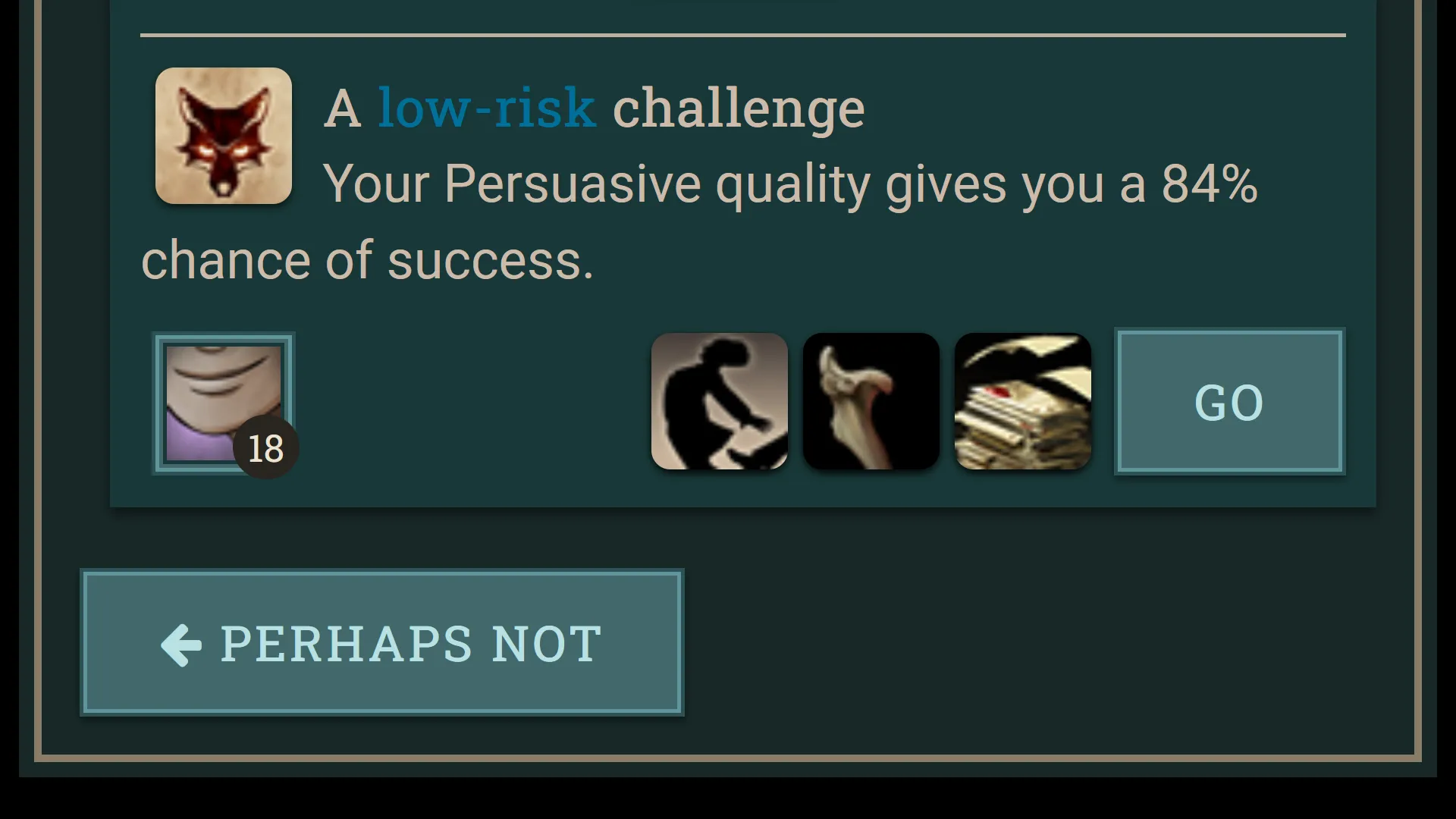
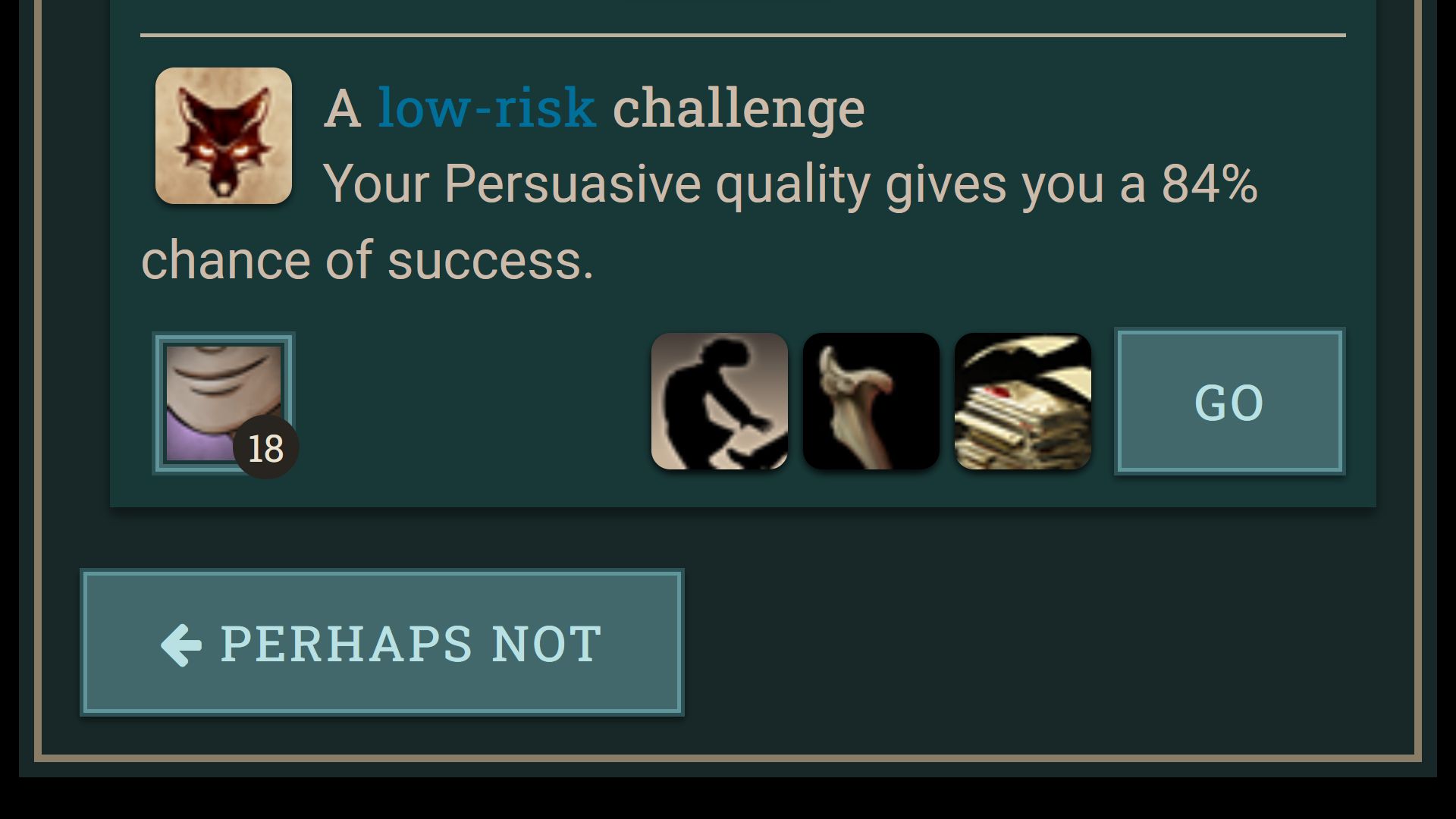
I used to always accidentally waste SC and this is how I solved it. Meant for mobile only. Looks better with dark mode.
Fallen London - Second Chance Button by Platyn

Details
AuthorPlatyn
LicenseThe Unlicense
Categoryfallenlondon
Created
Updated
Code size2.5 kB
Code checksum3fae4db2
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
You could in theory delete the @media only screen and (max-width: 479px) part and use this on desktop. But why would you.
Source code
/* ==UserStyle==
@name Fallen London - Second Chance Button
@namespace https://userstyles.world/user/Platyn
@version 1.0.0
@description I used to always accidentally waste SC and that's how I solved it. Meant for mobile only. Looks better with dark mode.
@author Platyn
==/UserStyle== */
@-moz-document domain("www.fallenlondon.com") {
@media only screen and (max-width: 479px) {
/** please dont look at this old, hot mess **/
.media--branch {
position: relative;
}
.second-chance {
position: absolute;
bottom: .5rem;
}
/* 0 second chances */
.second-chance em {
font-size: 0;
position: absolute;
top: -38px;
left: 4px;
height: 36px;
width: 36px;
border: 1px solid #91856e;
}
.second-chance__icon {
box-shadow: none;
}
.second-chance__left {
margin-left: 7px;
margin-top: 1px;
pointer-events: none;
z-index: 2;
}
.second-chance__body {
margin-left: -39px
}
.second-chance__body span {
font-size: 0;
position: absolute;
top: -2px;
left: 4px;
height: 36px;
width: 36px;
border-radius: 0px 0px 4px 0px;
}
.second-chance__checkbox {
height: 32px;
width: 32px;
opacity: 0;
}
.second-chance__body input:not(:checked) ~ span {
border: 1px solid #91856e;
}
.second-chance__body input:checked ~ span {
border: 1px solid #5f959b;
outline: 1px solid #2d5256;
background-color: #183838;
}
.second-chance__body input:checked ~ span:before {
position: absolute;
display: block;
content: '';
border: 1px solid #42686b;
height: 100%;
width: 100%;
box-sizing: border-box;
}
.branch__body:has(.second-chance) + .storylet__buttons--force-clear .storylet__buttons {
margin-left: 49px;
}
.storylet__description-container ~ .storylet__buttons {
position: absolute;
bottom: 8px;
right: 8px;
}
.storylet__description-container {
margin-bottom: 42px;
}
}
}