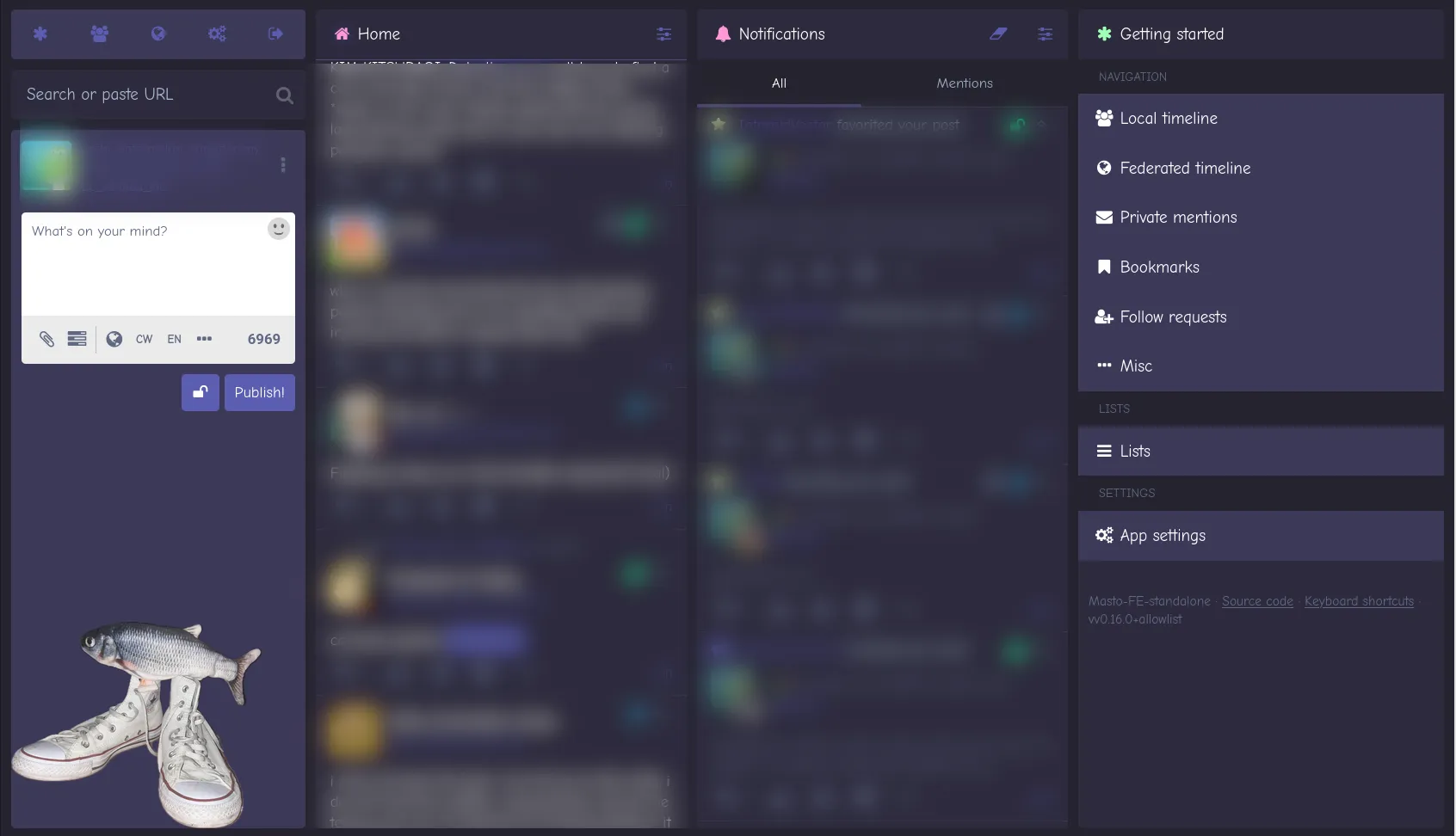
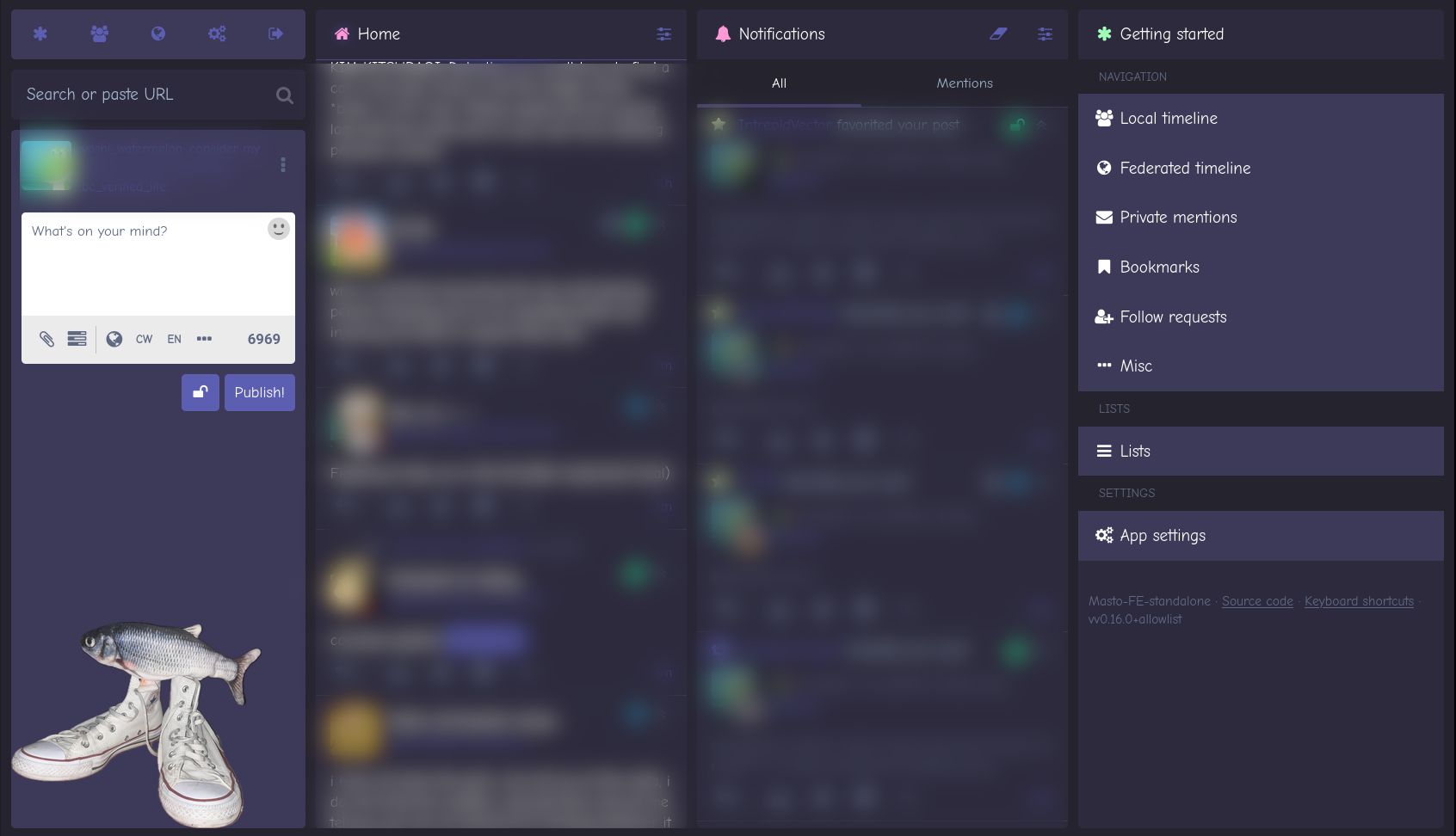
purple color edit for mastodon-frontend by the iceshrimp devs. no clue if it works on actual mastodon
masto-fe purple-ish by niceware

Details
Authorniceware
LicenseNo License
Categoryhttps://masto-fe.iceshrimp.dev/
Created
Updated
Code size3.9 kB
Code checksum2f28a6e8
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name masto-fe purple-ish
@namespace github.com/openstyles/stylus
@version 1.0.0
@description purple color edit for mastodon-frontend by the iceshrimp devs. no clue if it works on actual mastodon
@author baz
==/UserStyle== */
@-moz-document url-prefix("https://masto-fe.iceshrimp.dev/") {
body {
font-family: Comic Neue !important;
background: #25232e;
}
.account__section-headline, .notification__filter-bar, .account__header__fields dt, .column-subheading {
background: #25232e;
}
.column > .scrollable, .column-header, .column-header__button, .column-header__back-button, .search__input, .search__input:focus, .search__popout, .drawer__header a:hover, .drawer__header a:focus {
background: #2d2a3d;
}
.account__header__bar, .drawer__inner, .drawer__header, .column-link, .detailed-status, .detailed-status__action-bar, .focusable:focus {
background: #3d3959 !important;
}
.account__section-headline a.active::before, .account__section-headline button.active::before, .notification__filter-bar a.active::before, .notification__filter-bar button.active::before, .column-link:focus, .column-link:hover {
background: #4b4471;
}
.notification.unread::before, .status.unread::before {
border-inline-start: 4px solid #4b4471;
}
.account__action-bar__tab.active {
border-bottom: 4px solid #4b4471;
}
.reply-indicator{
background: #968fbe;
}
.status__content .status__content__spoiler-link, .status__content .status__content__spoiler-link:hover, .status__content .status__content__spoiler-link:focus, .button:disabled {
background: #5c5eb1;
}
.status__display-name, .status__relative-time, .navigation-bar__profile, .status__content a, .column-header__button, .drawer__header > * {
color: #5c5eb1;
}
.account__header__bio .account__header__fields a, .column-header__back-button, .column-header__button:hover, .drawer__header > *:hover, .drawer__header > *:focus {
color: #8657cf;
}
.wide .drawer {
max-width: 300px;
}
.navigation-bar__profile {
height: 50px;
}
.drawer__inner__mastodon {
background: none !important;
img {
content:url("https://64.media.tumblr.com/4803cf1e05877fda9809662334d68401/02eba0f8828ca6e2-e0/s2048x3072/38fd99f49c1d57eebfa9bfe65e968f3fb26d06dc.pnj");
}
}
.hicolor-privacy-icons .status__visibility-icon.fa-globe {
color: #118ab2;
}
.hicolor-privacy-icons .status__visibility-icon.fa-unlock {
color: #06d6a0;
}
.hicolor-privacy-icons .status__visibility-icon.fa-lock {
color: #ffd166;
}
.hicolor-privacy-icons .status__visibility-icon.fa-envelope {
color: #ef476f;
}
.icon-button.star-icon.active, .notification__favourite-icon-wrapper .fa.star-icon {
color: #cda;
}
/*.icon-button.active, .notification__message .fa {
color: #cda;
}*/
.icon-button.bookmark-icon.active {
color: #cda2dc;
}
.column-header__icon {
color: #fa9;
animation: gay 69s linear infinite;
}
@keyframes gay { /* is there a more line-efficient way of doing this? probably with variables yeah. but fuck you. */
0% {color: hsl(0, 100%, 80%);}
10% {color: hsl(36, 100%, 80%);}
20% {color: hsl(72, 100%, 80%);}
30% {color: hsl(108, 100%, 80%);}
40% {color: hsl(144, 100%, 80%);}
50% {color: hsl(180, 100%, 80%);}
60% {color: hsl(216, 100%, 80%);}
70% {color: hsl(252, 100%, 80%);}
80% {color: hsl(288, 100%, 80%);}
90% {color: hsl(324, 100%, 80%);}
100% {color: hsl(360, 100%, 80%);}
}
}