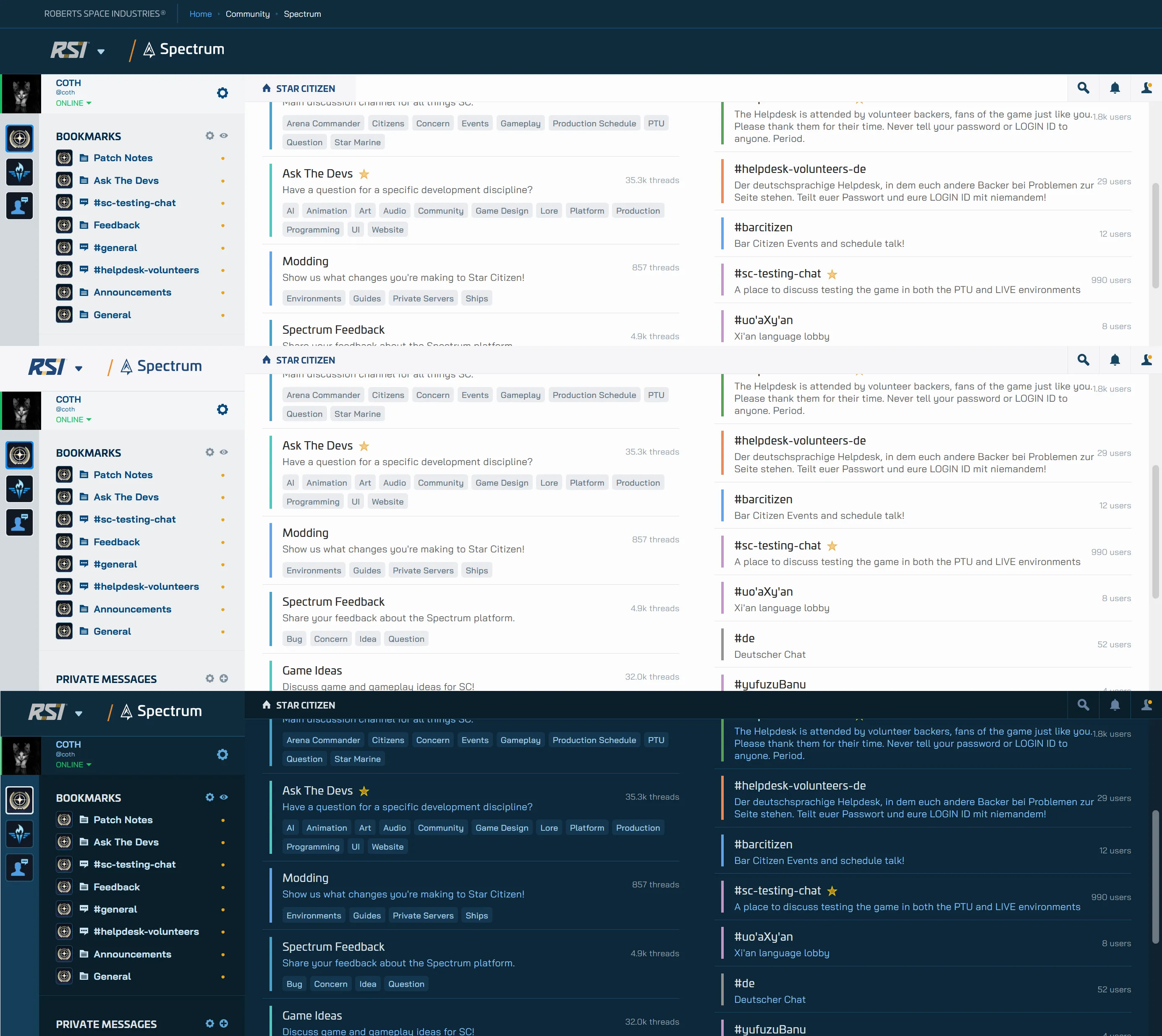
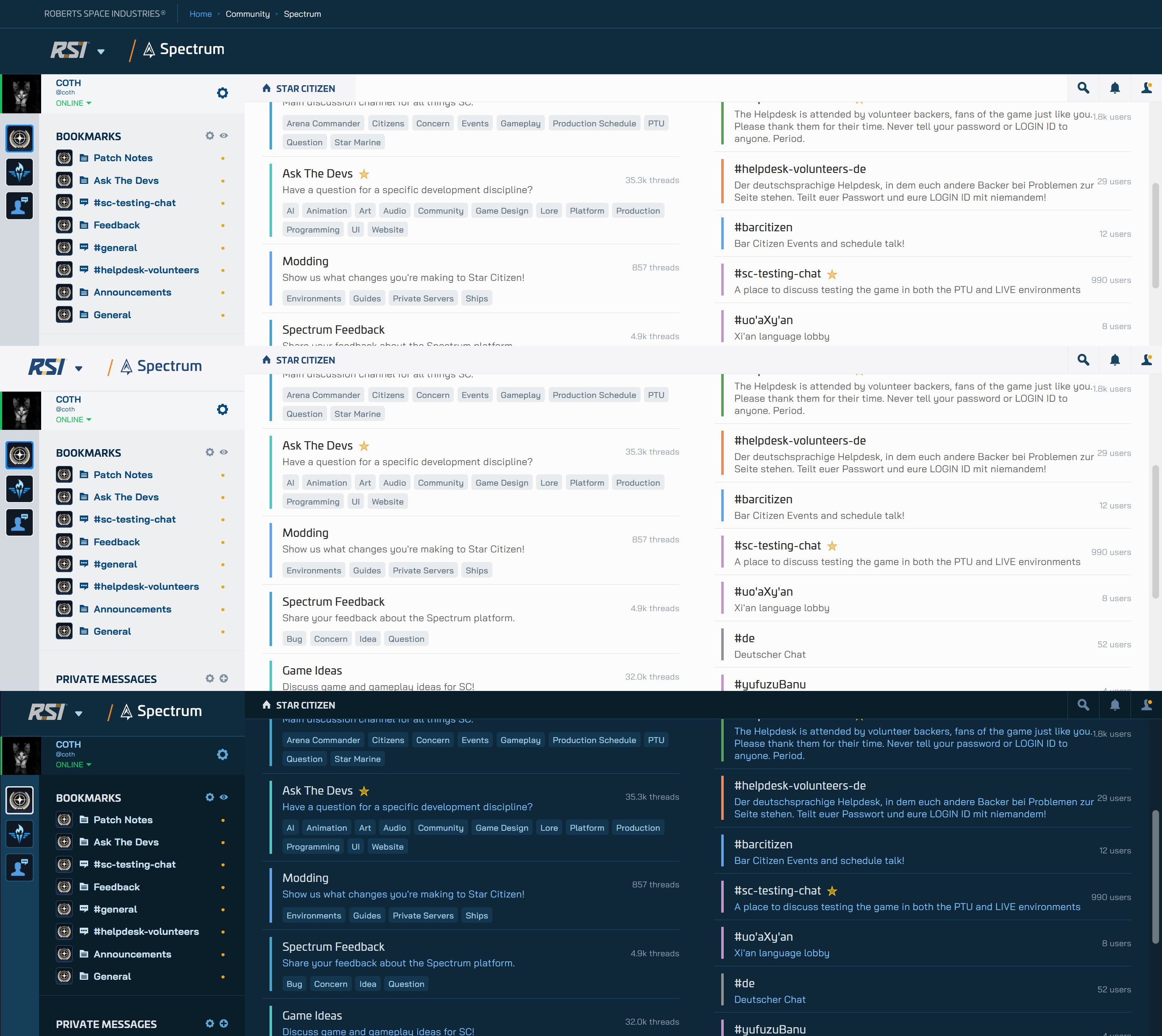
- Removed visual junk and fixed styles. No tunneled vision. Header is shown only above sidebar.
- Actually light theme.
RSI Specture no visual junk by regs01

Details
Authorregs01
LicenseMIT
Categoryrobertsspaceindustries.com
Created
Updated
Code size1.7 kB
Code checksum42f5ed8f
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name RSI Specture no visual junk
@namespace github.com/regs01/usercss
@version 1.0.1
@description Removed visual junk and fixed styles.
@author coth
==/UserStyle== */
@-moz-document url-prefix("https://robertsspaceindustries.com/spectrum/") {
header#platform-bar-navigation {
width: 350px !important;
top: unset !important;
z-index: 101 !important;
}
header#platform-bar-navigation:after {
top: unset !important;
}
div#react {
margin-top: -66px !important;
border-top: none !important;
}
div#react aside#sidebar {
margin-top: 66px !important;
}
div#platform-bar-head {
display: none !important;
}
body:has(#app.theme-light) {
header#platform-bar-navigation {
background-color: #f5f5f7;
color: #204879 !important;
border-bottom: #a5a5a7 !important;
}
header#platform-bar-navigation::after {
background-color: #e1e5e9 !important;
}
header#platform-bar-navigation .a-navigationBarItem:not(.-active) .a-navigationBarItem__logo svg path[fill="#BCBEC0"] {
/*filter: brightness(70%);*/
fill: #204879;
}
header#platform-bar-navigation .a-navigationBarItem:not(.-active) i.a-navigationBarItem__dropdownIcon {
color: #204879 !important;
}
div.page-header div.page-header-inner {
background: #f5f5f7 !important;
}
}
body:has(#app.theme-dark) {
div.page-header div.page-header-inner {
background: #0a1e2a !important;
}
}
}