Custom Video Progress Bar Colors [Updated] by Nick2bad4u - 2024
YouTube - Custom Video Progress Bar Colors [Updated] by Nick2bad4u
Imported and mirrored from https://github.com/Nick2bad4u/UserStyles/raw/refs/heads/main/YoutubeScrubberColors.user.css
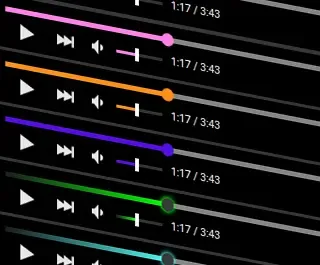
![Screenshot of YouTube - Custom Video Progress Bar Colors [Updated]](https://userstyles.world/preview/20036/0.jpeg)
Details
AuthorNick2bad4u
LicenseUnLicense
Categoryyoutube
Created
Updated
Code size7.7 kB
Code checksumd1892657
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name YouTube - Custom Video Progress Bar Colors [Updated]
@namespace typpi.online
@author nick2bad4u
@description Custom Video Progress Bar Colors [Updated] by Nick2bad4u - 2024
@homepageURL https://github.com/Nick2bad4u/UserStyles
@supportURL https://github.com/Nick2bad4u/UserStyles/issues
@version 1.0.6
@license UnLicense
@downloadURL https://github.com/Nick2bad4u/UserStyles/raw/refs/heads/main/YoutubeScrubberColors.user.css
@preprocessor uso
@advanced dropdown bartype "Bar type" {
Solid "Solid*" <<<EOT
/* scrubber button *\/
.html5-scrubber-button:hover, .ytp-scrubber-button:hover,
.ytp-swatch-background-color, .ytp-swatch-background-color-secondary {
background: /*[[scrubbercolour]]*\/ !important;
}
/* progress bar *\/
.ytp-progress-bar {
background: /*[[colour]]*\/ !important;
}
/*[[volumecolour]]*\/ {
background: /*[[colour]]*\/ !important;
z-index: -117;
}
.ytp-settings-button.ytp-hd-quality-badge/*[[extras]]*\/::after,
.ytp-settings-button.ytp-4k-quality-badge/*[[extras]]*\/::after,
.ytp-settings-button.ytp-5k-quality-badge/*[[extras]]*\/::after,
.ytp-settings-button.ytp-8k-quality-badge/*[[extras]]*\/::after,
.ytp-settings-button.ytp-3d-badge/*[[extras]]*\/::after {
background-color: /*[[colour]]*\/ !important;
}
.ytp-swatch-color/*[[extras]]*\/ {
color: /*[[colour]]*\/ !important;
}
.ytp-menuitem/*[[extras]]*\/[aria-checked="true"]
.ytp-menuitem-toggle-checkbox/*[[extras]]*\/ {
background: /*[[colour]]*\/ !important;
}
.ytp-chrome-controls .ytp-button.ytp-youtube-button:hover:not([aria-disabled="true"]):not([disabled])
.ytp-svg-fill-logo-tube-lozenge {
fill: /*[[colour]]*\/ !important;
}
.ytp-cued-thumbnail-overlay:hover .ytp-large-play-button-bg/*[[extras]]*\/,
.ytp-large-play-button.ytp-touch-device .ytp-large-play-button-bg/*[[extras]]*\/ {
fill: /*[[colour]]*\/ !important;
}
.resume-playback-progress-bar/*[[extras]]*\/ {
background: /*[[colour]]*\/ !important;
}
.ytp-chrome-controls .ytp-button/*[[extras]]*\/[aria-pressed]::after {
background-color: /*[[colour]]*\/ !important;
}
.yt-uix-checkbox-on-off input/*[[extras2]]*\/[type="checkbox"]:checked + label {
background-color: /*[[colour]]*\/ !important;
}
#ryd-bar/*[[extras2]]*\/ {
background-color: /*[[colour]]*\/ !important;
}
EOT;
Glow_gradient "Glow/gradient" <<<EOT
.html5-play-progress, .ytp-progress-bar {
background: /*[[colour]]*\/ !important; /* Old browsers *\/
background: -moz-linear-gradient(left, #1b1b1b 0%, /*[[colour]]*\/ 100%) !important;
background: -webkit-gradient(linear, left top, right top, color-stop(0%,#1b1b1b),
color-stop(100%,/*[[colour]]*\/)) !important;
background: -webkit-linear-gradient(left, #1b1b1b 0%,/*[[colour]]*\/ 100%) !important;
background: -o-linear-gradient(left, #1b1b1b 0%,/*[[colour]]*\/ 100%) !important;
background: -ms-linear-gradient(left, #1b1b1b 0%,/*[[colour]]*\/ 100%) !important;
background: linear-gradient(to right, #1b1b1b 0%,/*[[colour]]*\/ 100%) !important;
}
.html5-load-progress, .ytp-load-progress {
background: #404040 !important;
}
/* scrubber button glow *\/
.html5-scrubber-button, .ytp-scrubber-button {
border-color: #1B1B1B !important;
box-shadow: 0px 0px 3px /*[[colour]]*\/, 0px 0px 5px /*[[colour]]*\/, 0px 0px 0px /*[[colour]]*\/ !important;
transition: box-shadow 0.2s, background 0.2s !important;
}
/* scrubber button *\/
.ytp-swatch-background-color, .ytp-swatch-background-color-secondary,
.html5-scrubber-button:hover, .ytp-scrubber-button:hover {
background-color: /*[[scrubbercolour]]*\/ !important;
}
/* scrubber button glow on hover *\/
.html5-scrubber-button:hover, .ytp-scrubber-button:hover {
border-color: #1B1B1B !important;
box-shadow: 0px 0px 6px /*[[colour]]*\/, 0px 0px 8px /*[[colour]]*\/, 0px 0px 10px /*[[colour]]*\/ !important;
}
/* volume control *\/
/*[[volumecolour]]*\/ {
background: /*[[colour]]*\/ !important; /* Old browsers *\/
background: -moz-linear-gradient(left, #1b1b1b 0%, /*[[colour]]*\/ 100%) !important;
background: -webkit-gradient(linear, left top, right top, color-stop(0%,#1b1b1b),
color-stop(100%,/*[[colour]]*\/)) !important;
background: -webkit-linear-gradient(left, #1b1b1b 0%,/*[[colour]]*\/ 100%) !important;
background: -o-linear-gradient(left, #1b1b1b 0%,/*[[colour]]*\/ 100%) !important;
background: -ms-linear-gradient(left, #1b1b1b 0%,/*[[colour]]*\/ 100%) !important;
background: linear-gradient(to right, #1b1b1b 0%,/*[[colour]]*\/ 100%) !important;
z-index: -117;
}
/* extras *\/
.ytp-settings-button.ytp-hd-quality-badge/*[[extras]]*\/::after,
.ytp-settings-button.ytp-4k-quality-badge/*[[extras]]*\/::after,
.ytp-settings-button.ytp-5k-quality-badge/*[[extras]]*\/::after,
.ytp-settings-button.ytp-8k-quality-badge/*[[extras]]*\/::after,
.ytp-settings-button.ytp-3d-badge/*[[extras]]*\/::after {
background-color: /*[[colour]]*\/ !important;
}
.ytp-swatch-color/*[[extras]]*\/ {
color: /*[[colour]]*\/ !important;
}
.ytp-menuitem/*[[extras]]*\/[aria-checked="true"]
.ytp-menuitem-toggle-checkbox/*[[extras]]*\/ {
background: /*[[colour]]*\/ !important;
}
.ytp-chrome-controls .ytp-button.ytp-youtube-button:hover:not([aria-disabled="true"]):not([disabled])
.ytp-svg-fill-logo-tube-lozenge {
fill: /*[[colour]]*\/ !important;
}
.ytp-cued-thumbnail-overlay:hover .ytp-large-play-button-bg/*[[extras]]*\/,
.ytp-large-play-button.ytp-touch-device .ytp-large-play-button-bg/*[[extras]]*\/ {
fill: /*[[colour]]*\/ !important;
}
.resume-playback-progress-bar/*[[extras]]*\/ {
background: /*[[colour]]*\/ !important;
}
.ytp-chrome-controls .ytp-button/*[[extras]]*\/[aria-pressed]::after {
background-color: /*[[colour]]*\/ !important;
}
.yt-uix-checkbox-on-off input/*[[extras2]]*\/[type="checkbox"]:checked + label {
background-color: /*[[colour]]*\/ !important;
}
#ryd-bar/*[[extras2]]*\/ {
background-color: /*[[colour]]*\/ !important;
} EOT;
}
@advanced dropdown colour "Choose your colour" {
Custom "Custom (select below)*" <<<EOT /*[[colour2]]*\/ EOT;
Pink "Pink" <<<EOT #FF80E5 EOT;
Green "Green" <<<EOT #00FF00 EOT;
Red "Red" <<<EOT #FF0000 EOT;
White "White" <<<EOT #FFFFFF EOT;
Cyan "Cyan" <<<EOT #46EFEB EOT;
Purple "Purple" <<<EOT #560DE3 EOT;
Blue "Blue" <<<EOT #2793E6 EOT;
}
@advanced color colour2 "If 'custom,' select a colour here" #2793E6
@advanced dropdown volumecolour "Colour volume bar?" {
Yes "Yes (default)*" <<<EOT .ytp-volume-slider-track, .ytp-volume-slider-handle:before EOT;
No "No" <<<EOT .volume.bar.disabled EOT;
}
@advanced dropdown extras "Colour extras (buttons, HD tag)?" {
Yes "Yes (default)*" <<<EOT EOT;
No "No" <<<EOT -extras-disabled EOT;
}
@advanced dropdown extras2 "Colour 'like' bar & auto-play button?" {
No "No (default)*" <<<EOT -extras2-disabled EOT;
Yes "Yes" <<<EOT EOT;
}
@advanced dropdown scrubbercolour "Scrubber button colour" {
Same_as_bar "Same as bar (default)*" <<<EOT /*[[colour]]*\/ EOT;
Dark_grey "Dark grey" <<<EOT #3A3A3A EOT;
White "White" <<<EOT #FFFFFF EOT;
}
==/UserStyle== */
@-moz-document domain("youtube.com")
{
/*[[bartype]]*/
}