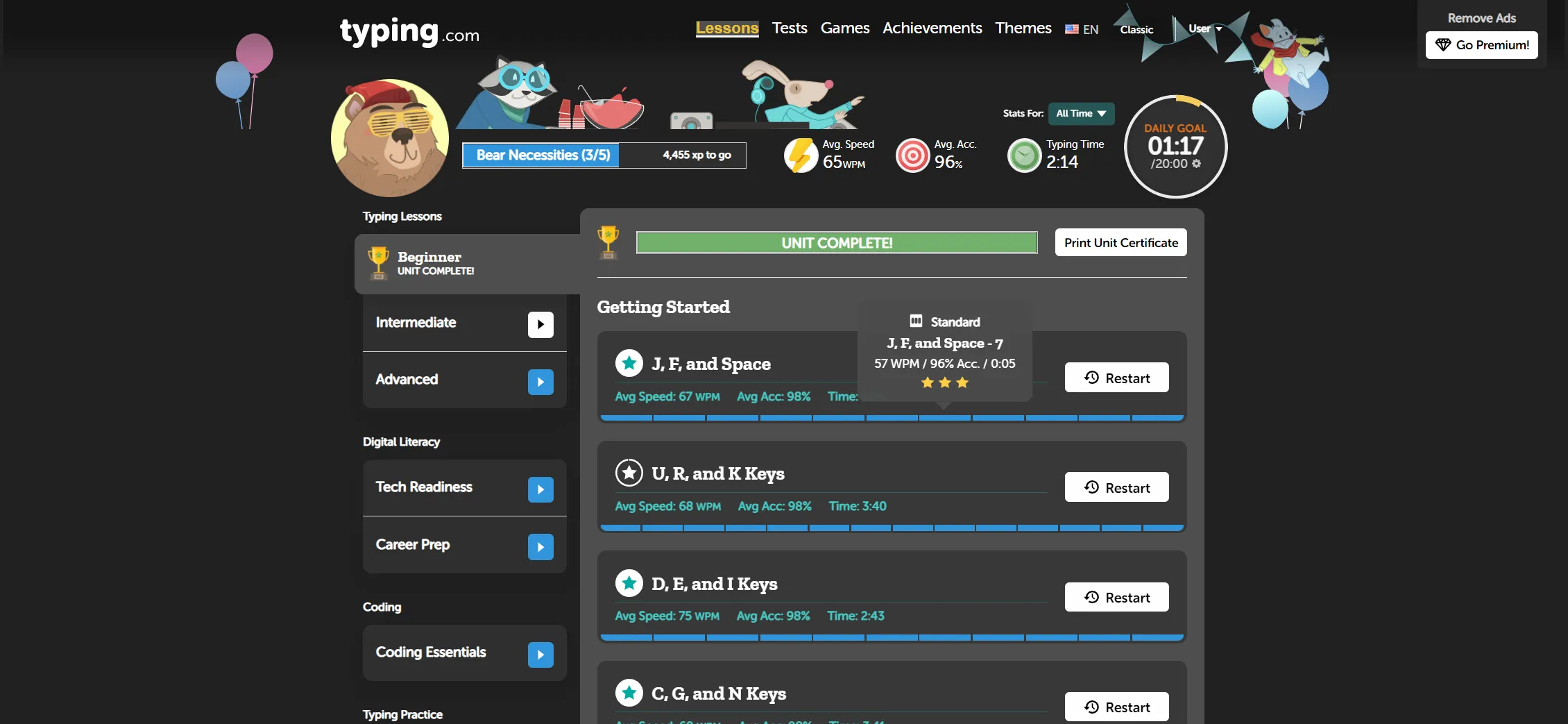
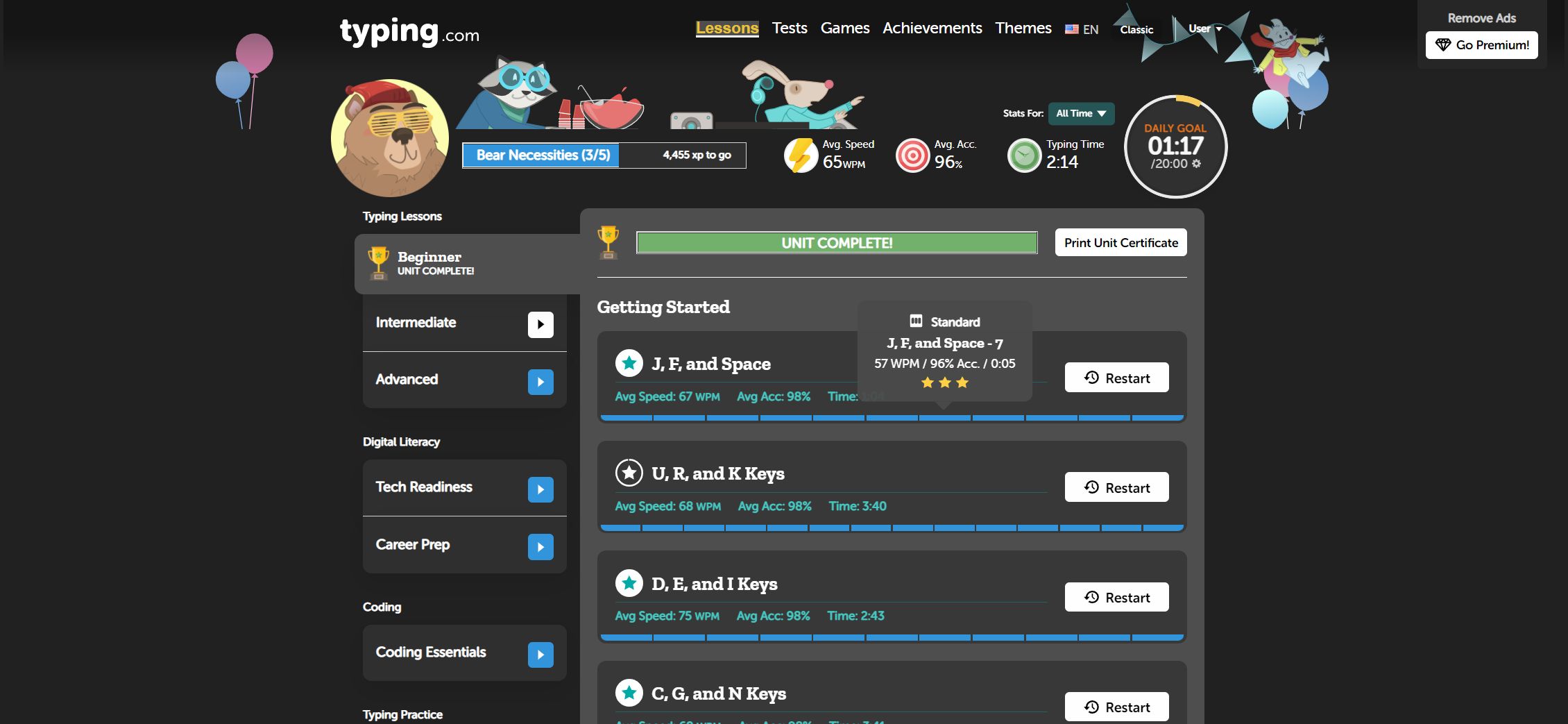
A sitewide dark mode experience for Typing.com!
Typing.com Dark Mode by retro

Details
Authorretro
LicenseNo License
Categoryuserstyles
Created
Updated
Code size11 kB
Code checksumc33229f0
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
This style features a dark keyboard, typing-card, lesson overview and more! Any issues or funky colouring, let me know and I'll amend as necessary, else keep an eye for any updates! :) Enjoy and Type away~!
Release Version - 1.0.0
Release! There may be certain elements or pages that are yet to be fully re-coloured, but the main typing pages are pretty much done.
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Typing.com Dark Mode
@namespace Typing.com
@version 1.0.0
@description A full sitewide dark mode experience for Typing.com. Features a dark keyboard, typing-card, lesson overview and more! Any issues or funky colouring, let me know and I'll ammend as necessary, else keep an eye for any updates! :) Enjoy and Type away~!
@author retro
==/UserStyle== */
@-moz-document domain("typing.com") {
html {
color: #4a4a4a;
font-family: museo-sans-rounded,sans-serif;
font-size: 16px;
font-weight: 500;
line-height: 1.5;
}
body {
background: #212121;
min-height: 100% !important;
}
h1, h2, h3, h4 {
color: #fff !important;
}
dl, ol, p, ul {
color: #fff !important;
}
.bg {
background: #262626 !important;
}
.header {
background-color: #212121;
border-bottom: 1px solid #212122 !important;
}
.wrapper {
background: #212121;
border-right: 5px solid #212121;
border-left: 5px solid #212121;
box-shadow: 0 0 25px rgba(0,0,0,.1);
display: flex;
flex-flow: column nowrap;
max-width: 1800px;
margin: 0 auto;
min-height: 100vh;
position: relative !important;
}
.hero {
background-image: linear-gradient(to bottom,#212121,#212121);
background-color: #3295db;
background-size: auto 100%;
background-repeat: no-repeat;
background-position: center !important;
}
.link {
color:#fff !important;
}
.fixedNav {
background: #212121;
box-shadow: 0 10px 30px rgba(0,0,0,.1);
box-sizing: border-box;
left: 0;
position: fixed;
top: 0;
transition: all .25s ease-in-out;
transform: translateY(-200%);
width: 100%;
z-index: 9998 !important;
}
.navLink {
color: #fff !important;
/*font-size: 12px;*/
/*margin-top: 10px;*/
position: relative;
}
.navLink.is-active {
color: #eac435 !important;
font-family: rubik,sans-serif;
text-shadow: none;
}
.navLink:active, .navLink:focus, .navLink:hover {
color: #ddb31a !important;
}
.navLink.is-active:before {
background-color: #fff !important;
height: 2px;
}
.navLink.is-active.navLink--b {
color: #fff !important;
}
.navLink--b {
color: #fff !important;
}
.dropdown--a .dropdown-link:hover {
background: #565656 !important;
}
.dropdown--a.is-active, .dropdown--a:not(.dropdown--js):hover {
background: #2e2e2e;
color: #4a4a4a;
transition: all .25s ease-in-out;
}
.dropdown--a.dropdown--r .dropdown-items {
border-top-right-radius: 0;
border-top-left-radius: 10px;
background: #424242 !important;
}
.dropdown--b {
border-radius: 10px 10px 0 0;
border: 1px solid transparent;
color: #fff;
padding: 5px !important;
}
.popdown-items {
background-color: #424242 !important;
border: 1px solid #343434 !important;
border-radius: 5px;
box-shadow: 0 10px 30px rgb(0 0 0 / 10%);
display: none;
min-width: 140px;
opacity: 1;
-webkit-padding-start: 0;
padding-inline-start: 0;
top: calc(100% + 10px);
transition: all .25s ease-in-out;
z-index: 5;
}
.path {
background: #2f2f2f !important;
}
.is-active {
background-color: #4e4e4e !important;
font-weight: bold;
}
.path-title {
font-size: 16px;
margin-bottom: 0;
color: #fff !important;
}
.paths-heading {
/*display: none;*/
margin-bottom: 10px;
margin-top: 30px;
color: #fff !important;
}
.path.is-active {
/*background-color: #3295db !important;*/
border-radius: 10px 0 0 10px;
border-color: transparent;
box-shadow: 0 10px 30px rgba(0,0,0,.1);
margin-left: -10px;
margin-right: -20px;
padding-right: 50px;
position: relative;
z-index: 2 !important;
}
.lesson.is-complete .lesson-stat {
color: #46c7c1 !important;
}
.lesson.is-complete .lesson-btn {
background-color: #fff;
color: #000000;
}
.star--circle text {
fill: #fff !important;
}
.tss {
font-size: 14px;
color: #cdcdcd !important;
}
.progress--b .progress-lt {
background: #484848 !important;
transition: none;
}
.split-cell {
color: #fff !important;
font-weight: bold !important;
}
.chunks--screen .chunk-text {
color: rgb(255 255 255);
font-size: 12px;
}
.bubble--bg .bubble-arrow {
background-position-y: -6px;
}
.bubble {
background: #484848 !important;
}
.progress--a .progress-lt {
background: #3295db;
color: #fff;
transition: all .25s ease-in-out !important;
}
.progress--a {
background: #2f2f2f;
border: 1px solid #d5d5d5;
transition: all .25s ease-in-out !important;
}
.lesson {
background: #383838 !important;
border-radius: 10px;
border: 1px solid #383838 !important;
counter-increment: lesson;
margin-bottom: 20px;
position: relative;
padding: 0 20px 20px !important;
}
.btn--b {
background: #3295db;
border-radius: 5px;
color: #fff !important;
}
.btn--a {
background: #fff !important;
border-radius: 5px;
color: #000 !important;
}
.chunk {
background: #6a6969 !important;
flex: 1;
margin-right: 2px;
transition: all .25s ease-in-out;
text-align: center;
width: 100% !important;
}
.chunk.is-complete {
background: #3295db !important;
}
/* Support Pop-Up */
.modal-content {
margin-left: auto;
margin-right: auto;
max-height: calc(var(--vh, 1vh)*100 - 260px);
overflow-x: hidden;
overflow-y: auto;
padding: 20px 20px 0;
background-color: #2f2f2f !important;
}
.flash--subdued {
background-color: #1e1e1e;
color: #266260;
}
.search-input.search--fw {
width: calc(100% - 95px);
background: #2f2f2f;
}
.modal-title {
border-bottom: 1px solid #5e5e5e;
margin-bottom: 0;
padding-top: 20px;
padding-bottom: 20px;
background: #2f2f2f !important;
padding-left: 20px;
}
.row {
/*overflow: hidden;*/
padding-left: 0px;
padding-right: 0px;
}
/* language Settings Pop-Up */
.modal-footer {
border-top: 1px solid #2f2f2f;
padding-top: 20px;
padding-bottom: 20px;
background: #2F2F2F;
}
/* Typing Goal Circle */
.goal-radial-progress {
box-shadow: 0 5px 15px rgb(0 0 0 / 5%);
border-radius: 9999px;
fill: #000000cf !important;
height: 100%;
left: 0;
overflow: visible;
position: absolute;
top: 0;
transition: all .25s ease-in-out;
width: 100%;
}
.goal-progress-text {
color: #f7f7f7 !important;
font-size: 28px;
font-weight: 700;
line-height: 1;
text-transform: uppercase;
}
.goal-info {
color: #cbcbcb !important;
cursor: default;
font-size: 14px;
line-height: 1;
}
.mtxs {
margin-top: 10px;
color: #fff !important;
}
/* Progress Bar */
.progress--a .progress--total .progress-lt {
background: #eac435 !important;
}
/* Log-In Page */
.to-blue-500 {
--tw-gradient-to: #212121;
}
.from-blue-300 {
--tw-gradient-from: #141414 !important;
--tw-gradient-stops: var(--tw-gradient-from),var(--tw-gradient-to,rgba(144,205,244,0));
}
.session-content {
display: flex;
flex: 1;
position: relative;
flex-direction: column;
justify-content: space-between;
background: #2f2f2f !important;
}
.sessionInput-label {
font-size: 16px;
font-weight: 500;
color: #fff !important;
}
.btn--microsoft {
background-color: #575cf1;
border-color: #575cf1;
}
/* Home Page */
.bg-white {
--tw-bg-opacity: 1;
/* background-color: rgba(255,255,255,var(--tw-bg-opacity)); */
background-color: #212121 !important;
}
.bg-gray-50 {
--tw-bg-opacity: 1;
/* background-color: rgba(249,249,250,var(--tw-bg-opacity)); */
}
.px-6 {
padding-left: 1.5rem;
padding-right: 1.5rem;
background: #212121 !important;
}
.legacy .bg--gxxlt {
background: #1c1c1c !important;
}
/* Typing Card */
.screen-card {
border-radius: 10px;
background-color: #2a2a2a !important;
margin-bottom: 20px;
position: relative;
padding: 5px 10px;
}
.screenBasic--1 .screenBasic-lines {
position: relative;
background: #2A2A2A !important;
}
.screenBasic-lines {
align-items: center;
display: flex;
flex-wrap: wrap;
width: 100%;
will-change: transform;
/*background-color: #2a2a2a;*/
background: #2a2a2a;
background-size: 100% 43px !important;
}
.screenBasic-letter {
border-bottom: 3px solid transparent;
display: inline-block;
line-height: 1.5;
margin: 5px 2px 5px 0;
min-width: 14px !important;
color: #5a5a5a; /* Letter when not typed, do not set to important else it will override active letter colouring. */
}
.screenBasic-letter.is-active {
background-color: transparent;
color: #009aff; /* Letter when active */
border-color: #08629d;
border-radius: 0;
}
.letter.is-right {
/*background: #a5fff3;*/
background: #212121; /* Nice dark grey color. Optional. */
color: #317267;
transition: color .12s ease-in-out;
}
.screenBasic-letter.is-wrong {
/*background-color: #fddce2;*/
background-color: #0e0e0e; /* Nice black color. Optional. */
color: #ab1a34;
}
.key.is-active {
background-color: #00aaa4;
/*border-color: #1ab3ad #00aaa4 #009994; Original colours. Change colour to change border colours of the active key! */
border-color: #fff #fff #fff;
color: #fff;
}
.keyboard--a {
background-color: transparent;
border: 1px solid transparent !important;
}
.key--a {
background-color: #0e0e0e;
border-bottom: 1px solid #000;
border-top: 1px solid #000;
color: #fff !important;
}
.key--special .key-label {
color: ...