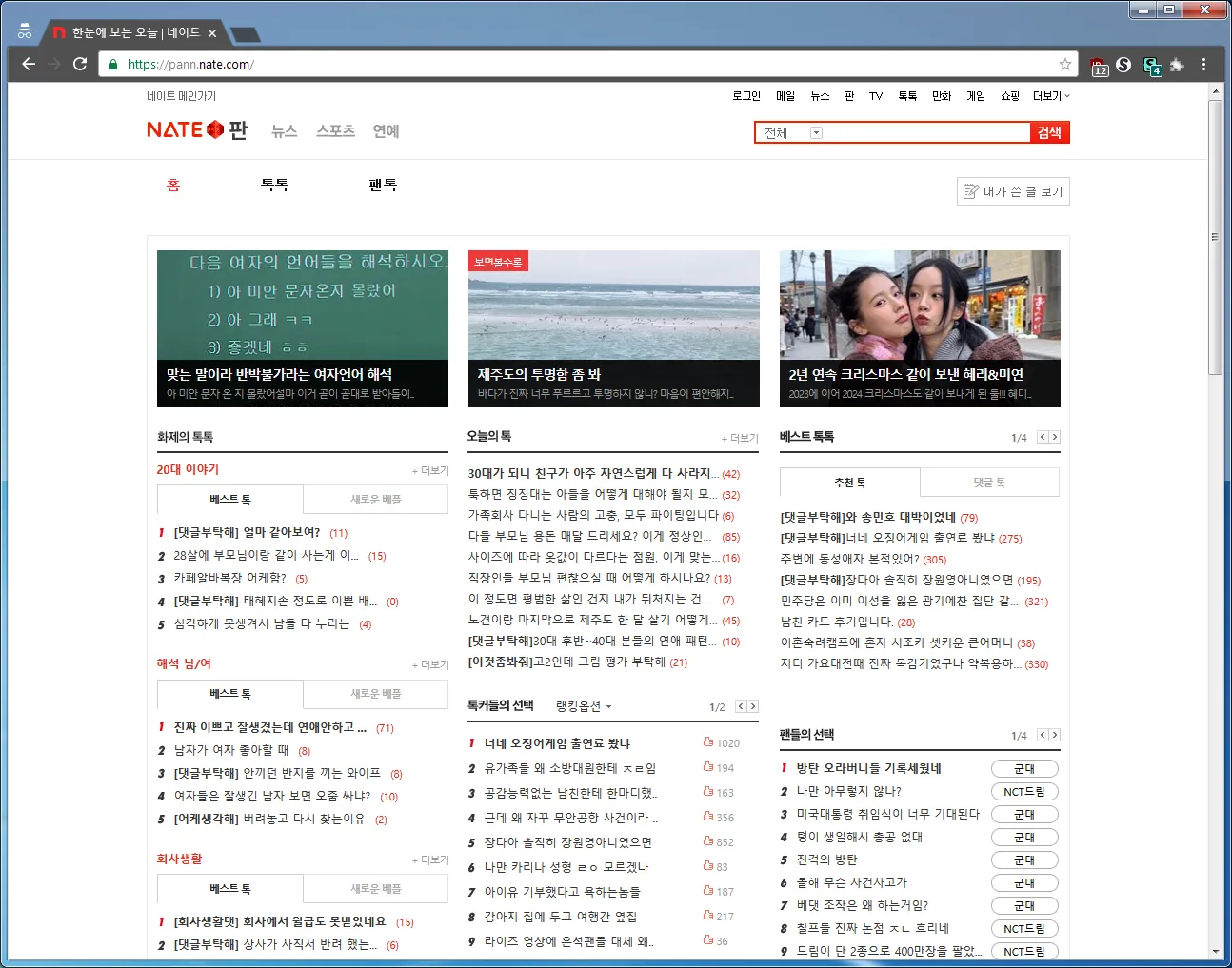
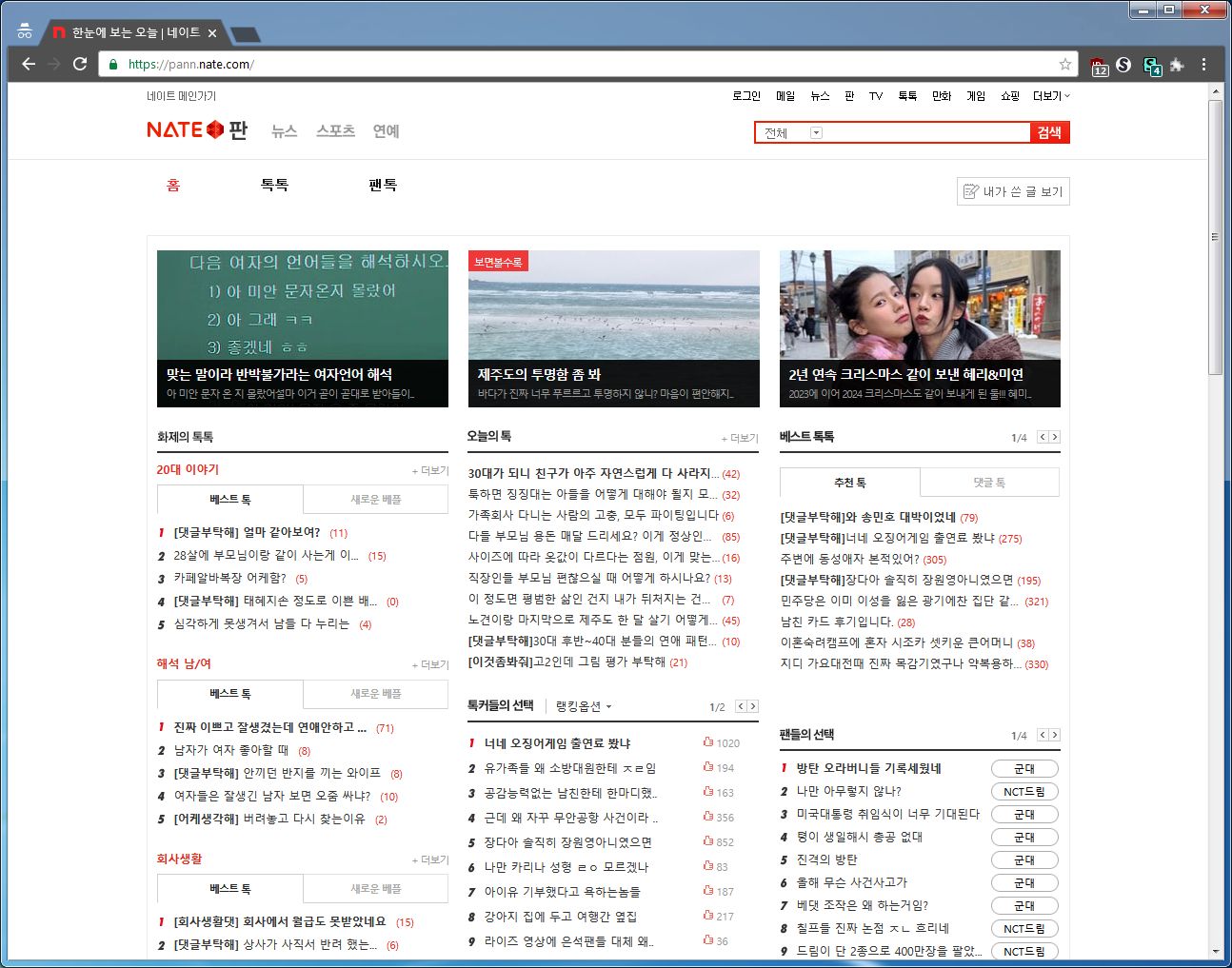
네이트판 이전 레이아웃
네이트판 이전 레이아웃 by kindongshin

Details
Authorkindongshin
LicenseNo License
Categorynate
Created
Updated
Size25 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name 네이트판 이전 레이아웃
@version 20250102.10.59
@namespace https://userstyles.world/user/kindongshin
@description 네이트판 이전 레이아웃
@author kindongshin
@license No License
==/UserStyle== */
@-moz-document url-prefix("https://pann.nate.com/"), url-prefix("https://news.nate.com/"), url-prefix("https://sports.news.nate.com/"), url-prefix("https://sms.nate.com"), url-prefix("https://fortune.nate.com"), url-prefix("https://shopping.nate.com") {
#textGNB a {
font-family: '돋움', 'Dotum', 'AppleGothic', 'sans-serif';
letter-spacing: -1px !important;
}
#textGNB, #textGNB ul, #textGNB li, #textGNB dl, #textGNB dd {
line-height: 0.2;
}
#textGNB a:link, #textGNB a:visited, #textGNB a:active {
color: #666;
}
#textGNB .gnbmenu .moreList a.moreList_lk {
padding-right: 9px;
background: url(https://image.nate.com/img/common/gnb/set_textGnb_2014.gif) right -87px no-repeat;
}
#header {
font-family: Dotum, Verdana, Arial, Sans-Serif;
}
#header .gnbWrap {
height: 50px;
padding-top: 30px;
}
#header .gnbWrap .natebi {
width: 86px;
height: 20px;
background: url('https://pann.nate.com/img/snb/nate.gif') no-repeat left top;
text-indent: -1000em;
margin-left: 1px;
}
#header .gnbWrap .svcname {
top: 9px;
height: 21px;
margin-left: 0;
background: url('https://pann.nate.com/img/snb/h2_pann.gif') no-repeat 0 0;
text-indent: -1000em;
}
#header .gnbWrap .relsvc {
top: 14px;
margin-left: 9px;
}
#header .gnbWrap .relsvc li {
padding: 0 11px 0 8px;
}
#header .gnbWrap .relsvc li a {
display: block;
height: unset;
background: url('https://nimg.nate.com/ui/uidev/images/snb/h2_sub_title_vote2017.gif') no-repeat;
text-indent: -9999em;
overflow: hidden;
background-size: unset;
-webkit-background-size: unset;
}
#header .gnbWrap .relsvc li.svc1 a {
width: 28px;
height: 15px;
background-position: left top;
}
#header .gnbWrap .relsvc li.svc2 a {
width: 41px;
height: 13px;
background-position: left -47px;
}
#header .gnbWrap .relsvc li.svc3 a {
width: 27px;
height: 15px;
background-position: left -16px;
}
#header .gnbWrap .relsvc li.svc4 a {
width: 28px;
background-position: left -77px;
height: 14px;
}
#header .gnbWrap #searchWrap {
top: 40px;
width: 332px;
height: 24px;
border: 2px solid #ec2000;
background-color: #FFFFFF;
border-top-right-radius: unset;
}
#header .gnbWrap #searchWrap .searchBtn {
width: 42px;
height: 24px;
margin: 0;
padding: 0;
border: 0;
top: -2px;
right: -2px;
background: url('https://pann.nate.com/img/snb/set_search.gif') no-repeat 0 0;
cursor: pointer;
}
#header .gnbWrap #searchWrap.on .searchBtn, #header .gnbWrap #searchWrap:hover .searchBtn {
background-position: unset;
}
#header .gnbWrap #searchWrap .svcselect + .searchBox {
width: 200px;
margin: 0 25px 0 84px;
}
#header #searchWrap #selectTxt {
top: 0;
left: 10px;
width: 70px;
font-size: 12px;
letter-spacing: 0;
color: #656565;
margin: 4px 0 0 0;
padding: 1px 0 0 0;
z-index: 100;
}
#header #searchWrap #selectTxt::before {
top: 0px;
right: 0;
width: 13px;
height: 13px;
background: url(https://pann.nate.com/img/snb/set_search_0531.gif) no-repeat right -65px;
background-size: auto;
background-size: unset;
}
#header #searchWrap.on #selectTxt::before {
background-position: right -65px;
}
#header #searchWrap #selectTxt.tap::before {
background-position: right -82px;
}
#header #searchWrap.on #selectTxt {
color: unset;
}
#header #searchWrap #search_layer {
top: 1px;
left: 1px;
width: 82px;
padding: 20px 0px 0px;
border: 1px solid rgb(206, 206, 206);
overflow: hidden;
z-index: 0;
}
#header #searchWrap #search_layer .select_list li {
width: 73px;
height: 20px;
padding: 4px 0 3px 9px;
line-height: 20px;
background: #fff;
color: #656565;
font-size: 12px;
}
#search_layer .select_list li {
width: 73px;
padding: 4px 0 3px 5px;
background: #FFFFFF;
color: #656565;
font-size: 9pt;
letter-spacing: -1px;
cursor: pointer;
}
#header .gnbWrap #searchWrap .searchBox {
width: 189px;
height: 16px;
padding: 3px 0 0 0;
line-height: 20px;
border: 0;
font-size: 12px;
color: #444;
font-family: "돋움";
}
#header .svcwrap {
border-bottom: 1px solid #e7e7e7;
}
#header .navWrap {
border-bottom: 0;
}
#header .snbArea li.on a::before,
#header .snbArea li a:hover::before {
display: none;
}
#header .snbArea li.on a {
text-decoration: underline;
}
#header .snbArea li a {
font-size: 15px;
}
#header .snbArea li a:hover {
color: unset;
}
#header .snbArea li a {
color: #111;
font-weight: bold;
}
#header .snbArea li.on a {
text-decoration: none;
}
#header .snbArea .svcLink a.my {
width: 90px;
height: 28px;
border: 1px solid #d2d2d2;
color: #666;
line-height: 30px;
padding: 0 0 0 27px;
font-family: Dotum, Verdana, Arial, Sans-Serif;
font-size: 12px;
background: url(https://pann.nate.com/img/common/ico_mypann.png) 6px 6px no-repeat;
}
.spcAd::before {
background-color: unset;
}
#gnbList .wrap {
width: 287px;
height: 150px;
padding: 18px 10px 0 10px;
}
#gnbList .wrap ul li {
padding: 0;
padding-bottom: 6px;
}
#gnbList .wrap ul {
margin: 0px;
height: 112px;
padding: 0 14px 0 10px;
width: 41px;
margin-bottom: 10px;
margin-top: -2px;
border-right: 1px solid #f1f1f1;
}
#gnbList .wrap p.common {
margin: 0;
padding: unset;
height: 21px;
border-top: 1px solid #f1f1f1;
text-align: right;
background-color: unset;
padding-top: 8px;
padding-right: 3px;
}
#textGNB a:link, #textGNB a:visited, #textGNB a:active {
color: rgb(102, 102, 102);
font-size: 11px;
}
#gnbList .wrap p.common a.sitemap {
text-align: right;
color: #838383 !important;
}
.floatTop ul li a {
background: url('https://kimdongshin.neocities.org/set_floatmenu.png') no-repeat;
}
.btn-wrap ul.social_send li a {
width: 18px;
height: 18px;
background: url('https://pann.nate.com/img/common/set_ico_social.png') no-repeat left top;
}
.btn-wrap ul.social_send li.nateon a {
background-position: left -90px;
}
.btn-wrap ul.social_send li.facebook a {
background-position: left -120px;
}
.btn-wrap ul.social_send li.twitter a {
background-position: left -30px;
}
.btn-wrap ul.social_send li.urlcopy a {
position: relative;
top: -1px;
display: block;
width: 54px;
height: 17px;
padding: 3px 0 0 0;
text-align: center;
color: #3c3c3c;
font-size: 0;
background: #f5f5f5;
border: 1px solid #c8c8c8;
text-indent: 0px;
}
.btn-wrap ul.social_send li.urlcopy a::after {
content: '주소 복사';
font-size: 11px;
font-family: Dotum, Verdana, Arial, Sans-Serif;
}
}
@-moz-document url-prefix("https://news.nate.com/"), url-prefix("https://sports.news.nate.com/") {
#header .gnbWrap {
height: 50px;
padding-top: 24px;
}
#header .gnbWrap .relsvc li a {
display: block;
height: unset;
background: url('https://nimg.nate.com/ui/uidev/images/snb/h2_sub_title_vote2017.gif') no-repeat;
text-indent: -9999em;
overflow: hidden;
background-size: unset;
-webkit-background-size: unset;
}
#header .gnbWrap .relsvc li.svc1 a {
width: 41px;
height: 13px;
background-position: left -47px;
}
#header .gnbWrap .relsvc li.svc2 a {
width: 27px;
height: 15px;
background-position: left -16px;
}
#header .gnbWrap .relsvc li.svc3 a {
width: 15px;
height: 15px;
background-position: left -32px;
}
#header .gnbWrap .relsvc {
top: 13px;
float: left;
margin-left: 0px;
}
#header .gnbWrap #searchWrap {
top: 8px;
width: 246px;
float: right;
}
#header .snbArea {
height: 38px;
}
#header .snbArea li a {
height: 36px;
line-height: 36px;
font-size: 12px;
color: #000 !important;
letter-spacing: -1px;
text-decoration: none;
}
#header .weather_breaking .subj, #header .weather_breaking a {
height: 36px;
line-height: 36px;
font-size: 12px;
}
.floatTop ul li a {
background: url('https://kimdongshin.neocities.org/set_floatmenu.png') no-repeat;
}
}
@-moz-document url-prefix("https://news.nate.com/") {
#header .gnbWrap .svcname {
top: 10px;
height: 21px;
margin-left: 0;
background: url('https://nimg.nate.com/ui/uidev/images/snb/h2_title_1105.gif') no-repeat;
text-indent: -1000em;
background-position: left top;
}
#header .svcWrap {
border-bottom: 0;
}
#header .navWrap {
width: 100%;
height: 34px;
border-top: 1px solid #c1c4cf;
border-bottom: 3px solid #3a4461;
}
}
@-moz-document url-prefix("https://sports.news.nate.com/") {
body {
font-size: 12px;
line-height: 1.4;
color: #333;
font-family: Dotum, Gulim, AppleGothic, sans-serif;
}
.sticky {
position: relative !important;
}
#header.sports .svcWrap, #header.sports .gnbWrap, #header.sports .snbArea, #header.sports .lnbWrap {
width: 970px !important;
}
#header.sports,
#sports_main #container {
width: 970px;
}
#container {
width: 970px;
border-top: 0;
padding: 0;
background: url('https://nimg.nate.com/ui/uidev/images/nsports/bg/bg_body_line3.gif') repeat-y left top!important;
}
#header .lnbWrap {
border-bottom: 1px solid #bcbdbd;
}
#sports_main #cntArea {
padding: 0 30px 50px 0px;
width: 649px;
}
#cntArea {
width: 680px;
min-width: 659px;
padding: 0 30px 50px 0;
}
#sideArea .sticky,
.ranking_wrap.real_ranking .paging_right {
width: 240px;
}
#sideArea .ranking_wrap, #sideArea .real_ranking, #sideArea .picSports, #sideArea .poll, #sideArea .cartoon, #sideArea .vodList, #sideArea .section_news, #sideArea .r_headlineNews, #sideArea .teamAd, #sideArea .expertQna, #side...