Modifications to DarthWiki and SugarWiki
Custom TV Tropes by alphashitlord

Details
Authoralphashitlord
LicenseNo License
Categoryhttps://tvtropes.org
Created
Updated
Size19 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Custom TV Tropes
@version 20250313.01.51
@namespace https://userstyles.world/user/alphashitlord
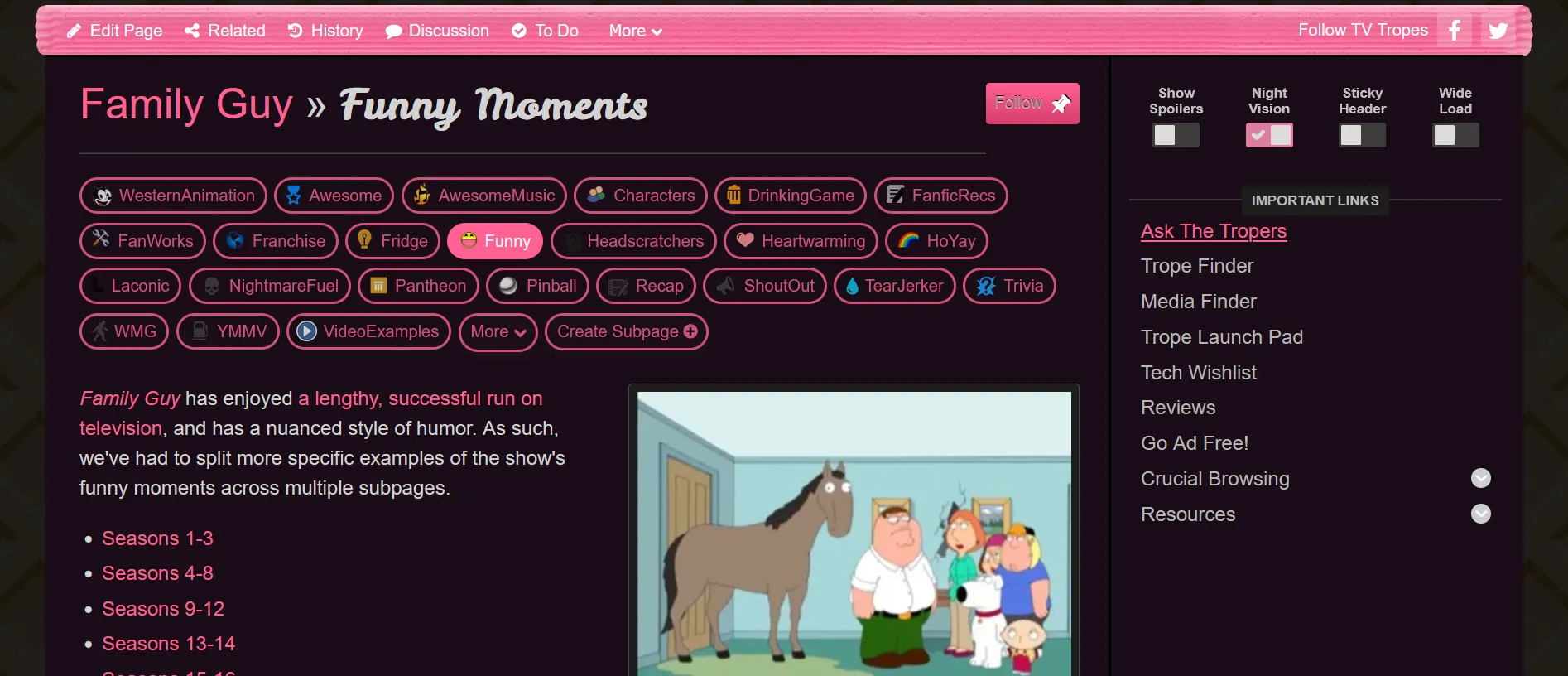
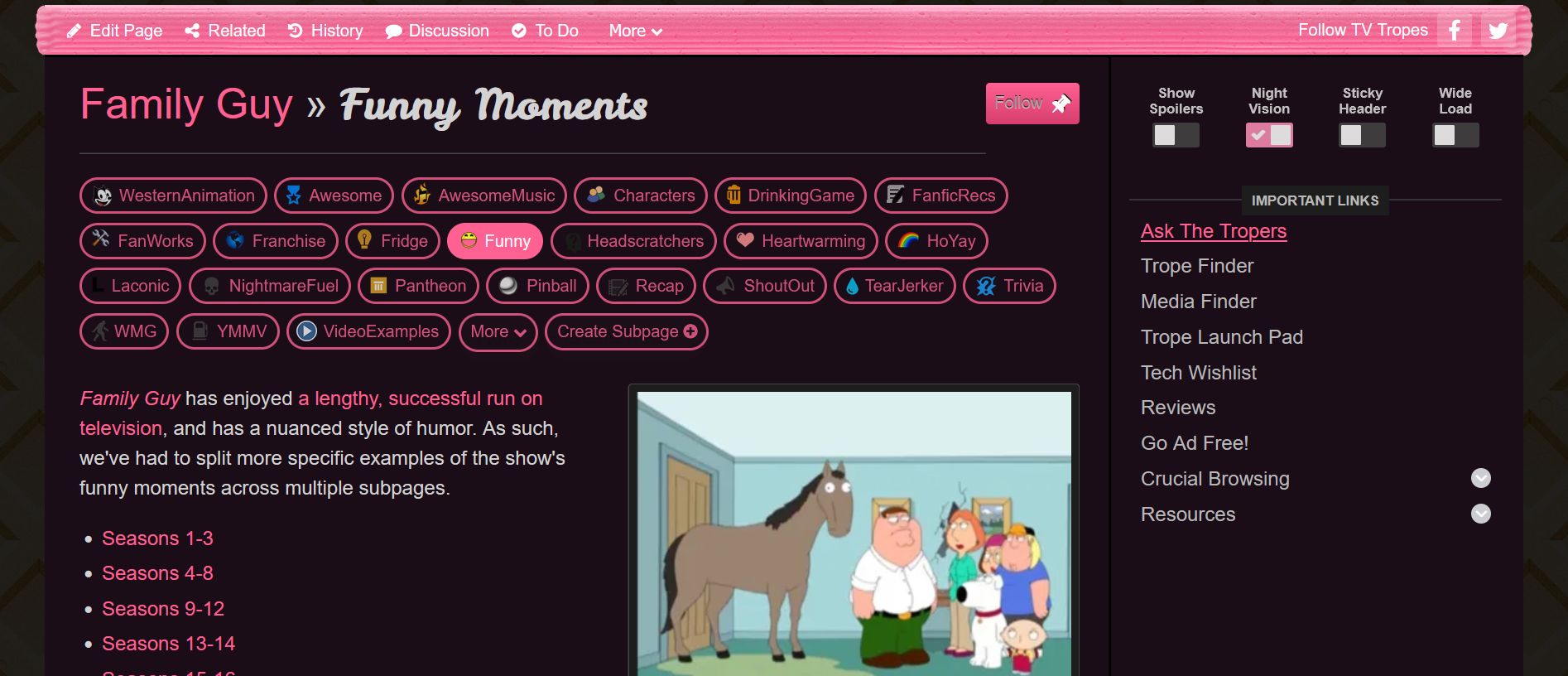
@description Modifications to DarthWiki and SugarWiki
@author alphashitlord
@license No License
==/UserStyle== */
@-moz-document url("https://tvtropes.org/") {
/* Homepage */
#homepage-introBox.mobile-off > .welcome-message {
font-size: 1.5rem;
font-weight: bold;
visibility: hidden;
color: white;
}
#homepage-introBox.mobile-off > .welcome-message::after {
visibility: visible;
content: "TELEVISION TROPES AND IDIOMS";
position: relative;
left: -8rem;
}
#homepage-introBox.mobile-off > .welcome-message:hover {
cursor: text;
}
#homepage-introBox > .tagline {
font-size: 1rem;
font-weight: normal;
visibility: hidden;
color: #a6caf0;
}
#homepage-introBox > .tagline::after {
visibility: visible;
content: "The All Devouring Pop-Culture Wiki";
position: relative;
left: -10.1rem;
}
#homepage-introBox.mobile-off > .tagline:hover {
cursor: text;
}
#homepage-introBox-mobile > .tagline {
color: #a6caf0;
}
#top_main_list > li > [href="/pmwiki/pmwiki.php/DarthWiki/ThisExists"]:hover {
color: var(--darthwiki-link-color);
}
#top_main_list > li > [href="/pmwiki/pmwiki.php/SugarWiki/SweetExists"]:hover {
color: var(--sugarwiki-link-color);
}
#top_main_list > li > [href="/pmwiki/pmwiki.php/YMMV/HomePage"]:hover {
color: slategrey;
}
#top_main_list > li > [href="/pmwiki/pmwiki.php/Main/WildMassGuessing"]:hover {
color: var(--wmg-link-color);
}
#top_main_list > li > [href="/pmwiki/pmwiki.php/Main/Trivia"]:hover {
color: #1aa1ff;
}
}
@-moz-document domain("tvtropes.org") {
/* Main site */
body > #user-prefs.night-vision ~ #main-container #main-entry .article-content span.asscaps {
color: white;
}
.article-content span.asscaps {
color: black;
font-weight: 700 !important;
}
body #main-container #main-content .article-content .spoiler a.createlink[rel="nofollow"] {
color: transparent !important;
}
body > #user-prefs:not(.show-spoilers) ~ div#main-container div#main-content #main-entry .article-content .spoiler.off a.createlink[rel="nofollow"] {
color: #c60000 !important;
}
body > #user-prefs.night-vision ~ #main-container #main-entry .article-content span:not(.bubble).red,
.article-content span:not(.bubble).red {
color: red;
}
body > #user-prefs.night-vision ~ #main-container #main-entry .article-content span:not(.bubble).cinnamon,
.article-content span:not(.bubble).cinnamon {
color: orange;
}
body > #user-prefs.night-vision ~ #main-container #main-entry .article-content span:not(.bubble).gold,
.article-content span:not(.bubble).gold {
color: gold;
}
body > #user-prefs.night-vision ~ #main-container #main-entry .article-content span:not(.bubble).green,
.article-content span:not(.bubble).green {
color: green;
}
body > #user-prefs.night-vision ~ #main-container #main-entry .article-content span:not(.bubble).blue,
.article-content span:not(.bubble).blue {
color: deepskyblue;
}
body > #user-prefs.night-vision ~ #main-container #main-entry .article-content span:not(.bubble).purple,
.article-content span:not(.bubble).purple {
color: plum;
}
body > #user-prefs.night-vision ~ #main-container #main-entry .article-content span:not(.bubble).gray,
.article-content span:not(.bubble).gray {
color: gray;
}
body > #user-prefs.night-vision ~ #main-container #main-entry .article-content span:not(.bubble).white,
.article-content span:not(.bubble).white {
color: white;
}
.spoiler:not(.off) span:not(.bubble).red,
.spoiler:not(.off) span:not(.bubble).cinnamon,
.spoiler:not(.off) span:not(.bubble).gold,
.spoiler:not(.off) span:not(.bubble).green,
.spoiler:not(.off) span:not(.bubble).blue,
.spoiler:not(.off) span:not(.bubble).purple,
.spoiler:not(.off) span:not(.bubble).gray,
.spoiler:not(.off) span:not(.bubble).white {
color: transparent !important;
}
.article-content span:not(.bubble).red, .article-content span:not(.bubble).cinnamon, .article-content span:not(.bubble).gold, .article-content span:not(.bubble).green, .article-content span:not(.bubble).blue, .article-content span:not(.bubble).purple, .article-content span:not(.bubble).gray, .article-content span:not(.bubble).white {
font-weight: bold;
}
}
@-moz-document url("https://tvtropes.org/pmwiki/pmwiki.php/Main/ThisIndexIsBrown") {
/*This Index is Brown*/
body > #user-prefs.night-vision ~ #main-container #main-entry .article-content span:not(.bubble).cinnamon,
.article-content span:not(.bubble).cinnamon {
color: brown;
}
}
@-moz-document domain("tvtropes.org") {
/*404*/
body #main-container #main-content.page-404 {
background: white;
box-shadow: 0 0 2px 0 rgba(0,0,0,0);
}
body > #user-prefs.night-vision ~ #main-container #main-content.page-404 {
background: black;
}
body #main-container #main-content.page-404 #main-content-sidebar {
display: none;
}
body #main-container #main-content.page-404 #main-entry {
padding-left: 9rem;
}
body:has(#main-content.page-404) {
background: #fff;
font-family: serif;
}
body:has(#main-content.page-404) > #user-prefs.night-vision {
background: #000;
}
body:has(#main-content.page-404) > #main-header-bar, body:has(#main-content.page-404) #action-bar-top, body:has(#main-content.page-404) #action-bar-bottom {
visibility: hidden;
}
body:has(#main-content.page-404) footer {
display: none;
}
}
@-moz-document domain("tvtropes.org") {
/*DarthWiki*/
body.darthWiki,
body.darthWiki > #user-prefs.night-vision {
--link-color: #c60000;
#main-container #main-content h1.entry-title * {
font-family: IM Fell English SC,serif;
}
#main-container #main-content * a:not(.subpage-link.curr-subpage, a.watch-button, div.padded *),
#main-container #main-content * a.twikilink,
#main-container #main-content #main-entry .section-links ul > li > a,
#main-container #main-content.page-Article div#main-content-sidebar div.sidebar-item.quick-links div.padded a:hover,
a.watch-button:hover {
color: var(--link-color);
}
#user-prefs:not(.show-spoilers) ~ #main-container #main-content #main-entry .article-content .spoiler.off a {
color: var(--link-color) !important;
}
.article-content .spoiler:not(.off), .article-content .spoiler:not(.off) a {
color: transparent !important;
}
}
body.darthWiki {
--background-color: #1d1d1d;
--raised-bg-color: #2f2f2f;
div#main-content, #main-container #main-content-sidebar,
div.quoteright, div.acaptionright {
background-color: var(--background-color);
}
div.quoteright, div.acaptionright {
border-color: var(--background-color);
}
.article-content h2:not(.comment-title),
#main-container div#main-content #main-entry .section-links div.titles > div,
div.folderlabel:hover,
div.folderlabel:hover:after,
div.folderlabel.is-open {
background-color: var(--raised-bg-color);
}
div#main-content, div#main-article *:not(a) {
color: #dedede;
}
}
body.darthWiki > #user-prefs.night-vision {
~ #main-container div#main-content, #main-container #main-content-sidebar,
~ #main-container div#main-content * div.quoteright,
~ #main-container div#main-content * div.acaptionright {
background-color: black !important;
}
~ #main-container div#main-content * div.quoteright,
~ #main-container div#main-content * div.acaptionright {
border-color: black !important;
}
~ #main-container div#main-content * .article-content h2:not(.comment-title),
~ #main-container div#main-content #main-entry .section-links div.titles > div,
~ #main-container div#main-content * div.folderlabel:hover,
~ #main-container div#main-content * div.folderlabel:hover:after,
~ #main-container div#main-content * div.folderlabel.is-open {
background-color: var(--background-color);
}
}
@media (max-width: 765px) {
#main-container {
max-width: calc(100% - 36px);
}
body.darthWiki > #user-prefs.night-vision {
background: black !important
}
body.darthWiki {
background: #1d1d1d !important
}
}
}
@-moz-document domain("tvtropes.org") {
/*SugarWiki*/
body.sugarWiki,
body.sugarWiki > #user-prefs.night-vision {
--link-color: #ff6192;
#main-container #main-content h1.entry-title * {
font-family: Leckerli One,cursive;
}
#main-container #main-content * a:not(.subpage-link.curr-subpage, a.watch-button, div.padded *),
#main-container #main-content * a.twikilink,
#main-container #main-content #main-entry .section-links ul > li > a,
#main-container #main-content.page-Article div#main-content-sidebar div.sidebar-item.quick-links div.padded a:hover,
a.watch-button:hover {
color: var(--link-color);
}
#user-prefs:not(.show-spoilers) ~ #main-container #main-content #main-entry .article-content .spoiler.off a {
color: var(--link-color) !important;
}
.article-content .spoiler:not(.off), .article-content .spoiler:not(.off) a {
color: transparent !important;
}
}
body.sugarWiki {
--background-color: #FFF8E7;
--raised-bg-color: #fff0cc;
div#main-content, #main-container #main-content #main-content-sidebar,
div.quoteright, div.acaptionright {
background-color: var(--background-color);
}
div.quoteright, div.acaptionright {
border-color: var(--background-color);
}
.article-content h2:not(.comment-title),
#main-container div#main-content #main-entry .section-links div.titles > div,
div.folderlabel:hover,
div.folderlabel:hover:after,
div.folderlabel.is-open {
background-color: var(--raised-bg-color);
}
}
body.sugar...