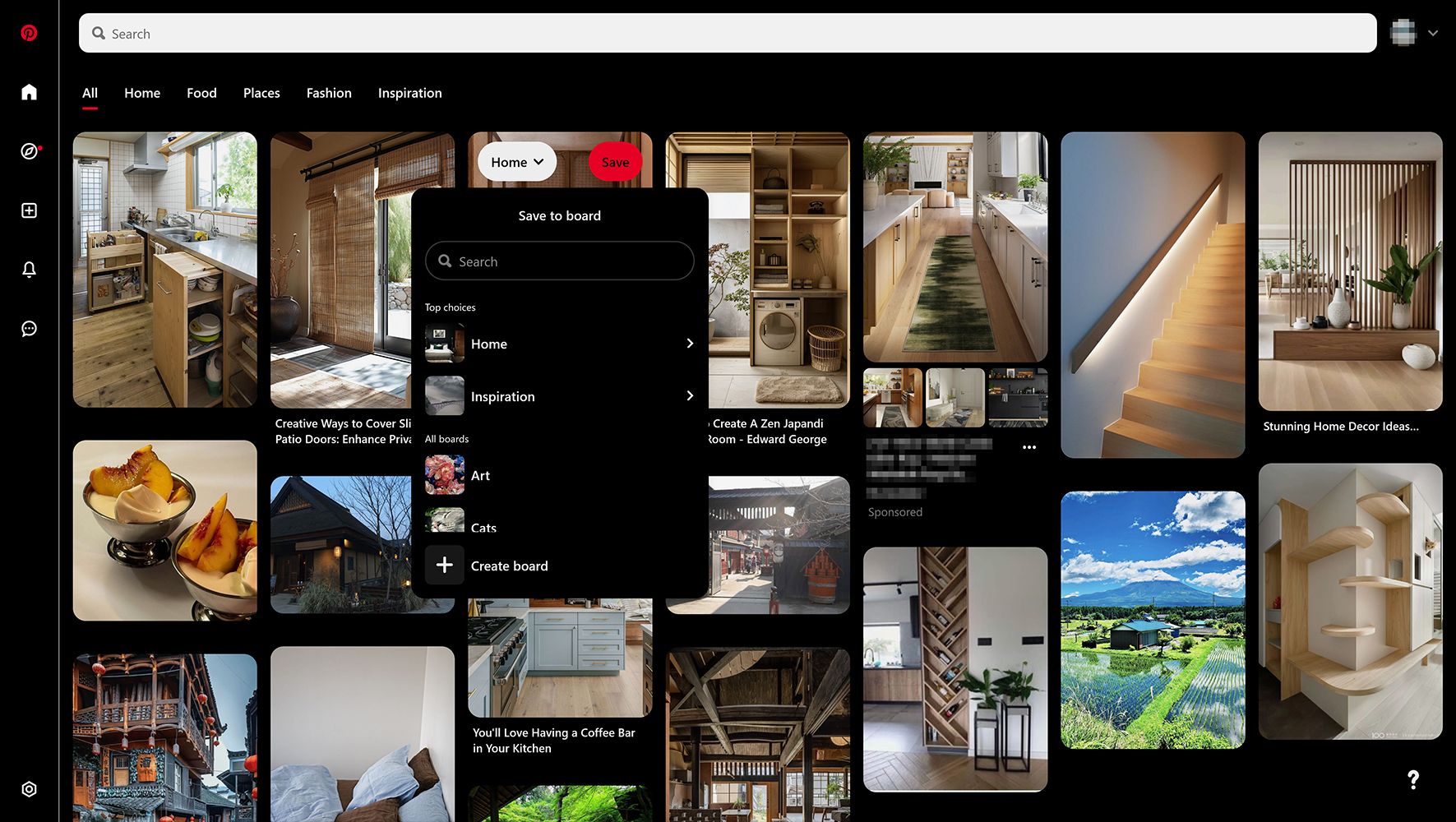
Dark mode for Pinterest. Intended to replicate the default Pinterest experience, just in dark mode.
** Updated: 2025-03-29 **

Authorkittymmeow
LicenseNo License
Categorypinterest
Created
Updated
Code size9.0 kB
Code checksum2c130bb4
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Dark mode for Pinterest. Intended to replicate the default Pinterest experience, just in dark mode.
** Updated: 2025-03-29 **
This uses Pinterest's native variables whenever possible to ensure maximum consistent coverage of dark mode.
/* ==UserStyle==
@name Pinterest Vanilla Dark Mode
@version 2025.03
@namespace https://userstyles.world/user/kittymmeow
@description Dark mode for Pinterest. Intended to replicate the default Pinterest experience, just in dark mode.
@author kittymmeow
@license No License
==/UserStyle== */
@-moz-document domain("pinterest.com") {
/* Color palette */
:root {
--palette-black: #000000;
--palette-gray-dark: #1f1f1f;
--palette-gray-mid: #333333;
--palette-gray-light: #8a8a8a;
--palette-white: #ededed;
--palette-blue-dark: #001629;
--palette-blue-light: #57a2ff;
}
}
@-moz-document domain("pinterest.com") {
/* Recoloring variables */
:root {
--color-background-box-darkwash: var(--palette-gray-dark);
--color-background-box-default: var(--palette-black);
--color-background-box-info-weak: var(--palette-blue-dark);
--color-background-box-inverse: var(--palette-white);
--color-background-box-light: var(--palette-black);
--color-background-box-lightwash: var(--palette-gray-dark);
--color-background-box-secondary: var(--palette-gray-dark);
--color-background-box-selected: var(--color-background-box-primary);
--color-background-button-disabled-default: var(--palette-gray-dark);
--color-background-button-elevation-default: var(--palette-gray-dark);
--color-background-button-elevation-hover: var(--palette-gray-mid);
--color-background-button-secondary-active: var(--palette-gray-dark);
--color-background-button-secondary-default: var(--palette-gray-dark);
--color-background-button-secondary-disabled: var(--palette-gray-dark);
--color-background-button-secondary-hover: var(--palette-gray-dark);
--color-background-button-selected-default: var(--palette-white);
--color-background-button-selected-disabled: var(--palette-white);
--color-background-button-selected-hover: var(--palette-gray-light);
--color-background-button-semitransparentdefault-default: rgba(0, 0, 0, 0.8);
--color-background-button-semitransparentdefault-hover: rgba(0, 0, 0, 0.9);
--color-background-button-tertiary-default: var(--palette-black);
--color-background-button-tertiary-disabled: var(--palette-gray-mid);
--color-background-button-tertiary-hover: var(--palette-gray-dark);
--color-background-button-white-active: var(--palette-gray-dark);
--color-background-button-white-default: var(--palette-black);
--color-background-button-white-disabled: var(--palette-gray-dark);
--color-background-button-white-hover: var(--palette-gray-dark);
--color-background-checkbox-checked-default: var(--palette-white);
--color-background-checkbox-unchecked-default: var(--palette-black);
--color-background-datepicker-button-selected-default: var(--palette-white);
--color-background-datepicker-container: var(--palette-black);
--color-background-default: var(--palette-black);
--color-background-formfield-disabled: var(--palette-gray-dark);
--color-background-formfield-primary: var(--palette-black);
--color-background-formfield-selected: var(--palette-white);
--color-background-overlay: var(--palette-black);
--color-background-popover-primary: var(--palette-black);
--color-background-popover-secondary: var(--palette-white);
--color-background-tabs-default-active: var(--palette-gray-dark);
--color-background-tabs-default-base: var(--palette-black);
--color-background-tabs-default-hover: var(--palette-gray-dark);
--color-background-tag-primary-active: var(--palette-gray-dark);
--color-background-tag-primary-default: var(--palette-gray-dark);
--color-background-tag-primary-disabled: var(--palette-gray-light);
--color-background-tag-primary-hover: var(--palette-gray-mid);
--color-background-wash-dark: rgba(255, 255, 255, 0.9);
--color-background-wash-light: rgba(0, 0, 0, 0.8);
--color-border-checkbox-checked-default: var(--palette-white);
--color-border-checkbox-unchecked-default: var(--palette-gray-light);
--color-border-container: var(--palette-gray-mid);
--color-border-popover-primary: var(--palette-black);
--color-border-switch-default-selected: var(--palette-white);
--color-icon-dark: var(--palette-white);
--color-icon-default: var(--palette-white);
--color-icon-inverse: var(--palette-black);
--color-text-dark: var(--palette-white);
--color-text-default: var(--palette-white);
--color-text-formfield-default: var(--palette-white);
--color-text-formfield-disabled: var(--palette-gray-light);
--color-text-formfield-placeholder: var(--palette-gray-light);
--color-text-inverse: var(--palette-black);
--color-text-light: var(--palette-black);
--color-text-link: var(--palette-blue-light);
--color-text-subtle: var(--palette-gray-light);
--sema-color-hover-background-elevation: var(--palette-gray-mid);
}
}
@-moz-document domain("pinterest.com") {
/* Specific overrides */
body {
background: var(--color-background-default);
color: var(--color-text-dark);
}
/* search interface icons */
.sLG.zI7.iyn.Hsu[data-test-id="search-filter"] span {
color: var(--color-text-inverse);
}
.zI7.iyn.Hsu[data-test-id="search-cancel"] svg,
.sLG.zI7.iyn.Hsu[data-test-id="search-filter"] svg {
color: var(--color-icon-inverse);
}
.zI7.iyn.Hsu[data-test-id="search-cancel"] .uPZ {
background-color: var(--color-background-button-selected-default);
}
/* timeline filter by boards bar */
.zI7.iyn.Hsu[data-test-id="homefeed-feed"] .qiB > div {
background: var(--color-background-box-default) !important;
}
/* search page related searches bar */
.fm6[data-test-id="one-bar-pill"] {
background: var(--color-background-tag-primary-active) !important;
}
.fm6[data-test-id="one-bar-pill"]:hover {
background: var(--color-background-tag-primary-hover) !important;
}
.fm6[data-test-id="one-bar-pill"][aria-pressed="true"] {
background: var(--color-background-tag-primary-disabled) !important;
}
.b8T[data-test-id="one-bar-navigation-arrows"] {
background: linear-gradient(to left, var(--color-background-box-default), transparent 40px), linear-gradient(to right, var(--color-background-box-default), transparent 40px) !important;
}
/* pin page shop the look bar */
.MIw.QLY.zI7.iyn.Hsu[data-test-id="peek-variant-top-gradient"] {
background: linear-gradient(0deg, transparent 0%, var(--color-background-box-default) 100%)!important;
}
.MIw.QLY.zI7.iyn.Hsu[data-test-id="peek-variant-top-gradient"] + .KS5.jzS.mQ8.un8.C9i.TB_ + .MIw.ojN.zI7.iyn.Hsu {
background: linear-gradient(transparent 0%, var(--color-background-box-default) 100%)!important;
}
/* sidebar navigation icons */
.DUt.Jea.KS5.mQ8.zI7.iyn.Hsu .oy8 {
filter: invert(1);
}
/* pin page description readmore link */
.FNs.XiG.zI7.iyn.Hsu[data-test-id="more-description-container"] {
background-color: var(--color-background-box-default)!important;
}
.FNs.XiG.zI7.iyn.Hsu[data-test-id="less-description-container"] {
background-color: var(--color-background-box-default)!important;
}
.FNs.XiG.zI7.iyn.Hsu[data-test-id="more-description-container"] .MIw.zI7.iyn.Hsu {
background: linear-gradient(90deg, transparent 0%, var(--color-background-box-default) 100%) !important;
}
/* new pin creation screen pre-upload wash */
.jX8 + .Jea.MIw.QLY.Rym.ojN.p6V.zI7.iyn.Hsu {
background-color: var(--color-background-wash-light)!important;
}
/* timeline select pin board dropdown */
.qQ7 {
background-color: var(--color-background-button-selected-default);
}
.qQ7:hover {
background-color: var(--color-background-button-selected-hover);
}
/* pin page select pin board dropdown */
.qQ7 .X8m,
.qQ7 .Uvi {
color: var(--color-text-inverse);
}
/* pin page react button */
.S9z.INd.CCY.Tbt.L4E.e8F.BG7[data-test-id="react-button"] .Jea {
filter: invert(1) hue-rotate(180deg);
}
.S9z.INd.CCY.Tbt.L4E.e8F.BG7[data-test-id="react-button"] .imm[style="background-color: rgb(233, 233, 233);"] {
background-color: var(--color-background-button-tertiary-hover)!important;
}
/* pin page comment text box */
#dweb-comment-editor-container {
color: var(--color-text-dark)!important;
}
}