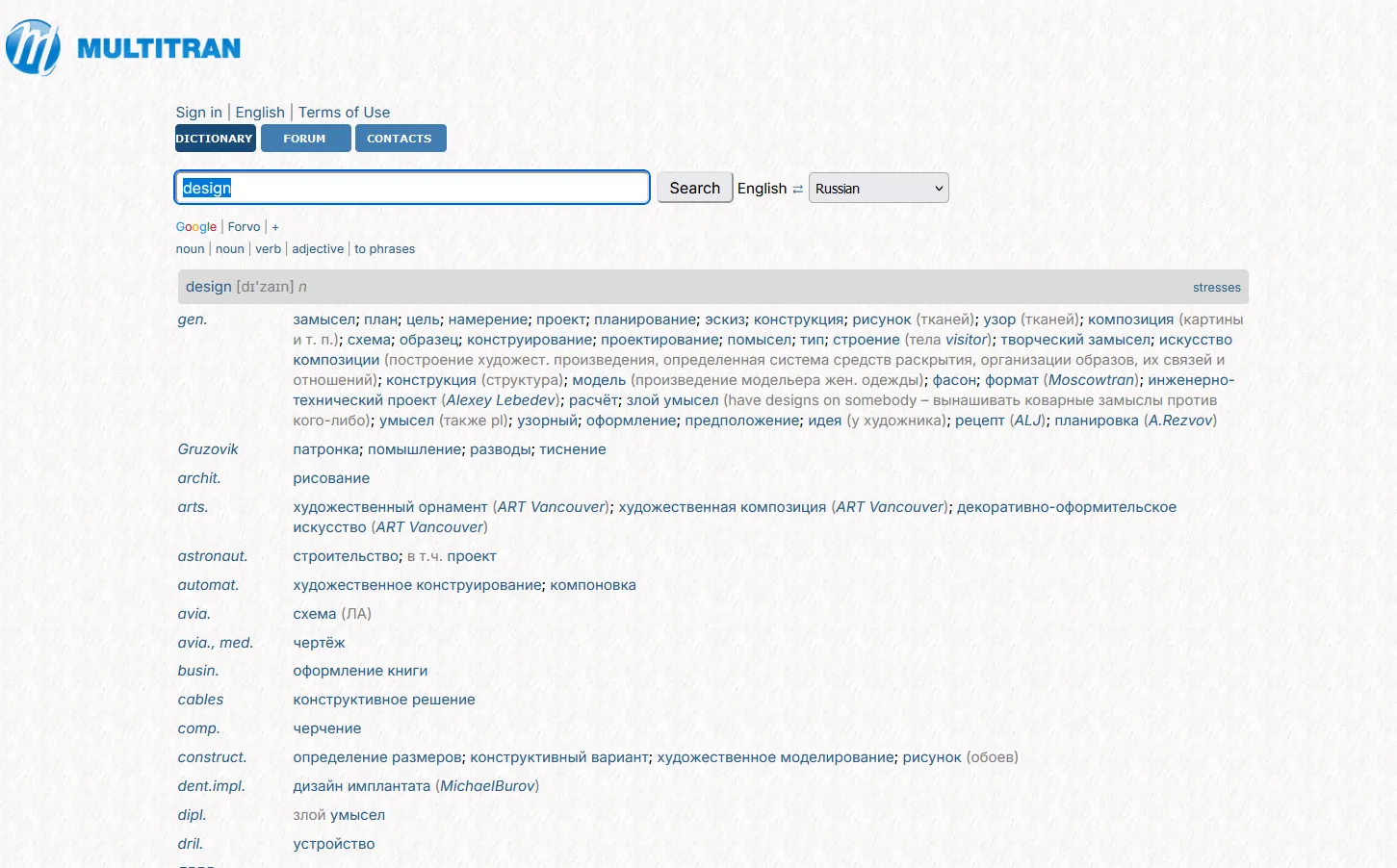
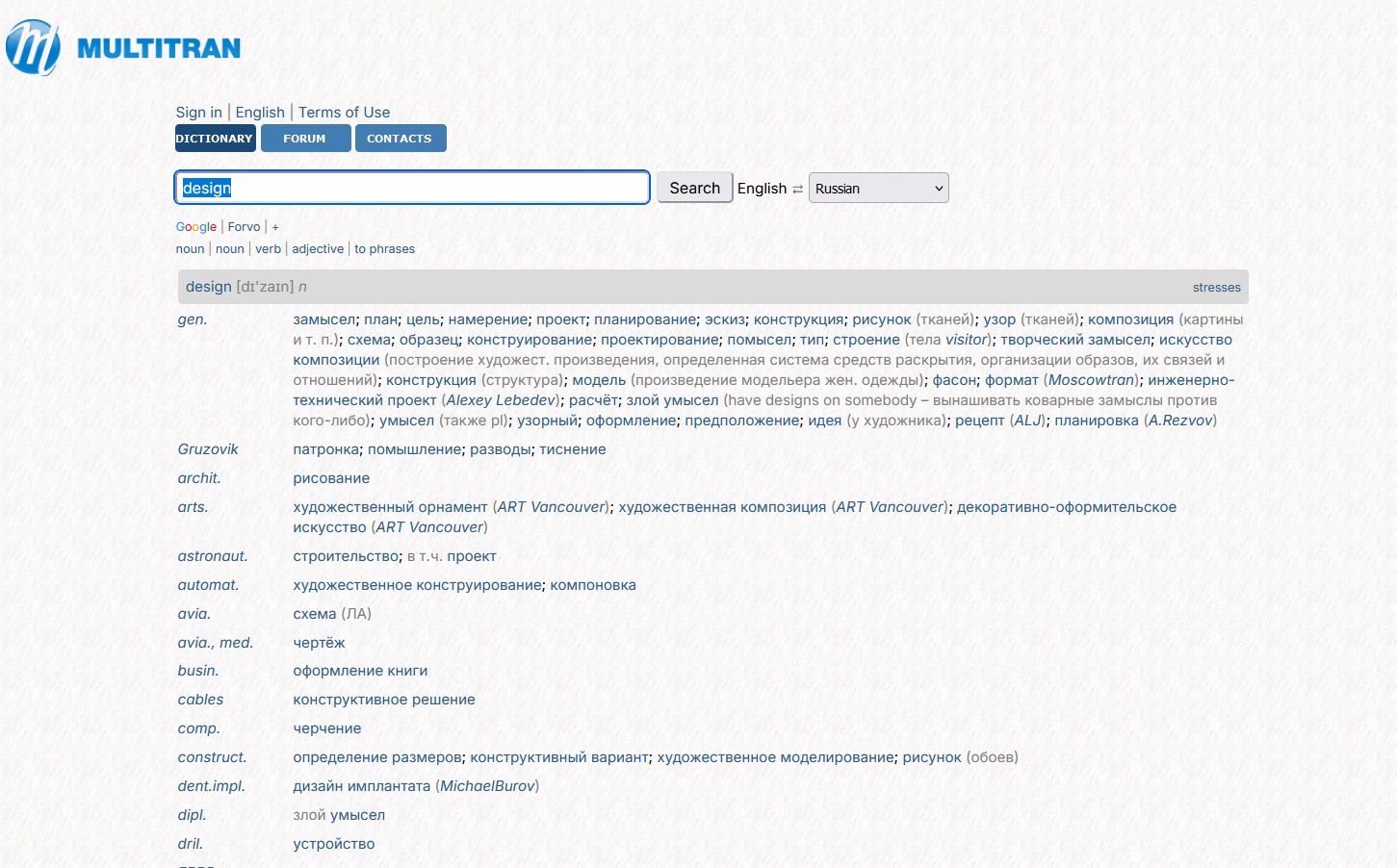
Change san-serif to serif font (Inter or Lato)
multitran.com with Inter font by roru-cmd

Details
Authorroru-cmd
LicenseNo License
Categorymultitran.com
Created
Updated
Code size36 kB
Code checksum774bb8e2
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name multitran.com
@namespace github.com/openstyles/stylus
@version 1.0.0
@description Change san-serif to serif font (Inter or Lato)
@author roru-cmd
==/UserStyle== */
@-moz-document domain("multitran.com") {
@import url('https://fonts.googleapis.com/css2?family=Lato:wght@400;700&display=swap');
@import url('https://fonts.googleapis.com/css2?family=Inter:ital,opsz,wght@0,14..32,100..900;1,14..32,100..900&display=swap');
:root {
--accent-light: #2d5d86;
--accent-dark: #194A76;
}
body,
td {
color: black;
/* font-family:'Lato', Helvetica, serif; */
font-family: 'Inter', Helvetica, serif;
font-size: 0.95rem;
padding-top: 0.2rem;
padding-bottom: 0.2rem;
line-height: 1.25rem;
}
option {
width: auto;
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
}
ul,
li,
ol {
list-style-position: outside;
text-align: justify;
}
ul,
ol {
margin: 10px 20px 10px;
}
/* Mark-up table styles*/
.vertical-middle {
vertical-align: middle;
}
.settings-table td,
.settings-table input[type="checkbox"],
.settings-table .helpicon {
vertical-align: middle;
}
/* End of Mark-up table styles*/
td.home {
text-align: justify;
}
input,
textarea {
font-family: 'Inter', serif;
font-size: 0.95rem;
}
textarea {
border-radius: 4px;
overflow-x: hidden;
}
td.userterms {
padding-left: 1em;
padding-right: 3px;
text-align: left;
vertical-align: text-top;
}
td.subj {
font-style: italic;
text-align: left;
vertical-align: text-top;
}
td.trans {
padding-left: 3px;
/* text-align: justify; */
text-align: left;
vertical-align: text-top;
}
td.trans1 {
vertical-align: text-top;
}
td.dictlist1 {
padding-left: 12px;
text-indent: -12px;
padding-right: 3px;
text-align: left;
vertical-align: text-top;
line-height: 1.1;
}
.imageholder {
background: #76a7dc;
color: #fff;
height: 100px;
max-width: 100%;
max-height: 100%;
}
tryimg {
max-width: 100%;
max-height: 100%;
}
a {
text-decoration: none;
color: #2d5d86;
}
a:hover {
text-decoration: solid;
color: purple;
}
a:visited {
text-decoration: none;
color: #2d5d86;
}
.container {
padding-left: 10px;
height: auto;
overflow: hidden;
}
.center {
margin-left: auto;
margin-right: auto;
width: 80%;
/*background-color: #b0e0e6;*/
}
.left_banner {
width: 160px;
top: 100px;
float: left;
/* background: #aafed6;*/
}
.right_banner {
width: 240px;
float: right;
/* background: #aafed6;*/
}
.banner_top {
margin-left: auto;
margin-right: auto;
width: 100%;
text-align: left;
/*background-color: #b0e0e6;*/
}
.banner_top_narrow {
margin-left: auto;
margin-right: auto;
width: 100%;
height: 9px;
text-align: left;
/*background-color: #b0e0e6;*/
}
.middle_col {
float: none;
/* not needed, just for clarification */
/*background: #e8f6fe;*/
/* the next props are meant to keep this block independent from the other floated one */
width: auto;
overflow: auto;
/*hidden*/
padding-left: 165px;
padding-right: 250px;
}
.middle_col1 {
float: none;
/* not needed, just for clarification */
width: auto;
overflow: auto;
/*hidden*/
padding-left: 165px;
padding-right: 250px;
}
.lclass9099 {
width: 160px;
top: 100px;
float: left;
}
.left_banner11 {
width: 160px;
top: 100px;
float: left;
}
lclassadpushup {
width: 160px;
position: fixed;
top: 400px;
left: 0px;
margin-top: -300px;
height: 600px;
border: none;
}
lclass160 {
width: 160px;
position: fixed;
top: 400px;
left: 0px;
margin-top: -300px;
height: 600px;
border: none;
}
rclass160 {
width: 160px;
position: fixed;
top: 410px;
right: 0px;
margin-top: -300px;
/* margin-right: 10px; 10*/
height: 600px;
border: none;
}
.mclass0_10 {
float: none;
width: auto;
overflow: auto;
padding-left: 5px;
/*10*/
padding-right: 5px;
/*10*/
}
.mclass160_10 {
float: none;
width: auto;
overflow: auto;
padding-left: 170px;
padding-right: 10px;
}
.mclass160_120 {
float: none;
/* not needed, just for clarification */
width: auto;
overflow: auto;
/*hidden*/
padding-left: 170px;
padding-right: 140px;
}
.mclass160_160 {
float: none;
width: auto;
overflow: auto;
padding-left: 170px;
/*165*/
padding-right: 180px;
}
.mclass160_240 {
float: none;
width: auto;
overflow: auto;
padding-left: 170px;
padding-right: 260px;
}
.mclass160_300 {
float: none;
width: auto;
overflow: auto;
padding-left: 170px;
padding-right: 300px;
}
.mclass160_320 {
float: none;
width: auto;
overflow: auto;
padding-left: 170px;
padding-right: 320px;
}
.rclass0 {
width: 5px;
float: right;
}
rclass120 {
position: fixed;
top: 410px;
right: 0px;
margin-top: -300px;
margin-right: 10px;
height: 400px;
width: 120px;
border: none;
}
rclass240 {
position: fixed;
top: 410px;
right: 0px;
margin-top: -300px;
margin-right: 10px;
height: 400px;
width: 240px;
border: none;
}
rclass300 {
position: fixed;
top: 410px;
right: 0px;
margin-top: -300px;
margin-right: 10px;
height: 400px;
width: 300px;
border: none;
}
rclass320 {
position: fixed;
top: 410px;
right: 0px;
margin-top: -300px;
margin-right: 10px;
height: 400px;
width: 320px;
border: none;
}
.middle_col_1_0 {
float: none;
width: auto;
overflow: hidden;
padding-left: 160px;
padding-right: 5px;
}
.middle_mobile {
float: none;
width: auto;
overflow: hidden;
padding-left: 5px;
padding-right: 5px;
}
right_banner {
position: fixed;
top: 400px;
right: 0px;
margin-top: -300px;
margin-right: 10px;
height: 400px;
width: 240px;
border: none;
}
a.menu:link,
a.menu:visited {
display: block;
font-weight: bold;
font-size: 0.7em;
font-family: "Verdana", Geneva, sans-serif;
color: #ffffff;
background-color: #427DB1;
width: 8.5em;
text-align: center;
text-transform: uppercase;
padding-top: 4px;
padding-right: 4px;
padding-bottom: 4px;
text-decoration: none;
border-radius: 4px;
float: left;
margin-top: 0.1em;
margin-bottom: 0.1em;
margin-right: 0.4em;
}
a.menu:hover,
a.menu:active {
background-color: var(--accent-dark);
}
a.menu1:link,
a.menu1:visited,
a.menu1:hover,
a.menu1:active {
display: block;
font-weight: bold;
font-size: 0.7em;
font-family: "Verdana", Geneva, sans-serif;
color: #ffffff;
background-color: var(--accent-dark);
width: 7.5em;
text-align: center;
text-transform: uppercase;
/*padding : 4px;*/
padding-top: 4px;
padding-right: 4px;
padding-bottom: 4px;
text-decoration: none;
border-radius: 4px;
float: left;
margin-top: 0.1em;
margin-bottom: 0.1em;
margin-right: 0.4em;
}
#sugodiv {
color: var(--accent-dark);
text-align: right;
text-decoration: underline;
padding-right: 4px;
font-size: 80%;
cursor: pointer;
background: #fff;
width: 430px;
}
td.gray {
background-color: #DBDBDB;
padding-top: 0.1em;
padding-bottom: 0.1em;
border-radius: 4px;
padding-left: 0.2em;
padding-left: 1px;
padding-right: 1px;
}
.grayline {
background-color: #DBDBDB;
padding: 0.1em 0.5em;
border-radius: 4px;
min-width: 300px;
}
.forumbox {
vertical-align: top;
max-width: 700px;
/* These are technically the same, but use bot...