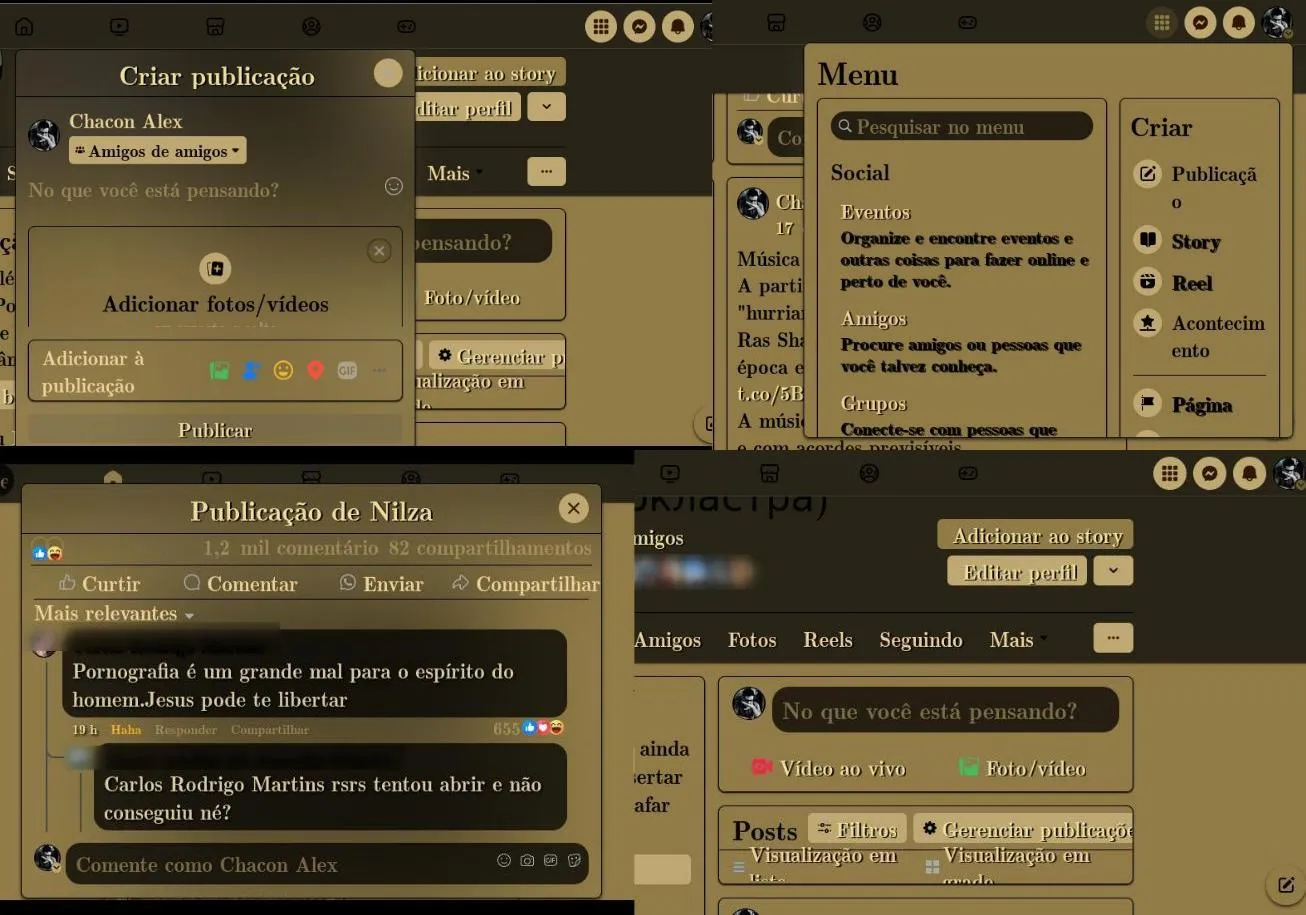
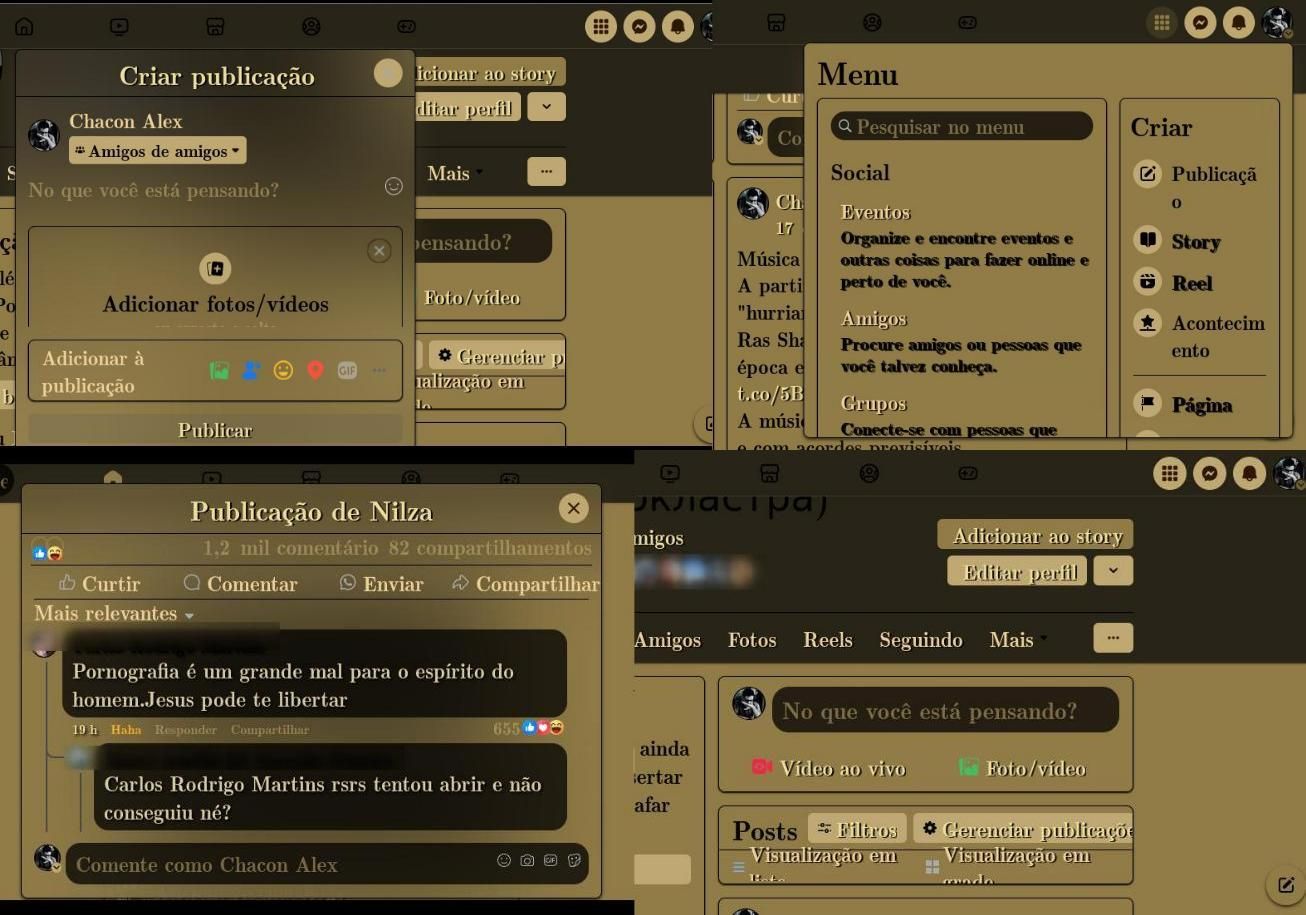
This style is suitable for computers like notebooks, laptops, desktops. Please set Facebook dark mode for better experience with this theme.
Madeira Pau Ferro by Chaconitrol

Details
AuthorChaconitrol
LicenseNo Licence
Categoryfacebook.com/
Created
Updated
Code size19 kB
Code checksumc4376b7f
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Madeira Pau Ferro
@version 20241220.07.23
@namespace https://userstyles.world/user/Chaconitrol
@description "This style is suitable for computers like notebooks, laptops, desktops.
Please set Facebook dark mode for better experience with this theme."
@author Chaconitrol
@license No Licence
==/UserStyle== */
@-moz-document domain("facebook.com") {
.__fb-dark-mode {
--fds-black: rgba(145, 124, 71,1);
--fds-black-alpha-05: rgba(145, 124, 71, .66);
--fds-black-alpha-10: rgba(145, 124, 71, .68);
--fds-black-alpha-15: rgba(145, 124, 71, 0.15);
--fds-black-alpha-20: rgba(145, 124, 71, 0.2);
--fds-black-alpha-30: rgba(145, 124, 71, 0.3);
--fds-black-alpha-40: rgba(145, 124, 71, 0.4);
--fds-black-alpha-50: rgba(145, 124, 71, 0.5);
--fds-black-alpha-60: rgba(145, 124, 71, 0.6);
--fds-black-alpha-80: rgba(145, 124, 71, 0.8);
--fds-blue-05: rgb(0, 0, 0);
--fds-blue-30: rgb(0, 0, 0);
--fds-blue-40: rgb(0, 0, 0);
--fds-blue-60: rgb(0, 0, 0);
--fds-blue-70: rgb(0, 0, 0);
--fds-blue-80: rgb(0, 0, 0);
--fds-button-text: rgba(145, 124, 71,1);
--fds-comment-background: rgba(145, 124, 71,1);
--fds-dark-mode-gray-35: rgba(145, 124, 71,1);
--fds-dark-mode-gray-50: rgba(145, 124, 71,1);
--fds-dark-mode-gray-70: rgba(145, 124, 71,1);
--fds-dark-mode-gray-80: rgba(145, 124, 71,1);
--fds-dark-mode-gray-90: rgba(145, 124, 71,1);
--fds-dark-mode-gray-100: rgba(145, 124, 71,1);
--fds-gray-00: rgba(145, 124, 71,1);
--fds-gray-05: rgba(145, 124, 71,1);
--fds-gray-10: rgba(145, 124, 71,1);
--fds-gray-20: rgba(145, 124, 71,1);
--fds-gray-25: rgba(145, 124, 71,1);
--fds-gray-30: rgba(145, 124, 71,1);
--fds-gray-45: rgba(145, 124, 71,1);
--fds-gray-70: rgba(145, 124, 71,1);
--fds-gray-80: rgba(145, 124, 71,1);
--fds-gray-90: rgba(145, 124, 71,1);
--fds-gray-100: rgba(145, 124, 71,1);
--fds-green-55: rgba(145, 124, 71,1);
--fds-highlight: rgba(145, 124, 71,1);
--fds-highlight-cell-background: rgb(0, 0, 0);
--fds-primary-icon: rgba(145, 124, 71,1);
--fds-primary-text: #000;
--fds-red-55: rgb(155, 134, 81);
--yt-spec-text-primary-fer-1: rgb(0, 0, 0);
--yt-spec-text-primary-fer-2: rgba(0, 0, 0, .75);
--yt-spec-text-primary-fer-3: #282418;
--yt-spec-text-primary-fer-5: 1px solid rgb(0,0,0);
--yt-spec-text-primary-fer-23: rgb(191, 168, 113);
--yt-spec-text-primary-fer-24: rgb(0, 0, 0);
--yt-spec-text-primary-fer-25: rgb(0, 0, 0);
--yt-spec-text-primary-fer-26: #000;
--fds-spectrum-aluminum-tint-70: rgba(145, 124, 71,1);
--fds-spectrum-blue-gray-tint-70: rgb(45, 24, 1);
--fds-spectrum-cherry: rgba(145, 124, 71,1);
--fds-spectrum-cherry-tint-70: rgba(145, 124, 71,1);
--fds-spectrum-grape-tint-70: rgba(145, 124, 71,1);
--fds-spectrum-grape-tint-90: rgba(145, 124, 71,1);
--fds-spectrum-lemon-dark-1: rgba(145, 124, 71,1);
--fds-spectrum-lemon-tint-70: rgba(145, 124, 71,1);
--fds-spectrum-lime: rgba(145, 124, 71,1);
--fds-spectrum-lime-tint-70: rgb(0, 0, 0);
--fds-spectrum-orange-tint-70: rgba(145, 124, 71,1);
--fds-spectrum-orange-tint-90: rgba(145, 124, 71,1);
--fds-spectrum-seafoam-tint-70: rgba(145, 124, 71,1);
--fds-spectrum-slate-dark-2: rgba(145, 124, 71,1);
--fds-spectrum-slate-tint-70: rgba(145, 124, 71,1);
--fds-spectrum-teal: rgba(145, 124, 71,1);
--fds-spectrum-teal-dark-1: rgba(145, 124, 71,1);
--fds-spectrum-teal-dark-2: rgba(145, 124, 71,1);
--fds-spectrum-teal-tint-70: rgba(145, 124, 71,1);
--fds-spectrum-teal-tint-90: rgba(145, 124, 71,1);
--fds-spectrum-tomato: rgba(145, 124, 71,1);
--fds-spectrum-tomato-tint-30: rgba(145, 124, 71,1);
--fds-spectrum-tomato-tint-90: rgba(145, 124, 71,1);
--fds-strong: cubic-bezier(.12,.8,.32,1);
--fds-white: rgba(145, 124, 71,1);
--fds-yellow-20: rgba(145, 124, 71,1);
--accent: rgba(145, 124, 71,1);
--always-white: rgba(145, 124, 71,1);
--always-black: rgba(145, 124, 71,1);
--always-dark-gradient: linear-gradient(rgb(145, 124, 71), rgba(145, 124, 71,0.6));
--always-dark-overlay: rgba(145, 124, 71, 0.4);
--always-light-overlay: rgba(80, 80, 80, 0.4);
--always-gray-40: rgb(145, 124, 71);
--always-gray-75: rgba(145, 124, 71,1);
--always-gray-95: rgba(145, 124, 71,1);
--attachment-footer-background: rgb(45, 24, 1);
--background-deemphasized: rgba(45, 24, 1,1);
--background-deemphasized-mio1: 1px solid rgb(0, 0, 0);
--card-background-mio2: rgb(145, 124, 71);
--base-blue: rgb(109, 93, 54);
--base-pink: rgba(145, 124, 71,1);
--base-seafoam: rgba(145, 124, 71,1);
--base-teal: rgba(145, 124, 71,1);
--border-focused: rgb(0, 0, 0);
--card-background: rgba(145, 124, 71,1);
--card-background-flat: rgba(145, 124, 71,1);
--comment-background: rgb(196, 181, 143);
--comment-footer-background: rgb(196, 181, 143);
--dataviz-primary-1: rgba(145, 124, 71,1);
--disabled-button-background: rgba(80, 80, 80, .2);
--disabled-button-text: rgb(23, 12, 0);
--disabled-icon: rgb(15, 8, 0);
--disabled-text: rgba(80, 80, 80, 0.3);
--divider: rgb(0, 0, 0);
--fb-wordmark: rgb(45, 24, 1);
--glimmer-spinner-icon: hsl(31, 99%, 47%);
--hero-banner-background: rgba(145, 124, 71,1);
--hosted-view-selected-state: rgb(196, 181, 143);
--highlight-bg: rgb(196, 181, 143);
--hover-overlay: rgba(80, 80, 80, 0.1);
--list-cell-chevron: rgb(185, 170, 131);
--media-hover: rgba(68, 73, 80, 0.15);
--media-inner-border: rgb(0, 0, 0);
--media-outer-border: rgba(145, 124, 71,1);
--media-pressed: rgba(68, 73, 80, 0.35);
--messenger-card-background: rgb(185, 170, 131);
--messenger-reply-background: rgba(145, 124, 71,1);
--overlay-alpha-80: rgba(145, 124, 71,1);
--overlay-on-media: rgba(145, 124, 71,1);
--nav-bar-background: rgba(145, 124, 71,1);
--nav-bar-background-gradient: linear-gradient(to top, rgb(15, 8, 0), hsl(31, 99%, 9%), rgb(23, 12, 0), rgb(45, 24, 1), rgb(30, 16, 0));
--nav-bar-background-gradient-wash: linear-gradient(to top, rgb(23, 12, 0), rgb(45, 24, 1), rgba(43, 36, 1, .7), rgb(251, 133, 3), rgb(251, 133, 3));
--negative-background: hsl(350, 87%, 55%, 20%);
--new-notification-background: hsl(31, 98%, 32%);
--non-media-pressed: rgba(68, 73, 73, 0.15);
--non-media-pressed-on-dark: rgb(0, 0, 0);
--notification-badge: hsl(51, 99%, 49%);
--placeholder-icon: #000;
--placeholder-image: rgb(79, 67, 38);
--placeholder-text: #000;
--placeholder-text-on-media: rgba(145, 124, 71,1);
--popover-background: rgba(145, 124, 71,0.7);
--positive: #000;
--positive-background: rgba(145, 124, 71, .63);
--press-overlay: rgba(80, 80, 80, 0.1);
--primary-button-background: rgba(145, 124, 71,1);
--primary-button-icon: #000;
--primary-button-pressed: rgba(145, 124, 71,1);
--primary-button-text: #000;
--primary-deemphasized-button-background: rgba(145, 124, 71, 0.2);
--primary-deemphasized-button-pressed: rgba(145, 124, 71, .49);
--primary-deemphasized-button-pressed-overlay: rgba(25, 60, 55, 0.15);
--primary-deemphasized-button-text: rgba(45, 24, 1, .76);
--primary-icon: rgb(45, 24, 1);
--primary-text: #000;
--primary-text-on-media: rgb(15, 8, 0);
--primary-web-focus-indicator: rgba(145, 124, 71,1);
--progress-ring-neutral-background: rgba(80, 80, 80, 0.2);
--progress-ring-neutral-foreground: rgb(45, 24, 1);
--progress-ring-on-media-background: rgba(145, 124, 71,1);
--progress-ring-on-media-foreground: #000;
--progress-ring-blue-background: rgba(145, 124, 71,1);
--progress-ring-blue-foreground: rgba(145, 124, 71,1);
--progress-ring-disabled-background: rgba(145, 124, 71, .64);
--progress-ring-disabled-foreground: rgba(145, 124, 71,1);
--scroll-thumb: rgba(145, 124, 71,1);
--scroll-shadow: 0 1px 2px rgba(145, 124, 71, 0.1), 0 -1px rgba(80, 80, 80, 0.05) inset;
--secondary-button-background: rgba(145, 124, 71,.64);
--secondary-button-background-floating: rgba(145, 124, 71,1);
--secondary-button-background-on-dark: rgba(145, 124, 71,1);
--secondary-button-pressed: rgba(145, 124, 71, 0.05);
--secondary-button-stroke: transparent;
--secondary-button-text: rgba(191, 168, 113, .76);
--secondary-icon: rgb(0, 0, 0);
--secondary-text: rgba(207, 182, 119, .52);
--secondary-text-on-media: rgba(145, 124, 71,1);
--section-header-text: rgb(30, 16, 0);
--shadow-1: rgba(0, 0, 0, .78);
--shadow-2: rgba(145, 124, 71, 0.2);
--shadow-5: rgba(145, 124, 71, 0.5);
--shadow-8: rgba(145, 124, 71, 0.8);
--shadow-inset: rgb(0, 0, 0);
--shadow-elevated: 0px 5px 12px rgb(45, 24, 1);
--shadow-persistent: 0px 0px 12px rgba(43, 43, 43, 0.6);
--shadow-primary: 0px 0px 12px rgba(43, 43, 43, 0.1);
--surface-background: rgb(207, 182, 119);
--switch-active: rgb(0, 0, 0);
--text-highlight: rgba(145, 124, 71, .68);
--text-input-background: rgb(196, 181, 143);
--toast-background: rgba(145, 124, 71,1);
--toast-text: #000;
--toast-text-link: rgba(0, 0, 0, .78);
--toggle-active-background: rgba(145, 124, 71,1);
--toggle-active-icon: rgb(0, 0, 0);
--toggle-active-text: rgba(232, 217, 179, .97);
--toggle-button-active-background: rgb(189, 174, 136);
--wash: rgba(145, 124, 71,1);
--web-wash: rgba(145, 124, 71,1);
--warning: hsl(40, 99%, 47%);
--fb-logo: rgb(45, 24, 1);
--dialog-anchor-vertical-padding: 56px;
--header-height: 56px;
--global-panel-width: 60px;
--global-panel-width-expanded: 300px;
--alert-...