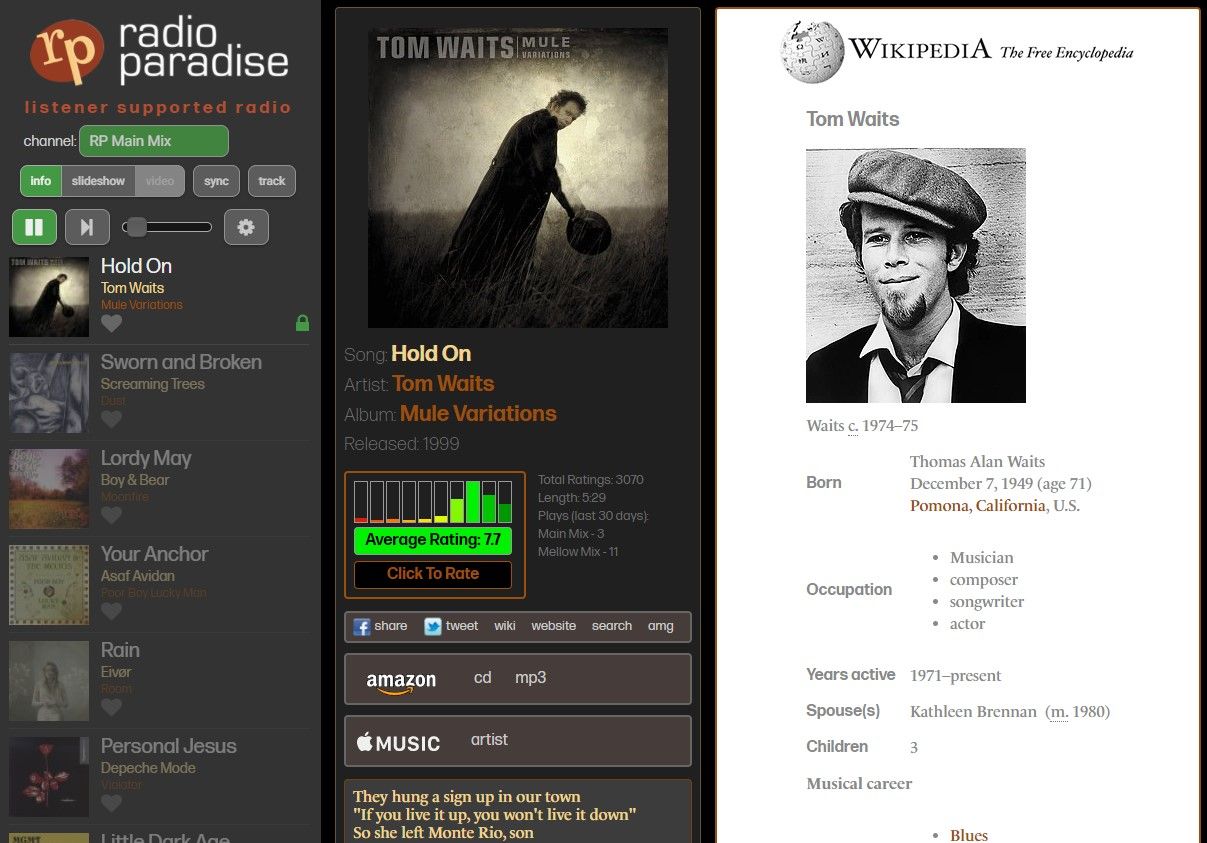
A dark skin for the Radio Paradise music player using RPs main colors.
radioparadise.com - 4/15/2021, 4:51:58 PM by clomaka

Details
Authorclomaka
LicenseNo License
Categoryuserstyle RadioParadise
Created
Updated
Code size306 kB
Code checksum2e3b1aac
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name steamgifts.com - 4/15/2021, 4:09:36 PM
@namespace github.com/openstyles/stylus
@version 1.0.0
@description A new userstyle
@author Me
==/UserStyle== */
@-moz-document domain("steamgifts.com") {
/* Insert code here... */
/* you should still get these TamperMonkey userscripts:
-Extended Steamgifts
chrome-extension://dhdgffkkebhmkfjojejmpbldmpobfkfo/options.html#nav=e9d91cf8-c477-4c31-aae1-50220674bc4f+editor
-SG Game Tags
chrome-extension://dhdgffkkebhmkfjojejmpbldmpobfkfo/options.html#nav=6d36d655-cef3-4ff2-b3b4-cf1ff916426e+editor
-Steam Web Integration
chrome-extension://dhdgffkkebhmkfjojejmpbldmpobfkfo/options.html#nav=3afe9856-6d43-4cdc-93ee-cad8b88abbd9+editor
*/
/*sidebar nav highlight*/
.sidebar__navigation__item.is-selected .sidebar__navigation__item__name, .sidebar__navigation__item.is-selected i
{color: #ffd000!important;
}
/*quick entry button, already entered*/
.sidebar__entry-delete, #content button#check[style*="rgb(219, 219, 160)"] {
background-image: linear-gradient(hsl(204, 16%, 32%) 0%,hsl(204, 16%, 18%) 100%)!important;
border: 1px solid hsl(196, 0%, 0%)!important;
color: hsla(58, 0%, 54%, .95)!important;
text-shadow: 1px 1px hsla(0,0%,0%,0.99),0 0 1px hsla(0,0%,0%,0.99),0 0 1px hsla(0,0%,0%,0.99);
transition: filter .35s ease-in;
will-change: filter;
}
/*required level*/
.giveaway__column--contributor-level--positive:not(.esgst-glh-highlight) {
background-image: linear-gradient(hsl(198, 29%, 16%) 0%,hsl(195, 25%, 12%) 100%)!important;
background-color: transparent!important;
border: 1px solid #000!important;
color: hsla(204, 36%, 51%, .9)!important;
cursor: pointer;
text-shadow: 1px 1px hsla(0,0%,0%,0.99),0 0 1px hsla(0,0%,0%,0.99),0 0 1px hsla(0,0%,0%,0.99)!important;
transition: filter .35s ease-in;
will-change: filter;
}
/*region restriction*/
.giveaway__column--invite-only, .giveaway__column--community-voted, .giveaway__column--region-restricted, .featured__column--invite-only, .featured__column--community-voted, .featured__column--region-restricted, .giveaway__columns--badges .giveaway__column--region-restricted {
background-image: linear-gradient(hsl(0, 0%, 24%) 0%,#313131 50%,hsl(0, 0%, 0%) 100%)!important;
border-color: hsla(0,0%,0%,1)!important;
color: hsl(0, 0%, 55%)!important;
text-shadow: 1px 1px hsla(0,0%,0%,0.99),0 0 1px hsla(0,0%,0%,0.99),0 0 1px hsla(0,0%,0%,0.99);
}
/*giver avatar*/
.giveaway_image_avatar {
opacity: 0.25!important;
}
/*the word NEW in front of new giveaways*/
.giveaway__heading__name font.ga-mark {
color: #ffd000;
}
/*givaway title*/
.giveaway__heading__name {
color: hsla(196, 17%, 85%, 80%);
}
/*selected text*/
:: selection{
color: hsl(196, 100%, 50%);
background-color: rgba(0, 0, 0, .34)!important;
}
/* below is from (with above things edited out)
// @namespace SG Dark Grey v2.3.2
// @author SquishedPotatoe (https://github.com/SquishedPotatoe)
*/
:root {
/* extra edits by me*/
--SGSP-group-bg-color: linear-gradient(#4b8a42 0%, #21471f 100%);
--SGSP-yellow-buttons-txt-color: hsla(0, 100%, 100%, .4);
/* */
--SGSP-body-bg-color: #252522;
--SGSP-body-bg-image: "none";
--SGSP-button-hover-brightness: brightness(1.25);
--SGSP-chart-bg-color: rgba(42, 42, 40, 0.65);
--SGSP-chart-border-color: rgba(0, 0, 0, 0.35);
--SGSP-chart-head-bg-color: #383833;
--SGSP-chart-head-border-color: rgba(0, 0, 0, 0.6);
--SGSP-chart-head-txt-color: #8f9fb3;
--SGSP-chart-row-bg-color: rgba(45, 45, 42, 0.8);
--SGSP-chart-row-txt-color: rgba(161, 161, 161, 0.95);
--SGSP-code-bg-color: #2a2a28;
--SGSP-code-border-color: rgba(0, 0, 0, 0.45);
--SGSP-code-txt-color: #b7b700;
--SGSP-content-bg-color: rgba(24, 24, 22, 0.3);
--SGSP-content-border-color: rgba(0, 0, 0, 0.4);
--SGSP-content-inner-bg-color: rgba(0, 0, 0, 0.1);
--SGSP-content-inner-border-color: rgba(0, 0, 0, 0.5);
--SGSP-enter-green-buttons-bg-color: linear-gradient(#5a7740 0%, #283e18 100%);
--SGSP-enter-green-buttons-txt-color: rgba(201, 227, 181, 0.9);
--SGSP-enter-red-buttons-bg-color: linear-gradient(#a54040 0%, #6a1010 100%);
--SGSP-enter-red-buttons-txt-color: #efa9a9;
--SGSP-enter-yellow-buttons-bg-color: linear-gradient(#85891a 0%, #575a02 100%);
--SGSP-enter-yellow-buttons-txt-color: rgba(218, 220, 163, 0.95);
--SGSP-featured-bg-color: rgba(24, 46, 67, 0.5);
--SGSP-featured-border-color: rgba(0, 0, 0, 0.8);
--SGSP-featured-giveaway-bg-gradient: linear-gradient(to right, var(--SGSP-body-bg-color) 2%, rgba(0, 0, 0, 0) 25%, rgba(0, 0, 0, 0) 85%, var(--SGSP-body-bg-color) 98%);
--SGSP-featured-home-bg-gradient: linear-gradient(to right, var(--SGSP-body-bg-color) 2%, rgba(0, 0, 0, 0) 25%, rgba(0, 0, 0, 0) 85%, var(--SGSP-body-bg-color) 98%);
--SGSP-featured-user-bg-gradient: linear-gradient(to right, var(--SGSP-body-bg-color) 2%, rgba(0, 0, 0, 0) 25%, rgba(0, 0, 0, 0) 85%, var(--SGSP-body-bg-color) 98%);
--SGSP-general-txt-color: rgba(166, 166, 166, 0.95);
--SGSP-giveaway-columns-bg-color: linear-gradient(rgba(255, 255, 255, 0.06) 0, rgba(115, 115, 115, 0.06) 100%);
--SGSP-giveaway-columns-border-color: rgba(0, 0, 0, 0.7);
--SGSP-giveaway-columns-boxshadow-color: rgba(255, 255, 255, 0.05);
--SGSP-green-buttons-bg-color: linear-gradient(#90db4d 0%, #2d5113 100%);
--SGSP-green-buttons-border-color: #000000;
--SGSP-green-buttons-txt-color: rgba(201, 227, 181, 0.9);
--SGSP-green-icons-txt-color: rgba(120, 167, 73, 0.8);
--SGSP-grid-brightness: brightness(0.7);
--SGSP-grid-hover-brightness: brightness(0.9);
--SGSP-grid-popout-bg-color: #333333;
--SGSP-grid-popout-border-color: #000000;
--SGSP-group-border-color: rgba(0, 0, 0, 0.5);
--SGSP-group-txt-color: #7ac270;
--SGSP-header-footer-bg-color: linear-gradient(#2e3d4d 0%, #212b36 100%);
--SGSP-header-footer-border-color: rgba(0, 0, 0, 0.7);
--SGSP-headings-size1-txt-color: #adadad;
--SGSP-headings-size2-txt-color: #adadad;
--SGSP-headings-size3-txt-color: #adadad;
--SGSP-headings-txt-color: #8f9fb3;
--SGSP-image-bg-color: #404040;
--SGSP-image-border-color: rgba(0, 0, 0, 0.65);
--SGSP-image-brightness: brightness(0.8);
--SGSP-image-filters: blur(0px) brightness(1) opacity(1) saturate(1);
--SGSP-input-bg-color: #333333;
--SGSP-input-border-color: rgba(0, 0, 0, 0.7);
--SGSP-invite-bg-color: linear-gradient(#9c9c9c 0%, #808080 50%, #4f4f4f 100%);
--SGSP-invite-border-color: #000000;
--SGSP-invite-txt-color: #d9d9d9;
--SGSP-link-txt-color: rgba(98, 159, 192, 0.85);
--SGSP-list-txt-color: #d84141;
--SGSP-modal-bg-color: #2e2e2e;
--SGSP-nav-button-bg-color: linear-gradient(#39576f 0%, #273d4f 100%);
--SGSP-nav-button-hover-brightness: brightness(1.25);
--SGSP-nav-button-hover-saturate: saturate(1.5);
--SGSP-nav-dropdown-bg-color: linear-gradient(#404040 0%, #363636 100%);
--SGSP-nav-dropdown-border-color: #000000;
--SGSP-nav-dropdown-hover-bg-color: var(--SGSP-nav-button-bg-color);
--SGSP-nav-txt-color: rgba(204, 204, 204, 0.9);
--SGSP-notification-blue-bg-color: linear-gradient(rgba(39, 112, 185, 0.23) 0%, rgba(17, 61, 105, 0.9) 100%) !important;
--SGSP-notification-blue-border-color: #004c99;
--SGSP-notification-blue-txt-color: #92bde8;
--SGSP-notification-green-bg-color: linear-gradient(rgba(117, 185, 39, 0.14) 0%, rgba(56, 92, 15, 0.63) 100%) !important;
--SGSP-notification-green-border-color: rgba(73, 131, 7, 0.7) !important;
--SGSP-notification-green-txt-color: rgba(192, 236, 142, 0.8);
--SGSP-notification-grey-bg-color: linear-gradient(rgba(61, 61, 61, 0.2) 0%, rgba(46, 46, 46, 0.9) 100%) !important;
--SGSP-notification-grey-border-color: #4d4d4d !important;
--SGSP-notification-grey-txt-color: rgba(166, 166, 166, 0.95);
--SGSP-notification-red-bg-color: linear-gradient(rgba(185, 39, 39, 0.23) 0%, rgba(105, 17, 17, 0.9) 100%) !important;
--SGSP-notification-red-border-color: #8a0000 !important;
--SGSP-notification-red-txt-color: #ed8282 !important;
--SGSP-notification-yellow-bg-color: linear-gradient(rgba(180, 185, 39, 0.23) 0%, rgba(102, 105, 17, 0.9) 100%) !important;
--SGSP-notification-yellow-border-color: #858a00;
--SGSP-notification-yellow-txt-color: rgba(230, 233, 165, 0.9) !important;
--SGSP-page-width: 100%;
--SGSP-pageheading-bg-color: linear-gradient(#3b3b3b 0%, #2e2e2e 100%);
--SGSP-pageheading-border-color: rgba(0, 0, 0, 0.7);
--SGSP-pageheading-txt-color: rgba(119, 185, 223, 0.9);
--SGSP-pinned-bg-color: linear-gradient(#212f3b 0%, #1d242b 100%);
--SGSP-pinned-border-color: rgba(0, 0, 0, 0.45);
--SGSP-poll-bg-color: rgba(24, 24, 22, 0.3);
--SGSP-poll-border-color: var(--SGSP-content-border-color);
--SGSP-poll-heading-bg-color: #303030;
--SGSP-poll-heading-border-color: rgba(0, 0, 0, 0.6);
--SGSP-poll-heading-txt-color: var(--SGSP-headings-txt-color);
--SGSP-poll-row-txt-color: #a4a4a4;
--SGSP-quote-bg-color: rgba(0, 0, 0, 0.18);
--SGSP-quote-border-color: rgba(130, 130, 125, 0.64);
--SGSP-quote-txt-color: rgba(161, 161, 161, 0.95);
--SGSP-red-buttons-bg-color: linear-gradient(#a54040 0%, #6a1010 100%);
--SGSP-red-buttons-border-color: #000000;
--SGSP-red-buttons-txt-color: #efa9a9;
--SGSP-red-icons-txt-color: rgba(221, 60, 60, 0.95);
--SGSP-red-suspension-bot-bg-color: linear-gradient(#8a2828 18%, #6a1010 100%);
--SGSP-red-suspension-top-bg-color: linear-gradient(#a54040 0%, #8a2828 80%, #6a1010 200%);
--SGSP-reply-bg-color: rgba(38, 41, 44, 0.8);
--SGSP-reply-border-color: rgba(0, 0, 0, 0.65);
--SGSP-row-hover-color: brightness(1.2);
--SGSP-scrollbar-bg-color: #1a1a1a;
--SGSP-scrollbar-hover-bg-color: #3d3d3d;
--SGSP-scrollbar-thumb-bg-color: #262626;
scrollbar-col...