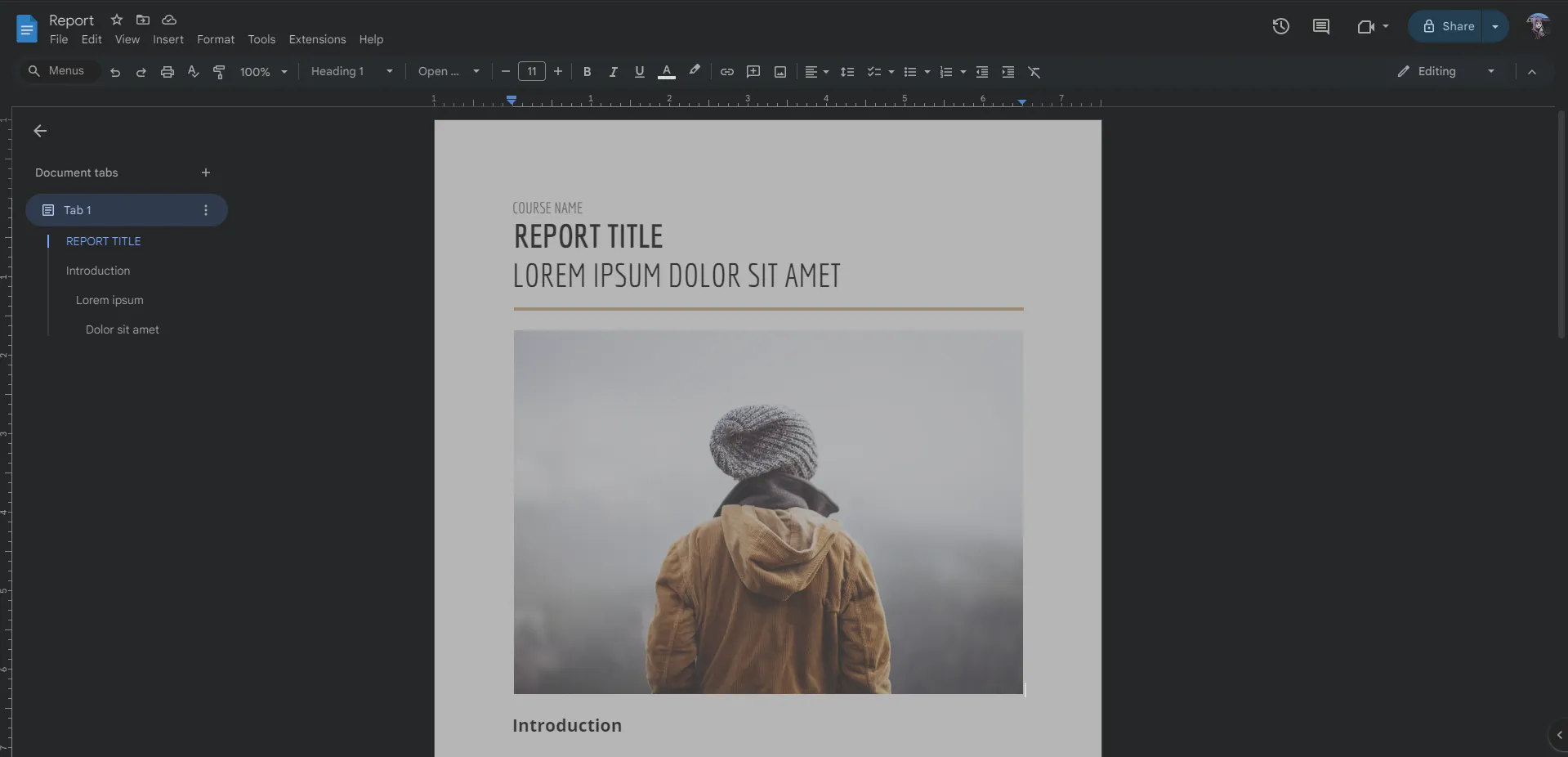
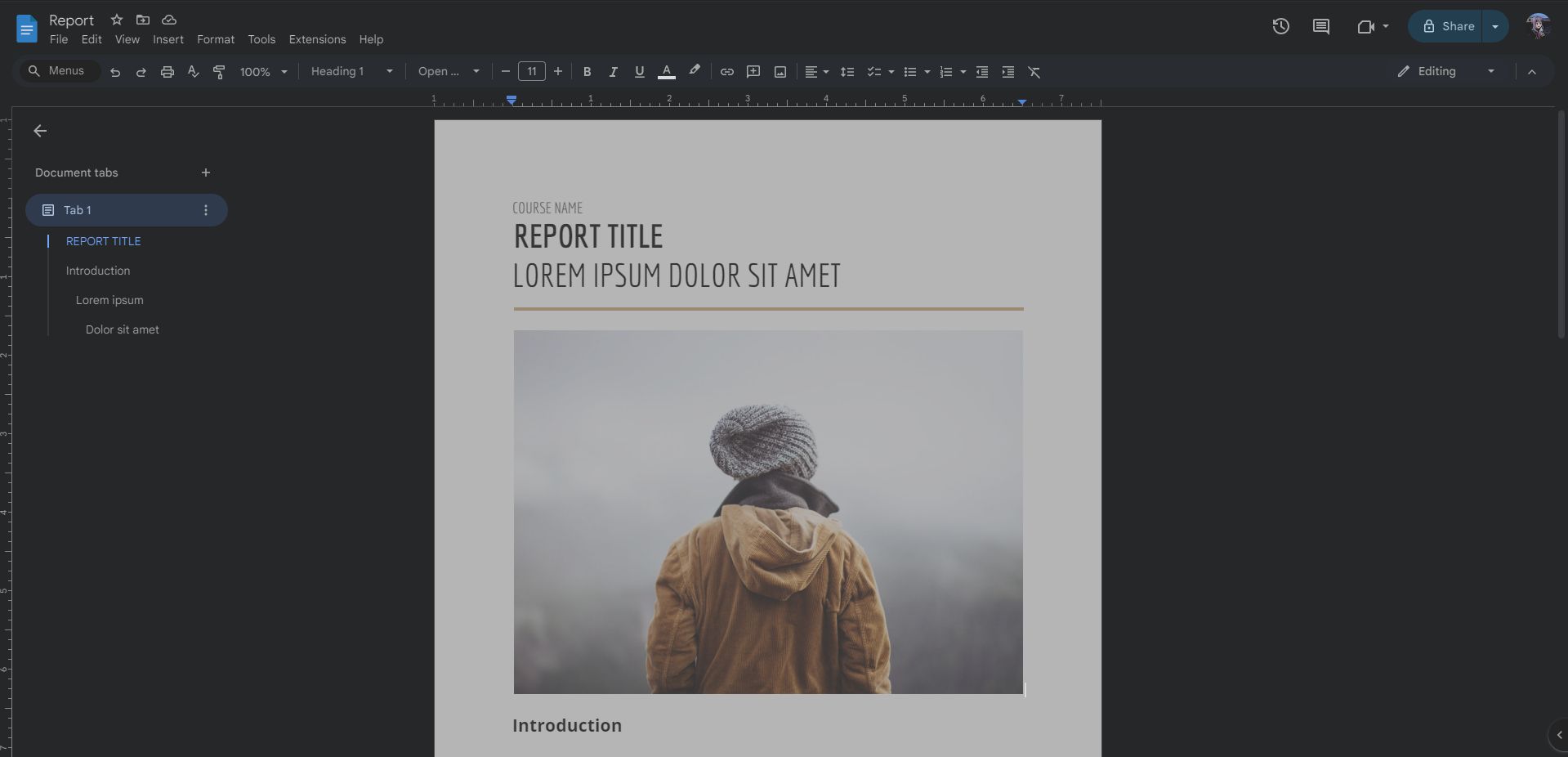
Docs & Translate Dark Mode with filter but ignore canvas to keep image from inverted.
Docs & Translate Dark Mode by ShiroKazane

Details
AuthorShiroKazane
LicenseNO-REDISTRIBUTION
Categorydocs.google.com, translate.google.com, ogs.google.com
Created
Updated
Code size1.2 kB
Code checksum6928d822
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Docs & Translate Dark Mode
@namespace USO Archive
@author ShiroKzn
@description `Docs & Translate Dark Mode with filter but ignore canvas to keep image from inverted.`
@version 20241217
@license NO-REDISTRIBUTION
@preprocessor uso
==/UserStyle== */
@-moz-document regexp(".*docs\\.google\\.com\\/(document|picker).*"),
domain("translate.google.com") {
html {
filter: invert(0.80) hue-rotate(180deg) contrast(1.2) !important;
background: #ffffff !important;
}
html img,
svg path,
svg,
div[class*="branding-icon-img"],
div[class*="dialog_"] {
filter: invert(1) hue-rotate(180deg) brightness(1.1) contrast(1.05) !important;
}
canvas,
div[class*="thumbnail"] {
filter: invert(0.80) hue-rotate(180deg) brightness(1.1) contrast(1.05) !important;
}
div[class*="modal-dialog-bg"] {
background: #ffffff !important;
}
}
/* to invert account widget */
@-moz-document regexp(".*ogs\\.google\\.com.*origin=.*docs\\.google\\.com.*") {
html img {
filter: invert(1) hue-rotate(180deg) brightness(1.1) contrast(1.05) !important;
}
}