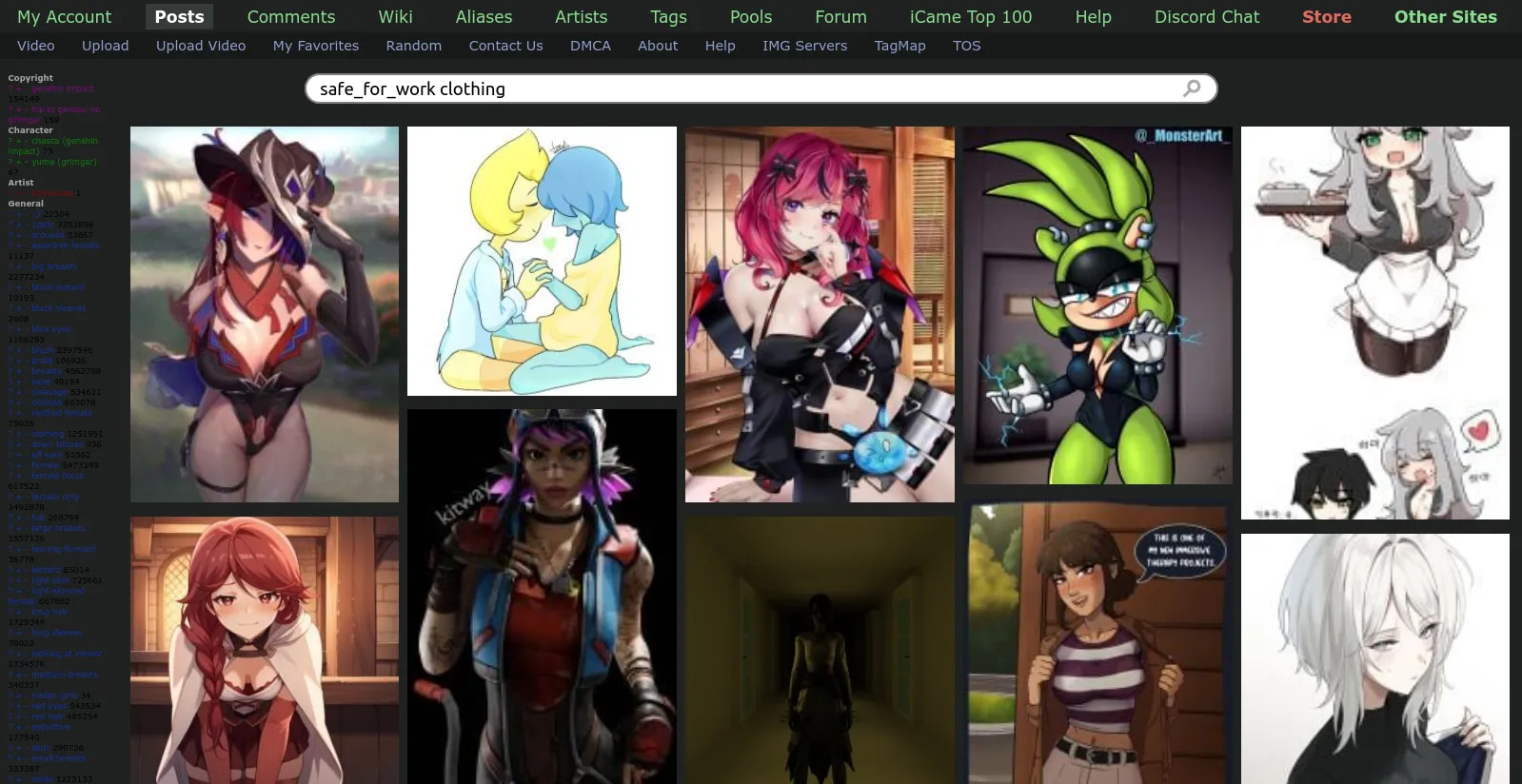
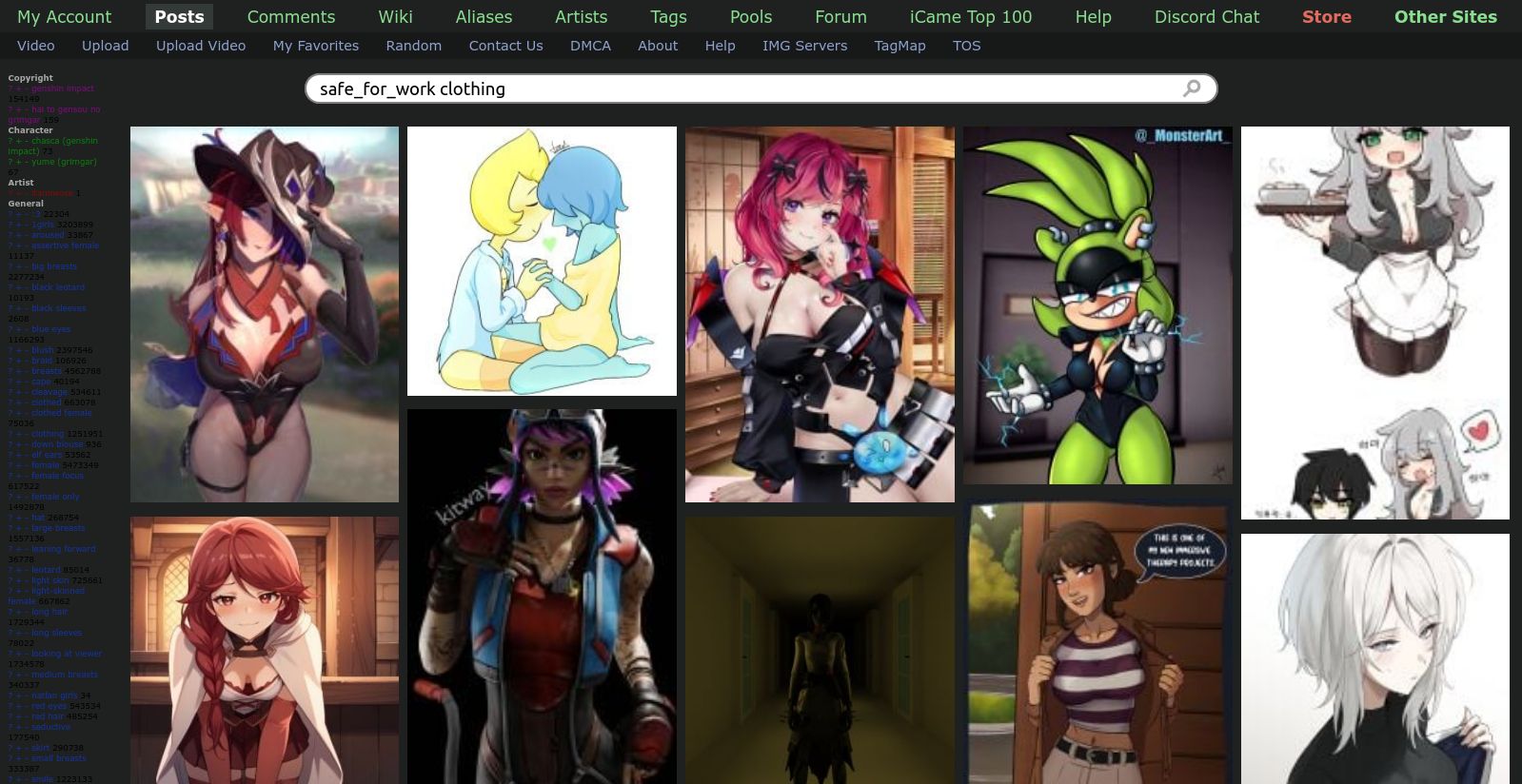
A dark and practical style >:3
There are some experimental config
Clean Rule34 2025 by marurunk

Details
Authormarurunk
LicenseNo License
Categoryrule34.xxx
Created
Updated
Code size9.2 kB
Code checksumff194a95
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
asdfds
Source code
/* ==UserStyle==
@name Clean Rule34
@version 20241217.11.52
@namespace https://userstyles.world/user/marurunk
@description A dark and practical style this kawaii site
@author marurunk
@license No License
@preprocessor stylus
@var checkbox MasonryLayout "Masonry Gallery" 1
@var checkbox FavButton "Fav button" 0
==/UserStyle== */
@-moz-document url("https://rule34.xxx/") {
#static-index {
gap: 1rem;
justify-content: space-around;
display: flex;
flex-direction: column;
}
body > div > div:nth-child(5) img {
padding-top: 5vh!important;
}
form {
display: flex;
justify-content: center;
align-content: center;
}
input {
padding: 4px;
border-radius: 0.4rem;
outline: none;
border: solid 3px #00000080;
width: 500px;
font-size: 1.3rem;
}
input {
width: 500px;
}
form > input {
position: relative;
top: 0.1rem;
right: 2.1rem;
width: 2rem;
height: 2rem;
background: url('https://github.com/User313123123/rule34/blob/main/search3.png?raw=true');
background-size: contain;
color: transparent;
background-repeat: no-repeat;
transition: none;
border: none;
border-radius: 10rem;
outline: none;
transform: scale(0.8);
}
}
@-moz-document domain("rule34.xxx") {
#site-title {
display: none;
}
html {
overflow-x: hidden;
max-width: 100vw;
}
body {
--theme-color: #1f2120;
--theme-color-dark: #111413;
background: var(--theme-color);
font-size: 100%;
max-width: 100vw;
max-height: unset!important;
overflow-x: hidden;
overflow-y: auto;
color: #ffffff99;
}
div#header ul#subnavbar {
background: #00000040;
}
ul#subnavbar a{
color: #8fa1cf;
}
#header li.current-page {
background: rgba(190, 220, 208, .13)!important;
}
#header {
width: 100vw;
max-width: 100vw;
}
#header #navbar {
display: flex;
justify-content: space-between;
flex-wrap: wrap;
}
a:link,
a:visited{
color: #9dffa5d9;
}
a:hover {
color: #cdffd1f2;
}
#tag-sidebar a{
opacity: 0.7;
}
.tag-type-copyright > a, .tag-type-copyright:hover {
color: #A0A!important;
}
.tag-type-character> a, .tag-type-character:hover {
color: #0A0!important;
}
.tag-type-artist> a, .tag-type-artist:hover {
color: #A00!important;
}
.tag-type-general> a, .tag-type-general:hover {
color: #103bd9!important;
}
.tag-type-metadata> a, .tag-type-metadata:hover {
color: #fA0!important;
}
form {
display: flex;
justify-content: center;
align-content: center;
}
input {
padding: 4px;
border-radius: 0.4rem;
outline: none;
border: solid 3px #00000080;
font-size: 1.3rem;
}
.sidebar h5 {
display: none;
}
div.sidebar{
margin: 0;
min-width: unset;
flex-grow: 0;
}
div.sidebar img {
display: none;
}
#tag-sidebar {
padding-left: 0.6rem;
font-size: 60%;
width: 7rem;
}
div#content {
padding: 0;
}
#post-list {
display: flex;
gap: 1rem;
align-items: start;
}
div.content > span {
display: none;
}
#content div.content {
margin-top: 4rem;
flex-grow: 4;
}
div.quote{
background: var(--theme-color-dark);
}
}
@-moz-document url-prefix("https://rule34.xxx/index.php?page=post&s=view&id=") {
#header {
opacity: 0;
transition: opacity 0.2s ease;
z-index: 999;
}
#header:hover {
opacity: 1;
}
div#header {
position: absolute;
top: 0;
background: #000000a0;
backdrop-filter: blur(4px)
}
#header a {
color: #eee;
}
#content div.content {
margin: 0;
padding: 0;
}
#post-view{
display: flex;
align-items: center;
justify-content: center;
flex-direction: column-reverse!important;
}
.sidebar {
position: relative if not FavButton;
display: flex;
justify-content: center;
flex-direction: row-reverse;
flex-wrap: wrap-reverse;
width: calc(100vw - 2rem);
max-width: 100vw!important;
min-height: unset!important;
max-height: unset!important;
min-width: unset!important;
padding-top: 6.5rem;
padding-bottom: 2rem;
padding-left: 1rem;
padding-right: 1rem;
gap: 1rem;
}
.sidebar > div{
max-width: 18rem;
display: flex;
flex: 1 1 20%;
}
#tag-sidebar {
display: flex;
flex-direction: column;
flex: 1 1 70%;
flex-wrap: wrap;
height: 13rem;
width: fit-content;
font-size: 70%;
}
.tag-search {
position: absolute if not FavButton;
position: relative if FavButton;
top: 3.5rem if not FavButton;
left: calc(50% - 20vw);
display: flex;
max-width: unset!important;
}
.tag-search input[name="tags"]{
width: 40vw!important;
max-width: unset!important;
min-width: 20rem!important;
}
.tag-search form > input[type = "submit"] {
position: relative;
top: 0px;
right: 2.2rem;
padding: 0;
margin: 0;
width: 2rem;
height: 2rem;
background: url('https://github.com/User313123123/rule34/blob/main/search3.png?raw=true');
background-size: contain;
color: transparent;
background-repeat: no-repeat;
transition: none;
border: none;
border-radius: 10rem;
outline: none;
transform: scale(0.8);
}
#image, .fluid_video_wrapper, #gelcomVideoContainer {
max-height: 100vh!important;
max-width: 100vw!important;
height: 100vh!important;
width: auto!important;
}
#image:hover, .fluid_video_wrapper:hover {
z-index: 100;
}
#image, .fluid_video_wrapper {
top: 0vh!important;
}
.flexi {
justify-content: center;
align-items: center;
}
#pv_leaderboard,#note-container,.sidebarRight,.sidebar div:nth-child(4) {
display: none!important;
}
#right-col {
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
padding: 1rem;
}
#fit-to-screen {
display: flex;
flex-direction: column-reverse;
justify-content: center;
align-items: center;
}
#notice {
position: absolute;
bottom: 0;
z-index: -10;
color: #ffffff33;
}
div.status-notice {
background: #00000040!important;
color: #ddd;
border: none;
}
if FavButton {
.sidebar .link-list:nth-child(6) > ul li:last-child{
position: absolute;
bottom: 1rem;
right: 0rem;
width: 10rem;
z-index: 1000;
}
.sidebar .link-list:nth-child(6) > ul li:last-child > a{
content: ""!important;
position: relative;
color: transparent;
font-size: 150%;
}
.sidebar .link-list:nth-child(6) > ul li:last-child > a::after{
position: absolute;
top: -2rem;
right: -3rem;
display:flex;
content: "🖤";
padding: 1rem 0rem;
color: #c3fbcf;
opacity: 0.2;
}
.sidebar .link-list:nth-child(6) > ul li:last-child > a:focus::after{
content: "❤️";
transition: all 0.5s ease;
opacity: 0.3;
}
}
if not FavButton {
.sidebar .link-list:nth-child(6) > ul li:last-child{
position: absolute;
top: 1rem;
left: calc(50% - 5.5rem);
width: 11rem;
}
.sidebar .link-list:nth-child(8) > ul li:nth-child(1){
position: absolute;
top: 1rem;
left: calc(50% - 5.5rem - 4rem - 6rem);
width: 6rem;
}
.sidebar .link-list:nth-child(8) > ul li:nth-child(2){
position: absolute;
top: 1rem;
left: calc(50% + 5.5rem + 4rem - 0rem);
width: 6rem;
}
}
}
@-moz-document url-prefix("https://rule34.xxx/index.php?page=post&s=list&tags") {
#content {
display: flex;
flex-direction: column;
justify-content: center;
align-items: center
}
#post-list > span {
display: none!important;
}
#content #post-list {
display: flex;
flex-direction: row;
width: 100vw;
max-width: unset!important;
justify-content: space-between;
align-items: start;
}
div.tag-search input[type = "text"] {
width: 60vw;
height: 2.2rem;
padding: 0 1rem;
border-radius: 2rem;
}
div.tag-search {
top: 5.4rem;
left: 20%;
position: absolute;
display: flex;
}
.tag-search form > input[type = "submit"] {
position: relative;
top: 2px;
right: 3rem;
padding: 0;
margin: 0;
width: 2rem;
height: 2rem;
background: url('https://github.com/User313123123/rule34/blob/main/search3.png?raw=true');
background-size: contain;
color: transparent;
background-repeat: no-repeat;
transition: none;
border: none;
border-radius: 10rem;
outline: none;
transform: scale(0.8);
}
/* MASONRY MODULE */
if MasonryLayout {
.image-list{
display: block!important;
columns: max(15vw, 252px) auto!important;
min-width: 85vw!important;
}
.thumb {
display: flex;
justify-content: center;
align-items: center;
width: auto;
height: unset!important;
padding: 0!important;
margin: 0 0 1rem 0!important;
max-height: 50vh;
max-width: unset!important;
overflow: hidden;
}
.thumb img {
max-width: unset;
max-height: unset!important;
width: 100%;
height: auto!important;
}
}
}
@-moz-document url-prefix("https://rule34.xxx/index.php?page=gmail&s=send_pm&action=reply") {
form {
flex-direction: column;
}
}