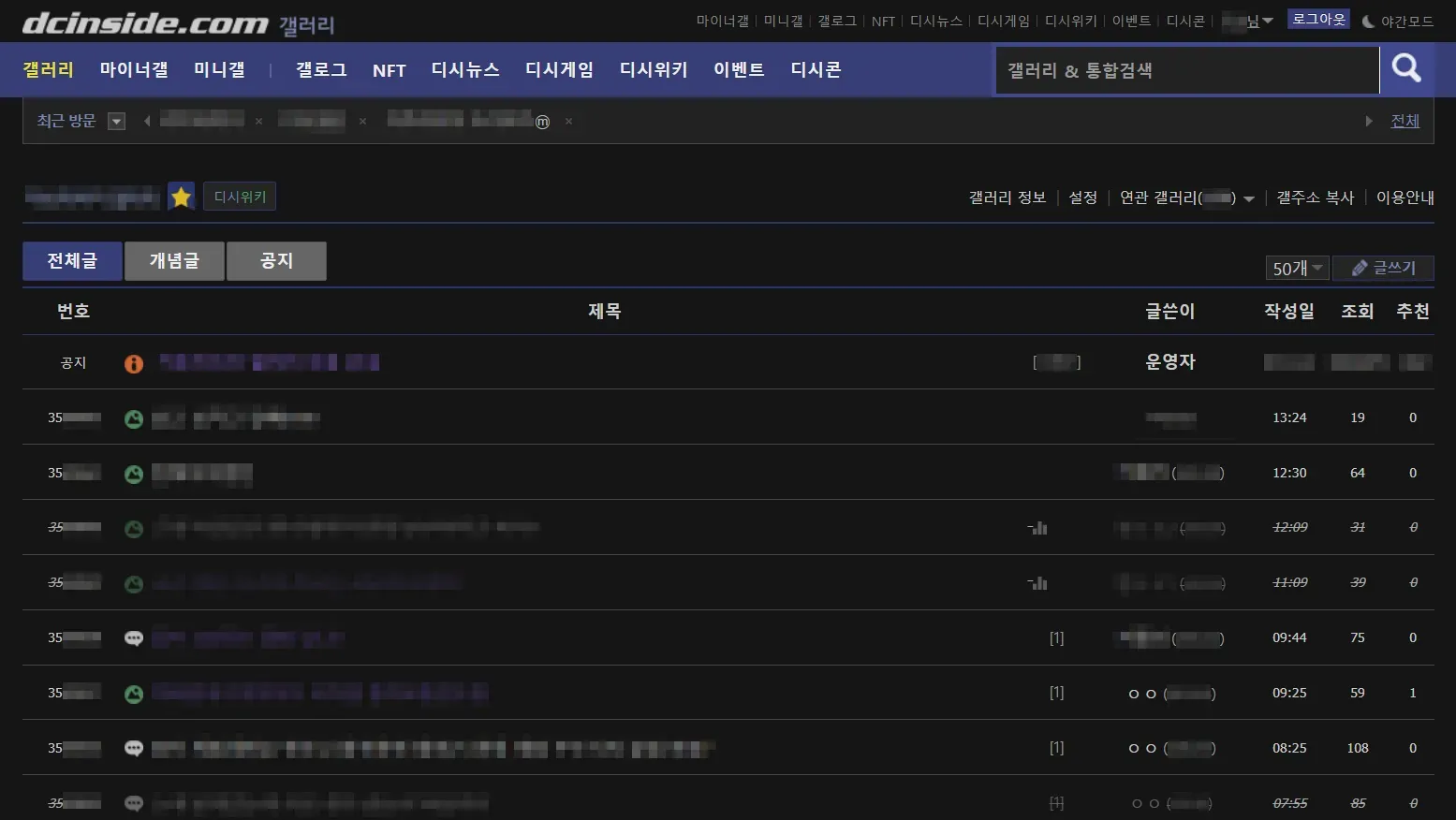
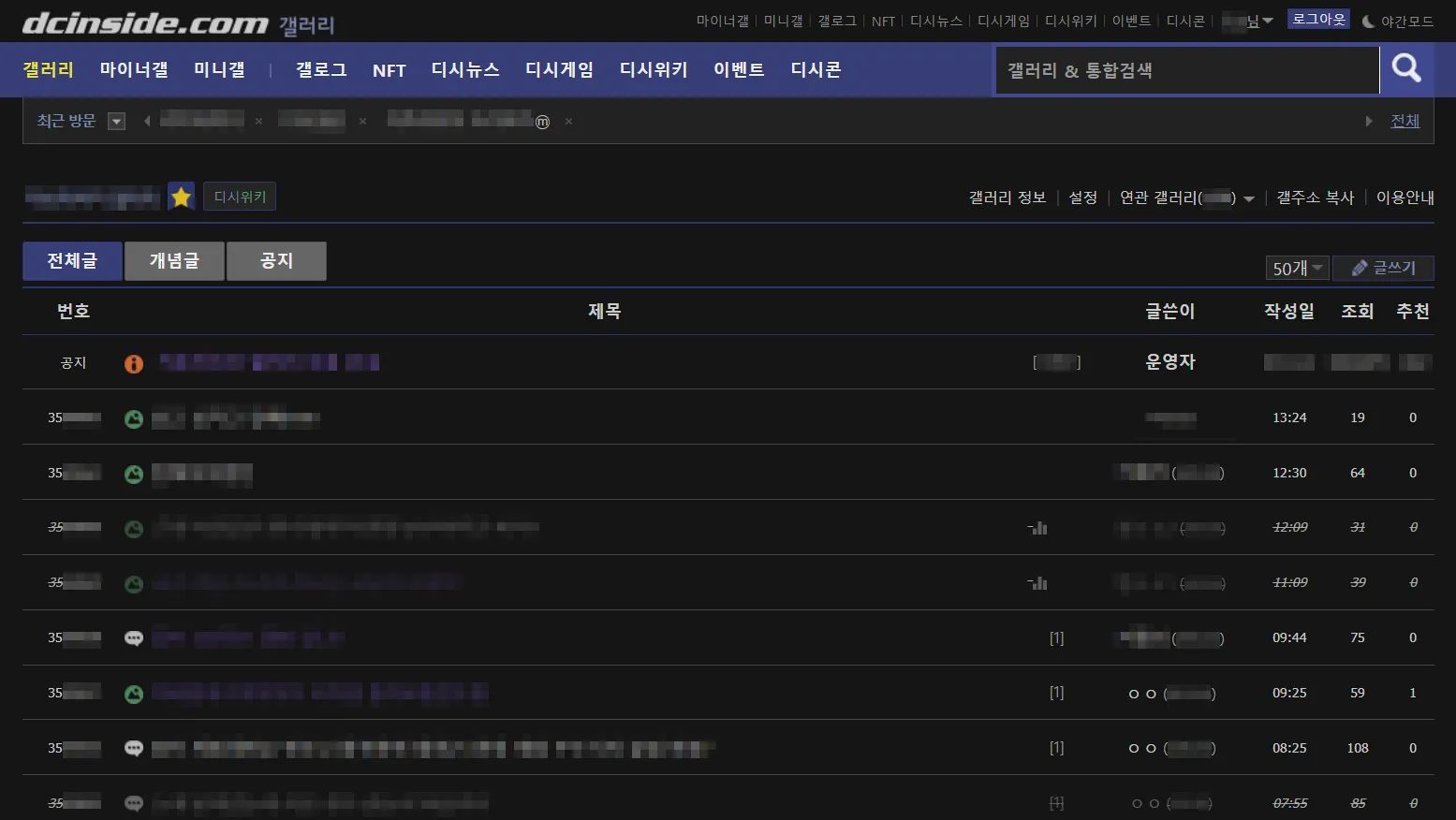
Declutters DCInside. Removes recommendations and unrelated stuff in galleries and search.
DCInside Minimalist by kittymmeow

Details
Authorkittymmeow
LicenseNo License
Categorydcinside
Created
Updated
Code size5.4 kB
Code checksum4fc33885
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Works with both day and night mode and also album view.
Not comprehensively tested, mostly just some improvements for gallery pages.
Reupload of style #11771 because I accidentally deleted it...
Source code
/* ==UserStyle==
@name DCInside Minimalist
@version 2023.08
@namespace https://userstyles.world/user/kittymmeow
@description Declutters DCInside. Removes recommendations and unrelated stuff in galleries and search.
@author kittymmeow
@license No License
==/UserStyle== */
@-moz-document domain("dcinside.com") {
/* ==Regular View== */
#container .left_content,
.issuebox.gallery_box,
.wrap_inner {
width: 100%;
}
#bottom_listwrap .gall_list,
#gall_top_recom,
#kakao_search,
.all_list,
.cmt_inner,
.cmt_mdf_del button font,
.gall_issuebox button[onclick="gt_toggle_issue(this)"],
.gall_list tr.ub-content:not(.gall_list .ub-content[data-no]),
.list_bottom_btnbox,
.right_content,
.skip,
.sp_pagingicon font,
.ub-content .writer_nikcon,
tr[style="border-bottom:2px solid #3c4790;"] {
display: none;
}
* {
font-size: 14px;
font-family: 'Noto Sans KR', sans-serif;
}
.dcwiki button {
width: 5em;
}
table.gall_list colgroup > col:nth-child(n) {
width: auto!important;
}
table.gall_list colgroup > col[style="width:51px"],
table.gall_list colgroup > col[style="width:7%"] {
width: 6em!important;
}
table.gall_list colgroup > col[style="width:18%"] {
width: 10em!important;
}
table.gall_list colgroup > col[style="width:6%"] {
width: 4em!important;
}
table.gall_list colgroup > col[style="width:6%"]:first-child {
width: 5em!important;
}
table.gall_list colgroup > col[style="width:6%"]:last-child {
width: 2.5em!important;
}
.btn_write.txt,
.pop_content .moveset > button,
.subject_morelist ul {
width: 7em;
}
.page_head .fl {
padding-top: 7px;
}
.list_array_option {
width: auto;
}
.gall_list th {
overflow: hidden;
text-transform: capitalize;
}
.gall_exposure .ltr {
display: none!important;
}
#container .block-disable .voice-box,
#container .block-disable a,
#container .block-disable > * {
opacity: 1;
text-decoration: line-through;
font-style: italic;
}
#container .block-disable td > * {
opacity: .5!important;
}
.cmt_nickbox,
.comment_count .option_box,
.reply .cmt_nickbox {
width: 9em;
}
.select_arraybox,
.select_box.array_latest {
width: 12em;
}
.bottom_array,
.info_cont .tit,
.user_data_list {
width: 11em;
}
.gall_list .user_data_list {
width: 15em;
}
.recom_bottom_box.clear {
display: flex;
}
.recom_bottom_box button {
flex-grow: 1;
}
.list .gall_tit a {
width: 94%!important;
max-width: 94%!important;
}
.list .gall_tit a.reply_numbox {
display: block;
width: 6%!important;
float: right;
text-align: center;
}
.typea .wrap_search {
left: auto;
right: 0;
margin: 0;
z-index: 100;
}
.dc_logo {
top: 0;
}
.top_search {
height: 45px;
}
.dchead {
height: 37px;
}
.issue_contentbox .minor_intro_box {
width: calc(100% - 155px);
padding-top: 10px;
}
.mintro_txtbox {
width: calc(100% - 173px)!important;
}
.info_contbox {
height: 130px;
}
table.gall_list td {
padding: .75em 0!important;
}
.iconpaging .page_end,
.iconpaging .page_first,
.iconpaging .page_next,
.iconpaging .page_prev {
vertical-align: -2px;
}
.bottom_array .select_area {
width: 10em;
}
.buttom_search_wrap {
width: 50%;
}
.bottom_search {
width: calc(100% - 12em);
}
.bottom_search .inner_search {
width: calc(100% - 3em);
}
.bottom_search .in_keyword {
width: calc(100% - 1.25em);
}
h2 font {
font-size: 22px;
}
.list_wrap,
.view_wrap {
min-width: auto;
}
.depth2 {
width: 13em;
}
.gall_writer {
cursor: default;
}
.nickname {
cursor: pointer;
}
}
@-moz-document domain("dcinside.com") {
/* ==Album View== */
.block-disable + .album_body .album_contbox,
.block-disable + .album_body .comment_wrap {
display: none!important;
}
.gall_list .album_body {
display: table-row!important;
}
.album_contbox img {
max-width: 200px;
height: auto;
}
.album_img {
float: right;
}
.album .gall_list {
border-spacing: 0 1em;
border-collapse: separate;
}
table.gall_list .block-disable + .album_body td {
border-top: 0;
padding: 0!important;
}
table.gall_list .block-disable + .album_body {
height: 0;
}
tr.album_head td {
border-top: 2px solid #29367c;
}
.album_body {
box-shadow: 0 4px 0 rgba(0, 0, 0, .25), 0 2px 0 rgba(0, 0, 0, .25);
}
.album_head {
box-shadow: 0 -1px 0 rgba(0, 0, 0, .25);
}
}