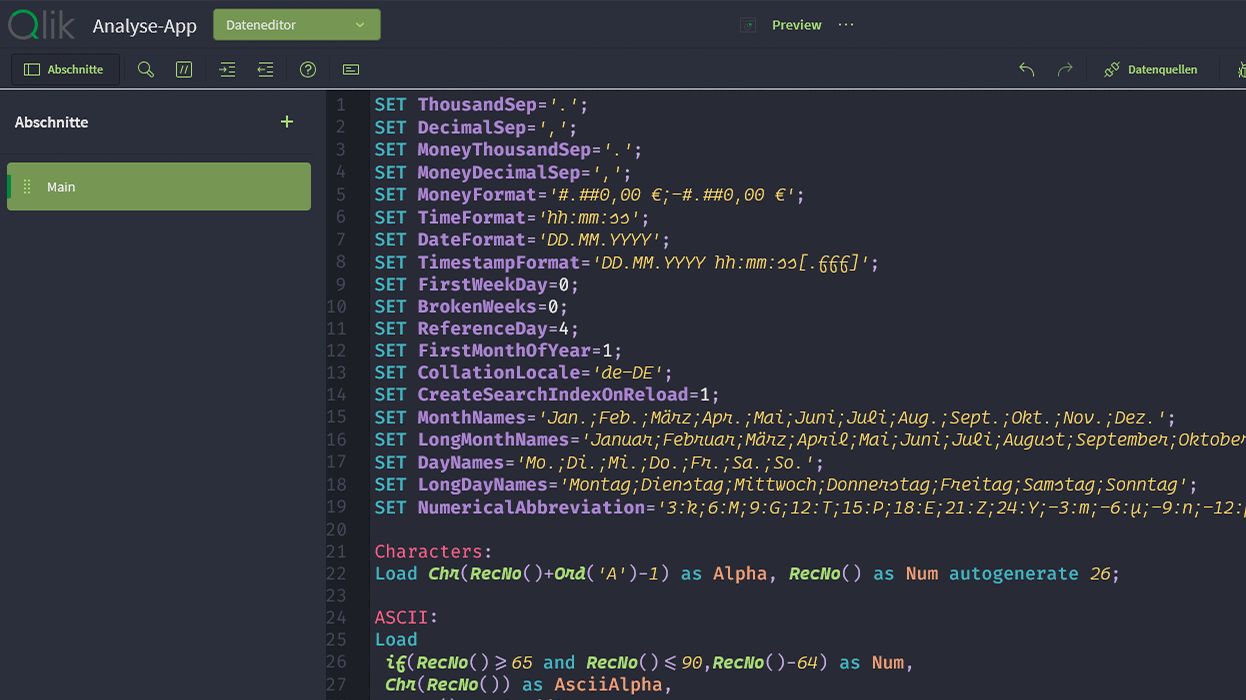
Dark Mode for Qlik Sense Script Editor
Qlik Sense Dark Mode November 2024 by elbym

Details
Authorelbym
LicenseCC BY
Category.+\/dataloadeditor\/app\/.+
Created
Updated
Code size9.6 kB
Code checksumac0a6955
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Monokai Theme - Qlik Sense Data Load Editor
@author elbym
@description `Dark Theme for Qlik Sense with the Monokai color theme`
@version 202412.1.0
@namespace qlik
@license CC BY
==/UserStyle== */
@-moz-document regexp(".+\\/dataloadeditor\\/app\\/.+") {
@import url(https://cdn.jsdelivr.net/npm/firacode@6.2.0/distr/fira_code.css);
@import url('https://fonts.cdnfonts.com/css/cascadia-code');
@font-feature-values Cascadia Code {
@styleset {
cursive: 1;
}
}
:root {
--black: hsl(0, 0%, 7%);
--grey: hsl(0, 0%, 50%);
--comment: hsl(208, 20%, 50%);
--grey-dark: hsl(0, 0%, 27%);
--grey-light: hsl(0, 0%, 67%);
--white: hsl(0, 0%, 94%);
--text: hsl(0, 0%, 90%);
--background: hsl(231, 15%, 20%);
--selection: hsl(232 14% 31%);
--current-line: hsl(232, 14%, 31%);
--red: hsl(345, 100%, 69%);
--red-dark: hsl(345, 50%, 49%);
--pink: hsl(331, 100%, 61%);
--pink-light: hsl(331, 100%, 75%);
--pink-dark: hsl(331, 50%, 41%);
--orange: hsl(20, 80%, 70%);
--orange-dark: hsl(20, 40%, 50%);
--yellow: hsl(45, 100%, 70%);
--yellow-dark: hsl(45, 50%, 50%);
--green: hsl(90, 59%, 66%);
--green-dark: hsl(90, 29%, 46%);
--blue-light: hsl(186, 71%, 69%);
--blue: hsl(186, 51%, 51%);
--mauve: hsl(270, 45%, 67%);
--mauve-light: hsl(270, 45%, 77%);
--mauve-dark: hsl(271, 19%, 47%);
/* Fonts */
--font-base: 'Fira Code VF', 'Fira Code', 'Cascadia Code', monospace;
--font-italic: 'Cascadia Code', monospace;
}
.MuiListItemText-root {
color: var(--text);
}
.CodeMirror-scroll {
font-size: 1.1rem;
background-color: var(--background);
}
.CodeMirror-code {
font-family: var(--font-base);
font-weight: 400;
font-size: 1.1rem;
line-height: 1.25em;
}
.qv-client .qv-codearea .cm-s-default span {
font-weight: inherit;
}
li.MuiListItem-root[aria-selected='true'],
li.MuiListItem-root[aria-selected='true'] .MuiGrid-container {
background-color: var(--green-dark);
}
li.MuiListItem-root[aria-selected='true'] .MuiGrid-container input {
font-weight: 500;
color: var(--white);
}
.qv-client .qv-codearea .cm-s-default span.cm-operator.CodeMirror-matchingbracket,
.qv-datamodelviewer .qv-codearea .cm-s-default span.cm-operator.CodeMirror-matchingbracket {
font-family: var(--font-italic);
font-variant-alternates: styleset(cursive);
color: var(--red);
font-weight: bold;
border-bottom: 1px dashed var(--yellow);
text-shadow: 0 0 10px var(--yellow);
}
.qv-client .qv-codearea .cm-s-default span.cm-string {
color: var(--yellow);
font-weight: 300;
font-family: var(--font-italic);
font-style: italic;
font-variant-alternates: styleset(cursive);
}
/*Code Comments*/
.qv-client .qv-codearea .cm-s-default span.cm-comment {
/*font-weight: 400;*/
font-family: var(--font-italic);
font-style: italic;
font-variant-alternates: styleset(cursive);
}
.qv-client .qv-codearea .cm-s-default span.cm-function {
/*font-weight: 400;*/
font-family: 'Cascadia Code', monospace;
color: var(--green);
font-style: italic;
font-variant-alternates: styleset(cursive);
font-variant-ligatures: common-ligatures;
}
.MuiTypography-root {
color: var(--text);
}
.MuiInputBase-formControl,
.accordion-dataconnectors .datasource,
.qv-client,
.lui-search,
.MuiPaper-root,
.MuiGrid-root,
[data-panel-group-id=':r3:'],
[data-panel-group-id=':r5:'],
[data-panel-size='20.0'],
.qv-codearea .CodeMirror,
.CodeMirror-gutters {
background-color: var(--background);
}
.MuiListItem-root {
color: var(--text);
}
.qv-client .qv-codearea .cm-s-default {
color: #dbc3fc;
color: var(--mauve-light);
}
.qv-client .qv-codearea .cm-s-default span.cm-string {
color: var(--yellow);
}
.qv-client .qv-codearea .cm-s-default span.cm-field {
font-weight: 500;
color: var(--orange);
}
.qv-client .qv-codearea .cm-s-default span.cm-keyword {
font-weight: 500;
color: var(--blue);
}
.qv-client .qv-codearea .cm-s-default span.cm-table {
color: var(--red);
}
.qv-client .qv-codearea .cm-s-default span.cm-number {
color: var(--mauve);
}
.qv-client .qv-codearea .cm-s-default span.cm-variable {
color: var(--mauve);
}
.qv-client .qv-codearea .cm-s-default span.cm-operator {
color: var(--mauve-light);
}
.qv-client .qv-codearea .cm-s-default span.cm-comment {
color: var(--grey);
}
.qv-client .qv-codearea .cm-s-default span.cm-normalText,
.qv-client .qv-codearea .cm-s-default span.cm-normaltext {
color: var(--white);
}
.qv-client .qv-codearea .cm-s-default span.cm-function {
color: var(--green);
font-style: italic;
}
.qv-client .qv-codearea .cm-s-default span.cm-posterror {
color: #f8f8f2;
}
.qv-client .qv-codearea .cm-s-default span.CodeMirror-matchingbracket {
color: var(--red);
}
.qv-client .qv-codearea .cm-s-default .cm-searching {
/*background: #bd93f9;*/
background: var(--pink-light);
color: #f8f8f2 !important;
}
.qv-client .qv-codearea .cm-s-default .cm-searching.cm-current {
background: #ff79c6;
background: var(--pink);
color: var(--pink);
}
#scripteditor-editorToolbarContainer .qui-toolbar {
background-color: var(--background);
height: 36px;
}
#scripteditor-editorToolbarContainer .qui-toolbar .qui-buttonset-left button:after,
#scripteditor-editorToolbarContainer .qui-toolbar .qui-buttonset-right button:after {
border-right: 1px solid hsla(0, 0%, 100%, .1);
}
#scripteditor-editorToolbarContainer .qui-toolbar .lui-fade-button {
color: rgba(248, 248, 242, 0.7);
transition: background-color 0.1s ease-in-out;
}
#scripteditor-editorToolbarContainer .qui-toolbar .lui-fade-button[disabled],
#scripteditor-editorToolbarContainer .qui-toolbar .lui-fade-button.qui-disabled {
color: rgba(248, 248, 242, 0.2);
}
#scripteditor-editorToolbarContainer .qui-toolbar .lui-fade-button:active:not([disabled]):not(.qui-disabled) {
background-color: #ff79c6;
}
.scripteditor-divider {
background: #1d1f27;
border-color: #17181f;
}
.codearea-search-view {
padding: 15px 10px;
background: #1d1f27;
}
.codearea-search-view .lui-search {
background: #1d1f27;
}
.codearea-search-view .lui-search input::placeholder {
color: rgba(248, 248, 242, 0.5);
}
.codearea-search-view.lui-search,
.codearea-search-view .lui-search .lui-search__input {
color: #f8f8f2;
}
.codearea-search-view .lui-button {
background: #282a36;
color: rgba(248, 248, 242, 0.75);
border-color: #17181f;
}
.codearea-search-view .lui-button:hover {
border-color: #6272a4;
}
.codearea-search-view .lui-icon {
color: rgba(248, 248, 242, 0.75);
}
.codearea-search-view .lui-checkbox .lui-checkbox__check {
background: unset;
border-color: rgba(248, 248, 242, 0.25);
}
.codearea-search-view .lui-checkbox .lui-checkbox__check-text {
color: rgba(248, 248, 242, 0.5);
}
.codearea-search-view .lui-checkbox .lui-checkbox__input:checked+.lui-checkbox__check-wrap .lui-checkbox__check,
.codearea-search-view .lui-checkbox .lui-checkbox .lui-checkbox__input:indeterminate+.lui-checkbox__check-wrap .lui-checkbox__check {
background: #8be9fd;
color: #282a36;
}
.scripteditor-main .scripteditor-stage {
background: #1d1f27;
}
.CodeMirror-gutters {
border-right: 1px solid #17181f;
background-color: #1d1f27;
}
.CodeMirror-linenumber {
color: #44475a;
}
.qv-progressindicator {
background: #282a36 !important;
color: #f8f8f2;
font-family: 'Fira Code', 'Source Code Pro', monospace !important;
font-size: 12px;
line-height: 1.4;
}
.qv-progressindicator .headline {
color: #ff79c6;
}
.qv-progressindicator .headline.summary_headline {
color: #8be9fd;
}
.qv-progressindicator .summary {
color: #ffb86c;
}
.qv-progressindicator .synthetic_key {
color: #f1fa8c;
}
.qv-progressindicator .edc_error {
color: #f9e8e2;
}
.qv-progressindicator .edc_error.headline {
color: #ff5555;
}
.codearea-tabs {
background: #1d1f27;
}
.codearea-tabs .vtabs .tab-list .included-tab-list .included-tab-row.selected,
.codearea-tabs .vtabs .tab-list .selected {
background: #282a36;
color: #f8f8f2;
}
.codearea-tabs .vtabs-top-buttonset {
background: #1d1f27;
color: #f8f8f2;
border-color: #17181f;
}
.codearea-tabs .qui-editbarflat button:not([disabled]):hover {
background: #3e4153;
}
.codearea-tabs .vtabs .tab-list .tabrow .vtabs-title input {
color: #50fa7b;
}
.CodeMirror-selected {
background: #44475a;
}
.CodeMirror-focused .CodeMirror-selected {
background: #44475a;
}
.CodeMirror-line::selection,
.CodeMirror-line>span::selection,
.CodeMirror-line>span>span::selection {
background: #44475a;
}
.CodeMirror-scroll {
background-color: #282a36;
}
.CodeMirror-cursor {
border-left: 1px solid #fff;
}
[data-testid='search-input-scripteditor-search-replace-search-input'],
[data-testid='search-input-scripteditor-search-replace-replace-input'],
input[type=text],
button.MuiButton-outlined {
background: var(--green-dark);
}
button.MuiButton-text {
color: var(--green);
}
button.MuiButton-outlined:hover {
background: var(--green);
}
[data-testid='search-input-scripteditor-search-replace-search-input'] svg,
[data-testid='search-input-scripteditor-search-replace-replace-input'] svg,
button svg {
color: var(--green);
}
}