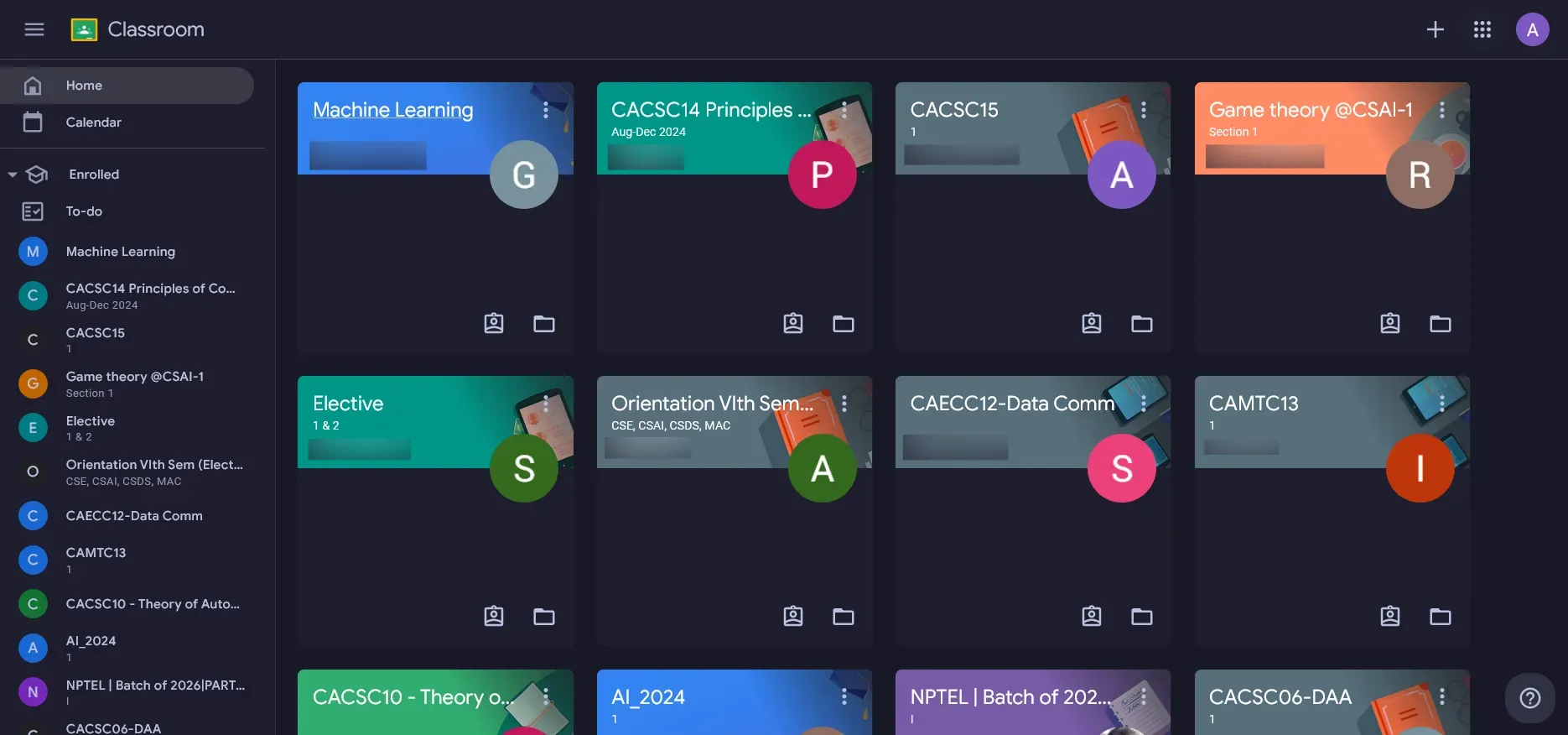
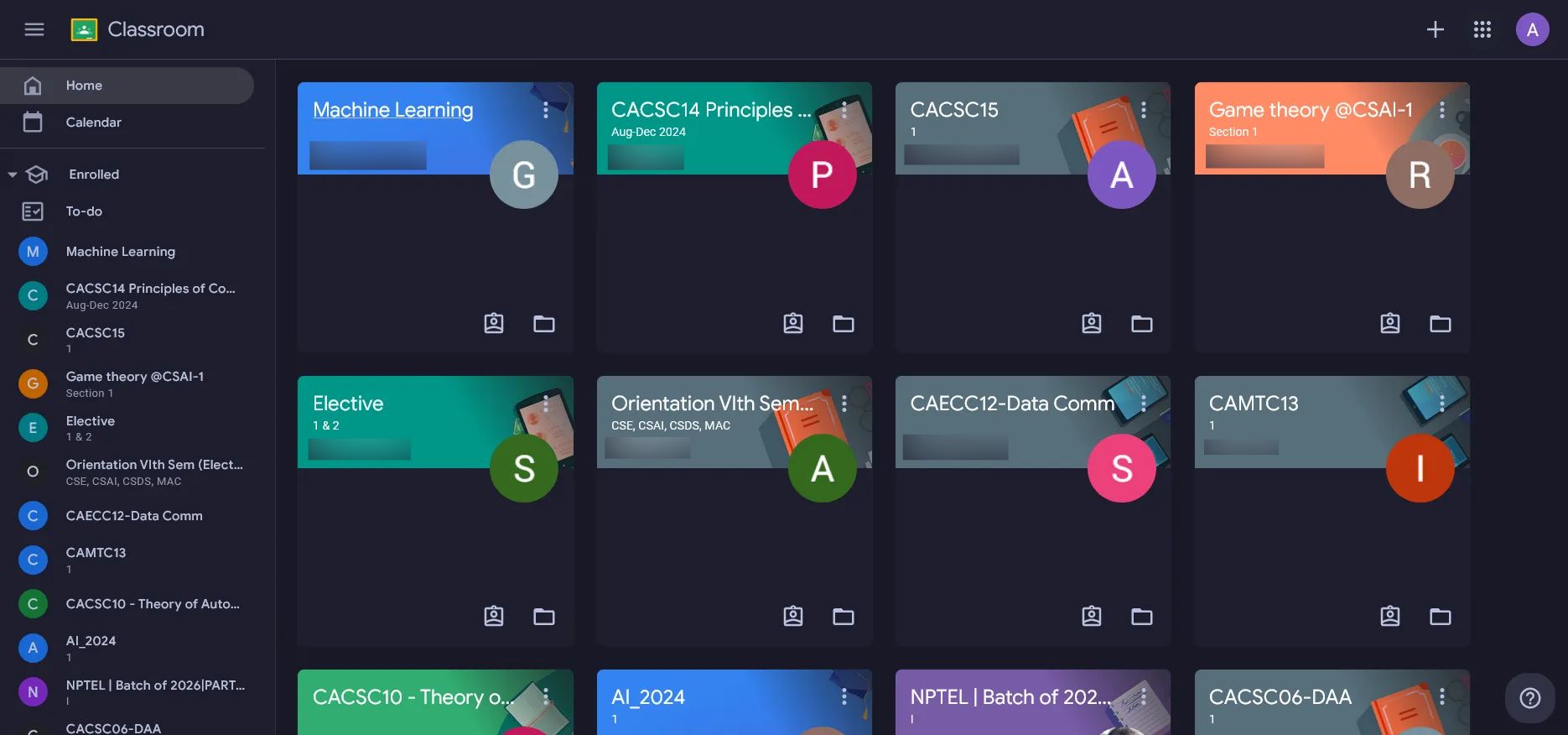
Soothing pastel theme for Google Classroom
Google Classroom Catppuccin by ashish0kumar

Details
Authorashish0kumar
LicenseCC BY-SA - Creative Commons Attribution-ShareAlike
Categoryclassroom.google.com
Created
Updated
Size66 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Google Classroom Catppuccin
@description Soothing pastel theme for Google Classroom
@version 1.0
@namespace userstyles.world/user/ashish0kumar
@author colebot and ashish0kumar
@license CC BY-SA - Creative Commons Attribution-ShareAlike
==/UserStyle== */
@-moz-document domain("classroom.google.com") {
:root {
--border-ultra-heavy: #7f849c;
--border-heavy: #6c7086;
--border-med-heavy: #585b70;
--border-normal: #45475a;
--border-light: #313244;
--text-ultra-bright: #cdd6f4;
--text-bright: #bac2de;
--text-med-bright: #bac2de;
--text-med: #bac2de;
--text-med-med-dark: #bac2de;
--text-med-dark: #9399b2;
--text-dark: #9399b2;
--general-text-button: var(--text-med-med-dark);
--general-text-button-hover: var(--text-bright);
--icon-button: var(--text-bright);
--icon-button-active: var(--text-med-med-dark);
}
:root {
/* the color for the background ripple effect on icon buttons */
--mdc-ripple-color: #585b70;
}
body {
background-color: #181825;
color: var(--text-bright);
}
.B7SYid {
/* assignment detail page heading */
color: var(--text-bright);
}
.VfPpkd-I9GLp-yrriRe {
/* certain type of text label */
color: Var(--text-med-bright);
}
/* nav bar */
.joJglb {
/* bottom border */
border-color: var(--border-normal);
}
.joJglb .QRiHXd {
background-color: inherit;
}
:is(.Ag4wUb, .WFUiUb, .zvzLKc, .g2MItd, .S3aLQd, .Mupove, .ee1HBc, .UvHKof) .P3W0Dd-Ysl7Fe:focus,
:is(.Ag4wUb, .WFUiUb, .zvzLKc, .g2MItd, .S3aLQd, .Mupove, .ee1HBc, .UvHKof).maXJsd:focus .P3W0Dd-Ysl7Fe,
:is(.Ag4wUb, .WFUiUb, .zvzLKc, .g2MItd, .S3aLQd, .Mupove, .ee1HBc, .UvHKof) .maXJsd:focus .P3W0Dd-Ysl7Fe,
:is(.Ag4wUb, .WFUiUb, .zvzLKc, .g2MItd, .S3aLQd, .Mupove, .ee1HBc, .UvHKof) .UISY8d-Ysl7Fe:hover,
:is(.Ag4wUb, .WFUiUb, .zvzLKc, .g2MItd, .S3aLQd, .Mupove, .ee1HBc, .UvHKof).MymH0d:hover .UISY8d-Ysl7Fe,
:is(.Ag4wUb, .WFUiUb, .zvzLKc, .g2MItd, .S3aLQd, .Mupove, .ee1HBc, .UvHKof) .MymH0d:hover .UISY8d-Ysl7Fe,
.wZTANe .J1raN:hover, .hN1OOc.eumXzf:hover, .hN1OOc.eumXzf:focus {
/* nav buttons, focus/hover */
background-color: #313244;
}
.wZTANe .J1raN:hover {
/* non-current tab text color */
color: var(--text-bright);
}
.joJglb .bFjUmb-Ysl7Fe, .kYtXye .bFjUmb-Ysl7Fe.kRqvHe, .bFjUmb-Ysl7Fe.aP3ZPb, .Po14Kd {
/* loading bar (for loading the entire page, loading subpages, and loading posts in stream) */
background-color: #313244;
}
/* sidebar */
.Xi8cpb:hover .LlcfK, .qr5cDe:hover .LlcfK {
/* sidebar items on hover */
background-color: #ffffff12 !important;
}
/* .kYtXye is not a class color */
:is(.Ag4wUb, .WFUiUb, .zvzLKc, .g2MItd, .S3aLQd, .Mupove, .ee1HBc, .UvHKof, .kYtXye).bFjUmb-Ysl7Fe, :is(.Ag4wUb, .WFUiUb, .zvzLKc, .g2MItd, .S3aLQd, .Mupove, .ee1HBc, .UvHKof, .kYtXye) .bFjUmb-Ysl7Fe {
/* sidebar items when active/selected */
background-color: #ffffff20 !important;
}
/* new sidebar */
.Tabkde .OX4Vcb {
background-color: #1e1e2e;
}
.Tabkde {
border-color: var(--border-light);
}
.F4Ol1b:not(.eXqTtb) .STek2d:hover, .F4Ol1b:not(.eXqTtb) .STek2d:focus-within {
box-shadow: 0 4px 4px 0 #181825, 0 8px 12px 6px #181825;
}
.vdOCJb .LlcfK {
right: -0.1rem;
}
.VfPpkd-rymPhb-clz4Ic {
background-color: var(--border-normal);
}
.A6dC2c-J3yWx {
/* class title */
color: var(--text-bright);
}
/* classroom title text */
.rpo4wf-J3yWx {
color: var(--text-bright)!important;
}
/* icons */
.xSP5ic:not([disabled]), .xSP5ic:not([disabled]).yHy1rc {
/* sidebar icons */
color: var(--text-med-dark);
fill: var(--text-med-dark);
}
.gb_Na svg, .gb_Rc svg, .gb_dd .gb_ld, .gb_3c .gb_ld, .gb_d[aria-expanded=true] .gb_i {
/* google apps icon */
color: var(--text-med-bright);
fill: var(--text-med-bright);
}
/* icon button hover */
.VfPpkd-Bz112c-LgbsSe:hover, .gb_Fc .gb_Qd.gb_me button:hover svg, .gb_Qd button:hover svg, .gb_d:hover {
background-color: #ffffff20;
border-radius: 500px;
transition: background-color 0.1s;
}
.cjq2Db:not(.hXuAwe) {
/* icons */
color: var(--text-bright);
fill: var(--text-bright);
}
.Y5FYJe.RDPZE {
color: #585b70;
fill: #585b70;
}
.Y5FYJe.RDPZE .DPvwYc {
color: inherit;
fill: inherit;
}
/* logo text */
.IqJTee {
color: var(--text-med-bright);
}
.QNajvd {
color: var(--text-med-bright);
}
/* classes grid */
.JwPp0e li {
/* class options menu items */
background-color: #1e1e2e;
border-color: #1e1e2e;
box-shadow: none;
}
.JwPp0e li:hover {
/* class options menu items hover */
box-shadow: none;
}
.JwPp0e li .QRiHXd {
/* class options menu items text */
background-color: inherit;
}
.rZXyy.YwNp1, .rZXyy:not(.u0dx8e):not(.ILo0B):not(.xp2dJ):hover, .rZXyy:not(.u0dx8e):not(.ILo0B):not(.xp2dJ):focus {
/* remove extra box shadow for class cards */
box-shadow: none;
}
/* underneath dragged class */
.TisIWb .kKn9Nc::before {
background-color: transparent;
}
/* move class pop-up */
.dDKhVc-Wvd9Cc {
/* 'after' text label */
color: var(--text-dark);
}
/* add attachment popup item icons */
.xSP5ic, .xSP5ic.yHy1rc {
color: var(--text-bright);
fill: var(--text-bright);
}
/* upcoming assignments panel */
/* box */
.d4Fe0d {
background-color: #1e1e2e;
border-color: var(--border-light);
}
/* multiple upcoming assignment divider */
.WMQb5e .oBSRLe {
border-color: #363636;
}
/* upcoming assignment due date headers */
.oBSRLe {
color: var(--text-med-dark);
}
/* view all assignments button */
.n42Gr:not(:disabled) {
color: var(--general-text-button)!important;
transition: color .2s;
}
/* view all assignments button on hover */
.n42Gr:not(:disabled):is(:hover, :active, :focus) {
color: var(--general-text-button-hover)!important;
}
.J9GwTe img, .J9GwTe .DPvwYc {
/* link attachment icon */
color: var(--text-bright);
}
.UvHKof .HyS0Qd:not(.RDPZE).u3bW4e .snByac, .UvHKof .HyS0Qd input:not([disabled]):focus~.snByac, .UvHKof .fWf7qe:not(.RDPZE).u3bW4e .snByac, .UvHKof .D3oBEe:not(.RDPZE).u3bW4e .snByac, .UvHKof .D3oBEe input:not([disabled]):focus~.snByac, .UvHKof .AkVYk:not(.RDPZE).u3bW4e .snByac, .UvHKof .vnnr5e:not(.RDPZE).u3bW4e .snByac {
/* accent text on black-themed classes */
color: var(--text-med-dark);
}
/* help button in corner */
.N6nSod {
background-color: #313244;
}
/* class card middle border */
.SZ0kZe {
border-top: none;
}
/* input fields content */
.zuzKle.xVPuB, .zuzKle.vnnr5e {
color: var(--text-med-bright);
}
.apFsO.onkcGd,
.apFsO.onkcGd:visited {
color: var(--text-med-bright);
}
.JPdR6b.hVNH5c.qjTEB {
background-color: transparent;
}
.JAPqpe {
background-color: #313244;
border-color: #313244;
border-radius: 5px;
}
.z80M1 {
color: var(--text-bright);
}
.z80M1:hover {
background-color: #313244;
}
.I7OXgf {
background-color: #1e1e2e;
}
.joJglb {
background-color: #1e1e2e;
}
.Qks78e,
.QRiHXd {
background-color: inherit;
}
.thP79c:hover {
background-color: #181825;
}
.Shk6y {
color: var(--text-bright);
}
.asQXV {
color: var(--text-med-bright);
}
.EZrbnd {
color: var(--text-bright);
}
.nforOe, .onkcGd:not(.Vx8Sxd), .onkcGd:not(.Vx8Sxd):hover * {
/* links on hover */
color: var(--text-bright)!important;
}
.OX4Vcb {
background-color: #1e1e2e;
}
.FLgDTb {
background-color: #191919;
border-color: #191919;
}
.E5f6Vd {
border-color: #585b70;
}
.ipmZkd {
color: var(--text-bright);
}
/* secondary description text in several places */
.tLDEHd {
color: var(--text-med-dark);
}
.EfLcNb {
color: var(--text-bright);
}
.X65jac {
color: var(--text-bright);
}
/* setting labels */
.ViCi4 {
color: var(--text-med);
}
.rpo4wf {
color: var(--text-bright);
}
.n4xnA {
filter: none;
}
/* class comments */
.s2g3Xd,
.ar1wE .eqqrO,
.ySjuvd .eqqrO,
.PeGHgb.Q8U8uc .Ono85c + .oh9CFb,
.PeGHgb.Q8U8uc .ruTJle + .fETHd,
.ZNE4y {
border-color: var(--border-normal);
border-width: 1px;
}
.pco8Kc {
color: var(--text-med-bright);
}
.zOtZye {
background-color: #1e1e2e;
color: var(--text-med-bright);
}
/* 'announce something to your class' bar */
.qk0lee .K6Ovqd {
...