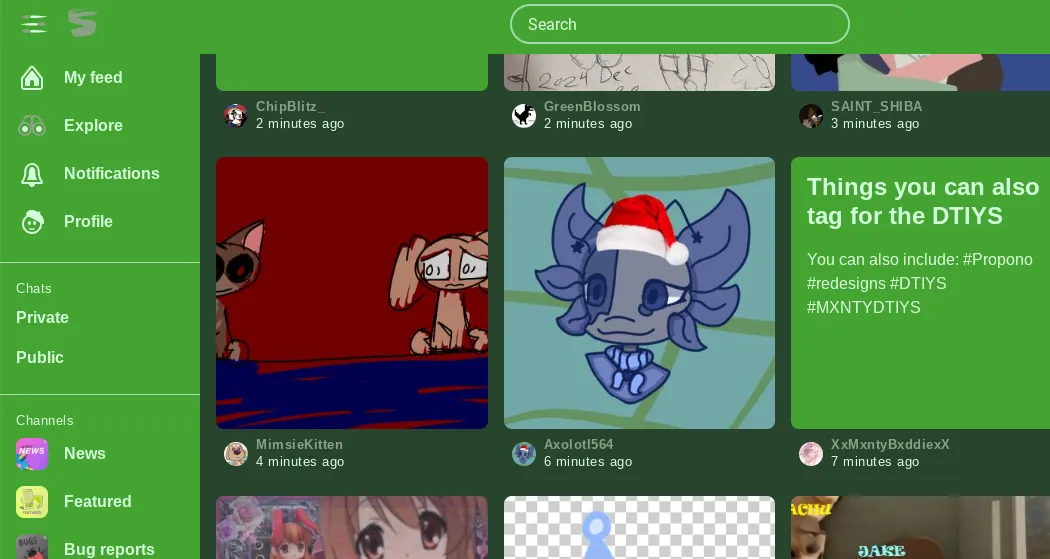
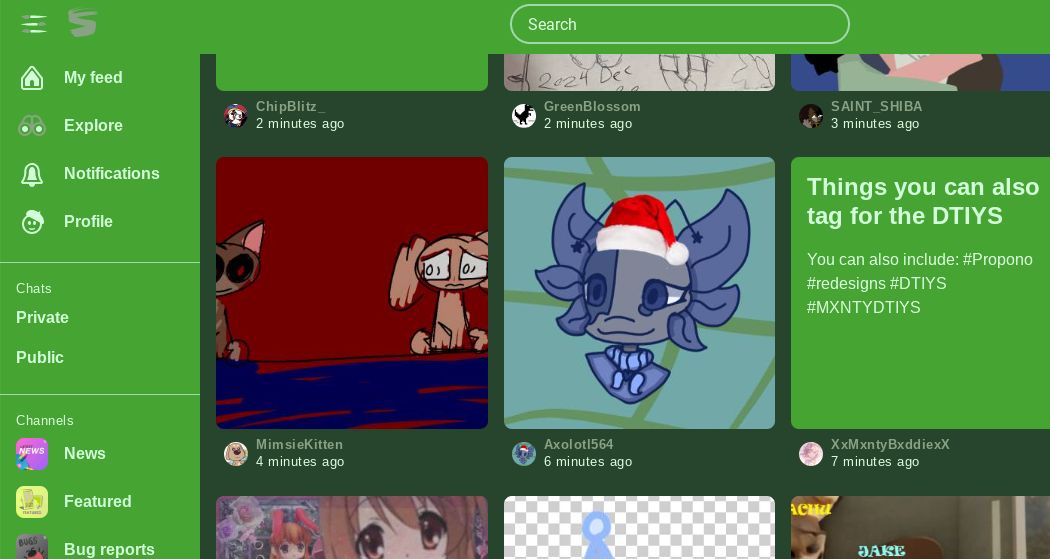
changes color scheme
Swamp by thedudeguy

Details
Authorthedudeguy
LicenseNo License
Categorysketchersunited.org
Created
Updated
Code size3.6 kB
Code checksum51692362
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Swamp
@version 20241221.04.39
@namespace https://userstyles.world/user/thedudeguy
@description changes color scheme
@author thedudeguy
@license No License
==/UserStyle== */
@-moz-document url-prefix("https://sketchersunited.org/") {
html.theme-purple-acrylic {
--color-primary-base: #124408 !important;
--color-primary-hover: #124408 !important;
}
html.theme-blue-acrylic {
--color-primary-base: #124408 !important;
--color-primary-hover: #124408 !important;
}
html.theme-green-acrylic {
--color-primary-base: #124408 !important;
--color-primary-hover: #124408 !important;
}
html.theme-pink-acrylic {
--color-primary-base: #124408 !important;
--color-primary-hover: #124408 !important;
}
html.theme-yellow-acrylic {
--color-primary-base: #124408 !important;
--color-primary-hover: #124408 !important;
}
html.theme-orange-acrylic {
--color-primary-base: #124408 !important;
--color-primary-hover: #124408 !important;
}
html.theme-red-acrylic {
--color-primary-base: #124408 !important;
--color-primary-hover: #124408 !important;
}
html.theme-pink-pastel {
--color-primary-base: #124408 !important;
--color-primary-hover: #124408 !important;
}
html.theme-purple-pastel {
--color-primary-base: #124408 !important;
--color-primary-hover: #124408 !important;
}
html.theme-blue-pastel {
--color-primary-base: #124408 !important;
--color-primary-hover: #124408 !important;
}
html.theme-green-pastel {
--color-primary-base: #124408 !important;
--color-primary-hover: #124408 !important;
}
html.theme-yellow-pastel {
--color-primary-base: #124408 !important;
--color-primary-hover: #124408 !important;
}
html.theme-orange-pastel {
--color-primary-base: #124408 !important;
--color-primary-hover: #124408 !important;
}
html.theme-red-pastel {
--color-primary-base: #124408 !important;
--color-primary-hover: #124408 !important;
}
html.dark-mode {
--color-base: #d2ffda;
--color-primary-base: #7aff93;
--color-primary-hover: #00000094;
--color-secondary-base: #ddffe0;
--color-secondary-hover: #41b75d;
--color-tertiary-base: #a3d8ad;
--color-tertiary-hover: #6a4584;
--color-bg-primary: #45a432;
--color-bg-secondary: #27442c;
--color-bg-overlay: #77b774;
--color-shadow-sm: #000;
--color-shadow-md: #000;
}
:root {
--neon-text-color: #6a4584;
--neon-border-color: #6a4584}
:root {
--color-success: #24d500;
--color-info: #3d6173;
--color-warning: #c0ca14;
--color-danger: #9b4a4a;
--color-pink: #6a4584;
--color-purple: #6a4584;
--color-blue: #6a4584;
--color-green: #6a4584;
--color-yellow: #6a4584;
--color-orange: #6a4584;}
body {
background-color: #fff;
font-family: arial;
font-size: 1rem;
font-weight: 700;
line-height: 1.5;
margin: 0;
text-align: left;}
:root {
--swiper-navigation-size: 44px;
}
.chat-wrapper .me, .chat-wrapper .me a:hover {
color: #000;
}
.swiper-button-next, .swiper-button-prev {
align-items: center;
color: #6a4584;
cursor: pointer;
display: flex;
height: var(--swiper-navigation-size);
justify-content: center;
margin-top: calc(0px - var(--swiper-navigation-size) / 2);
position: absolute;
top: var(--swiper-navigation-top-offset, 50%);
width: calc(var(--swiper-navigation-size) / 44* 27);
z-index: 10;
}
#nav-left, #nav-right {
fill: #000000;
}
}
@-moz-document url-prefix("https://sketchersunited.org/users/") {
.text-light {
color: #fff !important;
}
.me a {
color: #fff;
}
}