YouTube Rainbow Progress Bar [Updated] by Nick2bad4u - 2024
YouTube Rainbow Progress Bar [Updated] by Nick2bad4u
Imported and mirrored from https://github.com/Nick2bad4u/UserStyles/raw/refs/heads/main/YoutubeRainbowProgress.user.css
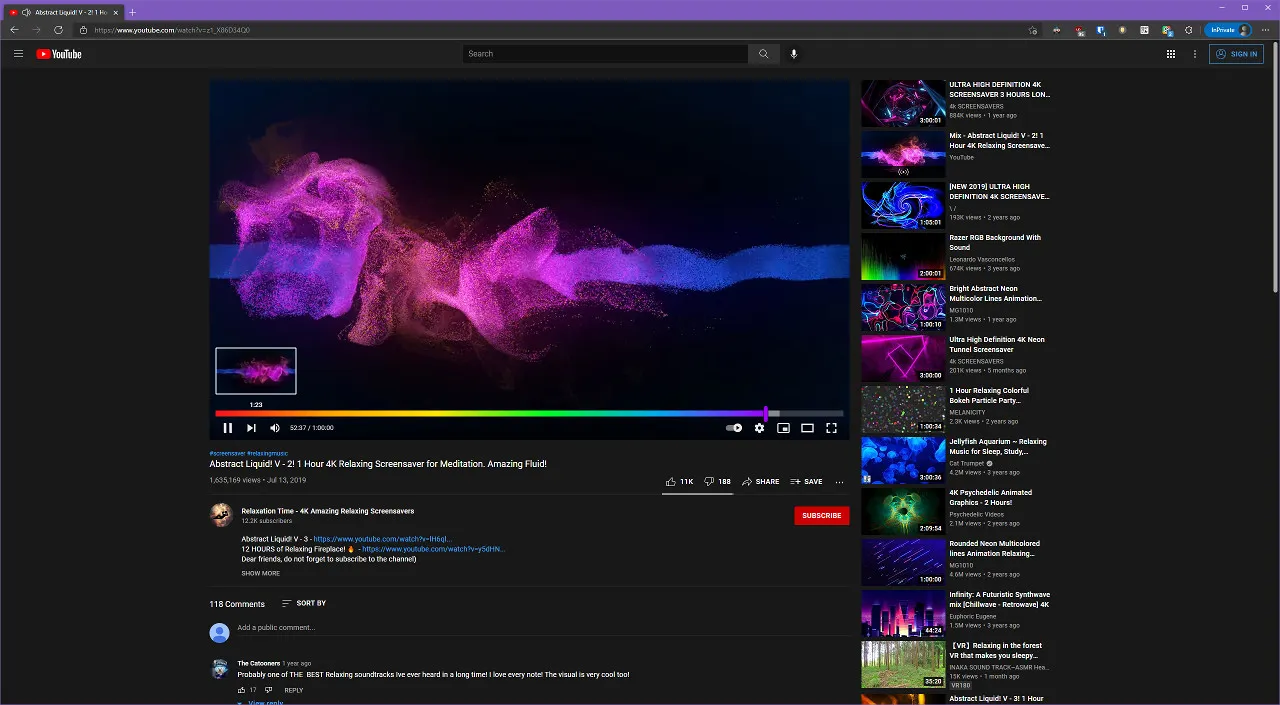
![Screenshot of YouTube Rainbow Progress Bar [Updated]](https://userstyles.world/preview/20037/0.jpeg)
Details
AuthorNick2bad4u
LicenseUnLicense
Categoryyoutube
Created
Updated
Size1.9 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name YouTube Rainbow Progress Bar [Updated]
@namespace https://github.com/Nick2bad4u/UserStyles
@author nick2bad4u
@description YouTube Rainbow Progress Bar [Updated] by Nick2bad4u - 2024
@homepageURL https://github.com/Nick2bad4u/UserStyles
@version 1.1.0
@license UnLicense
@preprocessor uso
==/UserStyle== */
@-moz-document domain("youtube.com") {
.html5-progress-bar, .ytp-progress-bar {
background: linear-gradient(90deg, rgba(248,13,27,1) 0%, rgba(255,160,0,1) 20%, rgba(255,227,2,1) 40%, rgba(0,250,34,1) 60%, rgba(0,169,238,1) 80%, rgba(159,0,255,1) 100%) !important;
height: 12px !important;
border: none !important;
}
.html5-progress-bar-container, .ytp-progress-bar-container {
height: 12px !important;
}
.html5-progress-bar, .ytp-progress-bar {
margin-top: 12px !important;
}
.html5-progress-list, .ytp-progress-list, .video-ads .html5-progress-list.html5-ad-progress-list, .video-ads .ytp-progress-list.ytp-ad-progress-list {
height: 12px !important;
}
.ytp-scrubber-button {
background-color: rgba(159,0,255,1) !important;
border: 1px solid black !important;
height:32px !important;
width: 8px !important;
margin-top: -6px !important;
margin-left: 0px !important;
}
.ytp-heat-map-svg {
margin-top: 3px !important;
}
.ytp-heat-map-container {
height: 50px !important;
}
.ytp-heat-map-graph {
fill-opacity: 0.5 !important;
-webkit-animation: mymove 5s linear infinite;
-moz-animation: mymove 5s linear infinite;
animation: mymove 5s linear infinite;
}
@keyframes mymove {
0% { fill: rgba(248,13,27,1) }
10% { fill: rgba(255,160,0,1) }
20% { fill: rgba(255,227,2,1) }
30% { fill: rgba(0,250,34,1) }
40% { fill: rgba(0,169,238,1) }
50% { fill: rgba(159,0,255,1) }
60% { fill: rgba(0,169,238,1) }
70% { fill: rgba(0,250,34,1) }
80% { fill: rgba(255,227,2,1) }
90% { fill: rgba(255,160,0,1) }
100% { fill: rgba(248,13,27,1) }
}
}