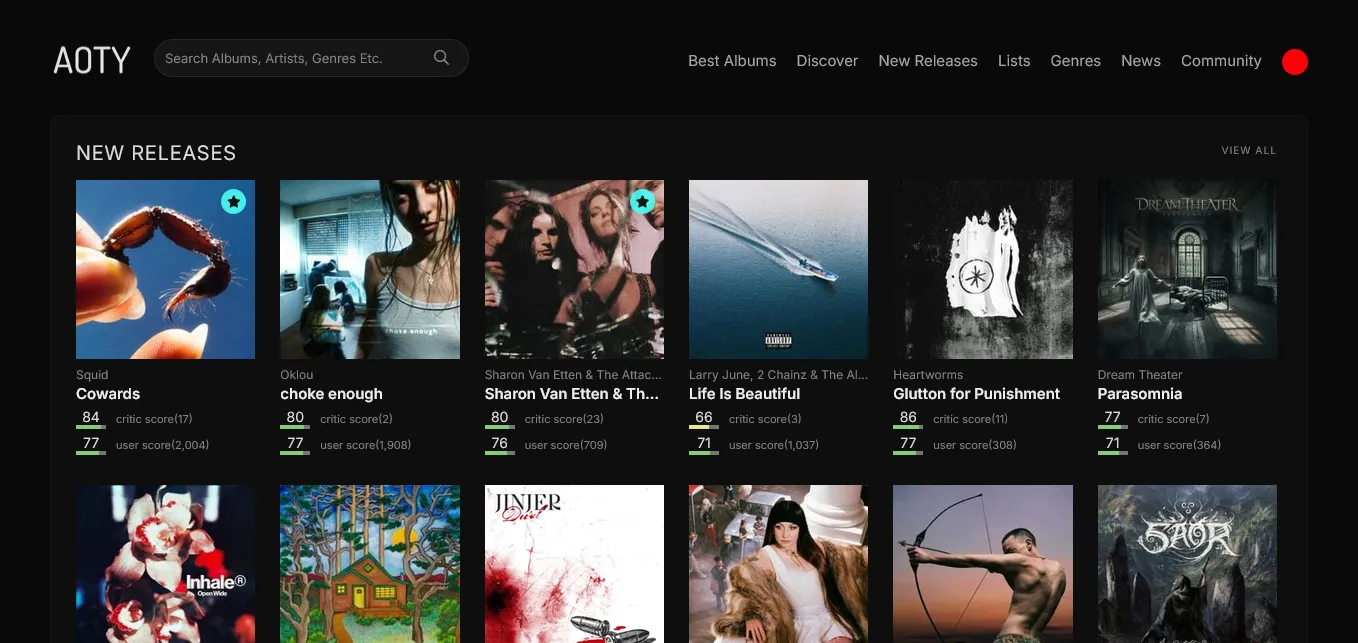
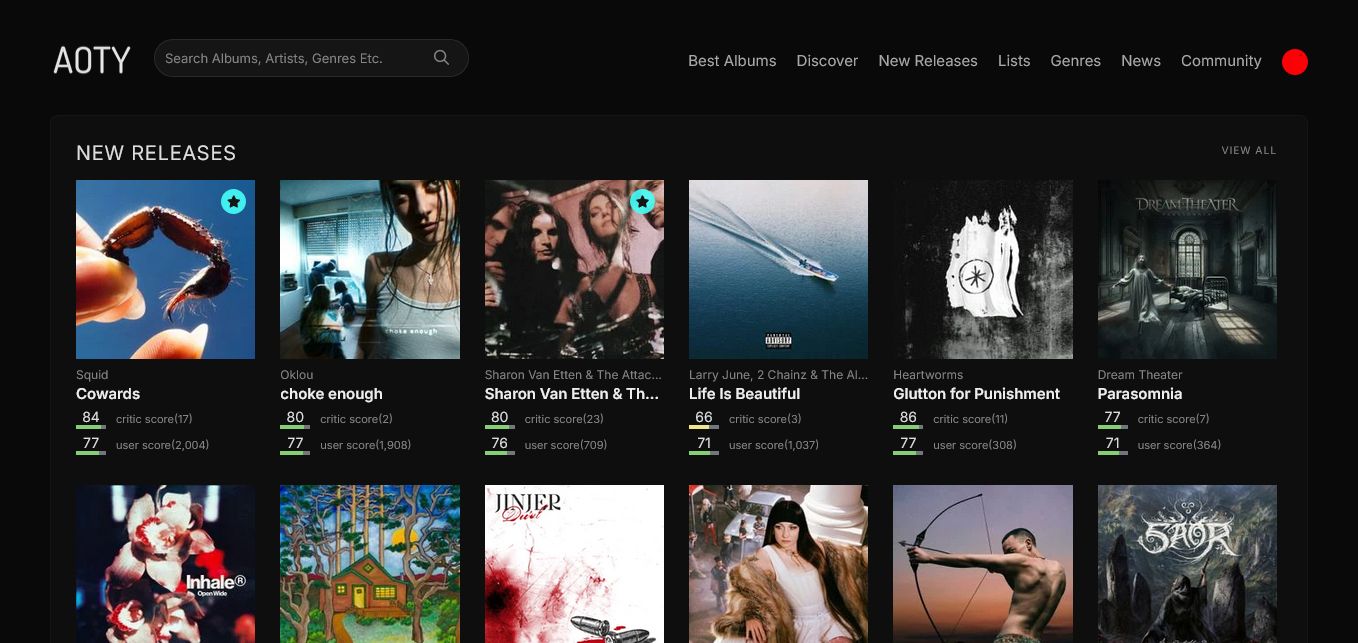
re-styled albumoftheyear.org / only dark mode
re-AOTY by woidzero

Details
Authorwoidzero
LicenseMIT
Categoryalbumoftheyear
Created
Updated
Size80 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name re-AOTY
@description re-styled albumoftheyear.org / only dark mode
@namespace woidzero.re-aoty
@author woidzero
@version 1.2.0
@preprocessor stylus
@var checkbox hideFooterButtons "Hide Monthly Playlist button" 1
@var checkbox hideYearEndBanner "Hide Year End banner" 1
@var checkbox hideAdvertisements "Hide Advertisements" 1
==/UserStyle== */
@-moz-document domain("albumoftheyear.org") {
@import url('https://fonts.googleapis.com/css2?family=Inter:ital,opsz,wght@0,14..32,100..900;1,14..32,100..900&display=swap');
*:not(i) {
font-family: "Inter", sans-serif !important;
font-optical-sizing: auto !important;
font-style: normal !important;
font-weight: normal !important;
}
:root {
--background: #090909;
--box-0: #0e0e0e;
--box-1: #151515;
--box-2: #151515;
--box-3: #1a1a1a;
--box-4: #2a2a2a;
--box-5: #3d3d3d;
--box-6: #4f4f4f;
--box-7: #666;
--box-info: #2292d229;
--box-info-border: #4794bb;
--box-error: #d2222229;
--box-error-border: #bb4747;
--box-success: #22d23129;
--box-success-border: #47bb4b;
--border-radius-0: 4px;
--border-radius-1: 8px;
--border-radius-2: 16px;
--text-header: #fff;
--text-primary: #eee;
--text-secondary: #848484;
--text-subtitle: #a8a8a8;
--button-1: #1c1c1c;
--button-active: #fff;
--button-hover: #373737;
--button-text: #151515;
--button-border-radius: 12px;
--button-2: #2b2b2b;
--button-2-hover: #444;
--button-2-text: #eee;
--button-2-border: #4f4f4f;
--button-2-border-radius: 8px;
--musthear-user: #ff7045e6;
--musthear-both: #ab45ffe6;
--musthear-critic: #45fff9e6;
--spotify-brand: #1db954;
--apple-music-brand: #fa2d48;
--bandcamp-brand: #1DA0C3;
--amazon-brand: #FF9900;
--icon-success: #85CE73;
--icon-liked: #fa6c8d;
}
html {
scrollbar-color: var(--scrollbar-track) var(--scrollbar-thumb) !important;
scrollbar-width: thin !important;
}
*, *::after, *::before {
box-sizing: border-box !important;
transition: .3s color ease-in-out, .3s background-color ease-in-out, .3s border ease-in-out, .3s display ease-in-out !important;
}
.wideLeft {
width: 100% !important;
max-width: 100% !important;
}
.footerContent {
max-width: 100% !important;
}
.fullWidth, .rightBox, .adTagTwo, .adTagThree, .facetColumn, .dotDropMenu, .headerYearEnd, table.userStatsTable tr:nth-child(2n), #listEdit tr.focus, .header, #centerContent, body.dark {
background-color: var(--background) !important;
}
#centerContent, .flexContainer {
max-width: 100% !important;
justify-content: space-between !important;
> .clear {
display: none !important;
}
}
.nav, .rightContent, table.discussion th, .signInComments, .signInReview, .viewMoreDiscussion, .albumCriticScoreBox, .albumUserScoreBox, .albumButton, .albumButton.vinyl, .facetTitle, .artistCriticScoreBox, .artistUserScoreBox, .userReviewScoreBox, .prevAlbumReview, .nextAlbumReview, .loginContainer, .albumListScoreContainer, .feedUserHead, .listItem:hover, .yourRatingContainer, .commentBoxContainer, .socialConnect, .albumRankNav.prev, .albumRankNav.next, .dotDropMenu .row:hover, .grayBox, .footer, .summaryPointsMisc, .summaryRecentLists, .otherLists, .donorList tr:nth-child(2n), table.listRows tr:nth-child(2n), .commentButtonDesktop, .menuDropSelected ul li, .menuDropSelected ul, .menuDropSelected ul li.current:hover, .ui-autocomplete, .correctionResponse, .submitMediaBox, .songScoreBox, .adInArticle, .signInNotice {
background-color: var(--box-1) !important;
}
a {
text-decoration: none !important;
}
body {
padding: 0 !important;
}
.albumBlock {
padding: 0 !important;
img {
border: 0 !important;
border-radius: var(--border-radius-1) !important;
}
}
.fullWidth .userListRow {
min-height: 145px !important;
}
*:not( ~ .anticipatedHome) .albumBlock {
width: 16.66666666% !important;
}
#header, #nav {
display: flex !important;
width: fit-content !important;
height: 100px !important;
align-items: center !important;
background-color: transparent !important;
margin: 0 !important;
padding: 0 !important;
}
#header {
float: left !important;
#content {
margin: 0 !important;
padding: 0 !important;
}
}
#nav {
float: right !important;
#content {
padding: 0 !important;
margin: 0 !important;
align-self: center !important;
display: inline-flex !important;
.navBlock.profile {
padding-right: 0 !important;
}
.navBlock {
display: inline-flex !important;
align-items: center !important;
justify-items: center !important;
font-size: 15px !important;
padding: 0 10px !important;
a {
color: var(--text-subtitle) !important;
}
&:hover a {
color: var(--text-primary) !important;
}
}
.profile {
background-color: transparent !important;
display: inline-flex !important;
#accountLinks {
position: absolute !important;
top: 45px !important;
right: 0px !important;
width: max-content !important;
background-color: var(--box-0) !important;
border-radius: var(--border-radius-2) !important;
border: 1px solid var(--box-1) !important;
i {
margin-right: 5px !important;
}
a, i {
color: var(--text-subtitle) !important;
}
div:hover {
background: transparent !important;
a, i {
color: var(--text-primary) !important;
}
}
}
.profilePic {
display: inline-flex !important;
align-self: center !important;
top: 0 !important;
padding: 0 !important;
position: relative !important;
margin-right: 0px !important;
margin-top: 3px !important;
}
.userName {
display: none !important;
}
}
}
}
.artistHeader,
.facetContent {
background: transparent !important;
}
.mediaList {
margin: 0 !important;
width: 30% !important;
}
.relatedArtists {
background-color: var(--box-1) !important;
padding: 20px !important;
border-radius: var(--border-radius-1) !important;
border: 1px solid var(--box-4) !important;
/* margin-right: 10px !important; */
}
.facetColumn {
background-color: var(--box-1) !important;
padding: 20px !important;
border-radius: var(--border-radius-1) !important;
border: 1px solid var(--box-4) !important;
.facetClear a {
color: var(--text-secondary) !important;
}
.facet, .facetTitle {
padding: 0 !important;
margin-bottom: 10px !important;
}
}
.subHeadline {
border: 0 !important;
font-size: 25px !important;
color: var(--text-header) !important;
}
.artistHeader ~ .filterRow {
border: 0 !important;
display: inline-flex !important;
width: 100% !important;
align-content: center !important;
justify-content: flex-end !important;
padding: 0 !important;
padding-right: 25px !important;
margin-bottom: 10px !important;
.filterButtons {
margin: 0 !important;
margin-left: 5px !important;
}
.toggleSearch, .highlight {
display: none !important;
/* margin: 0 !important;
padding: 0 !important;
width: 30px !important;
height: 30px !important;
border-radius: var(--border-radius-0) !important;
background-color: var(--button-1) !important; */
}
.toggleSearch {
display: flex !important;
align-items: center !important;
justify-content: center !important;
padding: 5px !important;
width: 30px !important;
height: 30px !important;
&:hover {
background-color: var(--button-hover) !important;
}
}
}
.facetContent {
padding: 0 !important;
}
.facetTitle {
text-transform: uppercase !important;
letter-spacing: .9px;
.facetClear {
line-height: 18px;
font-size: .8em !important;
}
}
.largeSearch,
#toggleSearch,
#searchT {
display: inline-flex !important;
align-items: center !important;
margin: 0 !important;
background: transparent !important;
margin-bottom: 20px !important;
}
#searchIcon,
.searchImage {
position: absolute !important;
top: 7.5px !important;
right: 20px !important;
font-size: 15px !important;
padding: 0 !important;
a, i {
color: var(--text-secondary) !important;
}
}
#searchContainer {
margin-left: 20px !important;
padding: 0 !important;
background: transparent !important;
}
#toggleSearch {
width: 97.3% !important;
}
#searchContentBox,
#searchT,
#genreSearch {
border: 1px solid var(--box-4) !important;
background-color: var(--box-1) !important;
outline: 0 !important;
border-radius: 9999px !important;
padding: 10px !important;
&:focus {
border-color: var(--box-6) !important;
}
&::placeholder {
text-transform: capitalize !important;
color: var(--text-secondary) !important;
}
}
.headline.profile {
font-size: 2.5em !important;
margin: 0 !important;
span {
vertical-align: top !important;
font-weight: 600 !important;
}
}
#centerContent {
padding: 110px 0 0 0 !important;
}
.fullWidth,
.wideLeft {
border-radius: var(--border-radius-1) !important;
background-color: var(--box-0) !important;
border: 1px solid var(--box-1) !important;
}
.fullWidth:has(#profileHead) {
background: transparent !important;
border: 0 !important;
padding: 0 !important;
}
#profileHead {
display: inline-flex;
border-radius: var(--border-radius-1) !important;
background-color: var(--box-0) !important;
border: 1px solid var(--box-1) !important;
padding: 20px 25px !important;
margin-bottom: 15px !important;
justify-content: space-between !important;
.profileHeadLeft {
display: inline-block !important;
padding: 0 !important;
.profileHeadText {
display: inline-block !important;
margin-left: 20px !important;
width: fit-content !important;
height: 100% !important;
br {
display: none !important;
}
}
}
.profileLocation {
color: var(--...