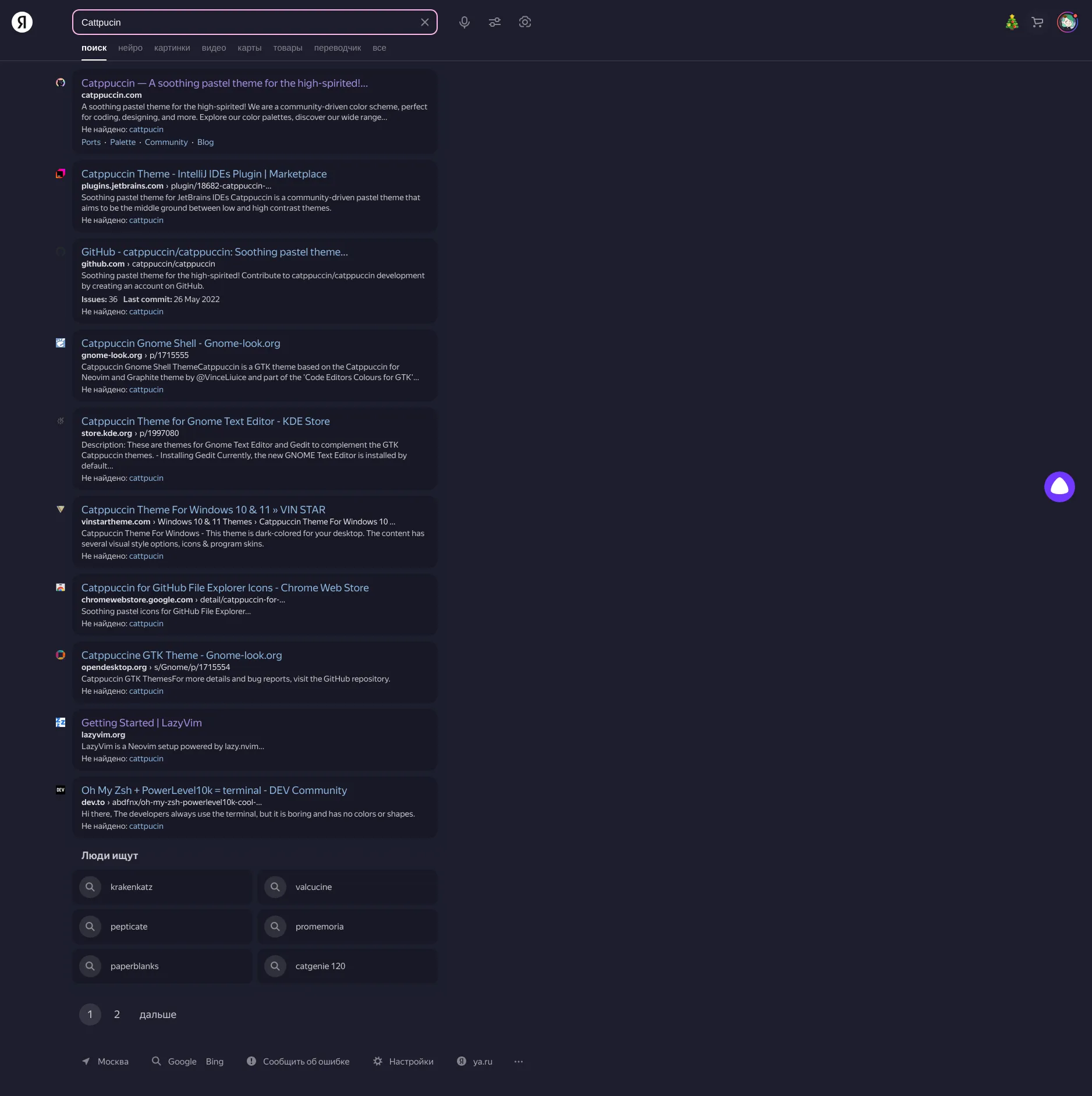
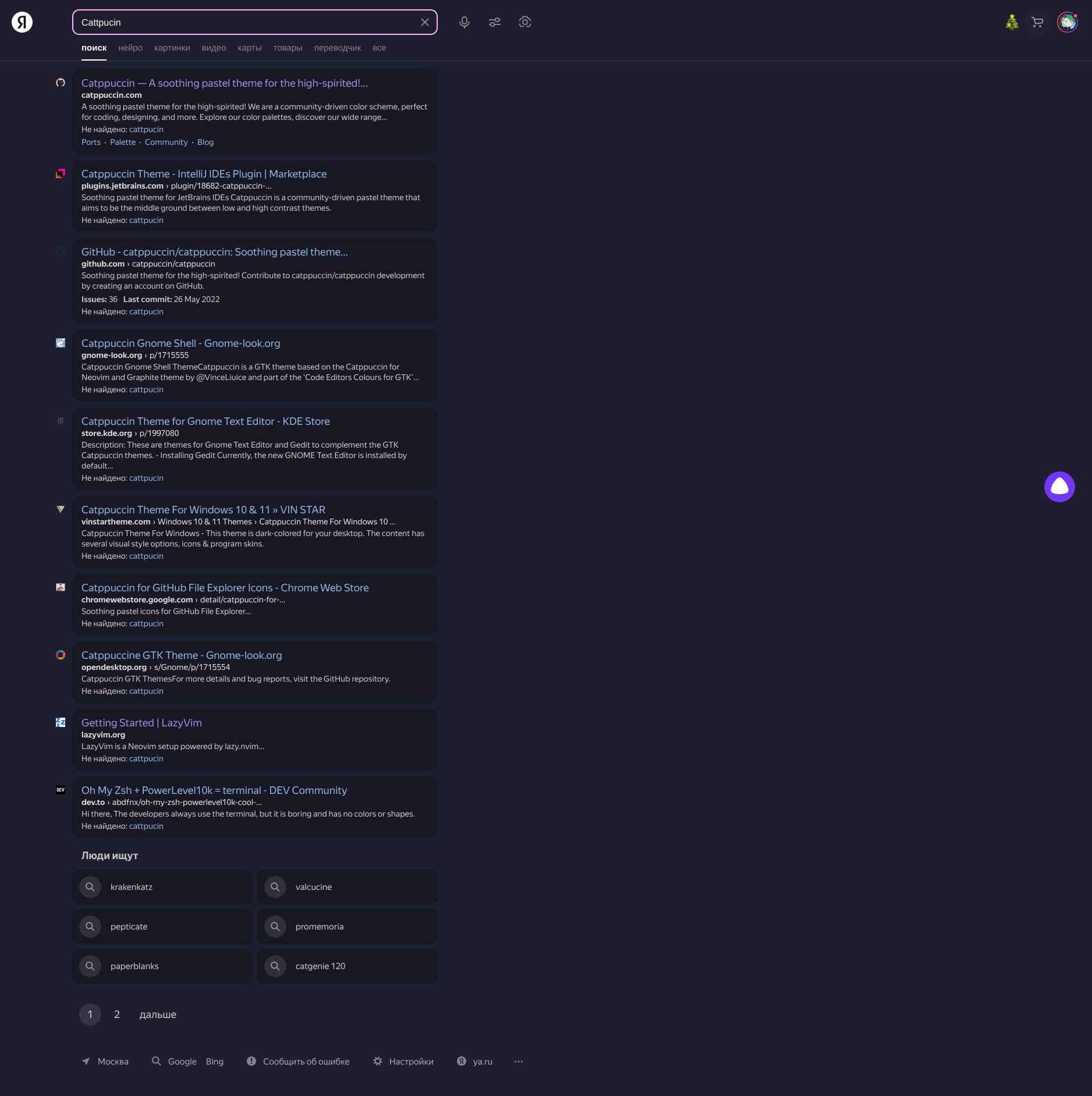
Catppuccin Mocha Rose theme for Yandex services
Yandex by CyberCat2033

Details
AuthorCyberCat2033
LicenseGPL 2.0
CategoryYandex.ru;ya.ru, music.yandex.ru; ya.ru/search; ya.ru/images; ya.ru/videos; etc
Created
Updated
Code size30 kB
Code checksum433079a5
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Yandex
@version 20250331.15.12
@namespace https://userstyles.world/user/CyberCat2033
@description Catppuccin Mocha Rose theme for Yandex services
@author CyberCat2033
@license GPL 2.0
==/UserStyle== */
@-moz-document regexp("^https?://ya.*\\.ru/images.*") {
.main__center i-ua_skin_dark {
--depot-color-bg-primary: #181825 !important;
}
[class].HeaderDesktop_redesign .Dot,
[class].HeaderDesktop_redesign .HeaderDesktopActions-MarketCart::after,
.Dot {
background-color: #ffb7ec;
}
.mini-suggest__overlay_theme-color_dark,
.mini-suggest__popup-container_theme-color_dark,
.mini-suggest__popup_theme-color_dark,
.mini-suggest_theme-color_dark {
--suggest-color-g-control-primary: #ffb7ec;
--suggest-color-g-control-primary-active: #ffb7ec;
--suggest-color-g-bg-primary: #ffb7ec;
--suggest-color-g-bg-secondary: #181825;
}
.mini-suggest_overlay_tile .mini-suggest__button-fill {
background-color: #ffb7ec;
}
[class].HeaderDesktop_redesign[class] .HeaderForm-Submit,
[class].HeaderDesktop_redesign[class] .HeaderForm-Submit:hover {
background-color: #ffb7ec;
color: #1e1e2e;
}
[class].HeaderDesktop_redesign[class] .HeaderLogo svg path:first-child {
fill: #ffb7ec!important;
}
[class].HeaderDesktop_redesign[class] .HeaderLogo svg path:last-child {
fill: #1e1e2e!important;
}
.FuturisInlineHeader-Logo rect {
fill: #ffb7ec;
}
.Link_view_quaternary:hover,
.HeaderNav-Tab:not(.HeaderNav-Tab_selected):hover {
color: #f9a5e3;
}
.Futuris_embedded,
.Futuris_embedded {
background-color: #1e1e2e;
}
.e0zmf84zz7rYE_card {
background-color: #181825 !important;
}
.Theme_root_fiji-desktop .Textinput_size_s .Textinput-Control {
background-color: #181825;
border-radius: 12px;
}
.Theme_color_fiji-dark-desktop .Popup2_view_default {
background-color: #27273e;
}
.SerpItem {
background-color: #181825 !important;
}
.Pager-ListItem Pager-ListItem_type_page .i-ua_skin_dark {
--depot-color-bg-overflow: #1e1e2e;
}
.Pager-ListItem Pager-ListItem_type_page .i-ua_skin_dark,
{
--depot-color-bg-overflow: #1e1e2e;
}
.i-ua_skin_dark,
.block_skin_dark {
--depot-color-bg-overflow: #1e1e2e;
--depot-color-bg-overflow-secondary: #1e1e2e;
--depot-color-bg-secondary: #1e1e2e;
--depot-color-yellow: #ffb7ec;
}
.MessageBox_view_tertiary[class][class][class] .MessageBox-Backdrop::before {
background-color: #151520;
}
.i-ua_skin_dark,
.block_skin_dark {
--depot-color-bg-secondary: #1e1e2e;
--depot-color-bg-overflow: #1e1e2e;
--depot-color-bg-overflow-secondary: #1e1e2e;
--depot-color-yellow: #ffb7ec;
--depot-color-bg-secondary: #1e1e2e;
--depot-color-control-primary-hovered: #ffb7ec;
--depot-color-control-primary: #ffb7ec;
--depot-color-control-primary-active: #ffb7ec;
--depot-color-bg-tertiary: #181825;
--depot-color-yellow: #ffb7ec;
--depot-color-bg-secondary: #1e1e2e;
--depot-color-bg-primary: #181825;
}
.MessageBox_view_tertiary[class][class][class] .MessageBox-Backdrop::before {
background-color: #151520;
border: 0.1px solid #3e3e5e !important;
}
.Theme_color_fiji-dark-desktop .Button2_view_action:before {
background-color: #FFBDEE;
}
.Theme_color_fiji-dark-desktop .Button2_view_action:not([aria-disabled="true"]):hover::before {
background-color: #f9a5e3;
}
.Theme_color_fiji-dark-desktop .Radiobox_view_default .Radiobox-Radio_checked .Radiobox-Box[class] {
background-color: #FFBDEE;
}
.Theme_color_fiji-dark-desktop .Radiobox_view_default .Radiobox-Radio_hovered.Radiobox-Radio_checked .Radiobox-Box[class] {
background-color: #f9a5e3;
}
.HostFilter-Icon {
background-color: #151520;
}
}
@-moz-document regexp("^https?://ya.*\\.ru/search.*") {
.main__center i-ua_skin_dark {
--depot-color-bg-primary: #181825 !important;
}
.fe8f2eaca.p6d4a4b6b,
.hd46ebe8c {
width: 0;
height: 0px;
}
.oa14e896c,
.o5482968c {
--arrow-bg-color: #181825;
--card-bg-color: #181825;
--bg-color: #181825!important;
}
.Popup2_theme_normal[class]::before {
background: #1e1e2ef2;
}
.uZ6GHnLgmvHgO {
fill: #ffb7ec!important;
}
[class].HeaderDesktop_redesign[class] .HeaderLogo svg path:first-child {
fill: #ffb7ec!important;
}
[class].HeaderDesktop_redesign[class] .HeaderLogo svg path:last-child {
fill: #1e1e2e!important;
}
[class].HeaderDesktop_redesign[class] .HeaderForm-Submit,
[class].HeaderDesktop_redesign[class] .HeaderForm-Submit:hover {
background-color: #ffb7ec;
color: #1e1e2e;
}
.FuturisInlineHeader-Logo rect {
fill: #ffb7ec;
}
[class].HeaderDesktop_redesign[class] .HeaderDesktopActions-MarketCart::after,
[class].HeaderDesktop_redesign[class] .Dot {
background-color: #ffb7ec;
}
.FuturisInlineHeader-Logo path {
fill: #1e1e2e!important;
}
.yfe67a93f {
--bg-color: #181825;
--cta-bg-color: #181825;
}
.i-ua_skin_dark,
.block_skin_dark {
--depot-cubes-color-control-primary-hovered: #ffb7ec;
--depot-color-red: #ffb7ec;
}
.mini-suggest__overlay_theme-color_dark,
.mini-suggest__popup-container_theme-color_dark,
.mini-suggest__popup_theme-color_dark,
.mini-suggest_theme-color_dark {
--suggest-color-g-control-primary: #ffb7ec;
--suggest-color-g-control-primary-active: #ffb7ec;
--suggest-color-g-bg-primary: #ffb7ec;
--suggest-color-g-bg-secondary: #181825;
}
.mini-suggest_overlay_tile .mini-suggest__button-fill {
background-color: #ffb7ec;
}
.Theme_color_yandex-inverse .Radiobox_view_default .Radiobox-Box,
.Theme_color_yandex-inverse .Checkbox_view_default .Checkbox-Box::before {
background-color: #2e2e4a;
}
.Dot {
background-color: #ffb7ec;
}
.i-ua_skin_dark,
.block_skin_dark {
--depot-color-link-hovered: #f9c4e9 !important;
--depot-color-bg-primary: #181825 !important;
}
.e0zmf84zz7rYE_card {
background-color: #181825 !important;
}
.SerpItem {
background-color: #181825 !important;
}
.Pager-ListItem Pager-ListItem_type_page .i-ua_skin_dark {
--depot-color-bg-overflow: #1e1e2e;
}
.Pager-ListItem Pager-ListItem_type_page .i-ua_skin_dark,
{
--depot-color-bg-overflow: #1e1e2e;
}
.i-ua_skin_dark,
.block_skin_dark {
--depot-color-bg-overflow: #1e1e2e;
--depot-color-bg-overflow-secondary: #1e1e2e;
--depot-color-yellow: #ffb7ec;
--depot-color-bg-secondary: #1e1e2e;
--depot-color-control-primary-hovered: #ffb7ec;
--depot-color-control-primary: #ffb7ec;
--depot-color-control-primary-active: #ffb7ec;
--depot-color-bg-tertiary: #181825 --depot-color-fill-05: #ffb7ec;
}
.banner_inner__dPZBT {
background-color: #18182521;
}
[class].Tooltip.Tooltip_view_default {
background-color: #181825;
box-shadow: 0 1px 10px 0 rgba(151, 82, 155, .12), 0 -1px 14px 0 #3d9dfd1c;
}
[data-theme="default"][data-color="dark"] div {
--id-color-surface-elevated-0: #181825!important;
}
.Theme_color_yandex-inverse .Textarea_view_default .Textarea-Box {
background-color: #181825;
}
.VoiceInput_active[class] {
background-color: #ffb7ec !important;
}
.FuturisMessage {
background-color: #ffb7ec;
color: #163553;
}
.UserWidget-Dialog_colorScheme_dark {
background-color: #151520;
box-shadow: 0 1px 12px 0 rgba(151, 82, 155, .17), 0 -1px 24px 0 #3d9dfd24;
}
.alice_theme_dark.svelte-1sobjwn {
background-color: #151520;
border: 1px solid #ffb7ec !important;
box-shadow: 0 1px 12px 0 rgba(151, 82, 155, .17), 0 -1px 24px 0 #3d9dfd24;
}
.MessageBox_view_tertiary[class][class][class] .MessageBox-Backdrop::before {
background-color: #151520;
border: 0.1px solid #3e3e5e !important;
}
.FuturisInput-SearchIcon {
fill: #ffb7ec;
}
.Theme_color_yandex-inverse .Radiobox_view_default .Radiobox-Radio_checked .Radiobox-Box[class],
.Theme_color_fiji-dark-desktop .Radiobox_view_default .Radiobox-Radio_checked .Radiobox-Box[class],
.Theme_color_yandex-inverse .Checkbox_view_default.Checkbox_checked .Checkbox-Box[class]::before,
.Theme_color_yandex-inverse .Button2_view_action:before {
background-color: #FFBDEE;
}
.SerpFooter-Link_view_default:hover {
color: #FFBDEE;
}
.Theme_color_yandex-inverse .Radiobox_view_default .Radiobox-Radio_hovered.Radiobox-Radio_checked .Radiobox-Box[class],
.Theme_color_yandex-inverse .Button2_view_action:not([aria-disabled="true"]):hover::before,
.Theme_color_yandex-inverse .Checkbox_view_default.Checkbox_hovered.Checkbox_checked .Checkbox-Box[class]::before,
.Theme_color_fiji-dark-desktop .Radiobox_view_default .Radiobox-Radio_hovered.Radiobox-Radio_checked .Radiobox-Box[class] {
background-color: #f9a5e3;
}
.HostFilter-Icon {
background-color: #151520;
}
.Theme_color_yandex-inverse .Popup2_view_default {
background-color: #1e1e2e;
border: 0.1px solid #3e3e5e !important;
}
}
@-moz-document regexp("^https?://ya.*\\.ru/video.*") {
.main__center i-ua_skin_dark {
--depot-color-bg-primary: #181825 !important;
}
[class].Heade...