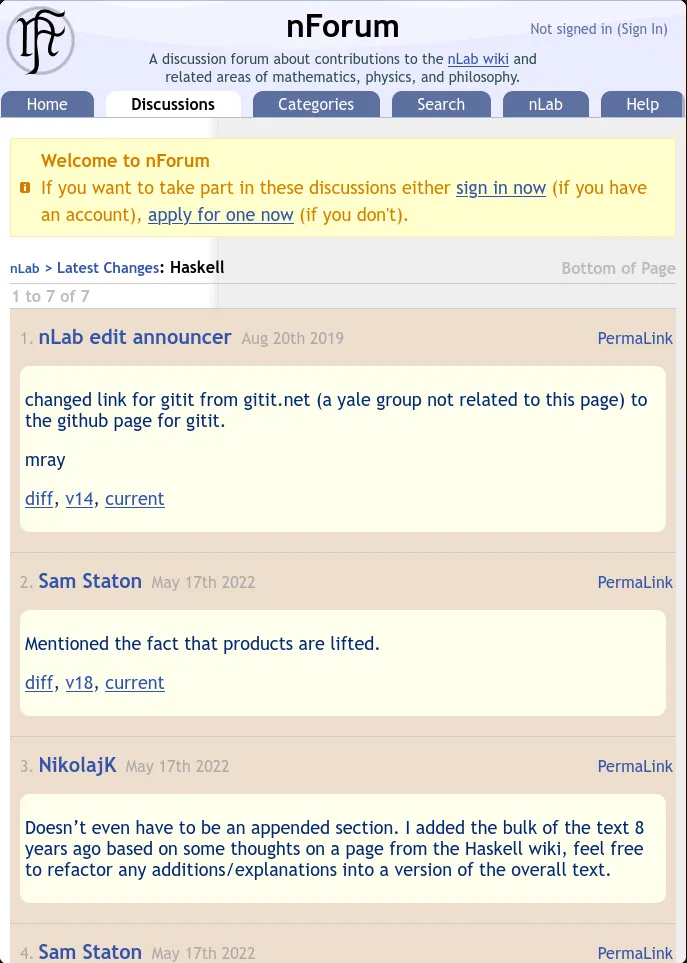
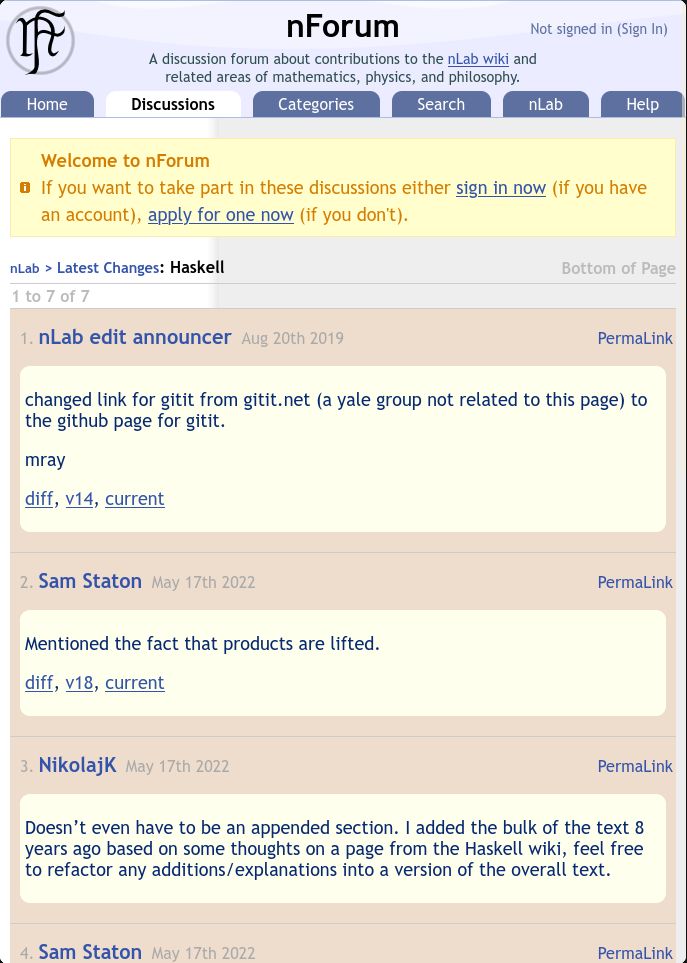
Media queries for the nForum
nForum Mobile Friendly by BinaryQuantumSoul

Details
AuthorBinaryQuantumSoul
LicenseNo License
Categoryncatlab
Created
Updated
Code size2.3 kB
Code checksumb4cc3e47
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name nForum Mobile Friendly
@namespace github.com/openstyles/stylus
@version 1.0.5
@description Media queries for the nForum
@author QuantumSoul
==/UserStyle== */
@-moz-document url-prefix("https://nforum.ncatlab.org") {
@media only screen and (max-width: 10000px) {
/* MAIN */
#Panel {
margin: 0;
padding: 0;
}
#Panel > * {
display: none;
}
#Panel:has(+ #Content #Discussions) > h1:first-child {
display: block;
position: relative;
top: 14px;
width: 70%;
margin: auto;
}
#Content {
margin: 0 10px;
}
#Header > ul {
display: flex;
gap: 10px;
}
#Header > ul > li {
flex-grow: 1;
}
#Header > ul > li > a {
display: block;
padding: 3px 10px;
}
#Body div {
font-size: 18px;
}
/* DISCUSSIONS */
#Discussions {
width: 100%;
}
#Discussions ul:first-child {
display: flex;
flex-wrap: wrap;
}
#Discussions ul:first-child > li:not(.DiscussionTopic) {
font-size: 14px;
flex-basis: 20%;
margin: 0 !important;
display: flex;
flex-direction: column;
text-align: center;
}
#Discussions ul:first-child > li.DiscussionTopic {
font-size: 100%;
flex-basis: 100%;
margin-bottom: 5px;
}
#Comments .CommentHeader {
font-size: 18px;
}
#Comments .CommentHeader a {
font-size: 20px;
}
#Comments .CommentBody > div {
font-size: 18px;
}
/* CATEGORIES */
.CategoryName {
font-size: 120%;
}
.CategoryName a {
text-decoration: none !important;
}
/* SEARCH */
#Form.Account.Search input, #Form.Account.Search select {
border-radius: 8px;
border: solid 1px;
padding: 2px 8px;
}
}
}