In tribute of the beta website for Character.AI, I made a style for the new website that somewhat replicates the old colors/layout.
[New Site] Old Character.AI Style UPDATED MAR 2025 by aiwayuan
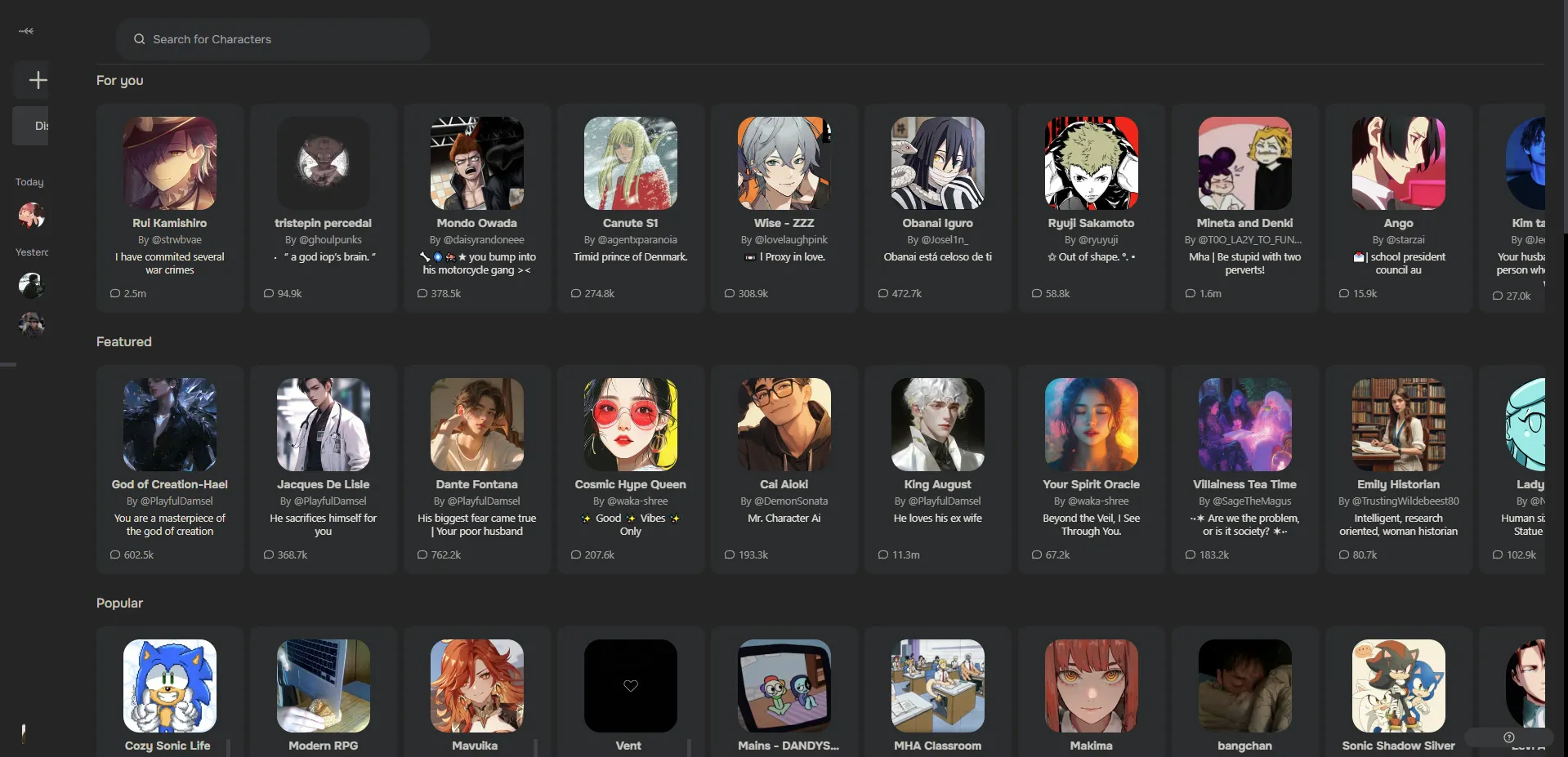
![Screenshot of [New Site] Old Character.AI Style UPDATED MAR 2025](https://userstyles.world/preview/20050/2.jpeg)
Details
Authoraiwayuan
Licenseaiwayuan
Categorycharacter.ai
Created
Updated
Code size7.9 kB
Code checksumeca700ad
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
*Meant to be used with dark theme and classic chat style. You can change to these in the preferences tab within C.AI settings.
Source code
/* ==UserStyle==
@name [New Site] Old Character.AI Style
@version 20250424.04.06
@namespace https://userstyles.world/user/aiwayuan
@description In tribute of the beta website for Character.AI, I made a style for the new website that somewhat replicates the old colors/layout.
@author aiwayuan
@license aiwayuan
==/UserStyle== */
@-moz-document domain("character.ai") {
body {
color: #e5e0d8d9!important;
background-color: #242525!important;
}
.bg-primary-foreground,.bg-background,.bg-card,.dark #chat-header-background,.bg-popover {
background-color: #242525;
}
.bg-surface-elevation-1,.data-\[state\=active\]\:bg-accent[data-state=active],.bg-accent {
background-color: #2b2d2e;
border-radius: 10px;
}
.bg-surface-elevation-2,.bg-surface-elevation-3 {
background-color: #363839;
border-radius: 5px;
}
.data-\[state\=inactive\]\:bg-surface-elevation-2[data-state=inactive] {
background-color: #363938;
}
.data-\[state\=active\]\:bg-primary[data-state=active], .data-\[state\=checked\]\:bg-primary[data-state=checked] {
background-color: #212222;
}
.bg-surface-elevation-2:hover,.hover\:bg-accent:hover,.data-\[hover\=true\]\:bg-scrim-8[data-hover=true],.hover\:bg-surface-elevation-1:hover {
background-color: #0000;
}
.data-\[state\=active\]\:text-primary-foreground[data-state=active], .data-\[state\=checked\]\:text-primary-foreground[data-state=checked],.text-primary {
color: #e5e0d8d9;
}
.shelfSwiper .swiper-button-next {
right: 0;
background-image: url(data:image/svg+xml;charset=UTF-8,%3Csvg%20xmlns%3D%22http%3A%2F%2Fwww.w3.org%2F2000%2Fsvg%22%20width%3D%2224%22%20height%3D%2224%22%20viewBox%3D%220%200%2024%2024%22%20fill%3D%22none%22%3E%3Cpath%20d%3D%22M9%204L17%2012L9%2020%22%20stroke%3D%22%23a2a2ac%22%20stroke-width%3D%222%22%20stroke-linecap%3D%22round%22%20stroke-linejoin%3D%22round%22%2F%3E%3C%2Fsvg%3E), linear-gradient(to left, #242525 0, var(--scrim-0) 100%);
}
.shelfSwiper .swiper-button-prev {
left: 0;
background-image: url(data:image/svg+xml;charset=UTF-8,%3Csvg%20xmlns%3D%22http%3A%2F%2Fwww.w3.org%2F2000%2Fsvg%22%20width%3D%2224%22%20height%3D%2224%22%20viewBox%3D%220%200%2024%2024%22%20fill%3D%22none%22%3E%3Cpath%20d%3D%22M15%204L7%2012L15%2020%22%20stroke%3D%22%23a2a2ac%22%20stroke-width%3D%222%22%20stroke-linecap%3D%22round%22%20stroke-linejoin%3D%22round%22%2F%3E%3C%2Fsvg%3E), linear-gradient(to right, #242525 0, var(--scrim-0) 100%);
}
.bg-scrim {
background-color: #0000001a;
}
.bg-background,.dark #chat-header-background {
border-bottom: 1px solid #eeeeee1a;
--darkreader-inline-border-bottom: #3f414180;
}
.text-muted-foreground,.hover\:text-foreground:hover,.text-placeholder {
color: #a3a19d;
}
.rounded-full {
border-radius: 20px !important;
}
.mr-4,.flex.justify-center.items-center.w-full.text-sm.text-muted-foreground.pt-5.pb-3,.text-voice-blue,.xl\:flex,.bg-warning\/20 {
display: none !important;
}
svg {
color: #c4bdb3;
}
.data-\[state\=active\]\:text-foreground[data-state=active],.text-blue {
color: #65a7e2;
}
.data-\[state\=active\]\:border-b-foreground[data-state=active] {
border-bottom-color: #65a7e2!important;
}
.data-\[state\=inactive\]\:border-b-transparent[data-state=inactive] {
border-bottom-color: #3f414180;
}
.text-foreground {
color:#e5e0d8;
font-family: Segoe UI!important;
font-size: 15px;
}
.text-sm {
font-size: 12.5px;
font-family: Noto Sans;
}
.text-muted-foreground {
font-family: Segoe UI!important;
}
.mx-2 {
margin-left: .75rem;
}
.prose :where(strong):not(:where([class~=not-prose],[class~=not-prose] *)) {
color:#b0ada7;
font-weight: 400;
}
.bg-secondary,.bg-primary,.border-border-outline {
color: #e5e0d8de;
outline-color: #e5e0d836;
outline-width: 1px;
outline-offset: -3px;
text-decoration-color: initial;
-webkit-tap-highlight-color: transparent;
background-color: #0000;
border-color: #4c4f4f00;
}
.text-display {
font-size: 32px;
line-height: 2rem;
font-weight: 400;
}
.max-w-7xl {
max-width: 100rem;
}
.hover\:bg-surface-elevation-3:hover {
background-color: #0000;
}
.object-center {
border-radius: 50px;
}
@media (min-width: 640px) {
.sm\:rounded-spacing-l {
border-radius: 10px;
}
}
@media (min-width: 640px) {
.sm\:gap-3 {
gap: 0rem;
}
}
.max-w-lg {
max-width: none;
}
.mt-32 {
margin-top: 4rem;
}
.font-light {
font-weight: 200;
}
.dark\:prose-invert:is(.dark *) {
--tw-prose-body: #d5d2cfd9;
--tw-prose-headings: var(--tw-prose-invert-headings);
--tw-prose-lead: var(--tw-prose-invert-lead);
--tw-prose-links: var(--tw-prose-invert-links);
--tw-prose-bold: var(--tw-prose-invert-bold);
--tw-prose-counters: var(--tw-prose-invert-counters);
--tw-prose-bullets: var(--tw-prose-invert-bullets);
--tw-prose-hr: var(--tw-prose-invert-hr);
--tw-prose-quotes: var(--tw-prose-invert-quotes);
--tw-prose-quote-borders: var(--tw-prose-invert-quote-borders);
--tw-prose-captions: var(--tw-prose-invert-captions);
--tw-prose-kbd: var(--tw-prose-invert-kbd);
--tw-prose-kbd-shadows: var(--tw-prose-invert-kbd-shadows);
--tw-prose-code: var(--tw-prose-invert-code);
--tw-prose-pre-code: var(--tw-prose-invert-pre-code);
--tw-prose-pre-bg: var(--tw-prose-invert-pre-bg);
--tw-prose-th-borders: var(--tw-prose-invert-th-borders);
--tw-prose-td-borders: var(--tw-prose-invert-td-borders);
}
.swiper-slide-fully-visible .w-fit div .hover\:cursor-pointer > .flex-col{
position:relative;
}
/* Hover */
div .swiper-slide-fully-visible .w-fit div .hover\:cursor-pointer{
height:256px;
width:180px !important;
}
/* Hover */
.md\:pl-0 li .hover\:cursor-pointer{
height:256px !important;
width:180px !important;
}
.swiper-slide-fully-visible .w-fit div .hover\:cursor-pointer .flex-col .h-full .grow-0 .grow-0{
border-top-left-radius:0px;
border-top-right-radius:0px;
border-bottom-left-radius:0px;
border-bottom-right-radius:0px;
width: 114px!important;
}
@media (min-width: 640px) {
.sm\:px-8 {
padding-left: 0rem;
padding-right: 0rem;
margin-left: 0px;
}
}
.flex.flex-col.gap-1.items-start.sm\:-ml-2.w-full,.py-3.px-6.h-full.w-full.flex.flex-col.items-center {
margin-left: -10px;
}
.font-semi-bold.line-clamp-1.text-ellipsis.break-anywhere.overflow-hidden.whitespace-normal {
margin-left: -77px;
}
.max-w-7xl {
max-width: 97.5%;
}
.hidden.lg\:flex.flex-col.gap-1,.flex.flex-col.items-center.justify-center.text-center.gap-1.px-16.pb-6.pt-12 {
display:none!important;
}
@media (min-width: 768px) {
.md\:bg-scrim {
background-color: #fff0;
}
}
.shadow-lg, .shadow-md {
box-shadow: 0 0 20px 11px #0000003d, 0 0 0px 20px #00000000, var(--tw-shadow);
}
.ml-4 {
margin-left: 0rem;
}
.overflow-auto.h-full.flex.flex-col.justify-between.w-full {
text-align: center;
}
.mb-\[2px\].text-md-medium.leading-tight.line-clamp-1.text-ellipsis.break-anywhere.overflow-hidden.whitespace-normal {
font-weight: bold;
}
.flex.flex-row.h-full.space-x-3.w-full {
flex-direction: column!important;
align-items: center;
gap: 8px;
}
.space-x-3>:not([hidden])~:not([hidden]) {
margin-left: 0px;
}
.object-cover.object-top.amp-block {
width: 80%!important;
}
.text-md.group-hover\:truncate.truncate.flex-1 {
left: 50px!important;
position: absolute!important;
}
.w-full.flex.flex-1.min-w-0.flex-col.justify-center {
left: 110px!important;
position: absolute!important;
}
}
@-moz-document url("https://character.ai/") {
.relative.flex.h-auto.w-full.overflow-hidden.rounded-full.amp-block.shrink-0.grow-0 {
width: 114px!important;
height: 114px;
}
}
@-moz-document url-prefix("https://character.ai/profile/") {
.object-cover.object-top.amp-block {
width: 100%!important;
}
}