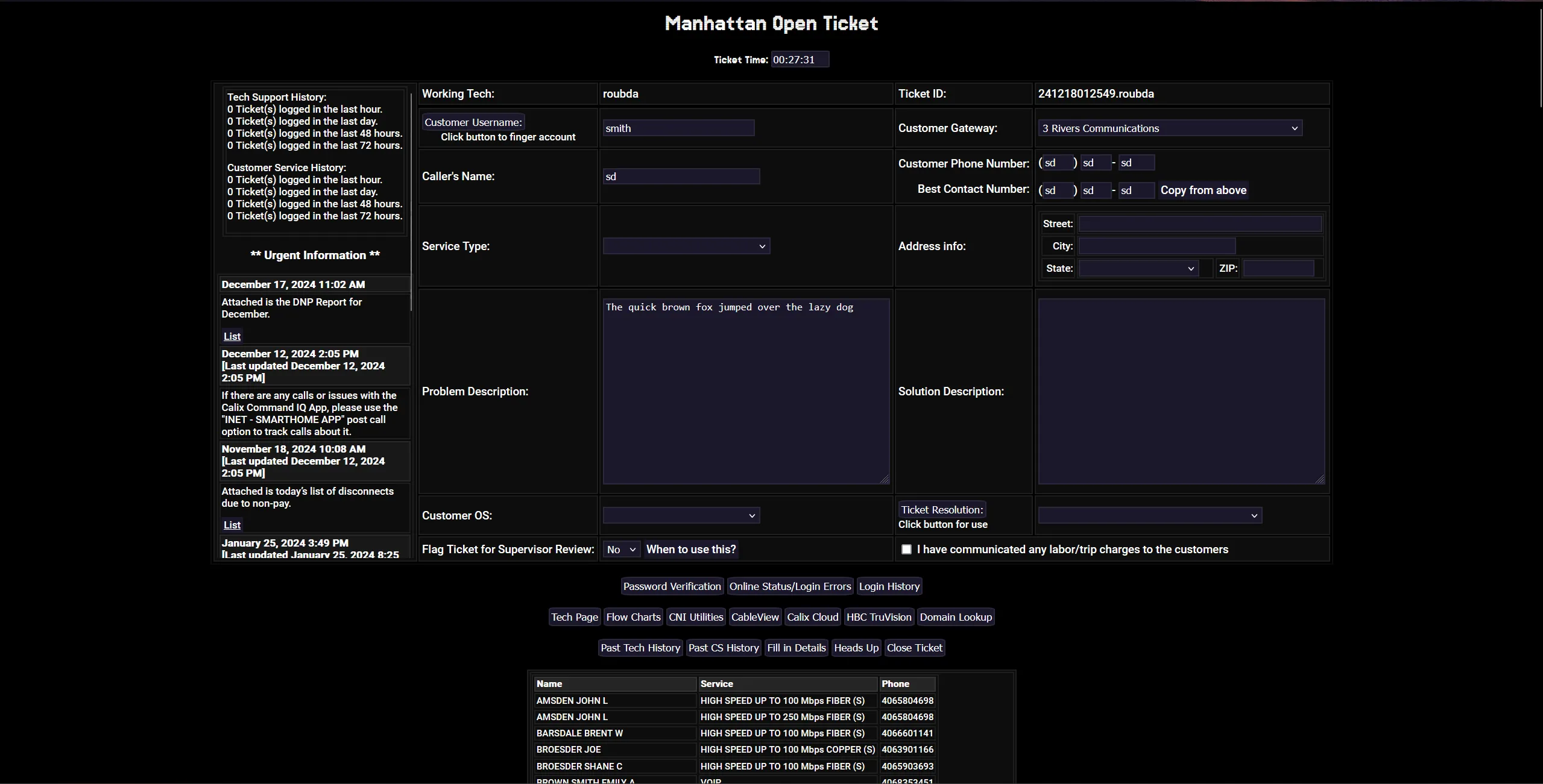
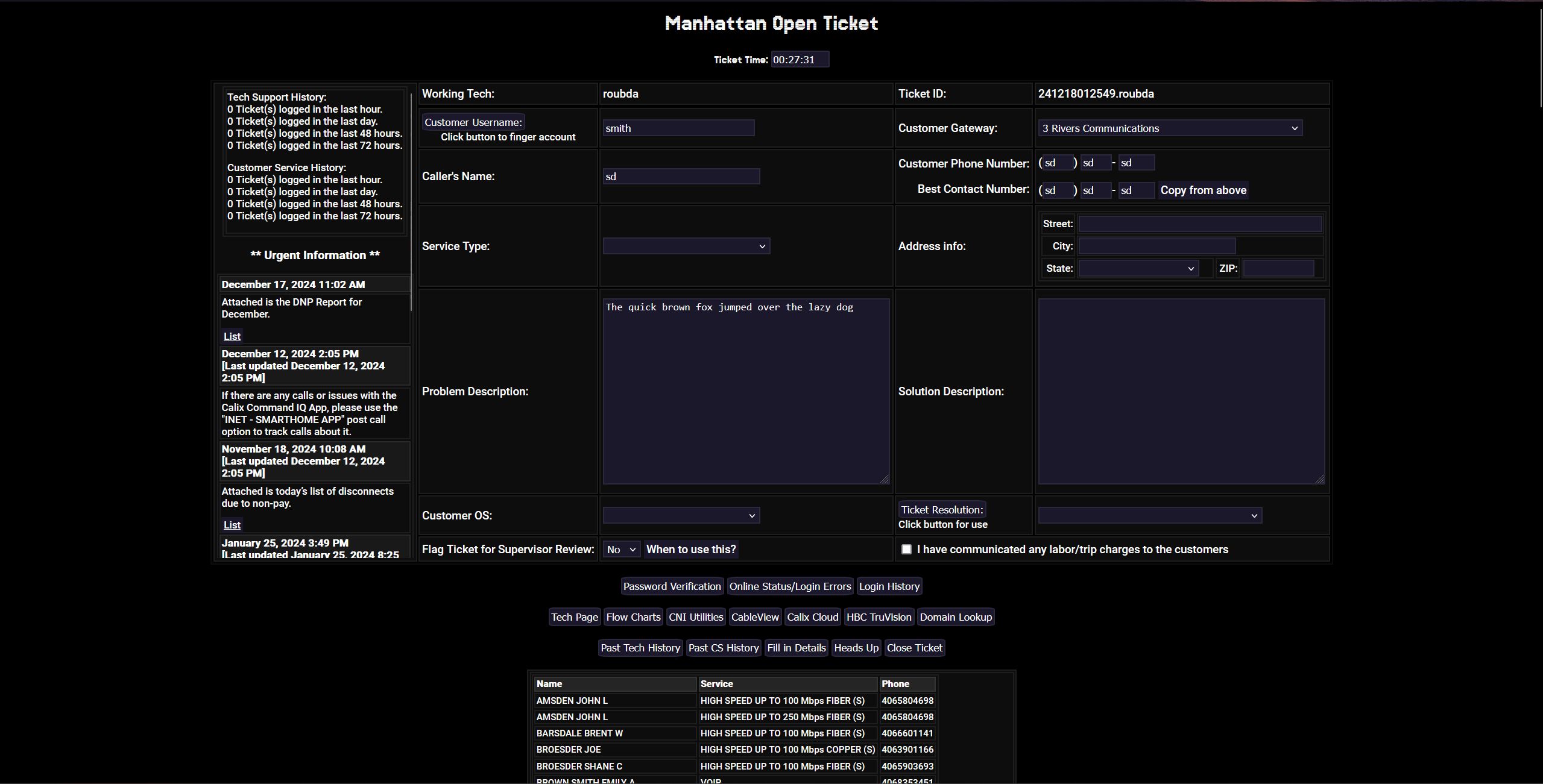
Dark mode with Blue Hue
Ticket manhattan.cniteam.com by SSaltyBiscuit

Details
AuthorSSaltyBiscuit
LicenseNo License
Categorycniteam.com
Created
Updated
Size4.8 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Ticket manhattan.cniteam.com
@namespace github.com/openstyles/stylus
@version 1.0.0
@description A new userstyle
@author Me
==/UserStyle== */
@-moz-document url-prefix("https://manhattan.cniteam.com") {
@import url('https://fonts.googleapis.com/css2?family=Jersey+15&family=Roboto:wght@500&display=swap');
body {
background-color: #000;
color: white;
font-family: "Jersey 15", Roboto, Verdana, Helvetica, sans-serif;
}
td {
background-color: #0d0d0d !important;
}
font {
color: white;
}
input[type=button] {
background-color: #1b182c !important;
color: white;
padding: 2px;
border: 2px solid rgba(255, 255, 255, .07);
border-radius: 10%;
}
input[value="Flow Charts"] {
color: white !important;
}
input[type=hidden] {
background-color: rgba(255, 255, 255, .05);
;
color: white;
}
a {
color: white;
background-color: #1b182c;
padding: 3px;
}
input[name=counter] {
background: #1b182c !important;
color: white !important;
padding: 1px !important;
margin-left: 4px;
border: 3px solid rgba(255, 255, 255, .07) !important;
border-radius: 5%;
}
input[type=text] {
background-color: #1b182c;
color: white;
border: 2px solid rgba(255, 255, 255, .07) !important;
}
textarea {
background-color: #1b182c !important;
color: white;
}
input[name=customer_address1],
input[name=city],
input[name=zipcode],
select[name=state] {
background-color: #1b182c;
}
select {
background-color: #1b182c;
border: 2px solid rgba(255, 255, 255, .07) !important;
color: white;
}
option {
color: white;
}
table {
background-color: #0d0d0d;
border: 2px solid rgba(255, 255, 255, .07);
font-family: Roboto, Verdana, Helvetica, sans-serif;
}
textarea {
background-color: rgba(255, 255, 255, .05);
color: white;
border: 2px solid rgba(255, 255, 255, .07) !important;
}
table#fingertable {
background-color: rgba(255, 255, 255, .0);
border: 2px solid rgba(255, 255, 255, .07) !important;
}
table#fingertable td {
background-color: rgba(255, 255, 255, .0);
border: 2px solid rgba(255, 255, 255, .07);
}
th {
background-color: rgba(255, 255, 255, .05);
border: 2px solid rgba(255, 255, 255, .07);
}
td {
border: 2px solid rgba(255, 255, 255, .07);
}
.fingerheader {
background-color: rgba(255, 255, 255, .05);
border: 2px solid rgba(255, 255, 255, .07) !important;
}
.maintable {
background-color: rgba(255, 255, 255, .0);
border: 2px solid rgba(255, 255, 255, .05);
margin: 0px;
padding: 0px;
}
.mainrows {
background-color: rgba(255, 255, 255, .05);
margin: 0px;
padding: 3px;
border: 2px solid rgba(255, 255, 255, .07)
}
.mainrowslabel1 {
background-color: #ddebf7;
margin: 0px;
padding: 3px;
}
.mainrowslabel2 {
background-color: #121212;
margin: 0px;
padding: 3px;
}
.mainrowslabel3 {
background-color: #c6e0b4;
margin: 0px;
padding: 3px;
}
table.dataTable {
border-spacing: 2px;
}
.dataTables_wrapper .dataTables_filter {
float: none;
text-align: inherit;
}
.dataTables_wrapper .dataTables_info {
clear: both;
float: none;
padding-top: 0;
}
tr.redrow,
td.redrow,
th.redrow {
background-color: red;
}
div.vertical {
margin-left: -135px;
position: absolute;
width: 300px;
transform: rotate(-90deg);
-webkit-transform: rotate(-90deg);
/* Safari/Chrome */
-moz-transform: rotate(-90deg);
/* Firefox */
-o-transform: rotate(-90deg);
/* Opera */
-ms-transform: rotate(-90deg);
/* IE 9 */
}
th.verticallabel1 {
text-align: left;
padding-bottom: 50px;
width: 30px;
white-space: nowrap;
height: 280px;
background-color: #ddebf7;
}
th.verticallabel2 {
text-align: left;
padding-bottom: 50px;
width: 30px;
white-space: nowrap;
height: 280px;
background-color: #f8cbad;
}
th.verticallabel3 {
text-align: left;
padding-bottom: 50px;
width: 30px;
white-space: nowrap;
height: 280px;
background-color: #c6e0b4;
}
}