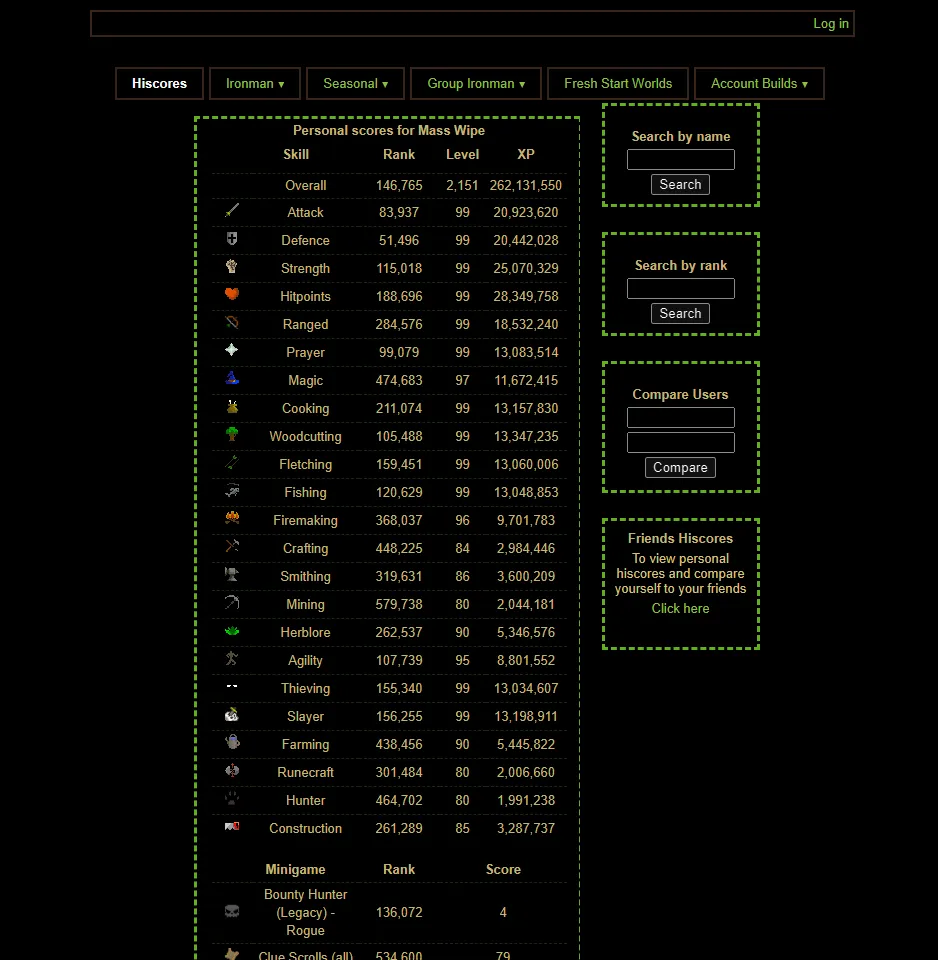
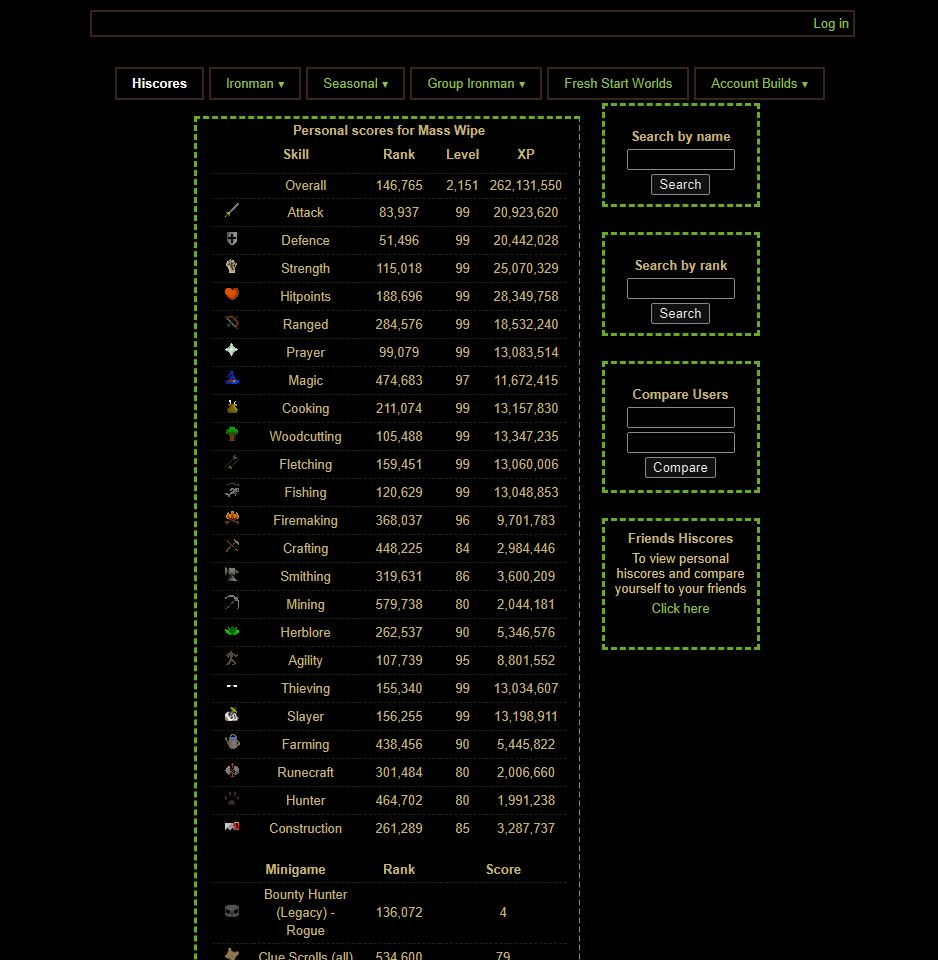
Minimal Black mode for OSRS HiScores
OldSchool Runescape HiScores - Black Mode by Nick2bad4u
Imported and mirrored from https://github.com/Nick2bad4u/UserStyles/raw/refs/heads/main/OSRS-HiScores-BlackMode.user.css

Details
AuthorNick2bad4u
LicenseUnLicense
Categoryrunescape
Created
Updated
Code size2.1 kB
Code checksumf5bb6720
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name OldSchool Runescape HiScores - Black Mode
@namespace typpi.online
@version 1.1.3
@description Minimal Black mode for OSRS HiScores
@author Nick2bad4u
@license UnLicense
@homepageURL https://github.com/Nick2bad4u/UserStyles
@supportURL https://github.com/Nick2bad4u/UserStyles/issues
@var color background-color "Background Color" #000000
@var color text-color "Text Color" #c7b675
@var color border-color "Border Color" #65ae1f
==/UserStyle== */
@-moz-document url-prefix("https://secure.runescape.com/m=hiscore")
{
:root {
--background-color: var(background-color);
--text-color: var(text-color);
--border-color: var(border-color);
}
#contentHiscores,
#footerHiscores,
#headerHiscores,
#contentCategory,
#headerCategory,
.personal-hiscores__scroll-arrow,
#footerCategory,
.smallBox,
.largeBox,
html,
.centerDiv {
background: var(--background-color);
}
#contentHiscores a,
.personal-hiscores__table td,
#contentHiscores caption,
#contentHiscores > table > thead > tr > th:nth-child(n),
b,
th,
td {
color: var(--text-color);
}
#col2,
.smallBox,
.largeBox,
#contentCategory {
border: dashed var(--border-color);
}
.personal-hiscores__side-input,
#col1 {
margin-top: 25px;
}
#contentCategory {
padding-top: 10px;
padding-bottom: 10px;
max-height: 600px;
}
#headerCategory,
.hiscoretitlebground,
.titleBackground,
#headerHiscores {
display: none;
}
input:not(
[type='image'i],
[type='range'i],
[type='checkbox'i],
[type='radio'i]
) {
-webkit-filter: invert(1);
filter: invert(1);
}
td,
b,
th {
text-align: -webkit-center !important;
}
#contentHiscores > table > tbody > tr > td {
border-top: 1px var(--border-color) 3d dashed;
}
#contentHiscores
> table
> tbody
> tr:nth-child(3)
> td:nth-child(n),
#contentHiscores
> table
> tbody
> tr:nth-child(2)
> td:nth-child(n),
#contentHiscores
> table
> tbody
> tr:nth-child(1)
> td:nth-child(n) {
border-top: unset !important;
}
}