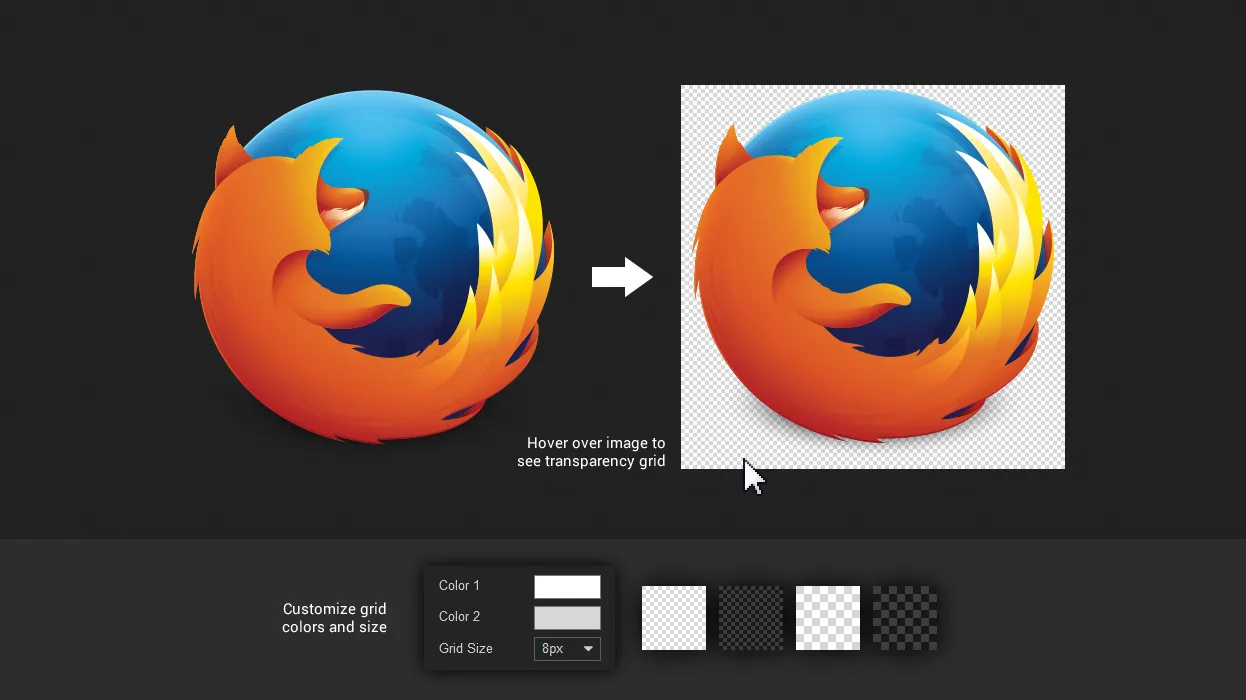
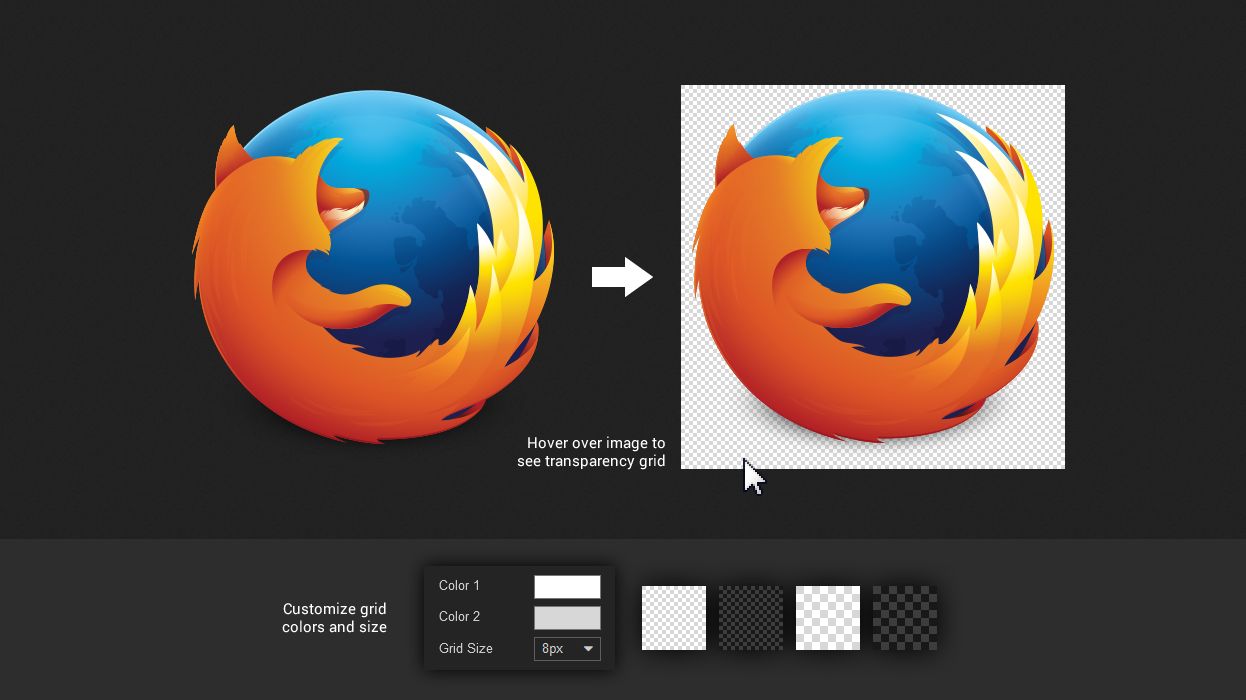
When previewing an image, hover over it to see the transparency grid behind it. Customizable grid size and color.
Image Preview Transparency Grid by BoffinBrain
Imported from https://raw.githubusercontent.com/uso-archive/data/flomaster/data/usercss/5953.user.css

Details
AuthorBoffinBrain
LicenseCC-BY-4.0
Categoryglobal
Created
Updated
Code size1.1 kB
Code checksuma7780fb0
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
When previewing an image (e.g. 'Open Image in New Tab'), hover over it to see the transparency grid behind it.
The grid size and colors are fully customizable.
Ported over from UserStyles.org
Version History
Version 3.0.0 - 2025-01-09
Now uses pure CSS gradients! No images needed.
Fully customizable colors and grid size.
No longer requires the use of the Stylus preprocessor.
Version 2.0.1 - 2024-12-18
Added four options for different transparency grids, compatible with Stylus.
Version 1.1.1 - 2021-02-10
Updated with better only-child selector.
Version 1.0.0 - 2018-03-15
First upload (replaced an old style because you cannot delete old styles on userstyles.org)
Source code
/* ==UserStyle==
@name Image Preview Transparency Grid
@namespace github.com/openstyles/stylus
@version 3.0.0
@description When previewing an image, hover over it to see the transparency grid behind it. Customizable grid size and color.
@author BoffinBrain
@var color color-1 'Color 1' #fff
@var color color-2 'Color 2' #d7d7d7
@var select grid-size 'Grid Size' ['4px', '8px*', '12px', '16px', '24px', '32px']
==/UserStyle== */
body > img:only-child {
background: none !important;
}
body > img:only-child:hover {
background-image: conic-gradient(var(--color-1) 25%, var(--color-2) 25%, var(--color-2) 50%, var(--color-1) 50%, var(--color-1) 75%, var(--color-2) 75%) !important;
background-size: calc(var(--grid-size)*2) calc(var(--grid-size)*2) !important;
}
@-moz-document domain("") {
/*
This is a global style. This empty block is here to comply with UserStyles.world restrictions:
https://userstyles.world/docs/faq#bad-style-format-error
*/
}