YouTube Rainbow Progress Bar [Updated] by Nick2bad4u - 2024
YouTube Rainbow Progress Bar [Updated] [Customizable] by Nick2bad4u
Imported and mirrored from https://github.com/Nick2bad4u/UserStyles/raw/refs/heads/main/YoutubeRainbowProgress.user.css
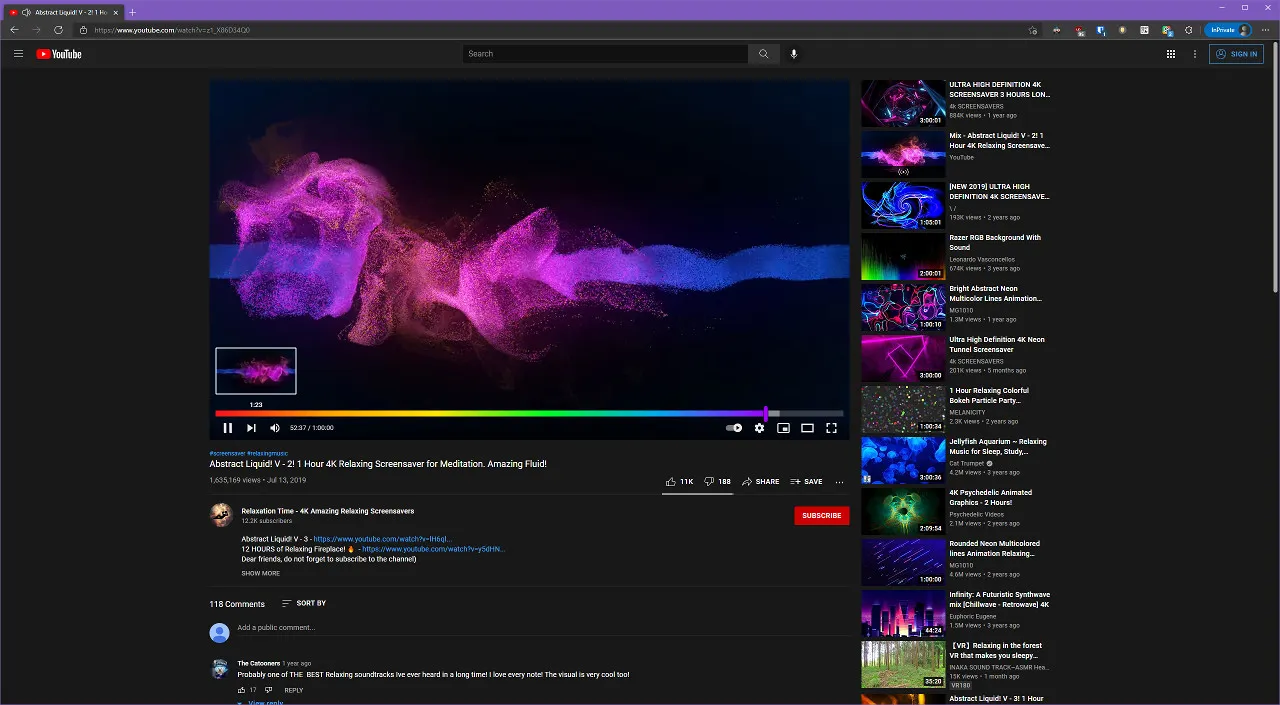
![Screenshot of YouTube Rainbow Progress Bar [Updated] [Customizable]](https://userstyles.world/preview/20037/0.jpeg)
Details
AuthorNick2bad4u
LicenseUnLicense
Categoryyoutube
Created
Updated
Code size2.8 kB
Code checksumceec0a34
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name YouTube Rainbow Progress Bar [Updated] [Customizable]
@namespace typpi.online
@author nick2bad4u
@description YouTube Rainbow Progress Bar [Updated] by Nick2bad4u - 2024
@homepageURL https://github.com/Nick2bad4u/UserStyles
@supportURL https://github.com/Nick2bad4u/UserStyles/issues
@version 1.3.3
@license UnLicense
@var color color-red "Red" #f80d1b
@var color color-orange "Orange" #ffa200
@var color color-yellow "Yellow" #ffe302
@var color color-green "Green" #00fa22
@var color color-blue "Blue" #00a9ee
@var color color-purple "Purple" #9f00ff
@var color scrubber-border "Scrubber Border" #000000
@var color scrubber-background "Scrubber Background" #9f00ff
==/UserStyle== */
@-moz-document domain("youtube.com") {
:root {
--color-red: var(color-red);
--color-orange: var(color-orange);
--color-yellow: var(color-yellow);
--color-green: var(color-green);
--color-blue: var(color-blue);
--color-purple: var(color-purple);
--scrubber-border: var(scrubber-border);
--scrubber-background: var(scrubber-background);
}
.html5-progress-bar,
.ytp-progress-bar {
border: none !important;
background: linear-gradient(
90deg,
var(--color-red) 0%,
var(--color-orange) 20%,
var(--color-yellow) 40%,
var(--color-green) 60%,
var(--color-blue) 80%,
var(--color-purple) 100%
) !important;
height: 12px !important;
}
.html5-progress-bar-container,
.ytp-progress-bar-container {
height: 12px !important;
}
.html5-progress-bar,
.ytp-progress-bar {
margin-top: 12px !important;
}
.html5-progress-list,
.ytp-progress-list,
.video-ads .html5-progress-list.html5-ad-progress-list,
.video-ads .ytp-progress-list.ytp-ad-progress-list {
height: 12px !important;
}
.ytp-scrubber-button {
margin-top: -6px !important;
margin-left: 0 !important;
border: 1px solid var(--scrubber-border) !important;
background-color: var(--scrubber-background) !important;
width: 8px !important;
height: 32px !important;
}
.ytp-heat-map-svg {
margin-top: 3px !important;
}
.ytp-heat-map-container {
height: 50px !important;
}
.ytp-heat-map-graph {
fill-opacity: 50% !important;
-webkit-animation: mymove 5s linear infinite;
-moz-animation: mymove 5s linear infinite;
animation: mymove 5s linear infinite;
}
@keyframes mymove {
0% {
fill: var(--color-red);
}
10% {
fill: var(--color-orange);
}
20% {
fill: var(--color-yellow);
}
30% {
fill: var(--color-green);
}
40% {
fill: var(--color-blue);
}
50% {
fill: var(--color-purple);
}
60% {
fill: var(--color-blue);
}
70% {
fill: var(--color-green);
}
80% {
fill: var(--color-yellow);
}
90% {
fill: var(--color-orange);
}
100% {
fill: var(--color-red);
}
}
}