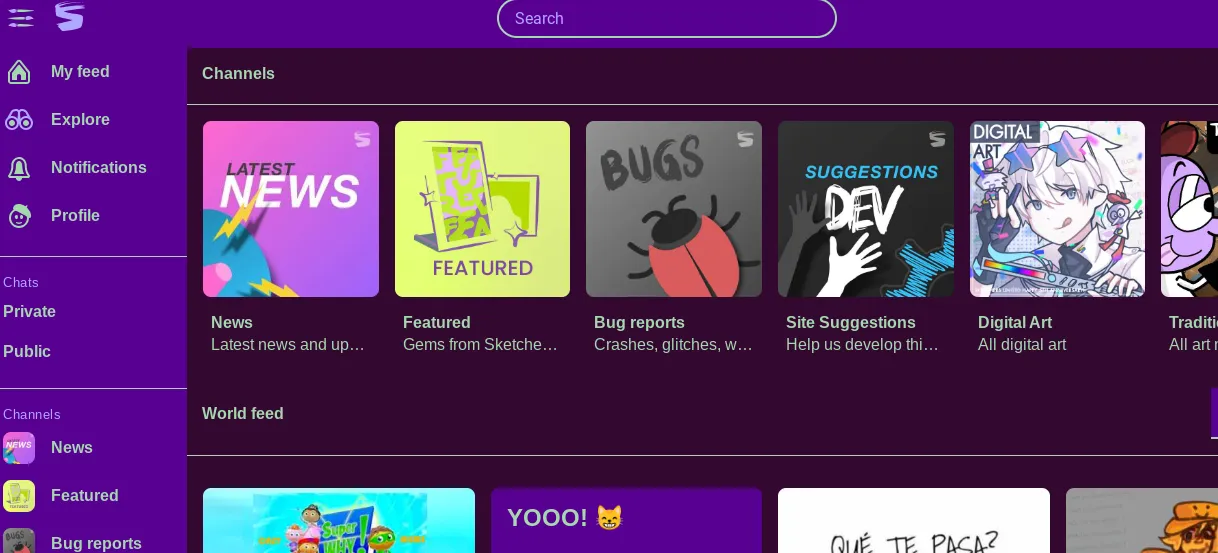
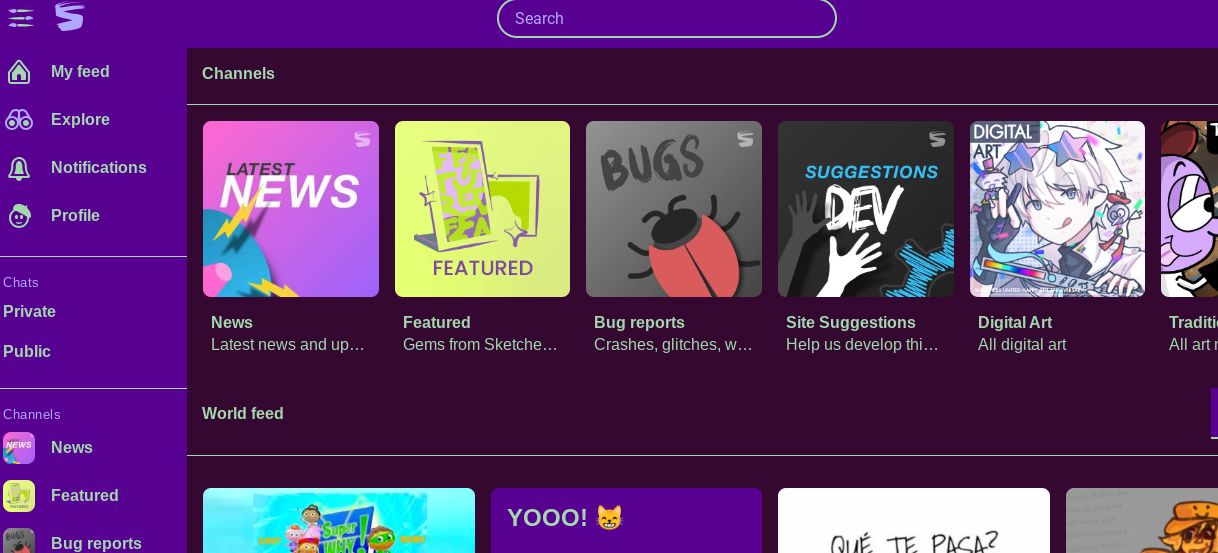
changes color scheme
Garden by thedudeguy

Details
Authorthedudeguy
LicenseNo License
Categorysketchesunited.org
Created
Updated
Code size3.7 kB
Code checksume58d70fd
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Glowstick
@version 20241208.21.02
@namespace https://userstyles.world/user/thedudeguy
@description changes color scheme
@author thedudeguy
@license No License
==/UserStyle== */
@-moz-document url-prefix("https://sketchersunited.org/") {
html.theme-purple-acrylic {
--color-primary-base: #b0a8ff !important;
--color-primary-hover: #b0a8ff !important;
}
html.theme-blue-acrylic {
--color-primary-base: #b0a8ff !important;
--color-primary-hover: #b0a8ff !important;
}
html.theme-green-acrylic {
--color-primary-base: #b0a8ff !important;
--color-primary-hover: #b0a8ff !important;
}
html.theme-pink-acrylic {
--color-primary-base: #b0a8ff !important;
--color-primary-hover: #b0a8ff !important;
}
html.theme-yellow-acrylic {
--color-primary-base: #b0a8ff !important;
--color-primary-hover: #b0a8ff !important;
}
html.theme-orange-acrylic {
--color-primary-base: #b0a8ff !important;
--color-primary-hover: #b0a8ff !important;
}
html.theme-red-acrylic {
--color-primary-base: #b0a8ff !important;
--color-primary-hover: #b0a8ff !important;
}
html.theme-pink-pastel {
--color-primary-base: #b0a8ff !important;
--color-primary-hover: #b0a8ff !important;
}
html.theme-purple-pastel {
--color-primary-base: #b0a8ff !important;
--color-primary-hover: #b0a8ff !important;
}
html.theme-blue-pastel {
--color-primary-base: #b0a8ff !important;
--color-primary-hover: #b0a8ff !important;
}
html.theme-green-pastel {
--color-primary-base: #b0a8ff !important;
--color-primary-hover: #b0a8ff !important;
}
html.theme-yellow-pastel {
--color-primary-base: #b0a8ff !important;
--color-primary-hover: #b0a8ff !important;
}
html.theme-orange-pastel {
--color-primary-base: #b0a8ff !important;
--color-primary-hover: #b0a8ff !important;
}
html.theme-red-pastel {
--color-primary-base: #b0a8ff !important;
--color-primary-hover: #b0a8ff !important;
}
html.dark-mode {
--color-base: #a3d8ad;
--color-primary-base: #a3d8ad;
--color-primary-hover: #b0a8ff;
--color-secondary-base: #b0a8ff;
--color-secondary-hover: #b0a8ff;
--color-tertiary-base: #a3d8ad;
--color-tertiary-hover: #37005d;
--color-bg-primary: #570092;
--color-bg-secondary: #340830;
--color-bg-overlay: #570092;
--color-shadow-sm: #000;
--color-shadow-md: #000;
}
:root {
--neon-text-color: #570092;
--neon-border-color: #570092}
:root {
--color-success: #abed88;
--color-info: #a9e2ff;
--color-warning: #ffb470;
--color-danger: #737ba7;
--color-pink: #570092;
--color-purple: #570092;
--color-blue: #570092;
--color-green: #570092;
--color-yellow: #570092;
--color-orange: #570092;}
body {
background-color: #fff;
font-family: arial;
font-size: 1rem;
font-weight: 700;
line-height: 1.5;
margin: 0;
text-align: left;}
:root {
--swiper-navigation-size: 44px;
}
.chat-wrapper .me, .chat-wrapper .me a:hover {
color: #000;
}
.swiper-button-next, .swiper-button-prev {
align-items: center;
color: #570092;
cursor: pointer;
display: flex;
height: var(--swiper-navigation-size);
justify-content: center;
margin-top: calc(0px - var(--swiper-navigation-size) / 2);
position: absolute;
top: var(--swiper-navigation-top-offset, 50%);
width: calc(var(--swiper-navigation-size) / 44* 27);
z-index: 10;
}
#nav-left, #nav-right {
fill: #000000;
}
}
@-moz-document url-prefix("https://sketchersunited.org/users/") {
.text-light {
color: #fff !important;
}
.me a {
color: #fff;
}
}