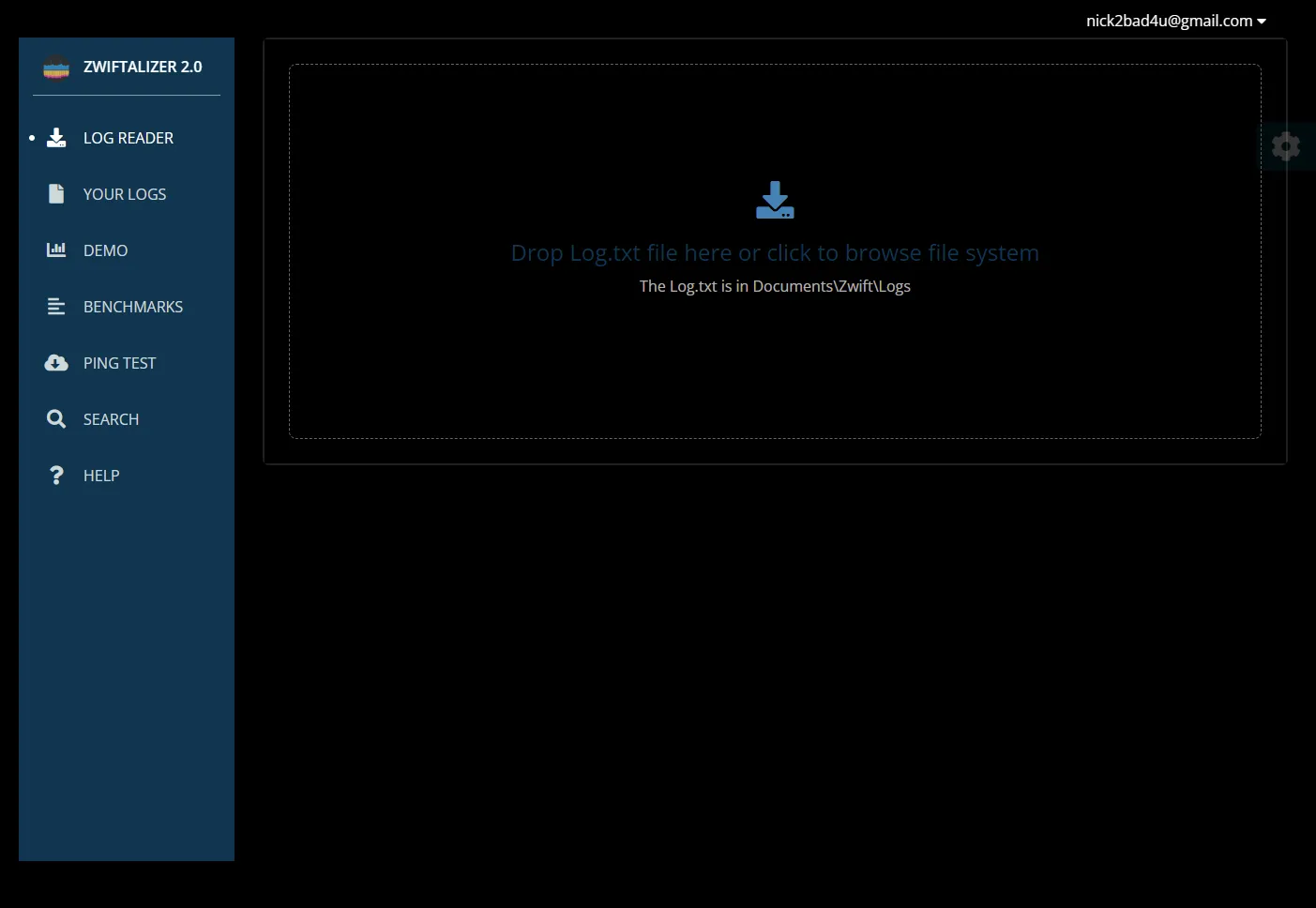
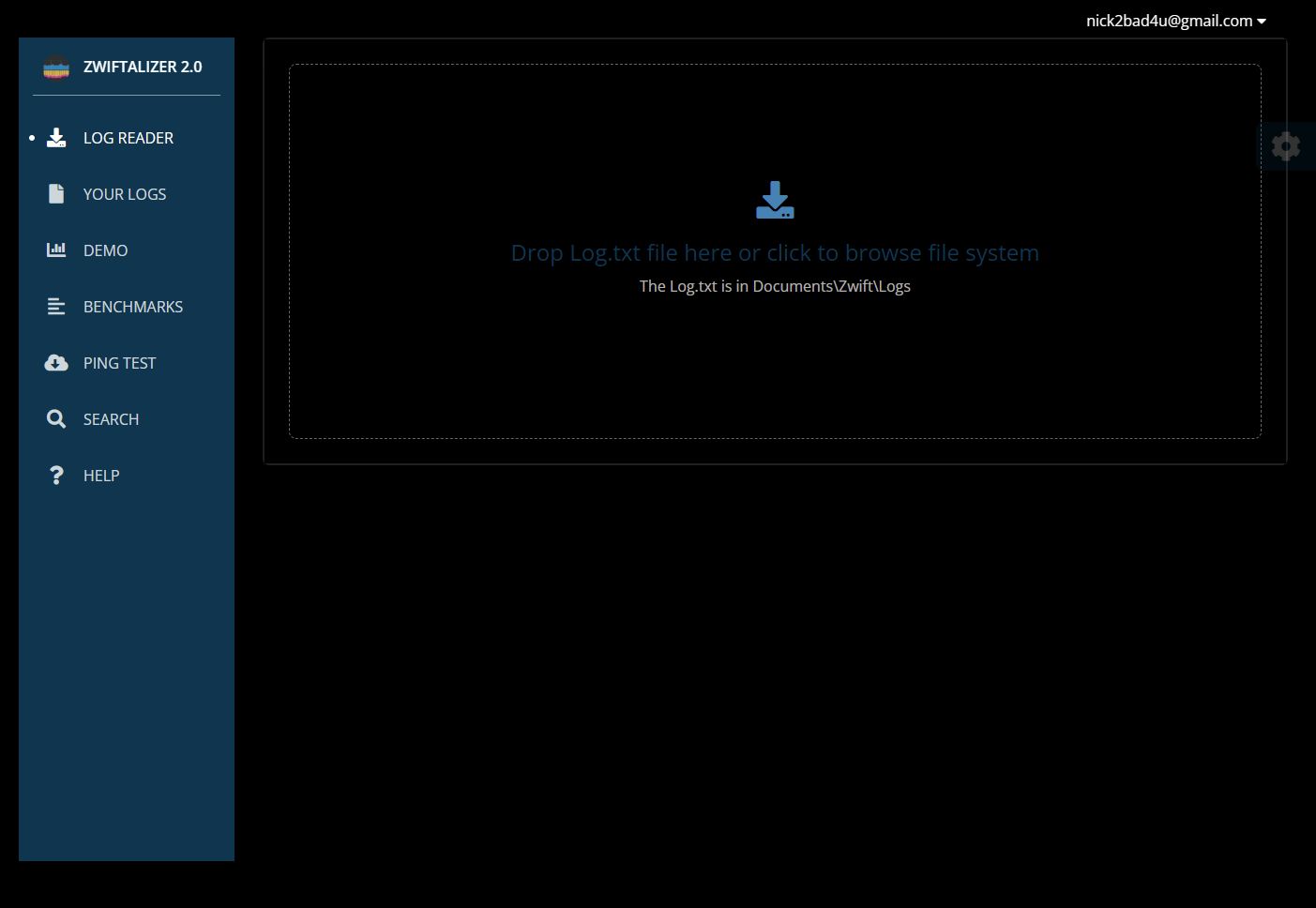
Darker mode for Zwiftalizer - Set theme on site to dark
zwiftalizer.com - Darker Mode by Nick2bad4u
Imported and mirrored from https://github.com/Nick2bad4u/UserStyles/raw/refs/heads/main/Zwiftalizer.com-Darker-Mode.user.css

Details
AuthorNick2bad4u
LicenseUnLicense
Categoryzwiftalizer
Created
Updated
Size4.5 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name zwiftalizer.com - Darker Mode
@namespace typpi.online
@version 1.0.4
@description Darker mode for Zwiftalizer - Set theme on site to dark
@author Nick2bad4u
@license UnLicense
@homepageURL https://github.com/Nick2bad4u/UserStyles
==/UserStyle== */
@-moz-document domain("zwiftalizer.com") {
/* Invert colors except images and videos */
html,
.content,
.main-panel {
background: var(--darker);
}
.bootstrap-select.show
.dropdown-menu:not(.inner),
.dropdown-menu.bootstrap-datetimepicker-widget.bottom.open,
.dropdown-menu.bootstrap-datetimepicker-widget.top.open,
.dropdown.show .dropdown-menu,
.dropup.show:not(.bootstrap-select)
.dropdown-menu,
.navbar .dropdown.show .dropdown-menu,
.form-group .form-control,
.input-group .form-control,
.container {
/*Manipulations stuff*/
filter: invert(1);
}
.card .card-body,
.card {
background: var(--darker);
}
.user-activity-heading,
.user-activity-heading-right,
.table > tbody > tr > td,
.table > tbody > tr > th,
.table > tfoot > tr > td,
.table > tfoot > tr > th,
.table > thead > tr > td,
.table > thead > tr > th {
text-align: center !important;
}
.user-activity a:visited,
.user-activity-heading a:visited,
.user-activity-heading-right a:visited,
.user-activity-right a:visited,
.form-check .form-check-label {
color: var(--green) !important;
}
.table.details > tbody > tr > td,
.session:not(.session.good),
.fa,
.far,
.fas {
color: var(--purple) !important;
}
.tooltip-inner {
/*Box model stuff*/
border: 1px solid var(--dark);
background: var(--darker) !important;
/*Typography stuff*/
color: #fff;
}
.tooltip.show {
/*Manipulations stuff*/
opacity: 100%;
}
.main-panel > div > div:nth-child(1),
.main-panel > div > div:nth-child(2),
#root
> div.wrapper
> div.main-panel
> div
> div:nth-child(3)
> div:nth-child(3),
#root
> div.wrapper
> div.sidebar
> div
> ul
> li:nth-child(8) {
/*Display stuff*/
display: none;
}
.fixed-plugin,
.off-canvas-sidebar .sidebar-wrapper,
.sidebar .sidebar-wrapper {
/*Box model stuff*/
background: var(--blue);
}
.dropbox .heading {
color: var(--blue);
}
.fixed-plugin {
opacity: 20%;
}
.fixed-plugin:hover {
opacity: 100%;
}
/* Additional Table Styles */
table {
margin: 20px 0;
border-collapse: collapse;
background-color: var(--lighter);
width: 100%;
font-family: var(--font-family-sans-serif);
}
table th,
table td {
border: 1px solid var(--gray);
padding: 10px 15px;
text-align: left;
}
table th {
/*Box model stuff*/
background-color: var(--blue);
color: var(--white);
/*Typography stuff*/
font-weight: 700;
}
table tr:nth-child(even) {
background-color: var(--darker);
}
table tr:hover {
background-color: var(--blue);
color: var(--white);
}
a:hover {
color: var(--pink) !important;
}
/* Responsive Design */
@media (max-width: var(--breakpoint-sm)) {
table {
display: block;
overflow-x: auto;
white-space: nowrap;
}
table thead,
table tbody,
table th,
table td,
table tr {
display: block;
}
table th {
text-align: left;
}
table th::before {
float: left;
content: attr(data-label);
font-weight: bold;
}
table td {
text-align: right;
}
table td::before {
float: left;
content: attr(data-label);
font-weight: bold;
}
}
#root > div.wrapper > div.main-panel > footer {
display: none;
}
:root {
--blue: #08354f;
--indigo: #5603ad;
--purple: #8965e0;
--pink: #f3a4b5;
--red: #f5365c;
--orange: #fc6719;
--yellow: #ffd12c;
--green: #2dce89;
--teal: #11cdef;
--cyan: #2bffc6;
--gray: #6c757d;
--gray-dark: #4a4a63;
--light: #ced4da;
--lighter: #e9ecef;
--primary: #f96332;
--secondary: #f4f5f7;
--success: #5cb85c;
--info: #178acc;
--warning: #f0ad4e;
--danger: #fd5d93;
--light2: #adb5bd;
--dark: #212529;
--dark2: #0d0d0d;
--default: #4f4f4f;
--white: #fff;
--neutral: #fff;
--darker: #000;
--breakpoint-xs: 0;
--breakpoint-sm: 576px;
--breakpoint-md: 768px;
--breakpoint-lg: 992px;
--breakpoint-xl: 1200px;
--font-family-sans-serif: -apple-system,
blinkmacsystemfont, 'Segoe UI', roboto,
'Helvetica Neue', arial, 'Noto Sans',
sans-serif, 'Apple Color Emoji',
'Segoe UI Emoji', 'Segoe UI Symbol',
'Noto Color Emoji';
--font-family-monospace: sfmono-regular,
menlo, monaco, consolas, 'Liberation Mono',
'Courier New', monospace;
}
}