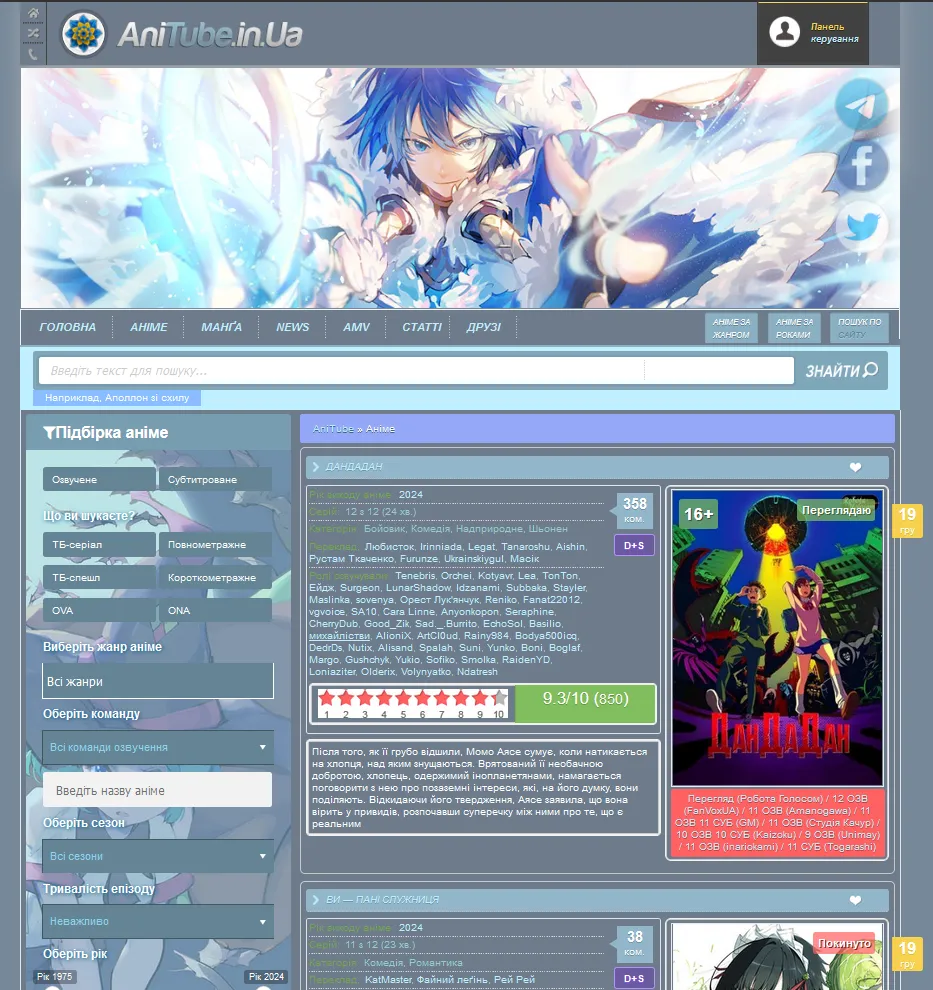
Зробив стиль на сайт anitube.in.ua
https://anitube.in.ua/ by SanGariX

Details
AuthorSanGariX
Licenseby default.
CategoryAnime site
Created
Updated
Code size6.2 kB
Code checksumae28cdab
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name https://anitube.in.ua/
@version 20241219.19.53
@namespace ?
==/UserStyle== */
@-moz-document url("https://anitube.in.ua/"), url("https://anitube.in.ua/anime/") {
body{
background: none !important;
background-color: #778899 !important;
}
header{
background: none !important;
}
#header_img{
background: none !important;
}
#header_menu{
background: none !important;
}
.header_menu nav{
background: #6E7B8B !important;
}
.inc_tab .controls{
top: -50px;
}
.inc_tab .controls li a{
height: 28px;
}
#header{
border: 0px;
background: #6E7B8B;
}
.content{
background: #6E7B8B !important;
}
.horizontal ul li .text_content a{
background: #6E7B8B !important;
}
.text_content{
background: #6E7B8B !important;
}
.news_r_c{
color: #fff !important;
}
.news_2_c_text{
color: #fff !important;
}
a:link, a:active, a:visited{
color: #BFEFFF !important;
}
.inc_tab .case{
background: #BFEFFF !important;
}
.slide_block{
background: gray !important;
}
.header_img{
border: none;
}
.news_2 .title2 a{
background: #BFEFFF !important;
color: black !important;
}
#footer_img{
background: none !important;
}
footer{
border-top: none;
background: none !important;
}
.showsh{
background: none !important;
}
.story_c_text{
color: #fff;
}
.story_infa a{
color: #96CDCD;
}
.story_infa{
color: #96CDCD;
}
.box{
border: none;
outline: none !important;
}
.story{
outline: none !important;
}
.ajax-catalog{
display: none;
}
}
@-moz-document url-prefix("https://anitube.in.ua/mylists/"), url-prefix("https://anitube.in.ua/user/"), url-prefix("") {
body{
background: none !important;
background-color: #778899 !important;
}
header{
background: none !important;
}
#header_img{
background: none !important;
}
#header_menu{
background: none !important;
}
.header_menu nav{
background: #8B8970 !important;
}
#header{
border: 0px;
background:#8B8970;
}
.content{
background: #8B8970 !important;
}
.horizontal ul li .text_content a{
background: #8B8970 !important;
}
.text_content{
background: #8B8970 !important;
}
.news_r_c{
color: #fff !important;
}
.news_2_c_text{
color: #fff !important;
}
a:link, a:active, a:visited{
color: #BFEFFF !important;
}
.inc_tab .case{
background: #BFEFFF !important;
}
.slide_block{
background: gray !important;
}
.header_img{
border: none;
}
.news_2 .title2 a{
background: #BFEFFF !important;
color: black !important;
}
#footer_img{
background: none !important;
}
footer{
border-top: none;
background: none !important;
}
.showsh{
background: none !important;
}
.story_c_text{
color: #fff;
}
.story_infa a{
color: #96CDCD;
}
.story_infa{
color: #96CDCD;
}
.box{
border: none;
outline: none !important;
}
.story{
outline: none !important;
}
.ajax-catalog{
display: none;
}
.lcol{
width: 100% !important;
}
.rcol{
width:100% !important;
}
.content{
display: flex;
flex-direction: column !important;
}
.topnews{
display: none;
}
.top-img{
display: none;
}
.sidebox-c{
display: none;
}
.cats{
display: none;
}
.box h2{
display: none;
}
.box h4{
display: none;
}
.box h2{
display: none;
}
.box{
padding:10px;
}
.filter-header{
margin-bottom:10px;
border-radius:7px;
}
.filter-box{
height: 150px;
padding:7px 10px;
border-radius:7px;
}
.text-fld{
width:97%;
}
.fb-sect-name{
display: none;
}
.fb-sel{
display:none;
}
.flex-row{
display: none;
}
.mylists-tabs li{
font-size: 17px;
}
.sortn .sortn{
font-size: 15px;
}
.user_info_r ul li b, .user_info_r ul li strong{
color: #fff ;
}
.user_info_r ul li{
color: #96CDCD;
}
.ult-item:hover{
background: none;
}
.awards li p, .awline-noact h4{
color: #fff;
}
}
@-moz-document url-prefix("https://anitube.in.ua/favorites/") {
body{
background: none !important;
background-color: #778899 !important;
}
header{
background: none !important;
}
#header_img{
background: none !important;
}
#header_menu{
background: none !important;
}
.header_menu nav{
background: #8B475D !important;
}
#header{
border: 0px;
background: #8B475D;
}
.content{
background: #8B475D !important;
}
.horizontal ul li .text_content a{
background: #8B475D !important;
}
.text_content{
background: #8B475D !important;
}
.news_r_c{
color: #fff !important;
}
.news_2_c_text{
color: #fff !important;
}
a:link, a:active, a:visited{
color: #BFEFFF !important;
}
.inc_tab .case{
background: #BFEFFF !important;
}
.slide_block{
background: gray !important;
}
.header_img{
border: none;
}
.news_2 .title2 a{
background: #BFEFFF !important;
color: black !important;
}
#footer_img{
background: none !important;
}
footer{
border-top: none;
background: none !important;
}
.showsh{
background: none !important;
}
.story_c_text{
color: #fff;
}
.story_infa a{
color: #96CDCD;
}
.story_infa{
color: #96CDCD;
}
.box{
border: none;
outline: none !important;
}
.story{
outline: none !important;
}
.ajax-catalog{
display: none;
}
.lcol{
width: 100% !important;
}
.rcol{
width:100% !important;
}
.content{
display: flex;
flex-direction: column !important;
}
.topnews{
display: none;
}
.top-img{
display: none;
}
.sidebox-c{
display: none;
}
.cats{
display: none;
}
.box h2{
display: none;
}
.box h4{
display: none;
}
.box h2{
display: none;
}
.box{
padding:10px;
}
.filter-header{
margin-bottom:10px;
border-radius:7px;
}
.filter-box{
height: 150px;
padding:7px 10px;
border-radius:7px;
}
.text-fld{
width:97%;
}
.fb-sect-name{
display: none;
}
.fb-sel{
display:none;
}
.flex-row{
display: none;
}
.mylists-tabs li{
font-size: 17px;
}
.sortn .sortn{
font-size: 15px;
}
.user_info_r ul li b, .user_info_r ul li strong{
color: #fff ;
}
.user_info_r ul li{
color: #96CDCD;
}
.ult-item:hover{
background: none;
}
.awards li p, .awline-noact h4{
color: #fff;
}
}