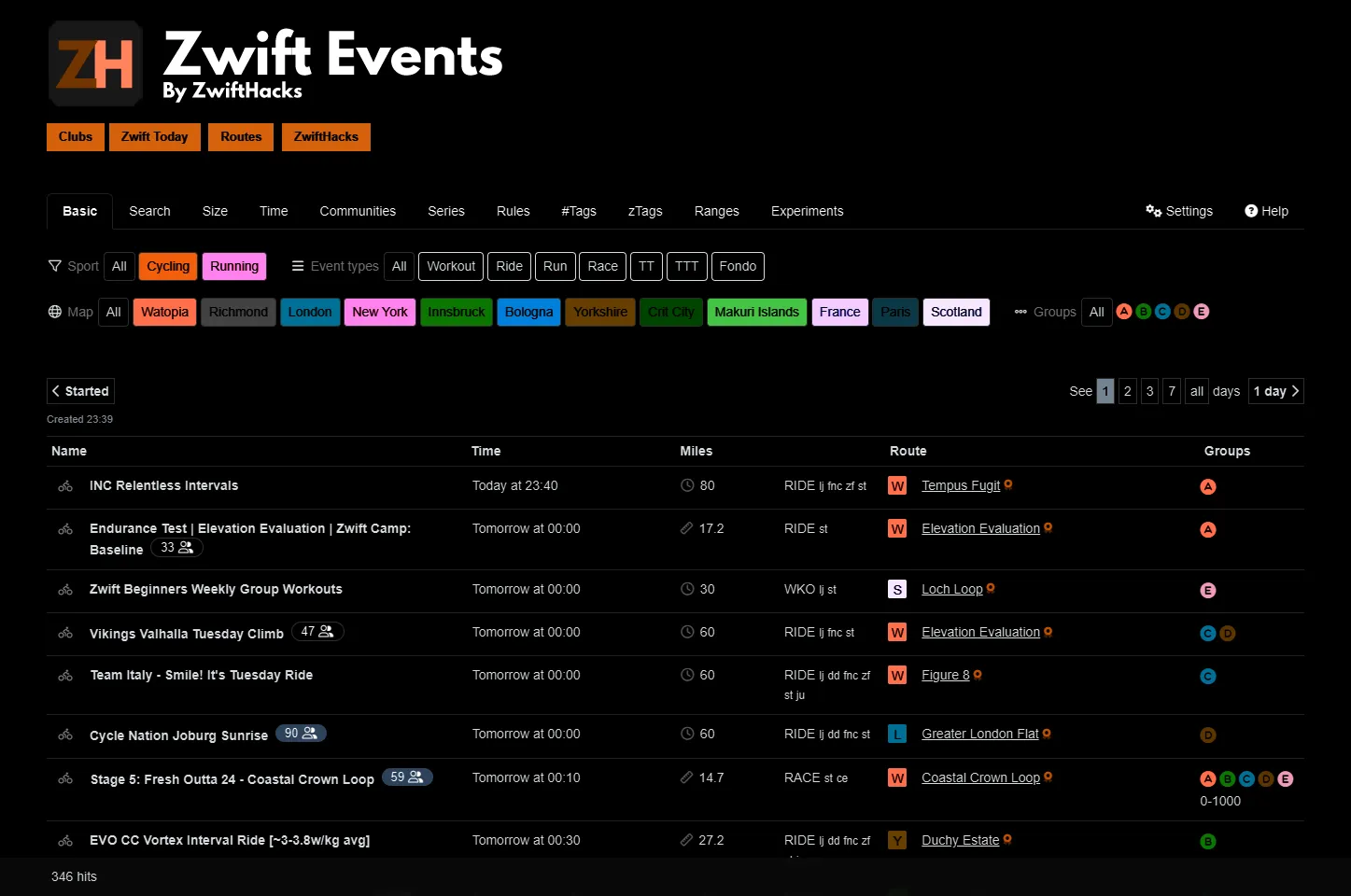
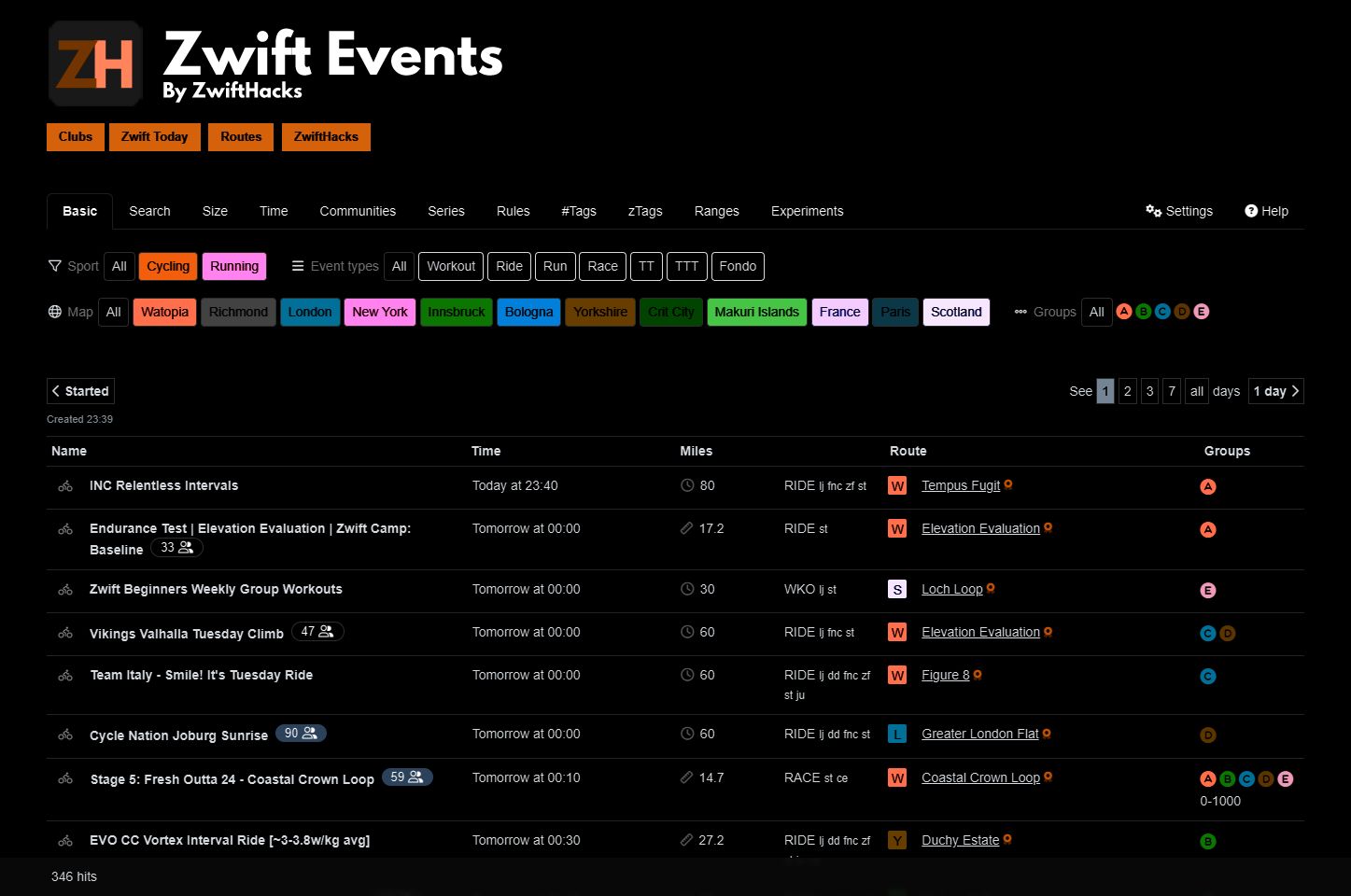
Dark mode for ZwiftHacks.com
zwifthacks.com - Dark Mode by Nick2bad4u
Imported and mirrored from https://github.com/Nick2bad4u/UserStyles/raw/refs/heads/main/ZwiftHacks-DarkMode.user.css

Details
AuthorNick2bad4u
LicenseUnLicense
Categoryzwifthacks
Created
Updated
Code size2.4 kB
Code checksumbbfa6566
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name zwifthacks.com - Dark Mode
@namespace typpi.online
@version 1.0.3
@description Dark mode for ZwiftHacks.com
@author Nick2bad4u
@license UnLicense
@homepageURL https://github.com/Nick2bad4u/UserStyles
@supportURL https://github.com/Nick2bad4u/UserStyles/issues
@var color background-color "Background Color" #d5d5d5
@var color hover-background-color "Hover Background Color" #eb732f
@var color border-color "Border Color" #eb732f
@var color text-color "Text Color" #000000
==/UserStyle== */
@-moz-document domain("zwifthacks.com") {
:root {
--background-color: var(background-color);
--hover-background-color: var(hover-background-color);
--border-color: var(border-color);
--text-color: var(text-color);
}
/* Invert colors except images and videos */
:is(
html:not([stylus-iframe]),
img,
svg,
video,
.footer-wrap,
.comments-header,
.comment-reply-title,
.widget-header,
.page-header
),
.main-navigation-menu
> .menu-item-has-children
> a::after,
.main-navigation-menu
ul
.menu-item-has-children
> a::after {
filter: invert(1) hue-rotate(180deg) !important;
}
.site-branding .custom-logo,
#title > a > img {
filter: unset !important;
}
.primary-navigation,
.main-navigation-menu a:link,
.main-navigation-menu a:visited {
background: var(--background-color);
color: var(--text-color) !important;
}
.main-navigation-menu a:link:hover,
.main-navigation-menu a:visited:hover {
background: var(--hover-background-color);
color: var(--text-color) !important;
}
.main-navigation-menu ul {
border-top: 1px solid var(--border-color);
}
input[type='search'i],
input[type='search'i]:focus {
color: var(--hover-background-color);
}
input[type='text']:focus,
input[type='email']:focus,
input[type='url']:focus,
input[type='password']:focus,
input[type='search']:focus,
textarea:focus {
border: 1px solid var(--border-color);
color: var(--hover-background-color);
}
:focus-visible {
outline: var(--hover-background-color) auto 1px;
}
.main-navigation-menu
li.menu-item-has-children:hover
> ul,
.main-navigation-menu
li.page_item_has_children:hover
> ul,
.main-navigation-menu
li.menu-item-has-children[aria-expanded='true']
> ul {
display: block;
}
}