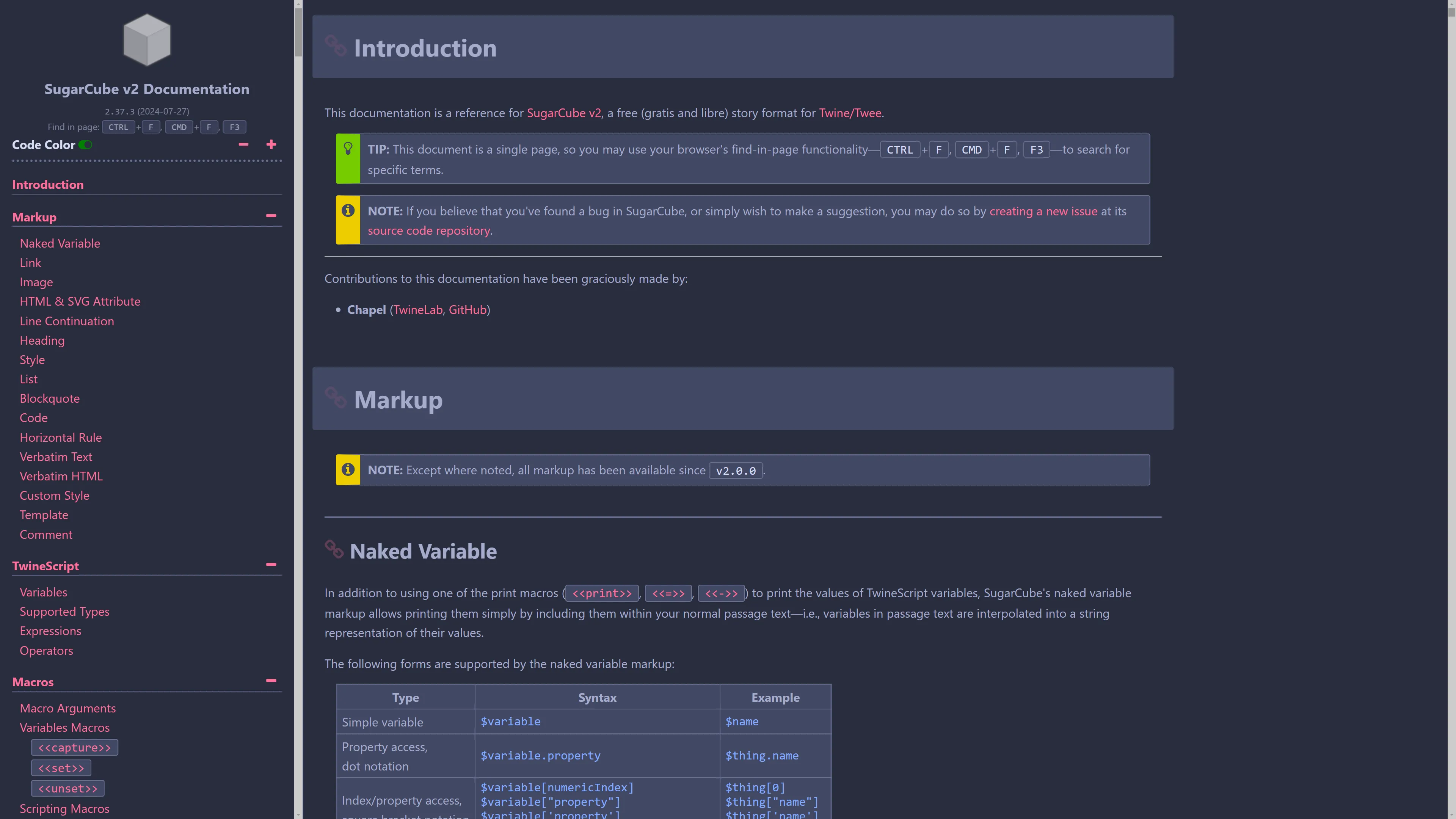
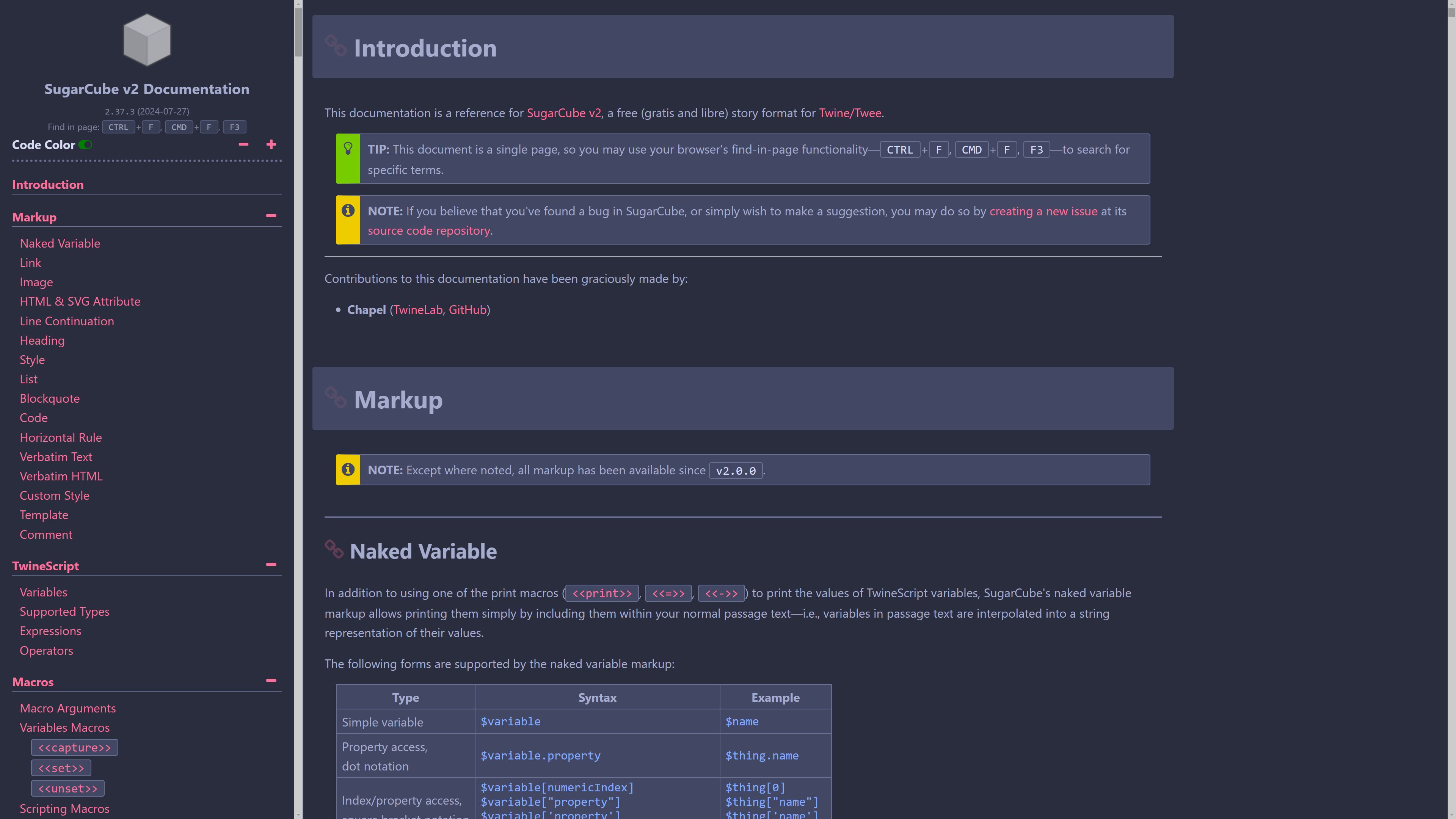
Dark theme for SC-2 Docs
Cycy dark by cyrusfirheir

Details
Authorcyrusfirheir
LicenseMIT
Categorymotoslave.net
Created
Updated
Code size1.4 kB
Code checksume3730cea
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Cycy dark
@version 20241224.21.28
@namespace https://userstyles.world/user/Cyrus Firheir
@author Cyrus Firheir
@license MIT
==/UserStyle== */
@-moz-document domain("motoslave.net") {
:root {
color-scheme: dark;
}
body {
background-color: #292d3e;
color: #a6accd;
}
code, kbd {
background-color: #424864;
border-color: #686f91;
padding: 0.05rem 0.5rem;
}
pre code, code, kbd, h1 code, h2 code {
color: #d7dcf5;
}
[role=note], pre, table tr, table tr:nth-child(2n), h1 {
background-color: #424864;
}
[role=note], pre {
border-top-color: #686f91;
border-bottom-color: #686f91;
border-right-color: #686f91;
}
h2, nav, nav > header, nav h2, nav > hr, h3 {
border-color: #686f91;
}
[role=note]::before {
color: #424864;
}
table td code {
color: #82aaff;
}
table th, table td {
border-color: #686f91;
}
a {
color: #ff6f9a;
}
nav.enhanced>header>#controls>button {
color: #d7dcf5;
}
::-webkit-scrollbar {
background-color: #181b2b;
height: 0.75rem;
width: 0.75rem;
}
::-webkit-scrollbar-thumb {
background-color: #424864;
border: none;
}
::-webkit-scrollbar:hover {
background-color: #000;
}
::-webkit-scrollbar-thumb:hover {
background-color: #686f91;
}
::-webkit-scrollbar-corner {
background-color: #181b2b;
}
}