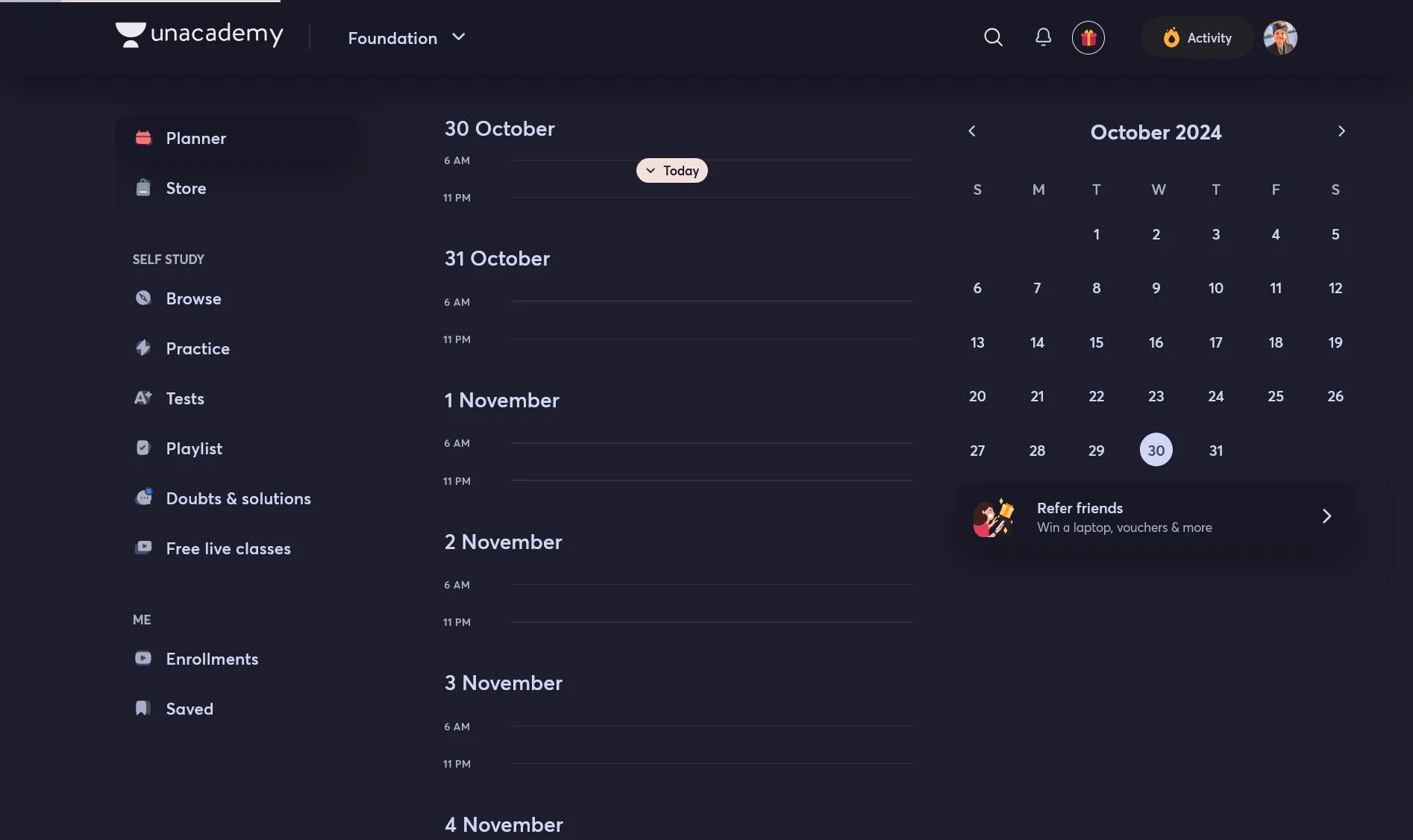
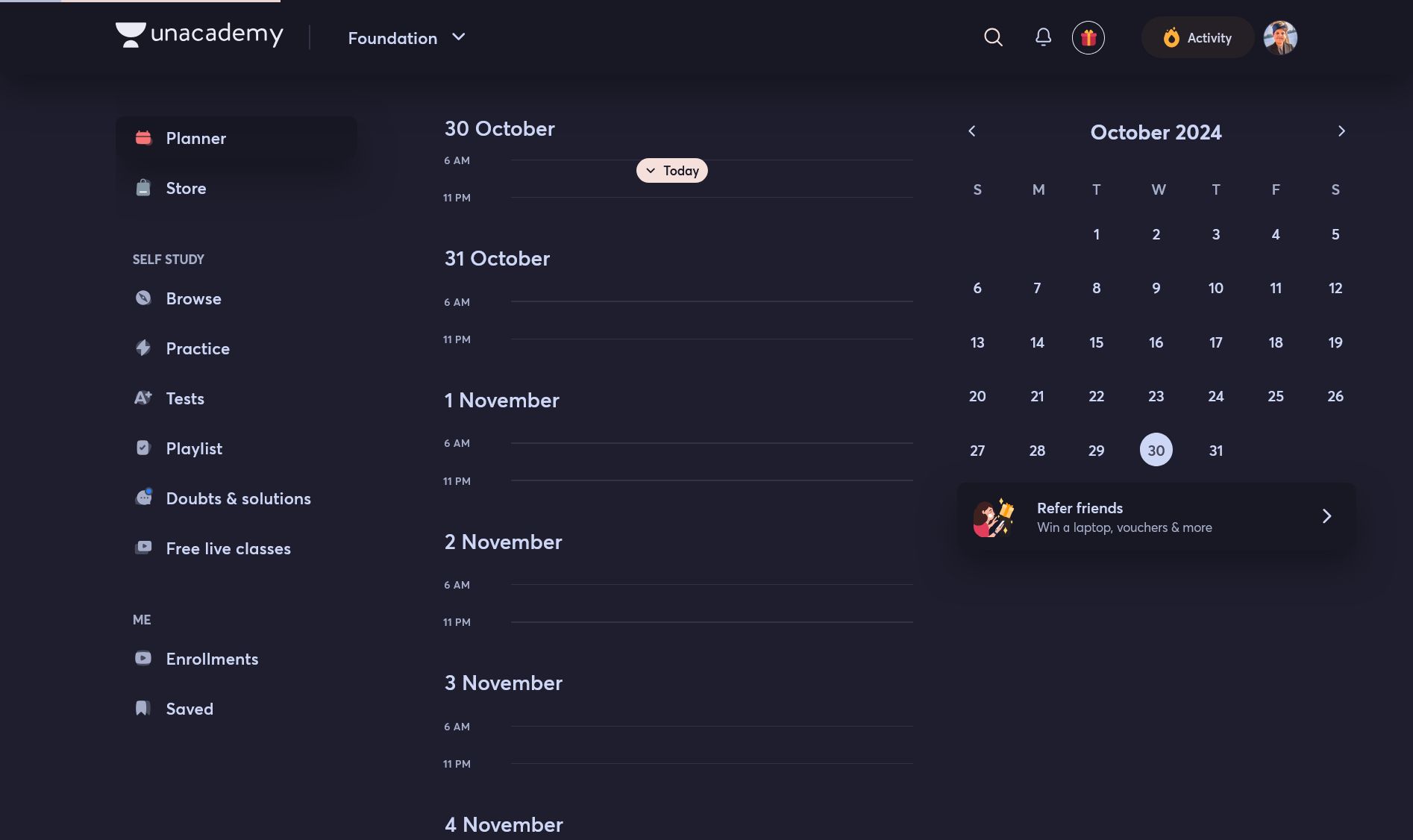
Soothing Pastel theme for Unacademy
Catpuccin Unacademy by Kush-Dhingra

Details
AuthorKush-Dhingra
LicenseNo License
Categoryunacademy.com
Created
Updated
Size3.6 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Catpuccin Unacademy
@version 20241217.09.34
@namespace https://userstyles.world/user/Kush-Dhingra
@description Soothing Pastel theme for Unacademy
@author Kush-Dhingra
@license MIT
==/UserStyle== */
@-moz-document url-prefix("https://unacademy.com/goal/foundation/TPSBK") {
*:root{
--filter: 1;
--theme: dark;
--color-opacity: 1;
/* Base Colors */
--color-base-0: #1E1E2E; /* Surface 0 */
--color-base-1: #181825; /* Surface 1 */
--color-base-light-0: #1E1E2E; /* Surface 0 */
--color-base-light-0-secondary: #181825; /* Surface 1 */
--color-base-fill: #F5E0DC; /* Rosewater */
/* Text Colors */
--color-text-primary: #CDD6F4; /* Text */
--color-text-secondary: #A6ADC8; /* Subtext 0 */
--color-text-tertiary: #45475A; /* Overlay 2 */
--color-text-secondary-light: #A6ADC8; /* Subtext 0 */
--color-text-primary-light: #CDD6F4; /* Text */
--color-text-primary-dark: #FFFFFF;
/* Shadows & Dividers */
--color-shadow: rgba(0, 0, 0, 0.3);
--color-divider: #313244; /* Surface 2 */
--color-divider-secondary: #313244;
--color-divider-tertiary: #6C7086; /* Overlay 0 */
--color-overlay: rgba(17, 17, 27, 0.7);
/* Primary & Focus Colors */
--color-primary-focus: #F5E0DC; /* Rosewater */
--color-green-focus: #A6E3A1; /* Green */
--color-red-border-focus: #302D41; /* Mantle */
--color-red-fill-focus: #F38BA8; /* Red */
/* Progress Bar Colors */
--color-progress-grey: #BAC2DE; /* Subtext 1 */
--color-progress-grey-secondary: #7F849C; /* Overlay 1 */
--color-progress-base: #585B70; /* Overlay 0 */
--color-progress-base-secondary: #45475A; /* Overlay 2 */
/* Accent Colors */
--color-purple: rgba(203, 166, 247, 0.15); /* Lavender */
--color-purple-dark: #CBA6F7; /* Lavender */
--color-orange-1: #FAB387; /* Peach */
--color-brown-1: #FFFFFF;
--color-brown-2: #F5C2E7; /* Pink */
--color-brown-3: #F9E2AF; /* Yellow */
--color-violet-1: rgba(180, 190, 254, 0.07); /* Blue */
--color-violet-2: #89B4FA; /* Blue */
--color-yellow-1: #F9E2AF; /* Yellow */
--color-blue-1: #89B4FA; /* Blue */
/* Educator Background */
--color-educator-bg: #1E1E2E; /* Surface 0 */
/* Icons & UI */
--color-i-white: #FFFFFF;
--color-i-gray-93: #BAC2DE; /* Subtext 1 */
--color-i-gray-94: #A6ADC8; /* Subtext 0 */
--color-i-gray-95: #7F849C; /* Overlay 1 */
--color-i-gray-96: #6C7086; /* Overlay 0 */
--color-i-gray-97: #45475A; /* Overlay 2 */
--color-i-gray-98: #313244; /* Surface 2 */
--color-i-gray-99: #1E1E2E; /* Surface 0 */
--color-i-white-99: #F5E0DC; /* Rosewater */
--color-i-green-99: #A6E3A1; /* Green */
--color-i-pitch-black: #000000;
--color-i-light-red: rgba(243, 139, 168, 0.15); /* Red */
--color-i-light-blue: rgba(137, 180, 250, 0.15); /* Blue */
--color-i-violet: #CBA6F7; /* Lavender */
--color-i-transparent-blue: rgba(137, 180, 250, 0.2);
/* Social Media */
--color-i-facebook: #3B5998;
--color-i-twitter: #00ACEE;
--color-i-linkedIn: #0072B1;
/* Gradients */
--color-i-icons-gradient: linear-gradient(261.69deg, #F38BA8 -0.19%, #F5C2E7 59.57%, #F9E2AF 85.24%);
--color-i-icons-skeleton-gradient: linear-gradient(90deg, rgba(0, 0, 0, 0), rgba(60, 60, 72, 0.23), rgba(0, 0, 0, 0));
}
}