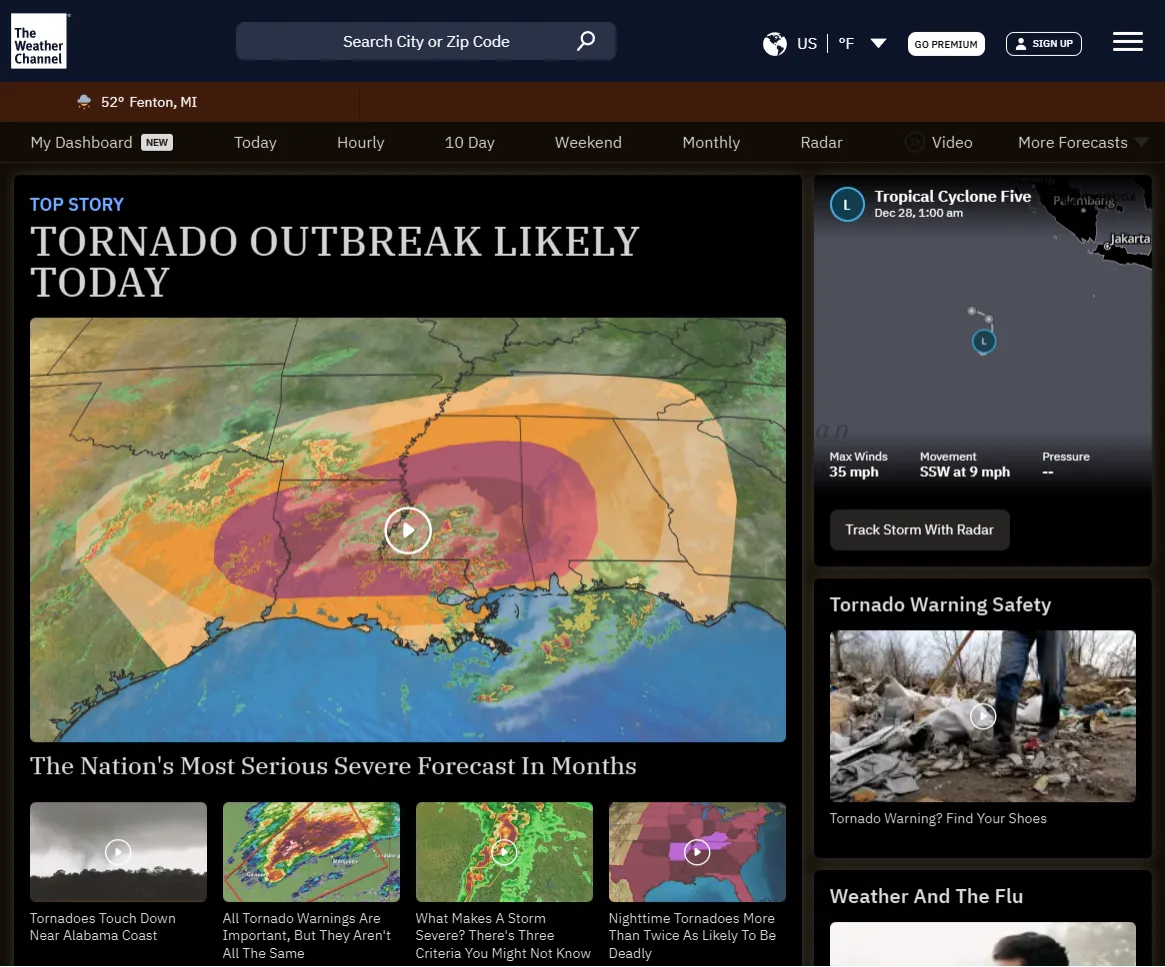
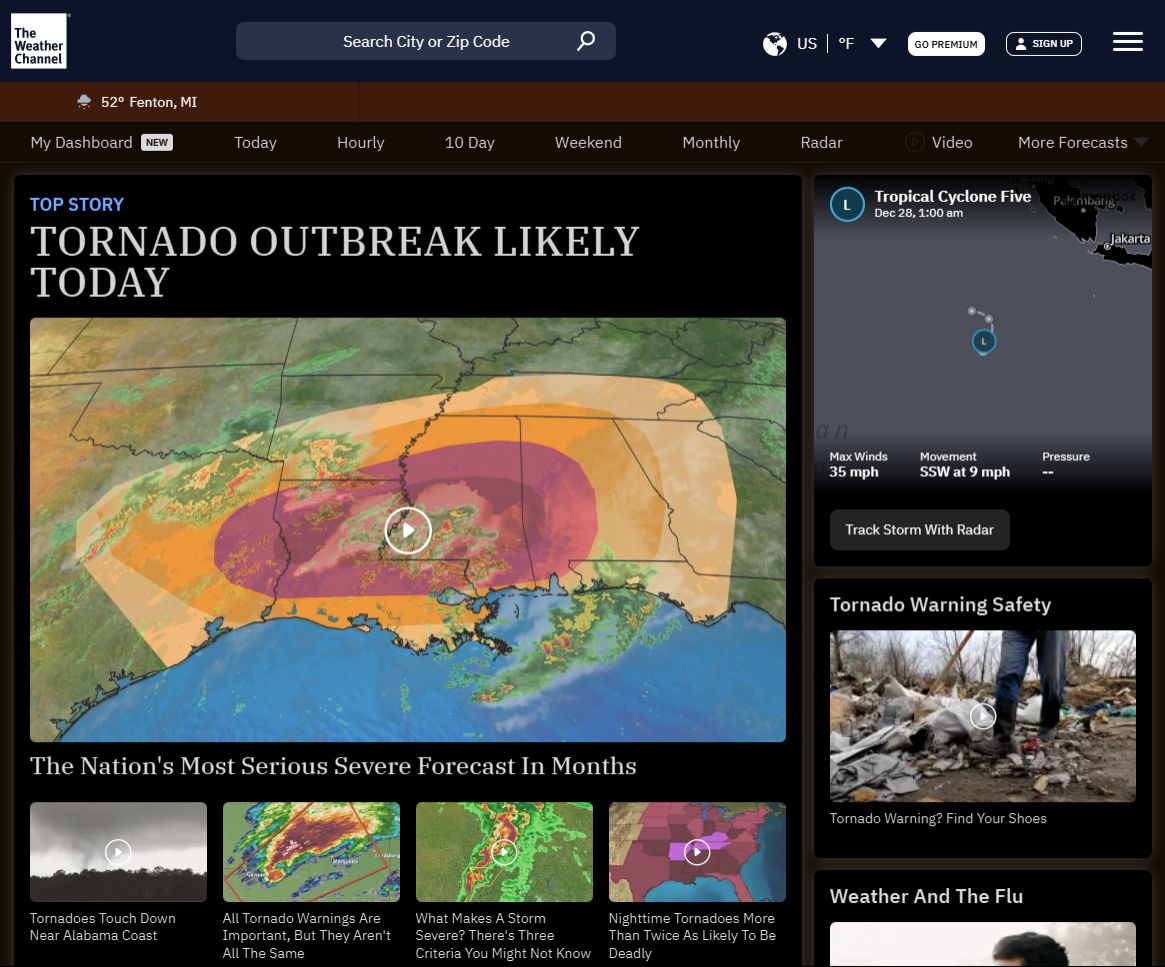
Dark Mode for Weather.com
weather.com - Dark Mode by Nick2bad4u
Imported and mirrored from https://github.com/Nick2bad4u/UserStyles/raw/refs/heads/main/Weather.com-DarkMode.user.css

Details
AuthorNick2bad4u
LicenseUnLicense
Categoryweather
Created
Updated
Code size1.4 kB
Code checksum9dd92f93
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name weather.com - Dark Mode
@namespace typpi.online
@version 1.0.3
@description Dark Mode for Weather.com
@author Nick2bad4u
@license UnLicense
@homepageURL https://github.com/Nick2bad4u/UserStyles
@supportURL https://github.com/Nick2bad4u/UserStyles/issues
@var color bgColor "Background Color" #ffd7cb
@var color textColor "Text Color" #ffffff
==/UserStyle== */
@-moz-document domain("weather.com") {
/* Use the variables for colors */
:root {
--background-color: var(bgColor);
--text-color: var(textColor);
}
/* Invert colors except images and videos */
:is(
html:not([stylus-iframe]),
img,
svg,
video,
.HurricaneTrackerCard--bodyWrapper--D\+PUk,
.Button--primary--I3yI4,
.HeaderLargeScreen--HeaderLargeScreen--HPtiq,
.Icon--lightTheme--Mqfrs > path,
.ExpandableMenu--ExpandableMenu--DLqTu.ExpandableMenu--open--NWYsb
> .ExpandableMenu--inner--d7mmL,
.CurrentConditions--header--z8kOV,
.CurrentConditions--overlayBox--veKTl,
.styles--locationNameBadge--CwsOx,
.styles--mini--GBfrx
.styles--temperature--aIAgZ,
.RecentLocations--container--Vn06V.RecentLocations--open--WrsUf
) {
filter: invert(1) hue-rotate(180deg) !important;
}
.styles--cards--Yo-aJ,
.styles--root--6Jj2d {
background: var(--background-color);
color: var(--text-color);
}
}