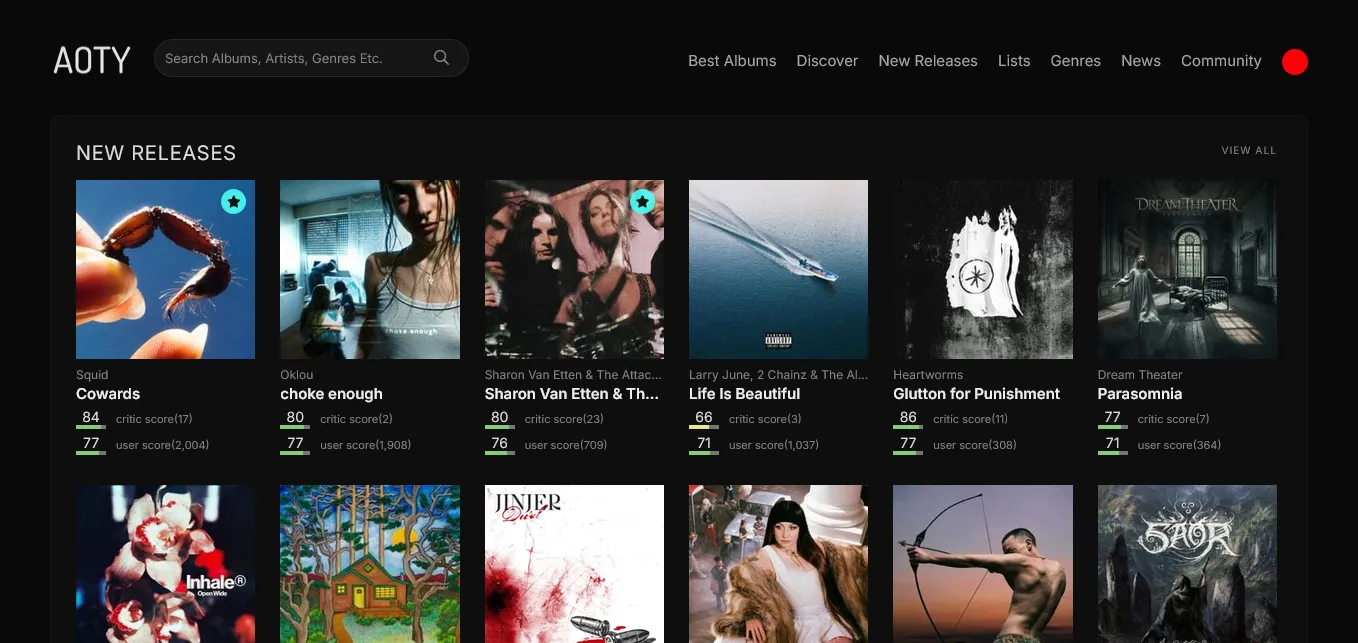
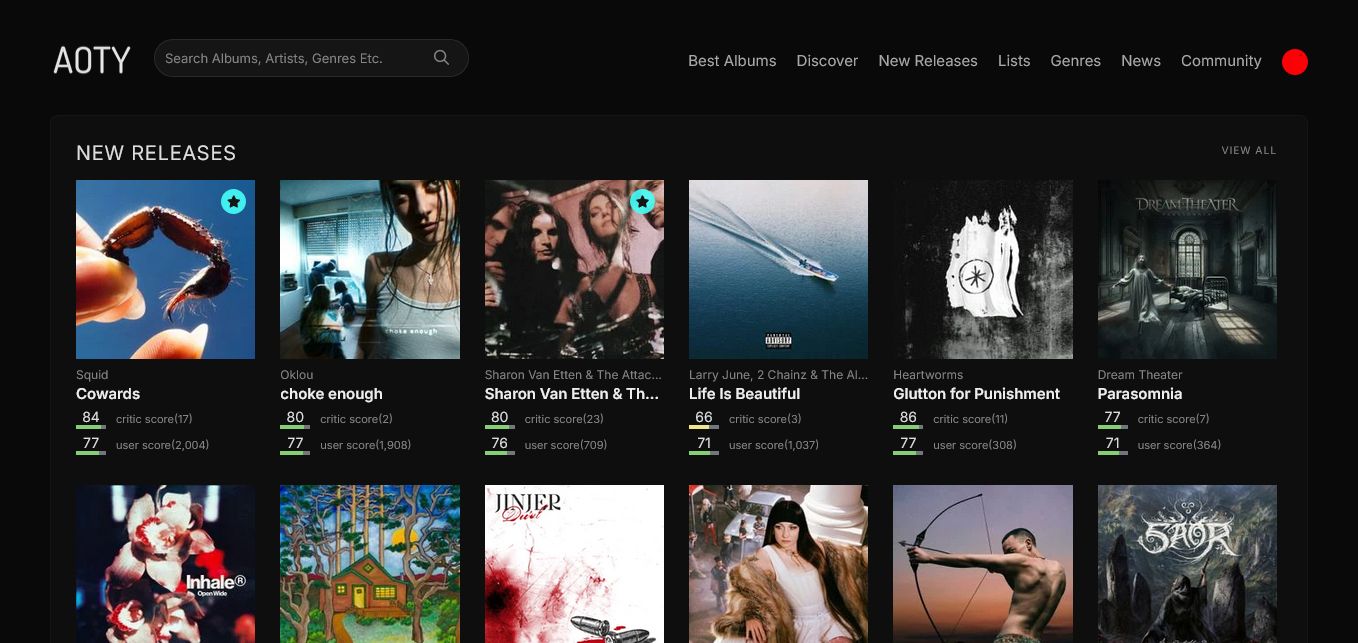
re-styled albumoftheyear.org / only dark mode
re-AOTY by woidzero

Details
Authorwoidzero
LicenseMIT
Categoryalbumoftheyear
Created
Updated
Code size90 kB
Code checksumb6c56920
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name re-AOTY
@description re-styled albumoftheyear.org / only dark mode
@namespace woidzero.re-aoty
@author woidzero
@version 1.2.0
@license MIT
@preprocessor stylus
@homepageURL https://github.com/woidzero/userstyles
@supportURL https://github.com/woidzero/userstyles/issues
@var checkbox hideFooterButtons "Hide Monthly Playlist button" 1
@var checkbox hideYearEndBanner "Hide Year End banner" 1
@var checkbox hideAdvertisements "Hide Advertisements" 1
==/UserStyle== */
@-moz-document domain("albumoftheyear.org") {
@import url("https://api.fonts.coollabs.io/css2?family=Inter:ital,opsz,wght@0,14..32,100..900;1,14..32,100..900&display=swap");
@import url("https://fonts.googleapis.com/css2?family=JetBrains+Mono:ital,wght@0,100..800;1,100..800&display=swap");
@import url("https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css");
:root {
/* Boxes */
/* Box (default) */
--zui-box-0: #090909;
--zui-box-1: #0e0e0e;
--zui-box-2: #151515;
--zui-box-3: #1e1e1e;
--zui-box-4: #202020;
--zui-box-5: #2d2d2d;
--zui-box-6: #3d3d3d;
--zui-box-7: #4f4f4f;
--zui-box-8: #666666;
/* Box (info) */
--zui-info: #51a0d4;
--zui-info-box: rgba(77, 139, 255, 0.1);
/* Box (success) */
--zui-success: #51dd56;
--zui-success-box: rgba(71, 187, 75, 0.1);
/* Box (error) */
--zui-error: #da3f3f;
--zui-error-box: rgba(255, 68, 68, 0.1);
/* Box (warn) */
--zui-warn: #ffdf52;
--zui-warn-box: rgba(255, 200, 48, 0.1);
/* Buttons */
/* Button (primary) */
--zui-btn-primary-bg: #151515;
--zui-btn-primary-br: #3d3d3d;
--zui-btn-primary-fg: #eee;
--zui-btn-primary-bg-hover: #1a1a1a;
--zui-btn-primary-br-hover: #666666;
/* Button (second) */
--zui-btn-second-bg: #eee;
--zui-btn-second-fg: #151515;
--zui-btn-second-bg-hover: #d8d8d8;
/* Text */
--zui-fg-primary: #eee;
--zui-fg-muted: rgba(255, 255, 255, 0.45);
/* Border Radius */
--zui-br-4: 4px;
--zui-br-8: 8px;
--zui-br-16: 16px;
--zui-br-24: 24px;
/* Fonts */
--zui-font-primary: "Inter", sans-serif;
--zui-font-mono: "JetBrains Mono", monospace;
--zui-font-icon: FontAwesome;
}
:root {
--musthear-user: #ff7045e6;
--musthear-both: #ab45ffe6;
--musthear-critic: #45fff9e6;
--spotify-brand: #1db954;
--apple-music-brand: #fa2d48;
--bandcamp-brand: #1DA0C3;
--amazon-brand: #FF9900;
--icon-success: #85CE73;
--icon-liked: #fa6c8d;
}
button,
select,
option,
input {
outline: 0 !important;
}
*,
*::after,
*::before {
box-sizing: border-box !important;
transition: 0.2s color ease-in-out, 0.2s fill ease-in-out, 0.2s border ease-in-out, 0.2s border-color ease-in-out, 0.2s background-color ease-in-out, 0.2s display ease-in-out !important;
}
html, * {
scrollbar-color: var(--zui-box-8) var(--zui-box-0) !important;
scrollbar-width: thin !important;
}
*:not(i) {
font-family: var(--zui-font-primary) !important;
}
body {
padding: 0 !important;
}
a {
text-decoration: none !important;
}
img {
border: 0 !important;
}
#centerContent, .header, .nav, .footer {
padding: 40px 60px 0 60px !important;
}
#centerContent {
padding-top: 140px !important;
}
#centerContent > .footer {
padding: 0 !important;
}
.wideLeft, .footerContent {
max-width: 100% !important;
}
.fullWidth {
margin-bottom: 15px !important;
}
.flexContainer {
display: flex !important;
gap: 15px !important;
}
.donorBanner,
.adTagWide,
.popularHome .spacer,
a.noUnderline[href="/donate/"],
br[style="clear:both;"],
.rightContent:has(> a:only-child > .donorBanner:only-child),
.rightContent:empty,
#centerContent ~ .clear,
.clear ~ br {
display: none !important;
}
.artistHeader,
.facetContent,
.albumCriticScoreBox,
.albumUserScoreBox,
.artistCriticScoreBox,
.artistUserScoreBox {
background: transparent !important;
}
.anticipatedHome {
margin-right: 0 !important;
}
.wideLeft:has(#userListRow) {
.selectRow {
position: relative !important;
float: none !important;
margin-bottom: 10px !important;
}
}
.fullWidth,
.wideLeft,
.rightContent,
.footerContent {
background-color: var(--zui-box-1) !important;
border: 1px solid var(--zui-box-4) !important;
border-radius: var(--zui-br-16) !important;
padding: 20px 25px !important;
&:has(.albumBlock) {
padding-right: 0 !important;
.section > .commentBox, .commentRow, .albumReviewRow, .sectionHeading, {
margin-right: 25px !important;
}
.dotDropMenuContainer:has(~ .albumHeadline.userReview) {
padding-right: 25px !important;
}
}
}
.yourRatingContainer ~ .section {
top: 20px !important;
}
.filterRow > div.menuDropFloatRight:last-child {
margin-right: 0 !important;
}
.section {
margin: 0 !important;
margin-bottom: 15px !important;
&:last-child {
margin-bottom: 0 !important;
}
}
.small-font {
padding-bottom: 0 !important;
}
#centerContent, .flexContainer {
max-width: 100% !important;
> .clear {
display: none !important;
}
}
/* buttons */
.facetColumn, .yourRatingContainer, .artistTopBox {
.button, .smallButton, .tag.add {
background-color: var(--zui-box-4) !important;
border: 1px solid var(--zui-box-6) !important;
&:hover {
background-color: var(--zui-box-5) !important;
border-color: var(--zui-box-7) !important;
color: var(--zui-fg-primary) !important;
}
}
}
.button, .smallButton, .follow, .largeButton, .moreButton, .tag.add, .following {
display: inline-flex;
align-items: center !important;
justify-content: space-between !important;
background-color: var(--zui-box-2) !important;
border: 1px solid var(--zui-box-5) !important;
border-radius: var(--zui-br-8) !important;
color: var(--zui-fg-muted) !important;
font-weight: 400 !important;
text-transform: uppercase !important;
line-height: normal !important;
padding: 5px 10px !important;
width: fit-content !important;
gap: 5px !important;
&:hover {
background-color: var(--zui-box-4) !important;
border-color: var(--zui-box-6) !important;
color: var(--zui-fg-primary) !important;
}
}
.largeButton {
padding: 10px 15px !important;
margin: 10px !important;
}
/* fixes */
#centerContent {
.wideLeft .largeSearch.center {
margin-right: 25px !important;
input {
background-color: var(--zui-box-2) !important;
border-color: var(--zui-box-5) !important;
&:focus {
border-color: var(--zui-box-7) !important;
}
}
}
.selectBox {
font-weight: 400 !important;
&.selected {
font-weight: 600 !important;
}
}
}
/* header, nav */
#header, #nav {
display: flex !important;
align-items: center !important;
background: transparent !important;
width: fit-content !important;
height: 100px !important;
margin: 0 !important;
}
#header {
float: left !important;
#content {
margin: 0 !important;
padding: 0 !important;
}
}
#nav {
float: right !important;
#content {
display: inline-flex !important;
align-self: center !important;
padding: 0 !important;
margin: 0 !important;
.navBlock.profile {
padding-right: 0 !important;
}
.navBlock {
display: inline-flex !important;
justify-items: center !important;
align-items: center !important;
padding: 0 10px !important;
font-size: 15px !important;
a {
color: var(--zui-fg-muted) !important;
}
&:hover a {
color: var(--zui-fg-primary) !important;
}
}
.profile {
background: transparent !important;
display: inline-flex !important;
#accountLinks {
position: absolute !important;
background-color: var(--zui-box-1) !important;
border: 1px solid var(--zui-box-4) !important;
border-radius: var(--zui-br-16) !important;
width: max-content !important;
top: 45px !important;
right: 0px !important;
i {
margin-right: 7px !important;
}
a, i {
color: var(--zui-fg-muted) !important;
}
div:hover {
background: transparent !important;
a, i {
color: var(--zui-fg-primary) !important;
}
}
}
.profilePic {
position: relative !important;
display: inline-flex !important;
align-self: center !important;
padding: 0 !important;
margin-right: 0 !important;
margin-top: 3px !important;
top: 0 !important;
}
.userName {
display: none !important;
}
}
}
}
/* related artists, media list */
.relatedArtists, .mediaList {
background-color: var(--zui-box-2) !important;
border: 1px solid var(--zui-box-5) !important;
border-radius: var(--zui-br-8) !important;
padding: 20px 25px !important;
margin: 0 !important;
min-height: 475px !important;
max-width: 445px !important;
}
.mediaList {
margin-right: 15px !important;
}
/* artist facet right column */
.facetColumn {
background-color: var(--zui-box-2) !important;
border: 1px solid var(--zui-box-5) !important;
border-radius: var(--zui-br-8) !important;
padding: 20px 25px !important;
margin: 0 !important;
margin-right: 25px !important;
.facet, .facetTitle {
padding: 0 !important;
margin-bottom: 7px !important;
&:last-child {
margin: 0 !important;
}
}
.facet {
a {
color: var(--zui-fg-primary) !important;
}
&.selected a {
text-decoration: underline !important;
}
}
.facetTitle {
background: transparent !important;
text-transform: uppercase !important;
letter-spacing: .9px !important;
font-weight: 600 !important;
.facetClear a {
color: var(--zui-fg-muted) !important;
line-height: 18px;
font-weight: 400 !important;...