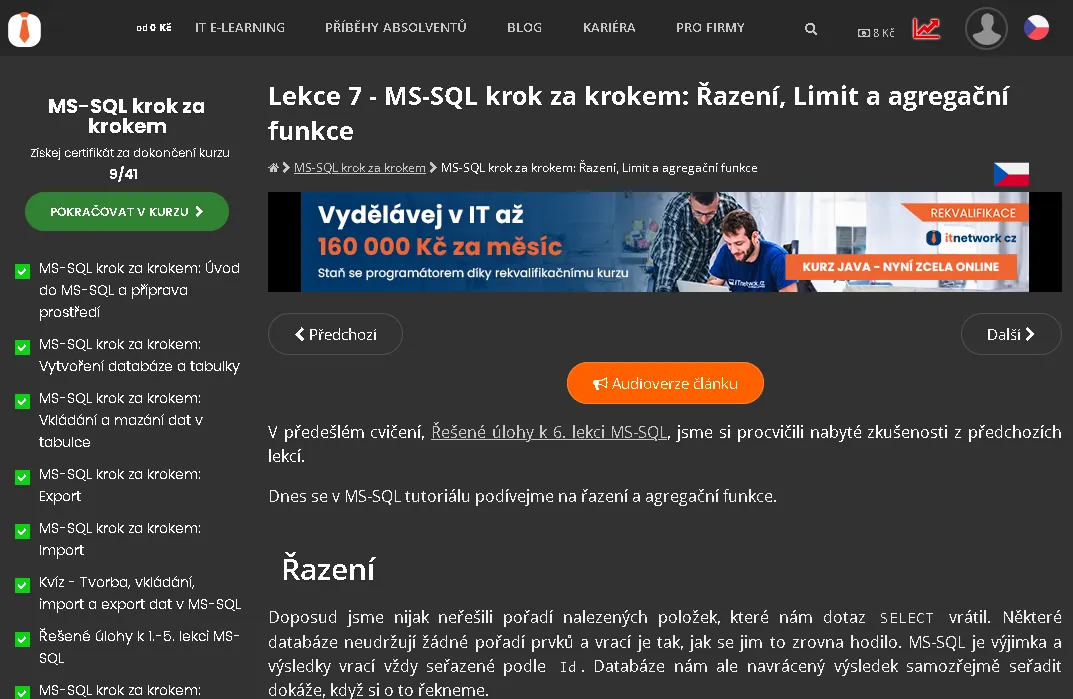
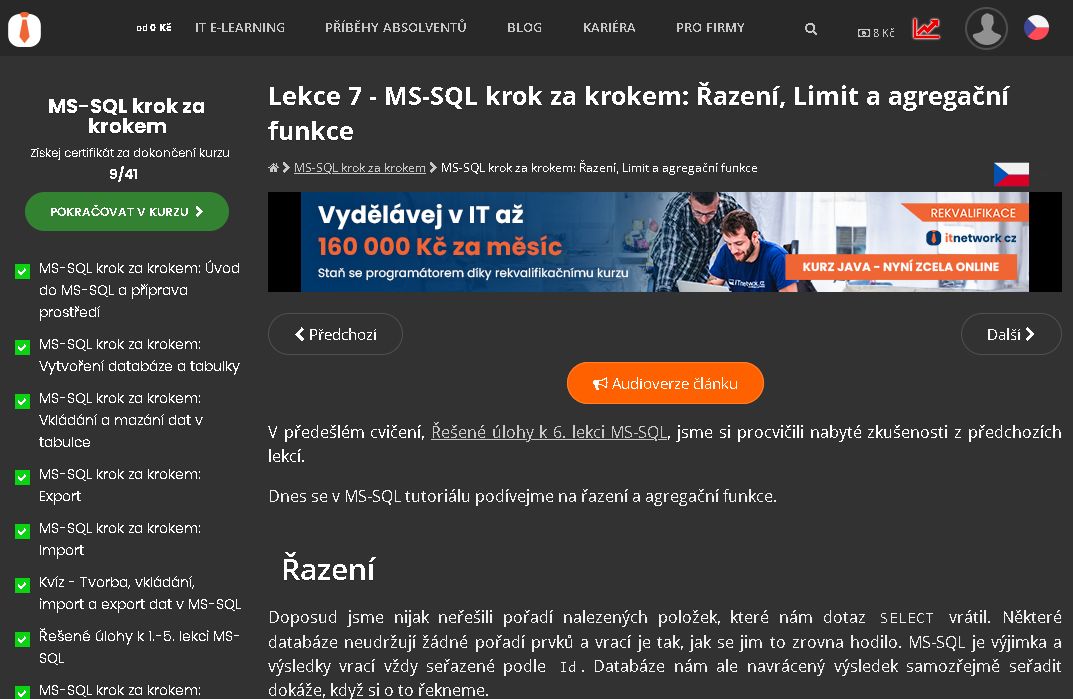
Černé téma pro ITnetwork
ITnetwork - Dark theme by danixek

Details
Authordanixek
LicenseNo License
Categoryitnetwork.cz
Created
Updated
Code size8.0 kB
Code checksuma40b7278
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name ITnetwork - Dark theme
@namespace userstyles.world
@author danixek
@description dark theme
@version 2024.12.27
@license No license
@preprocessor uso
==/UserStyle== */
@-moz-document regexp("https://www.itnetwork.cz/.*") {
h1, h2, h3 {color: white !important}
h2, h3 {border-color: rgb(50,50,50) !important}
a {color: rgb(200,200,200) !important}
body {color: white; background-color: rgb(50,50,50) !important; margin: 0}
#container {background-color: rgb(50,50,50)} /* body of nav */
#article-section, .article-content {background-color: rgb(50,50,50)}
div[class*="reklama"] {background-color: black}
.button:not(.btn-warning) {color: white !important; border-color: white !important}
.btn-warning {background-color: rgb(255, 96, 0) !important}
.bg-primary {display: none}
div.sjs-navigation-menu.sjs-tab-control *, .sjs-hamburger-menu {background-color: rgb(40,40,40) !important}
.menu-items a:hover {color: white !important; background-color: rgb(40,40,40); transition: 200ms}
.hamburger-menu-button {background-color: rgb(40,40,40); border-color: rgb(40,40,40)}
.highlighted-tag.ml-2 {color: black; font-weight: bold}
code {background-color: rgb(50,50,50) !important}
.note {background-color: rgb(40,40,40) !important; color: rgb(220,220,220) !important}
#author-bar {background-color: rgb(60,60,60)}
.article-content nav.button-bar a {background-color: rgb(50,50,50) !important; margin-bottom: 15px}
footer.bg-dark {background-color: rgb(50,50,50) !important;}
#main {background-color: rgb(0,0,0,0) !important;}
#absolve-button, #start-course-btn {background-color: rgb(50,130,50) !important; border: rgba(0,0,0,0) !important}
#absolve-button:hover, #start-course-btn:hover {background-color: rgb(30,90,30) !important; transition: 200ms}
.fancybox {background: rgba(0,0,0,0);}
.article-navigation * {color: rgb(200,200,200) !important}
aside div nav {background-color: rgb(50,50,50) !important}
aside div nav ul li a * {color: white !important}
h2.section-title {color: white !important}
.section-articles li.active, .section-articles:not(.unregistered) li:hover {background-color: rgb(40,40,40) !important; transition: 100ms;}
pre {background-color: rgb(40,40,40)}
/* Celková šířka posuvníku */
::-webkit-scrollbar {
width: 8px;
}
/* Barva posuvníku (thumb) */
::-webkit-scrollbar-thumb {
background-color: rgb(40,40,40); /* tmavě šedá */
border-radius: 10px; /* Volitelné zaoblení */
}
/* Barva dráhy posuvníku (track) */
::-webkit-scrollbar-track {
background-color: rgb(50,50,50); /* světle šedá */
}
/* Hover efekt pro posuvník */
::-webkit-scrollbar-thumb:hover {
background-color: rgb(45,45,45); /* Světlejší šedá při najetí */
transition: 100ms;
}
.button-bar a {border-color: white !important}
#clock {background-color: rgb(35,35,35) !important; border-color: rgba(0,0,0,0); border-radius: 12px; color: white}
.unimportant {color: rgb(200,200,200) !important}
.article-component h4 {color: white}
.article-component p:first-of-type {color: rgb(255,255,255)}
.article-component p {color: rgb(240,240,240)}
.bg-danger-light {background-color: rgb(140,50,50) !important}
.bg-success-light {background-color: rgb(50,140,50) !important}
#purchase, .btn-success {background-color: rgb(50,150,50) !important; border: rgba(0,0,0,0) !important}
.btn-primary {background-color: rgb(40,40,40) !important}
.hint code {color: rgb(240,240,240); background-color: rgb(35, 35, 35) !important}
.hint {background-color: rgb(45,45,45) !important; color: white !important}
th, tr:nth-child(2n) {background-color: rgb(40,40,40) !important}
.warning {background-color: rgb(130,0,0) !important}
.warning * {background-color: rgb(90,0,0) !important}
.check {background-color: rgb(0,130,0) !important; color: rgb(240,240,240) !important}
.check * {background-color: rgb(0,90,0) !important}
.keys {background-color: rgb(80,80,80) !important; color: rgb(240,240,240) !important}
.keys * {background-color: rgb(240,240,240) !important; color: rgb(20,20,20) !important}
.text-dark {color: rgb(250,250,250) !important}
.text-primary {color: rgb(200,200,200) !important}
.quiz-bar, .skill-bar {background-color: rgb(40,40,40)}
.quiz-bar-animation-bar, .skill-bar div {background-color: rgb(70,70,70)}
.wall-link .button {border: 0px !important; background-color: rgb(40,40,40) !important; position: relative; bottom: 30px; padding: 10px 22px !important}
.friends header {background-color: rgb(70,70,70) !important}
.friends header div {background-color: rgb(40,40,40) !important}
:root {--color-primary: rgb(40,40,40)}
.button-aggregations {color: black !important}
.border-bottom {border-color: rgb(35,35,35) !important}
.bg-light {background-color: rgb(35,35,35) !important}
:root {--color-secondary: rgb(70,70,70) !important; --color-danger: rgb(100,0,0); --color-info: rgb(35,35,35); --color-info-light: rgb(80,80,80); --hover-contrast: 95%; --hover-brightness: 105%}
.text-muted {color: rgb(170,170,170) !important}
.text-secondary {color: white !important}
h4.text-center {color: rgb(180,180,180) !important}
.border:not(.bg-danger), .button:not(.btn-warning) {border-color: rgb(80,80,80) !important}
.bg-danger .button.bg-transparent {border: 0px !important; background-color: rgb(40,40,40) !important; padding: 7px 15px !important}
h5.text-primary {color: white !important}
.position-relative.mb-3 .text-primary {color: rgb(20,20,20) !important}
.mt-5 h4 {color: rgb(230,230,230) !important}
.colorize-svg-primary {filter: invert(85%) !important}
.author-reference {background-color: rgb(40,40,40) !important}
div.sjs-hamburger-menu .nav-menu-sublist {background-color: rgba(0,0,0,0); color: white !important}
:root .main-menu-item {--color-primary: rgb(200,200,200)}
.hidden-xs.bg-white {background-color: rgb(50,50,50) !important}
.tag-success {background-color: rgb(80,80,80) !important; color: rgb(220,220,220) !important; padding: 3px 5px}
h3.pull-right {right: 10px; bottom: 5px}
blockquote {background-color: rgb(40,40,40) !important}
.bg-white {background-color: rgba(0,0,0,0) !important}
.form-component * {color: rgb(220,220,220) !important}
input, textarea {background-color: rgb(50,50,50) !important; border-color: rgb(45,45,45) !important}
.tag-big.mx-auto.font-weight-semi-bold {background-color: rgb(255, 153, 0); color: black !important; font-weight: bold !important}
.m-2.p-3:first-child .tile.tile-primary, .m-2.p-3:first-child .button.bg-transparent {color: black !important; font-weight: bold}
:root {--color-success: rgba(0, 255, 9, .78)}
.btn-outline-primary {color: white !important; border-color: rgb(200,200,200) !important}
.tiles-container .m-2.p-3:first-child .tile.tile-primary img, .tiles-container .m-2.p-3:first-child .tile.tile-secondary img {filter: invert(0) !important}
label[for*="purchase-type"] {color: white !important}
.text-danger {color: rgb(253, 37, 37) !important; font-weight: bold}
.highlight-success {background-color: rgb(0,140,0) !important}
label[for="mixed-purchase"] {color: rgb(200,200,200) !important}
.article-component tr.highlight-success td + td, .fancytable tr.highlight-success td + td {
border-left: 1px solid #008c00;}
blockquote:before, blockquote:after {color: rgb(200,200,200)}
.text-faded {background: linear-gradient(180deg,rgba(50,50,50,0),rgb(50,50,50,1) 80%);}
.wall-timestamp {background-color: rgba(0,0,0,0)}
.event-icon {filter: invert(1)}
ul.color-list > li:before {color: rgb(200,200,200)}
.item-header {background-color: rgb(40,40,40) !important; color: white !important}
.item-content {background-color: rgb(50,50,50)}
div.sjs-contact-form .item.active { background-color: rgb(50,50,50); border: 4px solid rgb(40,40,40); border-top: 0px}
.info {background-color: rgba(0,0,0,0.1) !important; border: 5px solid rgb(80,80,80); border-radius: 10px !important}
}