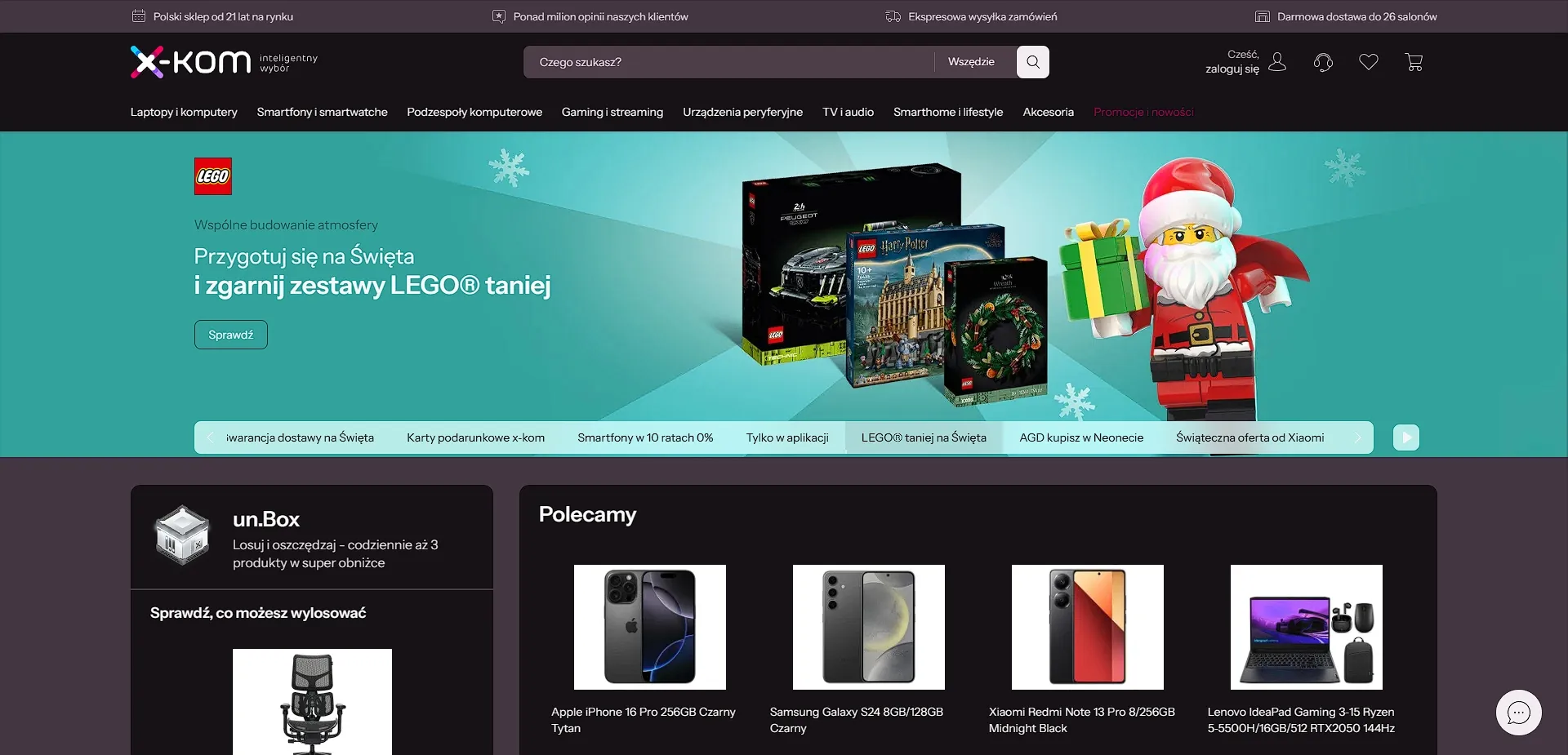
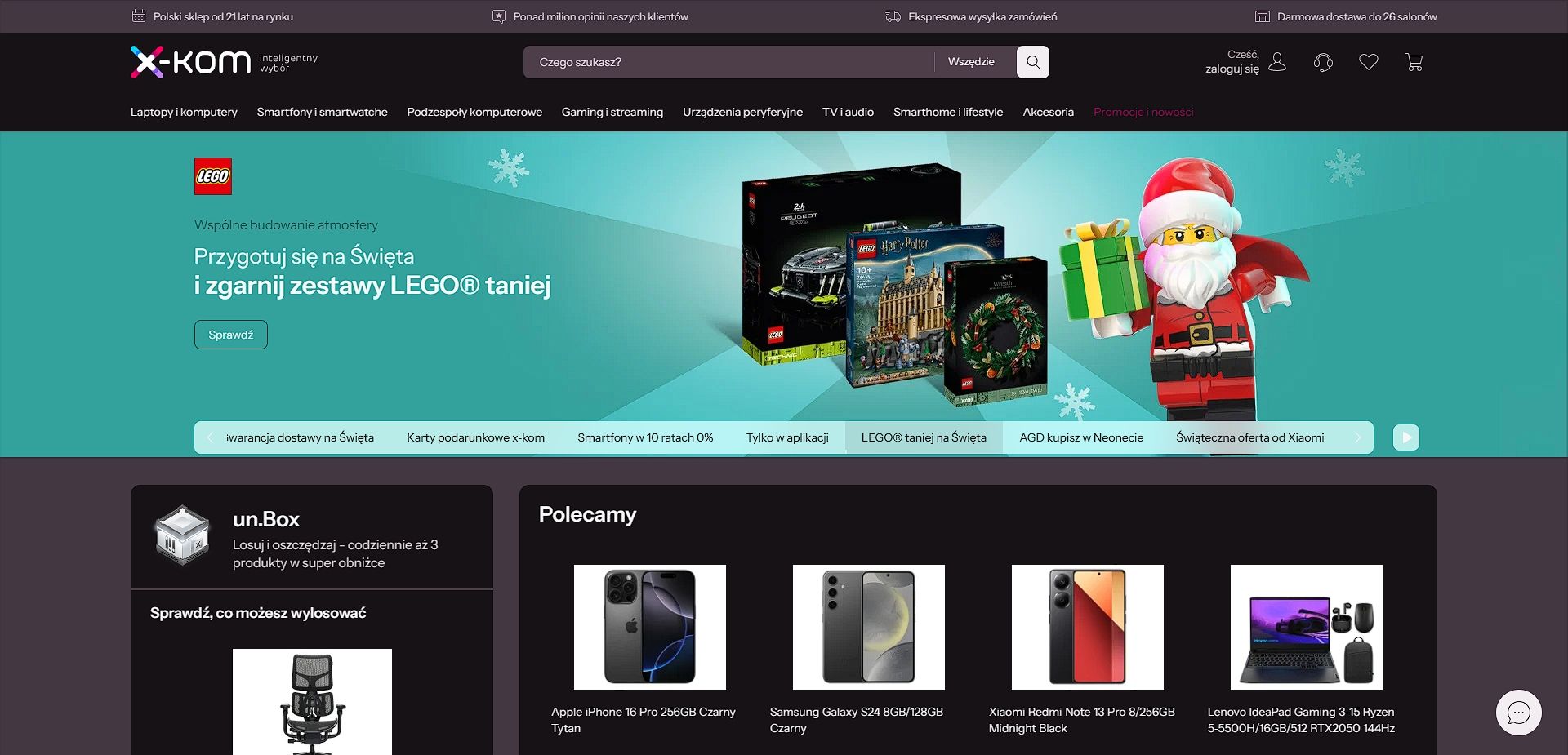
A dark style for the Polish online store x-kom.pl with a cherry shade.
X-KOM.pl dark cherry theme by RikoDEV

Details
AuthorRikoDEV
LicenseMIT
Categorywww.x-kom.pl
Created
Updated
Code size2.6 kB
Code checksum1e678969
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name X-KOM.pl dark cherry theme
@namespace www.x-kom.pl
@version 1.0.0
@description A dark style for the Polish online store x-kom.pl with a cherry shade.
@author riko.dev
==/UserStyle== */
@-moz-document domain("www.x-kom.pl") {
:root {
--color-info100: #2a3f7e; /* mod */
--color-info200: #2f489e; /* mod */
--color-info300: #3257c3; /* mod */
--color-info400: #3c6ad4; /* mod */
--color-info700: #5287e1; /* mod */
--color-info800: #72a6e8; /* mod */
--color-info800Alt: #72a6e8; /* mod */
--color-info900: #9fc5f1; /* mod */
--color-info900Alt: #9fc5f1; /* mod */
--color-black: #fff; /* mod */
--color-neutral900Static: #f8f7f8; /* mod */
--color-neutral900: #f8f7f8; /* mod */
--color-neutral800: #f1edf0; /* mod */
--color-neutral800Alt: #f1edf0; /* mod */
--color-neutral700: #e0d7de; /* mod */
--color-neutral600: #c4b5c1; /* mod */
--color-neutral500: #a48ca1; /* mod */
--color-neutral400: #896e85; /* mod */
--color-neutral300: #71586c; /* mod */
--color-neutral200: #5c4858; /* mod */
--color-neutral100: #4e3e4a; /* mod */
--color-neutral50: #433741; /* mod */
--color-white: #161215; /* mod */
--color-whiteStatic: #161215; /* mod */
--color-whiteElevated: #161215; /* mod */
--color-link: #4b8ce3; /* mod */
--color-linkHover: #2f6ee1; /* mod */
--color-linkActive: #3363ce; /* mod */
--color-linkVisited: #aa64e3; /* mod */
--color-salesMasters: #d764a5; /* mod */
--bottom04: 0 4px 8px 0 rgb(255 255 255 / 16%), 0 0 2px 1px rgb(255 255 255 / 8%); /* mod */
}
button.ezVkov {
background-color: var(--color-neutral200);
border: 1px solid var(--color-neutral500);
color: var(--color-neutral700);
}
.fresh-content .geex-review,
.fgwmsd {
background-color: var(--color-neutral50);
border: 1px solid var(--color-neutral400);
}
.haVTmV, .bUNALX {
color: var(--color-neutral800);
}
.bGAeRG {
color: var(--color-neutral600);
}
.ffoLLk > *:not(h3) {
color: var(--color-neutral500) !important;
}
.ffjqEG,
.juNnqM,
.ictSsc,
.dqDTag,
.fresh-content .geex-review .review .card .geex-section .geex-content p {
color: #ffffff;
}
}