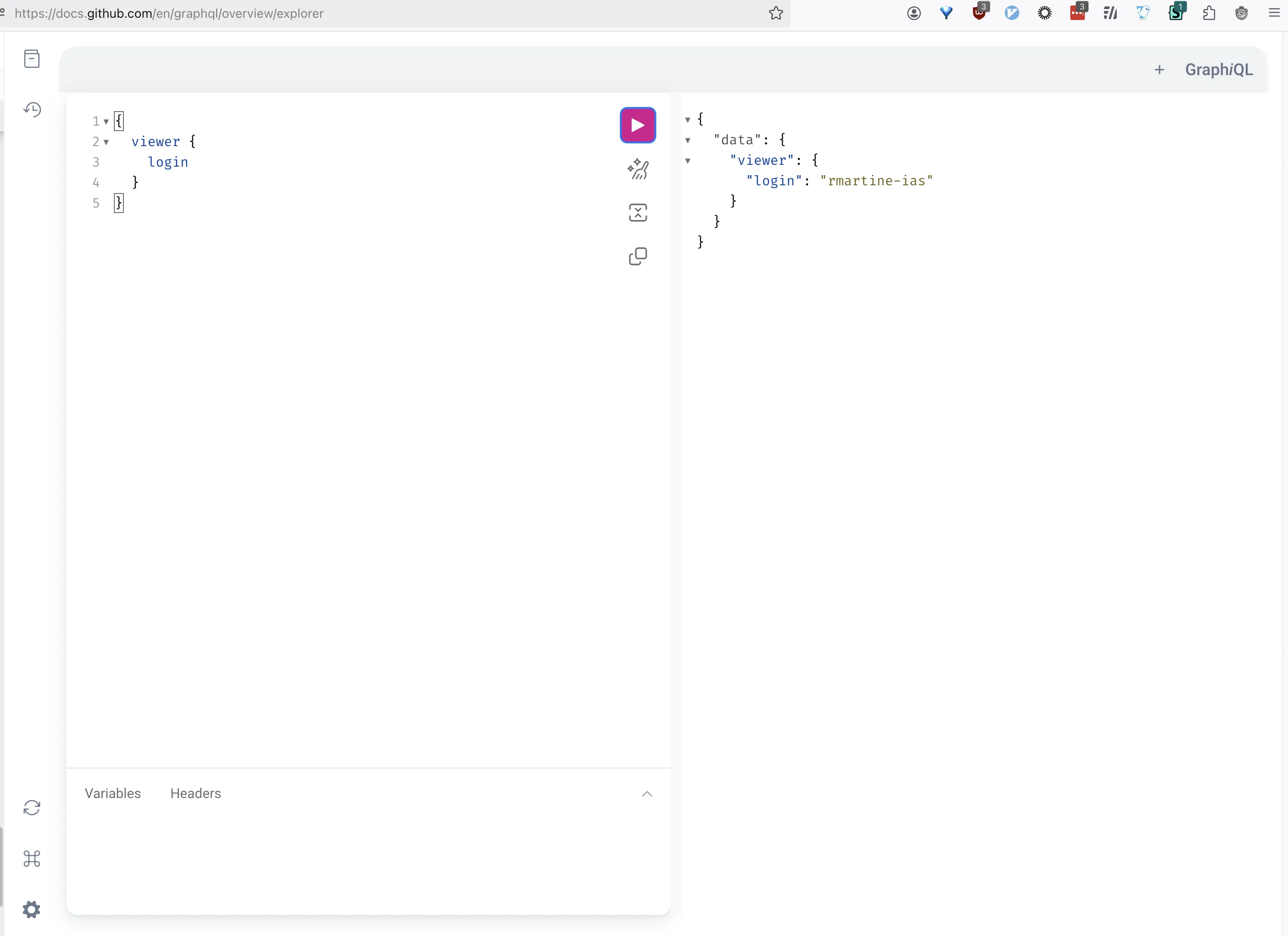
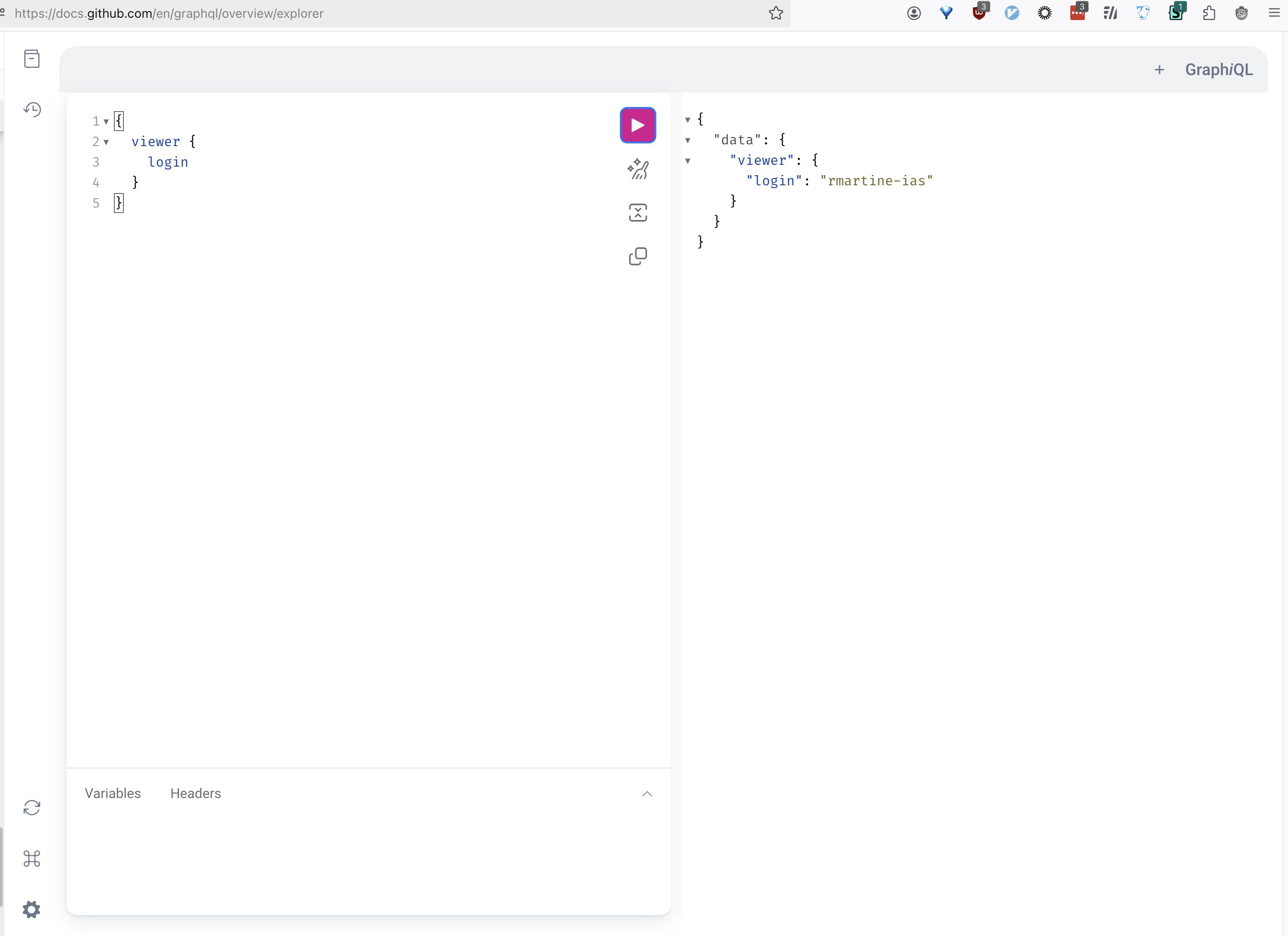
Make Microsoft GitHub's GraphQL Explorer take up as much space as possible. Why is it so small by default? Why can't you open it directly?
GitHub GraphQL Explorer Fullscreen by rmartine-ias

Details
Authorrmartine-ias
LicenseTTFSL
Categorygithub.com
Created
Updated
Code size1.2 kB
Code checksumd26c4422
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name GitHub GraphQL Explorer Fullscreen
@version 20241217.21.13
@namespace https://userstyles.world/user/rmartine-ias
@description Make GitHub's GraphQL Explorer take up as much space as possible
@author rmartine-ias
@license TTFSL
==/UserStyle== */
@-moz-document url-prefix("https://docs.github.com/en/graphql/overview/explorer") {
.border-bottom.z-1.top-0.position-sticky.p-2.color-bg-default { display: none !important }
.d-xl-block.border-right.d-none.position-sticky { display: none !important }
.my-lg-4.my-4.px-md-6.px-3.container-xl { display: none !important }
footer { display: none !important }
div.position-sticky { display: none !important }
.border { height: 100vh !important; position: absolute; top: 0; left: 0; z-index: 99999; }
iframe.border { border: 0 !important; }
}
@-moz-document url-prefix("https://graphql.github.com/explorer") {
#graphiql { height: 100vh !important; border-top: 0; }
.graphiql-ide { height: 100vh !important }
.graphiql-editors > div { max-height: none !important; }
.header { display: none !important }
body > div.Box-row { display: none !important; }
}