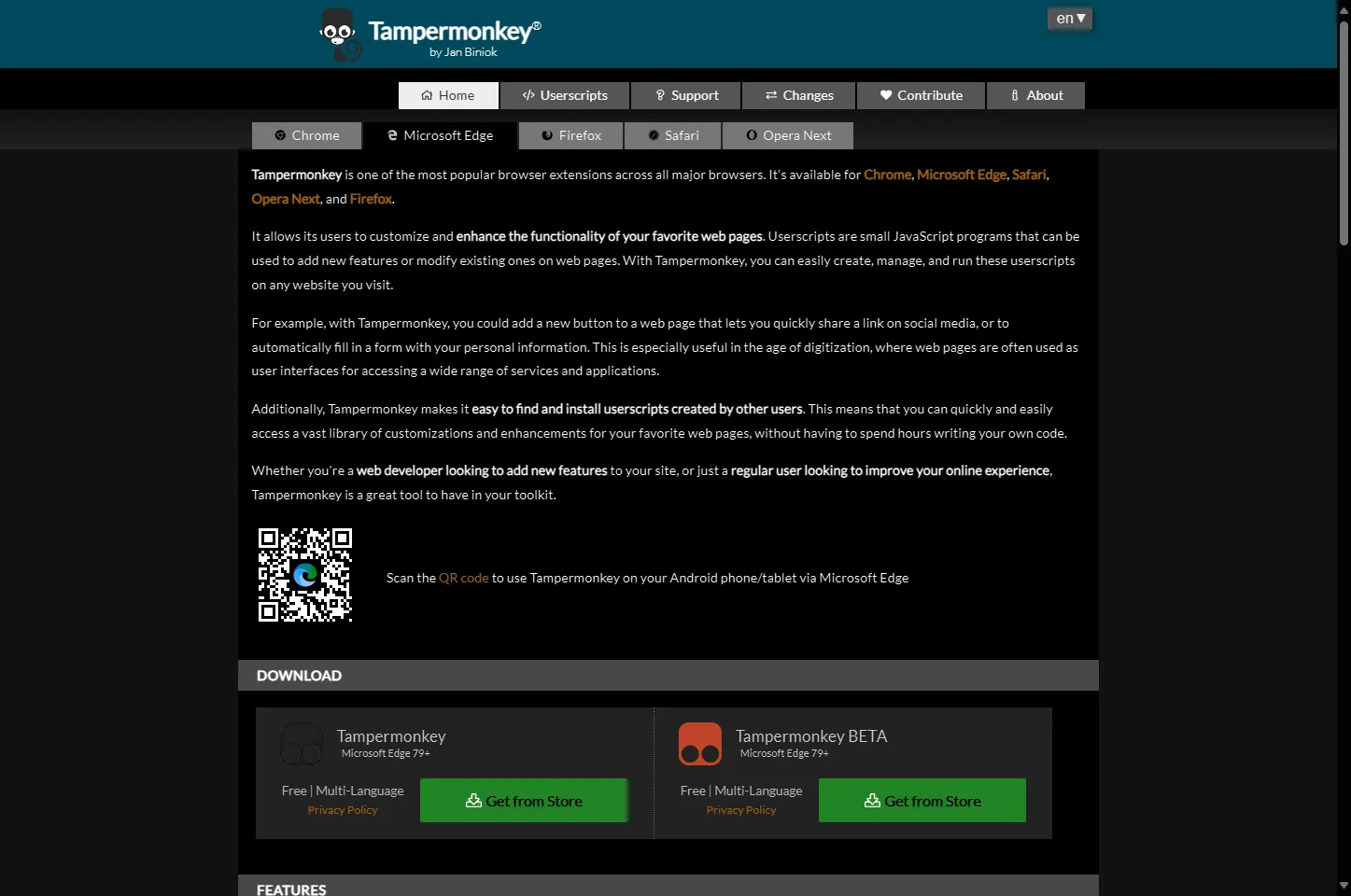
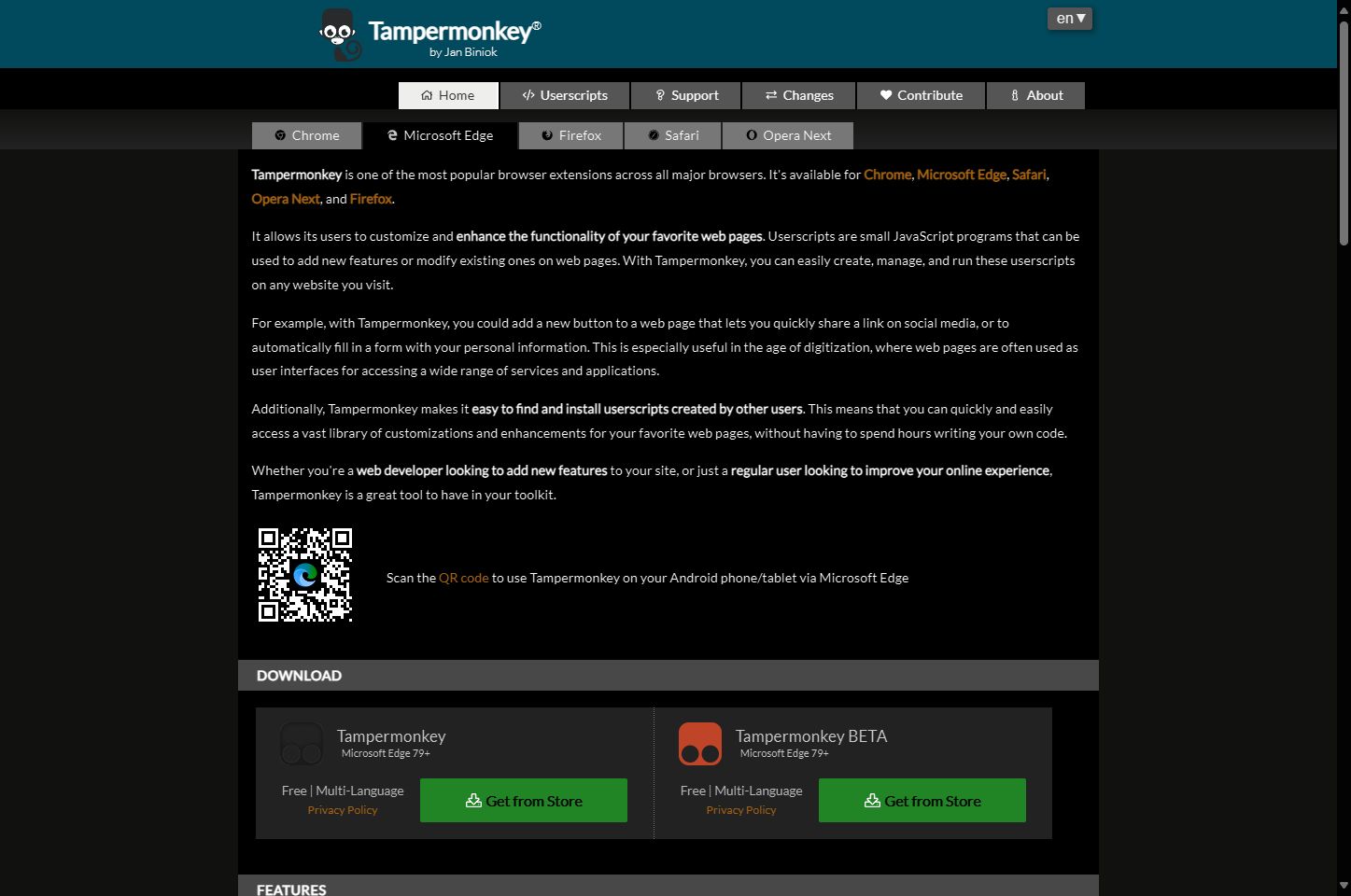
Dark mode theme for Tampermonkey
tampermonkey.net - Dark Mode by Nick2bad4u
Imported and mirrored from https://github.com/Nick2bad4u/UserStyles/raw/refs/heads/main/TamperMonkey-DarkMode.user.css

Details
AuthorNick2bad4u
LicenseUnLicense
Categorytampermonkey
Created
Updated
Code size1.4 kB
Code checksum9bde4d28
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name tampermonkey.net - Dark Mode
@namespace typpi.online
@version 1.0.6
@description Dark mode theme for Tampermonkey
@author Nick2bad4u
@license UnLicense
@homepageURL https://github.com/Nick2bad4u/UserStyles
@supportURL https://github.com/Nick2bad4u/UserStyles/issues
@var color black-color "Black Color" #000000
@var color header-color "Header Color" #1182a7
@var color changes-fill-color "Changes Fill Color" #cb8a3e
@var color subnav-text-color "Subnav Text Color" #000000
==/UserStyle== */
@-moz-document domain("tampermonkey.net") {
:root {
--black-color: var(black-color);
--header-color: var(header-color);
--changes-fill-color: var(changes-fill-color);
--subnav-text-color: var(subnav-text-color);
}
/* Invert colors except images and videos */
:is(
html:not(iframe),
img,
svg,
video,
.header,
.mainnav,
.col-full .row h1,
.row.md iframe,
.toc a,
.changelog .changeset .header .version
) {
filter: invert(1) hue-rotate(180deg);
}
.header .icon .svg,
.tab-label > svg,
.changelog .changeset .header .browsers img {
filter: unset !important;
}
.subnav .tab-label span {
color: var(--subnav-text-color) !important;
}
.toc a {
color: var(--header-color);
}
.changelog .changeset .changes .change .fa,
.col-full svg {
fill: var(--changes-fill-color);
}
}