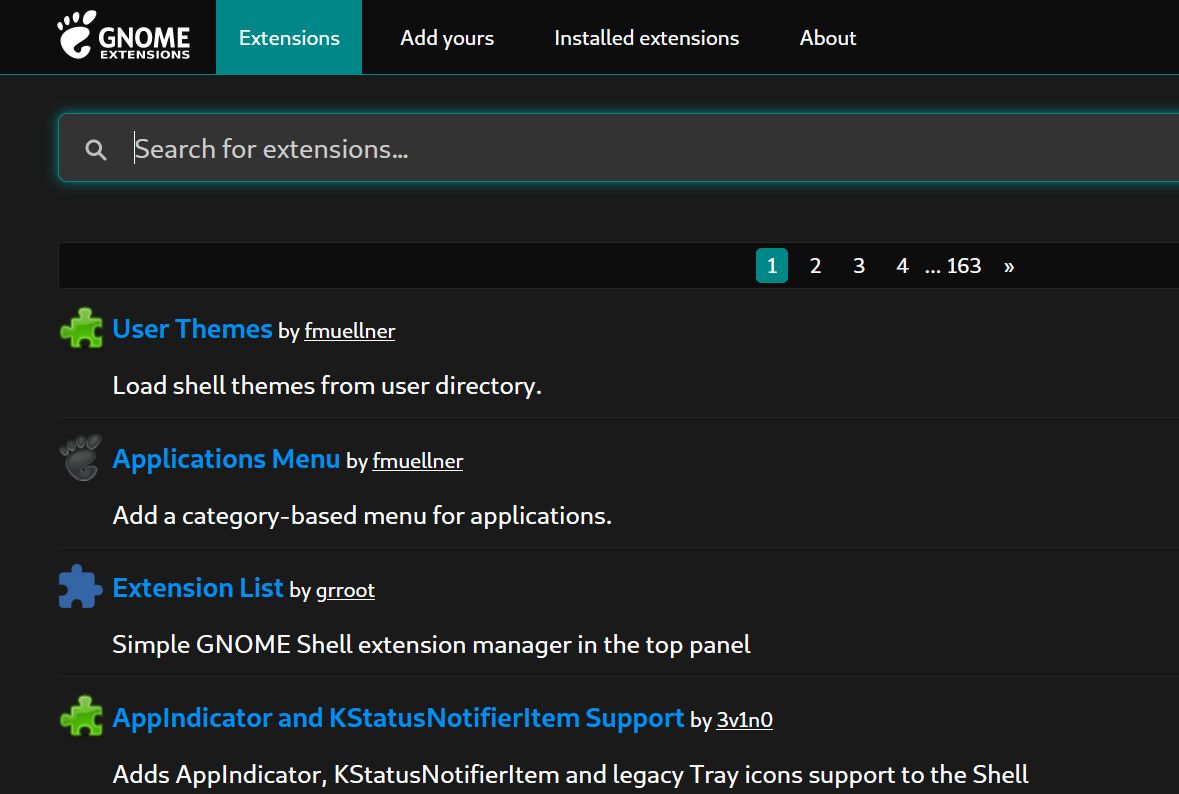
Two dark themes for extensions.gnome.org
extensions.gnome.org - dark theme by alan
Mirrored from https://codeberg.org/alan2b7/firefox/raw/branch/main/userstyles/extensions.gnome.org-dark-theme.user.css

Details
Authoralan
LicenseMIT
Categoryextensions.gnome.org
Created
Updated
Code size5.2 kB
Code checksum93b0ee8c
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name extensions.gnome.org - dark theme
@namespace alan
@version 1.4
@description Two dark themes for extensions.gnome.org
@author alan
@homepageURL https://codeberg.org/alan2b7/firefox
@license MIT
@preprocessor stylus
@var select select-theme "Colors preset" ["Black","Dark-Gray"]
@var select colorful "Colorful font" {
"Red": "#e22850",
"Darker Red": "#c50042",
"Green": "#2ac3a2",
"Darker Green": "#008787",
"Blue": "#0090ed",
"Darker Blue": "#0060df",
"Orange": "#ff7139",
"Darker Orange": "#e25920",
"Violet": "#9059ff",
"Darker Violet": "#7542e5"
}
@var select alert-color "Warning font color" {
"Orange": "#ff7139",
"Red" : "#e22850"
}
==/UserStyle== */
@-moz-document url-prefix("https://extensions.gnome.org/") {
:root {
--colorful: colorful;
--alert: alert-color;
if select-theme == "Black" {
--deep-dark: #0d0d0d;
--lighter-deep-dark: #1a1a1a;
--font1: #fff;
--font2: #ccc;
--font3: #999;
--text-bg: #333;
--small-borders: #262626;
--link: #0090ed; /* blue-40 */
--link-hover: #0250bb; /* blue-60 */
--info: #073072; /* blue-80 */
}
if select-theme == "Dark-Gray" {
--deep-dark: #15141a; /* dark-gray-90 */
--lighter-deep-dark: #1c1b22; /* dark-gray-80 */
--font1: #e0e0e6; /* light-gray-30 */
--font2: #bfbfc9; /* light-gray-50 */
--font3: #afafba; /* light-gray-60 */
--text-bg: #2b2a33; /*dark-gray-60*/
--small-borders: #23222b; /* dark-gray-70 */
--link: #0090ed; /* blue-40 */
--link-hover: #0060df; /* blue-50 */
--info: #054096; /* blue-70 */
}
}
/* ---- general ---- */
body {
background-color: var(--lighter-deep-dark);
}
a {
color: var(--font2);
}
a:hover,
a:visited {
color: var(--link-hover);
}
h1,
h2,
h3,
h4,
h5,
h6,
dt {
color: var(--colorful);
}
/* ---- header ---- */
.navbar-default {
background-color: var(--deep-dark);
border-color: var(--colorful);
}
.navbar-default .navbar-nav > li > a {
color: var(--font1);
}
.navbar-default .navbar-nav > .active > a,
.navbar-default .navbar-nav > .active > a:hover,
.navbar-default .navbar-nav > .active > a:focus {
background-color: var(--colorful);
color: var(--font1);
}
/* ---- main ---- */
#container {
color: var(--font1);
}
.form-control::placeholder {
color: var(--font2);
}
.form-control {
background-color: var(--text-bg);
border-color: var(--small-borders);
color: var(--font1);
}
.form-control:focus {
border-color: var(--colorful);
box-shadow: inset 0 1px 1px rgba(0, 0, 0, .075), 0 0 8px var(--colorful);
}
.paginator {
background-color: var(--deep-dark);
border-color: var(--small-borders);
}
.paginator .number.current {
border-color: var(--colorful);
}
.paginator .number.current,
.fsui-dropdown-link.selected {
background-color: var(--colorful);
color: var(--font1);
}
.paginator .number,
.fsui-dropdown-link {
color: var(--font1);
}
.paginator .number:hover,
.fsui-dropdown-link:hover {
background-color: var(--colorful);
}
.fsui-dropdown {
background-color: var(--deep-dark);
}
.fsui-dropdown-item {
color: var(--font2);
}
.fsui-dropdown-item:hover {
background-color: var(--colorful);
}
li.extension,
#local_extensions div.extension,
#shell_settings div.setting {
border-color: var(--small-borders);
}
/* ---- extension page ---- */
.extension .screenshot {
background-color: var(--lighter-deep-dark);
}
.extension .extension-name a,
.setting .setting-name a {
color: var(--link);
}
.extension .extension-name a:hover {
color: var(--link-hover);
}
.extension .author,
.extension .author a {
color: var(--font1);
}
.extension .author a:hover {
color: var(--font2);
}
hr {
border-color: var(--small-borders);
}
.comment time {
color: var(--font3);
}
#comments .show-all {
color: var(--link);
}
/* ---- messages info ---- */
p.message.info {
background-color: var(--info);
}
#opinion_form .unauthenticated {
background-color: var(--alert);
border-color: var(--small-borders);
}
/* ---- footer ---- */
#footer {
background-color: var(--deep-dark);
color: var(--font2);
}
}
