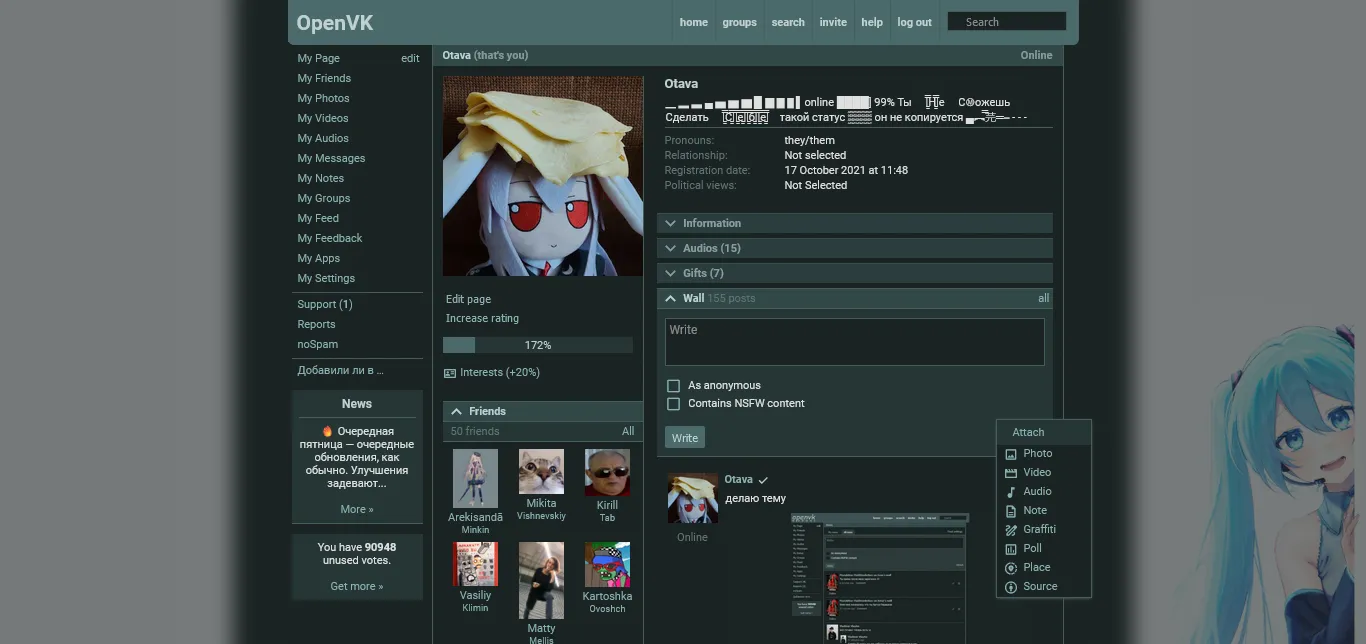
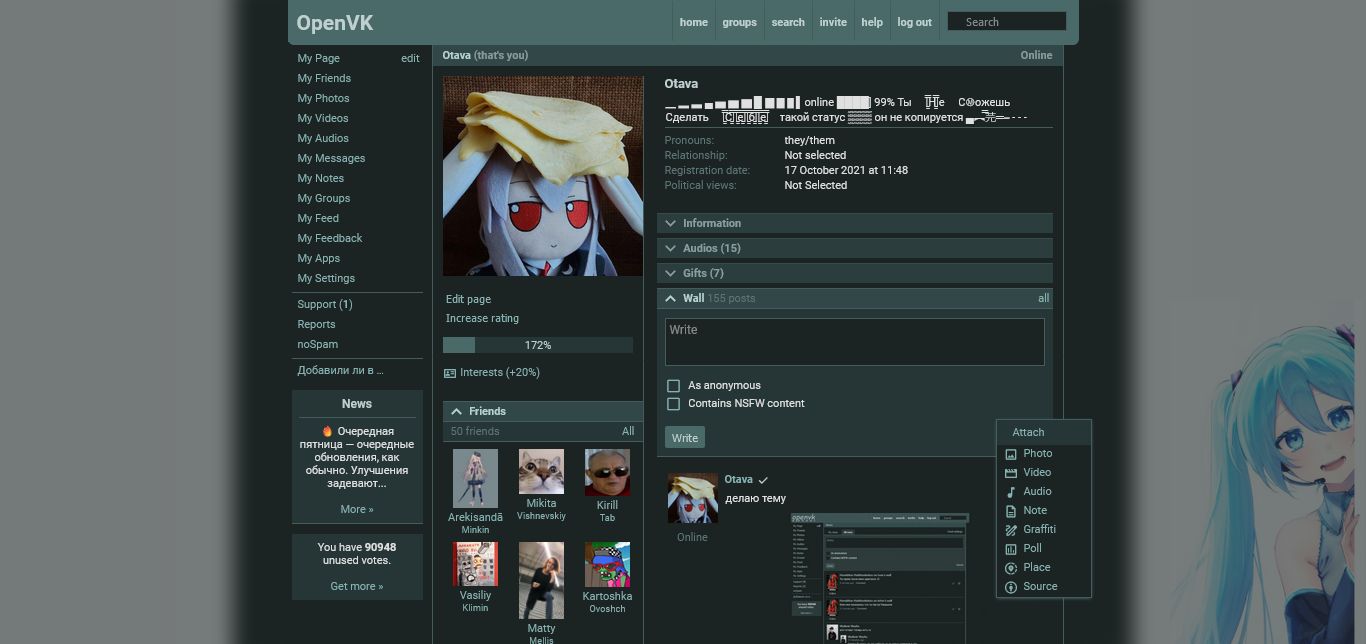
Dark green theme for OpenVK with Material Symbols.
OpenVK Dark Green Theme by ayaaop

Details
Authorayaaop
LicenseCC BY 4.0
Categoryopenvk
Created
Updated
Code size30 kB
Code checksum9e14330
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Please reports issues to https://ovk.to/sus
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name OpenVK Dark Green Theme
@version 20250207.15.59
@namespace https://userstyles.world/user/ayaaop
@description Dark green theme for OpenVK with Material Symbols.
@author ayaaop
@license CC BY 4.0
==/UserStyle== */
@-moz-document domain("ovk.to"), domain("vepurovk.xyz") {
@import url('https://fonts.googleapis.com/css2?family=Material+Symbols+Outlined:opsz,wght,FILL,GRAD@20..48,100..700,0..1,-50..200');
@import url('https://fonts.googleapis.com/css2?family=Roboto:wght@400;500;700&display=swap');
/*:root {
--instance: 'OpenVk';
--background-color: ;
--foreground-color: ;
--foreground-rgb-color: ;
--primary-color: ;
--primary-hover-color: ;
--primary-label-color: contrast colour for --primary-color;
--tertiary-color: ;
--tertiary-label-color: contrast colour for --tertiary-color ;
--text-color: ;
--muted-text-color: ;
--link-color: ;
--border-color: ;
--hover-color: ;
--text-hover-color: ;
--link-hover-color: ;
--border-hover-color: ;
--success-color: ;
--success-rgb-color: ;
--warning-color: ;
--warning-rgb-color: ;
--error-color: ;
--error-rgb-color: ;
}*/
:root {
--instance: 'OpanVK';
/* Dark theme */
--background-color: #1B2323;
--foreground-color: #263636;
--foreground-rgb-color: 38, 54, 54;
--primary-color: #4A6A6A;
--primary-hover-color: #5B7A7A;
--primary-label-color: #c0d0d0;
--tertiary-color: #324848;
--tertiary-label-color: #b7d2d2;
--text-color: #e0e0e0;
--muted-text-color: #5D7575;
--link-color: #88b2b2;
--border-color: #445c5c;
--hover-color: rgba(74, 106, 106, 0.15);
--text-hover-color: #ffffff;
--link-hover-color: #a3d0d0;
--border-hover-color: #5c7676;
--success-color: #66BB6A;
--success-rgb-color: 102, 187, 106;
--warning-color: #FFB74D;
--warning-rgb-color: 255, 183, 77;
--error-color: #F44336;
--error-rgb-color: 244, 67, 54;
}
html {
color-scheme: dark;
}
@media (prefers-color-scheme: light) {
:root {
/* Light theme */
--background-color: #f0f4f4;
--foreground-color: #cfe6e6;
--foreground-rgb-color: 207, 230, 230;
--primary-color: #4A6A6A;
--primary-hover-color: #5B7A7A;
--primary-label-color: #e0f2f2;
--tertiary-color: #A1CECE;
--tertiary-label-color: #2c4040;
--text-color: #2c4040;
--muted-text-color: #5D7575;
--link-color: #2e8a8a;
--border-color: #a6c8c8;
--hover-color: rgba(74, 106, 106, 0.1);
--text-hover-color: #2c4040;
--link-hover-color: #4cb8b8;
--border-hover-color: #74AAAA;
--success-color: #66BB6A;
--success-rgb-color: 102, 187, 106;
--warning-color: #FFB74D;
--warning-rgb-color: 255, 183, 77;
--error-color: #F44336;
--error-rgb-color: 244, 67, 54;
}
html {
color-scheme: light;
}
}
body, h4, input[type="text"], input[type="password"], input[type~="text"], input[type~="password"], input[type="email"], input[type="phone"], input[type~="email"], input[type~="phone"], input[type="search"], input[type~="search"], input[type~="date"], input[type~="datetime-local"], select {
font-family: 'Roboto', sans-serif
}
h4 {
font-size: 13px;
line-height: 1.4;
font-weight: 500;
}
* {
scrollbar-color: var(--border-color) var(--foreground-color)
}
/* background color */
body, .navigation .edit-button, textarea, input[type="text"], input[type="password"], input[type~="text"], input[type~="password"], input[type="email"], input[type="phone"], input[type~="email"], input[type~="phone"], input[type="search"], input[type~="search"], input[type~="date"], input[type~="datetime-local"], select, input[type="number"], #wallAttachmentMenu, .tip_result, .tippy-box[data-theme], #ctx_menu, .ovk-diag, .ovk-photo-view, .navigation, .page_body, .sidebar, .settings_delete, .accent-box, .container_gray .content, #backdropDripper, #faqcontent, .album-photo img, .attachment_selector #attachment_insert #attachment_insert_count, #upload_container, .content_page_error, .page_content_paginator_bottom, #upload_container .upload_container_element .upload_container_name.uploading, .page_status_popup, .post-author, .like_tooltip_wrapper .like_tooltip_body, .header_search_input, .minilink .counter, .note_header, .ovk-modal-player-window #ovk-player-info, .cookies-popup, .ovk-photo-view #ovk-photo-img, .articleView, .header_navigation #search_box #searchBoxFastTips {
background: var(--background-color)!important;
}
.container_gray, #activetabs, #votesBalance, .postFeedWrapper, .commentsTextFieldWrap, #standaloneCommentBox, #wallAttachmentMenu > .header, .completeness-gauge-gold, .completeness-gauge, .content_subtitle, .mb_tabs, .messagebox-content-header, .audioEntry.nowPlaying, .bigPlayer, .verticalGrayTabsWrapper, .expand_button, .attachment_selector .topGrayBlock, #show_more, #audio_upload, #upload_container .upload_container_element, .information, .ovk-diag-body .searchBox, .messenger-app--input, #votesBalance, #news, .hover-box, .timer-1, #userContent blockquote, .toTop, .poll-result-bar, .msg, #docs_page_wrapper .docs_page_search, .docListViewItem .doc_icon {
background: var(--foreground-color);
}
.button, .completeness-gauge-gold > div, .completeness-gauge > div, .page_header, .mb_tab#active, .searchList #used, .verticalGrayTabs #used, .home_button, .like_tooltip_wrapper .like_tooltip_head, .highlight, .header_navigation #search_box .search_box_button, ::selection, .articleView_text ::selection {
background: var(--primary-color);
color: var(--primary-label-color)!important;
border: 0;
}
.button:hover, .bigPlayer .slider, .audioEmbed .track .slider, .header_navigation #search_box .search_box_button:active {
background: var(--primary-hover-color);
color: var(--primary-label-color);
border: 0;
}
.page_yellowheader, #faqhead, .ovk-diag-action, .ovk-diag-head, #ajloader {
background: var(--tertiary-color);
color: var(--tertiary-label-color);
border: 0;
}
.content_title_expanded, .content_title_unexpanded, .page_wrap_content .page_search_options .search_option .search_option_name, .poll-result-bar-sub {
background-color: var(--tertiary-color);
color: var(--tertiary-label-color);
}
.navigation .link:hover, #profile_link:hover, .profile_link:hover, .tab:hover, .page_footer .link:hover, #wallAttachmentMenu > a:hover, .audioEntry:hover, #ctx_menu a:hover, .post-share-button:hover, .post-like-button:hover, .mb_tab:hover, .searchList a:hover, .verticalGrayTabs a:hover, .paginator a:hover, .expand_button:hover, .navigation-lang .link_new:hover, #show_more:hover, .attachAudio:hover, .playlistListView:hover, .playlistListView .playlistCover, .audioEntry.nowPlaying:hover, .crp-entry:hover, .gift_sel:hover, .hover-box:hover, .docListViewItem:hover, .messenger-app--messages---message.unread, .header_navigation #search_box #searchBoxFastTips a:hover, .header_navigation #search_box #searchBoxFastTips a:focus,.docListViewItem:hover, .attachButton:hover {
background: var(--hover-color);
}
.menu_divider, hr, .selectableTrack .selectableTrackLoadProgress .load_bar {
background-color: var(--border-color);
}
.upLeftErrors .upLeftError.upLeftErrorRed {
background: var(--error-color)
}
/* text color */
body, #activetabs, textarea, input[type="text"], input[type="password"], input[type~="text"], input[type~="password"], input[type="email"], input[type="phone"], input[type~="email"], input[type~="phone"], input[type="search"], input[type~="search"], input[type~="date"], input[type~="datetime-local"], select, input[type="number"], span, .audioEntry .status strong, .audioEntry .performer a, .bigPlayer .trackInfo a, .tip_result, .tippy-box[data-theme], #ctx_menu a, .ovk-diag-head, .page_status, .profileName, .user-alert, ul, .crp-entry--message---text, .messenger-app--messages---message .time, .post-opts, .outline_table td, #act_tab_a, #ajax_audio_player #aj_player_track #aj_player_track_name #aj_player_track_title, #ajax_audio_player #aj_player_track #aj_player_track_name #aj_player_track_title b, #ajax_audio_player #aj_player_track #aj_player_track_name #aj_player_track_title span, #ajax_audio_player #aj_player_track #aj_player_track_name span, .upLeftErrors .upLeftError, .docListViewItem .doc_content b, .articleView_author > div > span > a,.audioEntry.nowPlaying .status {
color: var(--text-color);
}
.nobold, nobold, .page_footer, .page_footer .link, .post-menu .date, .content_subtitle, .edited, .edit_link, .summaryBar .summary, .media-page-wrapper-description .upload_time, .friendsAudiosList .elem .additionalInfo .desc, .page_yellowheader span, .content_page_error span, .playlistListView .playlistInfo .playlistMeta, .playlistListView .playlistInfo .playlistMeta span, .post-author .date, .post-menu, .client_app, .page_yellowheader .client_app, .post-online, .avatar-list-item .info .subtitle, .notes_titles small, .editedMark, .post .sourceDiv span, .attachment_note .attachment_note_text, .post-upload, .post-has-poll, .post-has-note, .post-signature span, .docListViewItem .doc_content .doc_content_info, .docListViewItem .doc_content span, .articleView_text hr, .docListViewItem .doc_icon.no_image span {
color: var(--muted-text-color);
font-weight: 400;
}
a, .navigation .link, #profile_link, .profile_link, .audioEntry .withLyrics, .page_yellowheader a, .navigation-lang .link_new, .friendsAudiosList .elem .additionalInfo .name, .post-source #remove_source_button, #small_remove_button, .audioEntry .buttons *, .avatar_block .add_image_text, .video-wowzer .small-video-ico, .header_navigation #search_box #searchBoxFastTips a, .audioStatus {
color: var(--link-color);
}
.navigation .edit-button, .searchList li, .searchList a, .verticalGrayTabs a, .searchList a:hover, .verticalGrayTabs a:hover, .docListViewItem .doc_volume > div:before {
color: var(--link-color)!important;
}
.post-content a:hover, .post-menu a:hover, .post-source #remove_source_button:hover, #small_remove_button:hover, .audioEntry .buttons *:hover, .client_app:hover, .audioEntry a:hover, .audioEntry .withLyrics:hover, .docListViewItem .doc_volume > div:hover:before, .profile-hints a:hover, .audioStatus:hover {
color: va...