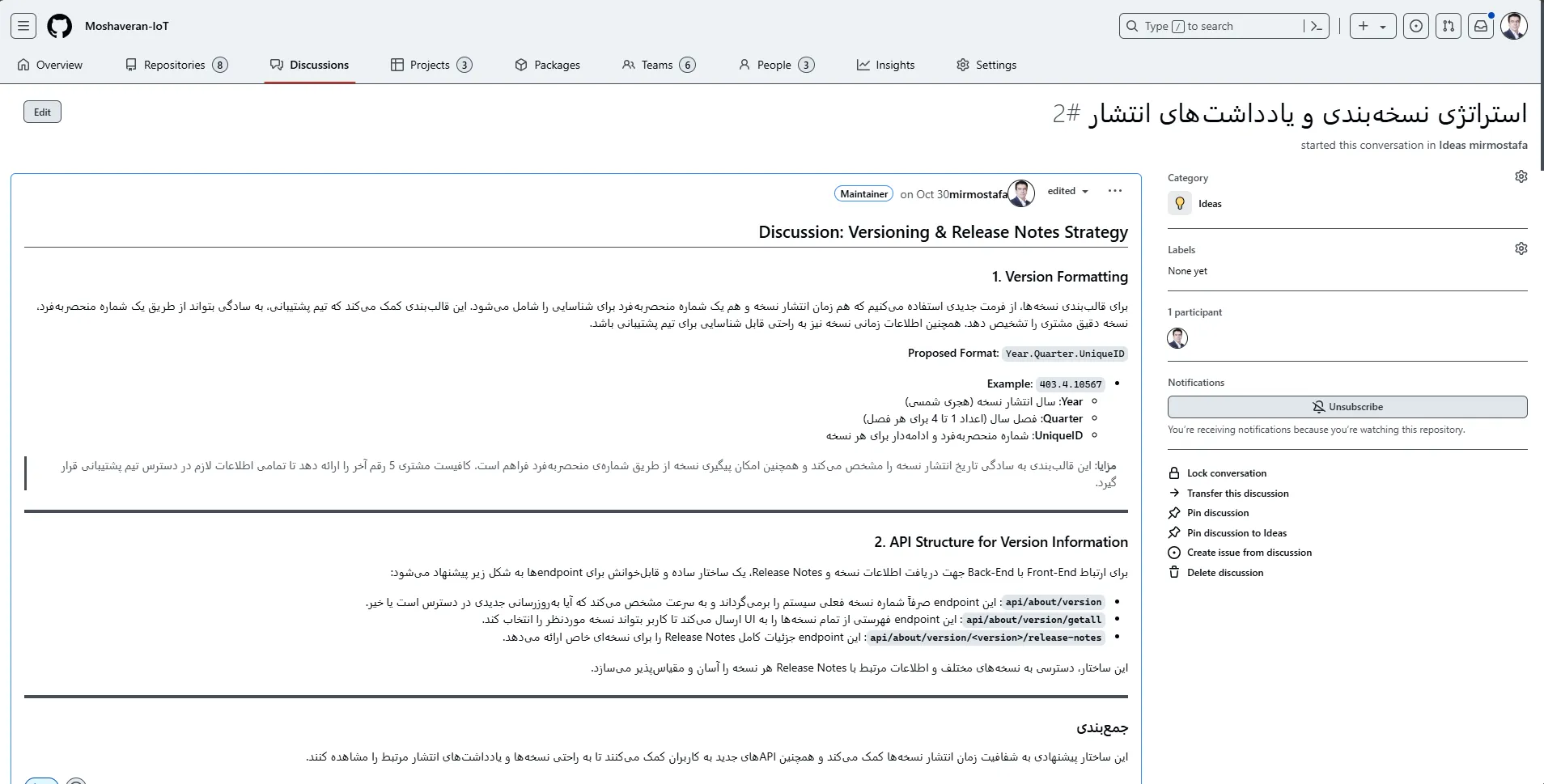
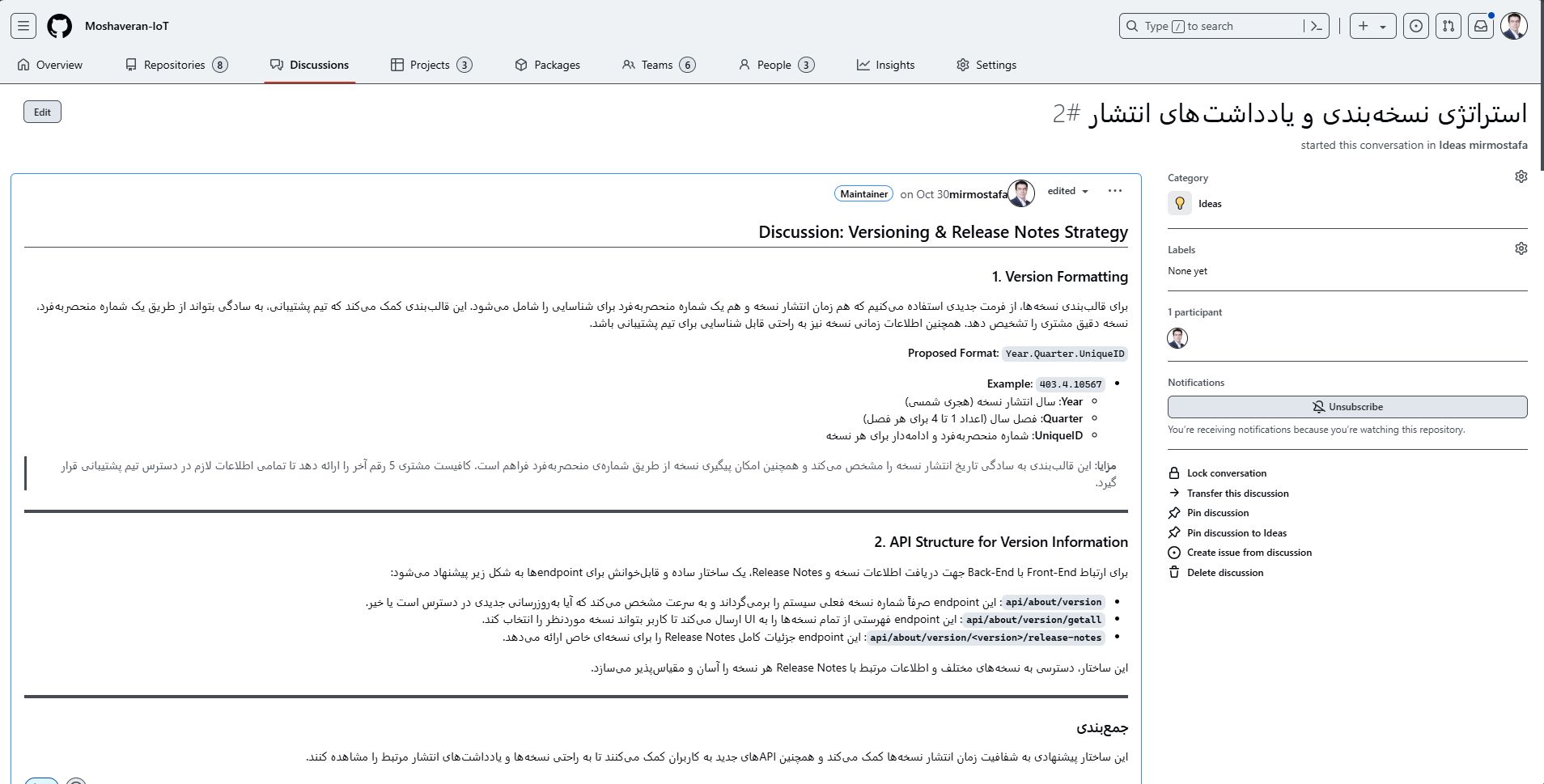
Adds RTL ability to GitHub to support right-to-left languages such as Persian and Arabic
github.com - Support Right to Left by mirmostafa

Details
Authormirmostafa
LicenseNo License
Categorygithub.com
Created
Updated
Size1.8 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name github.com - 7/9/2023, 9:45:02 AM
@namespace github.com/openstyles/stylus
@version 1.0.0
@description A new userstyle
@author Me
==/UserStyle== */
@-moz-document domain("github.com") {
body,
.gollum-editor-body {
font-family: system-ui !important;
}
.card-label-module__cardLabel--yIx3x {
margin: 0 !important;
}
li:not(.d-inline-flex):not(.ActionListItem):not(:has(a.AppHeader-context-item)):not(.card-label-module__cardLabel--yIx3x) {
margin: 0 2.0em 0em 0em !important;
}
.task-list-item-checkbox {
margin: 0 .2em .25em 0em
}
.collapsible-sidebar-widget-content,
.d-inline-flex,
.Box-sc-g0xbh4-0,
.fFwzwX,
.btn,
.discussion-sidebar-item,
button,
.Button-content,
form,
sidebar-memex-input,
.ActionListItem,
.ActionList-sectionDivider,
.ActionListContent,
.fcPqWJ,
.notranslate,
code {
direction: ltr !important;
text-align: left !important;
}
.gh-header-title,
.idZfsJ,
.markdown-title,
.gh-header-title,
.klWpjJ,
.comment-body,
.NBREB,
.Box-row--drag-hide > .flex-auto,
.js-quick-submit,
.ejUyGt,
.css-truncate .css-truncate-target,
.becMYR,
.hDYVPV,
.eUPYPv,
.fzxeh,
.milestone-title-link,
.Text-sc-17v1xeu-0,
.filter-bar,
.markdown-body,
.gh-header-title,
.d-inline,
.f5,
.eWXGum,
.MarkdownInput-module__textArea--QjIwG,
.prc-components-TextInputWrapper-i1ofR,
li {
direction: rtl !important;
text-align: right !important;
}
.notranslate,
code {
font-family: "Cascadia Code" !important;
}
}