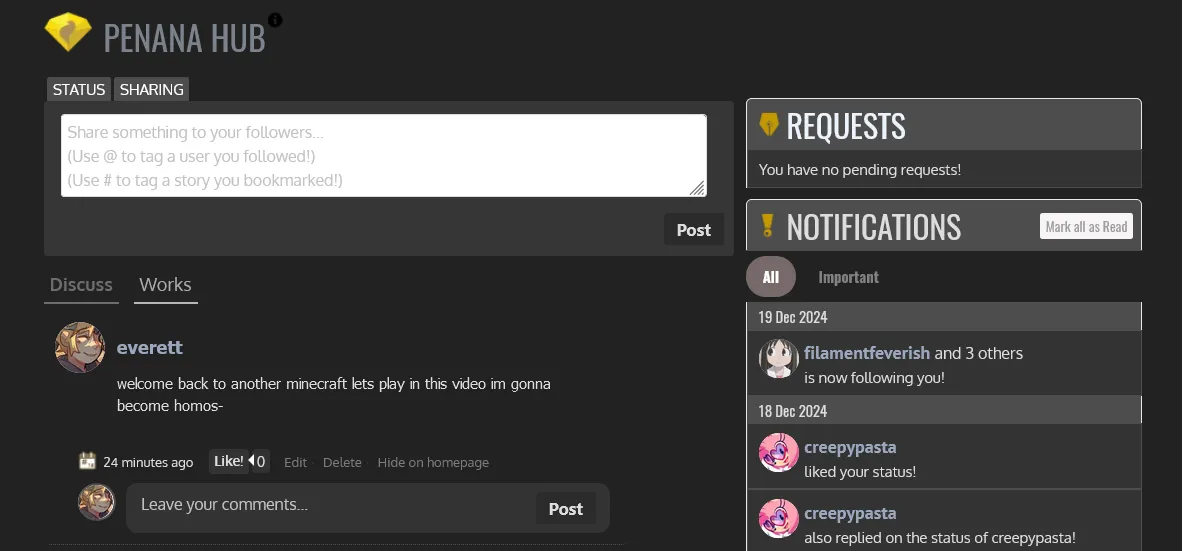
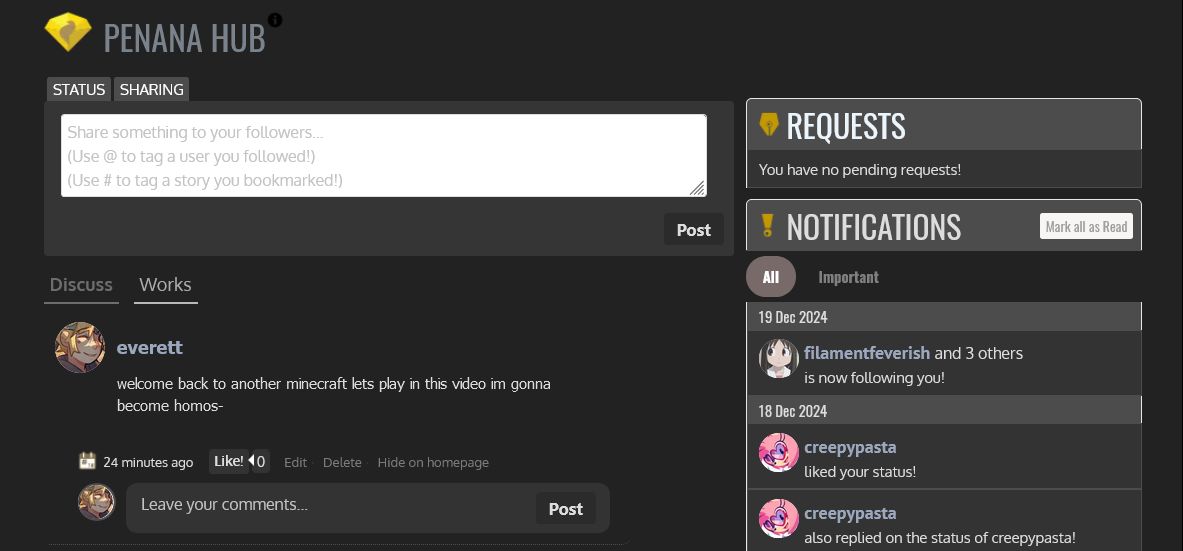
Applies the dark mode used on Quotev to Penana, and alters some of the appearance of the Hub to mimic the Recent Activity Feed.
Quotev Dark Mode for Penana by ghfdjskdfhg

Details
Authorghfdjskdfhg
LicenseNo License
Categorypenana
Created
Updated
Code size4.4 kB
Code checksumb69758c5
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
@-moz-document url-prefix("https://www.penana.com") {
/* ==UserStyle==
@name penana.com
@namespace github.com/openstyles/stylus
@version 1.0.0
@description quotev dark mode for penana
@author ghfdjskdfhg
==/UserStyle== */
.second__Header {
background-color: #222;
color: #ddd
}
.adminbox {
background-color: #222;
color: #ddd;
border: 1px solid #333
}
.pfollowbox .adminname {
color: #ddd
}
.buttonwrap {
background-color:#333
}
.writer_blog {
border:2px solid #333
}
.best_desc.Beta {
background: #333;
color:#dddddd
}
.joineddate span {
color: #ddd
}
#bigavatar {
border:4px solid #4d4c4c
}
.blk {
color: #9ba7bd;
background-color:#333
}
b, strong {
color: #9ba7bd
}
.catnavlist.porttab.active {
border-bottom: 3px solid #333;
background-color: #4d4c4c
}
.catnavlist.porttab {
border-bottom: 3px solid #333;
}
body {
background-color:#222;
color:#dddddd;
font-family: Tahoma
}
.about {
background-color:#222;
color:#dddddd;
font-family: Tahoma
}
.layoutgrid.greygrid {
background-color:#333;
color:white
}
.aboutname {
color: #9ba7bd;
font-family: Tahoma
}
.story_tag {
background-color:#333
}
.story_tag a {
color: #ddd
}
.authorInfo .newBookTitle {
color:#973042
}
.streamtitle a {
color:#9ba7bd;
font-family: Tahoma;
text-transform:lowercase;
border-bottom: 3px solid #222
}
.commentcontainer {
background-color: #333
}
.sidenav li {
background-color: #222
}
.sidenav li > a:not(.btn):not(.btn-large):not(.btn-small):not(.btn-flat):not(.btn-large):not(.btn-floating) {
color:#ddd
}
.streamboxed {
border-left: 5px solid #282828;
background-color:#222;
color:#dddddd;
border-bottom: 1.5px dotted #4d4c4c
}
.streamboxed.statusbox {
border-left: 5px solid #222
}
.comment_submit_btn {
border: .1px solid #2b2b2b;
background-color: #2b2b2b;
color:#dddddd
}
.nomsgwrap {
background-color: #222;
border: 5px solid #282828
}
a {
color:#ddd
}
.notilist.notiunread {
background-color:#fefbb9;
color:#333
}
.notiother {
color: #ddd
}
.requestbar.notiactive {
background-color:#4d4c4c
}
.notiactive {
background:#4d4c4c;
color:#ddd
}
.commentname a, .ctopwrap a {
color:#9ba7bd
}
.commentname {
color:#9ba7bd;
font-family: Tahoma
}
.streamaction.reverse {
background-color:#4d4c4c
}
.avatar-container {
border:2px solid #4d4c4c
}
.account .avatar-container {
border:2px solid #4d4c4c
}
.solabel {
background-color:#4d4c4c
}
.solabel.sharelabel {
background-color:#4d4c4c
}
.sender2 {
color:#9ba7bd
}
.gwrapper input[type="radio"]:checked + label .langbox, .gwrapper input[type="checkbox"]:checked + label .langbox {
background-color: #333
}
.socomment {
background-color:#353535
}
.notilist {
background-color:#333;
color:#ddd;
border: 1px solid #4d4c4c
}
.notidate {
background-color:#4d4c4c;
color:#ddd
}
.share_msg {
font-family: Tahoma
}
.streamaction {
color: #ddd;
background-color: #333;
border: 1px solid #333;
}
.arrow_box {
color: #ddd;
background-color: #333;
border: 1px solid #333;
}
.whitebg {
background-color: #333;
color: #ddd
}
.layoutgrid {
border:1px solid #4d4c4c;
color: #ddd
}
.listname {
color: #ddd
}
.articlelist {
color: #ddd
}
.readboxed {
color: #ddd;
background-color: #333;
font-family: Tahoma
}
.readtext p {
color: #ddd;
font-family: Tahoma
}
.abtn {
color: #ddd;
background-color: #333;
font-family: Tahoma
}
.sidebtn {
color: #ddd;
background-color: #333
}
.lowbar .commentdot {
color: #333;
}
.commentcontent {
font-family: Tahoma
}
.useraction {
background-color: #4d4c4c;
color:#ddd
}
.soccat {
background-color:#222;
color:#ddd
}
.soccat.recommended {
background-color:#222;
color:#ddd
}
.adminrole1 {
background-color:#4d4c4c;
color:#ddd
}