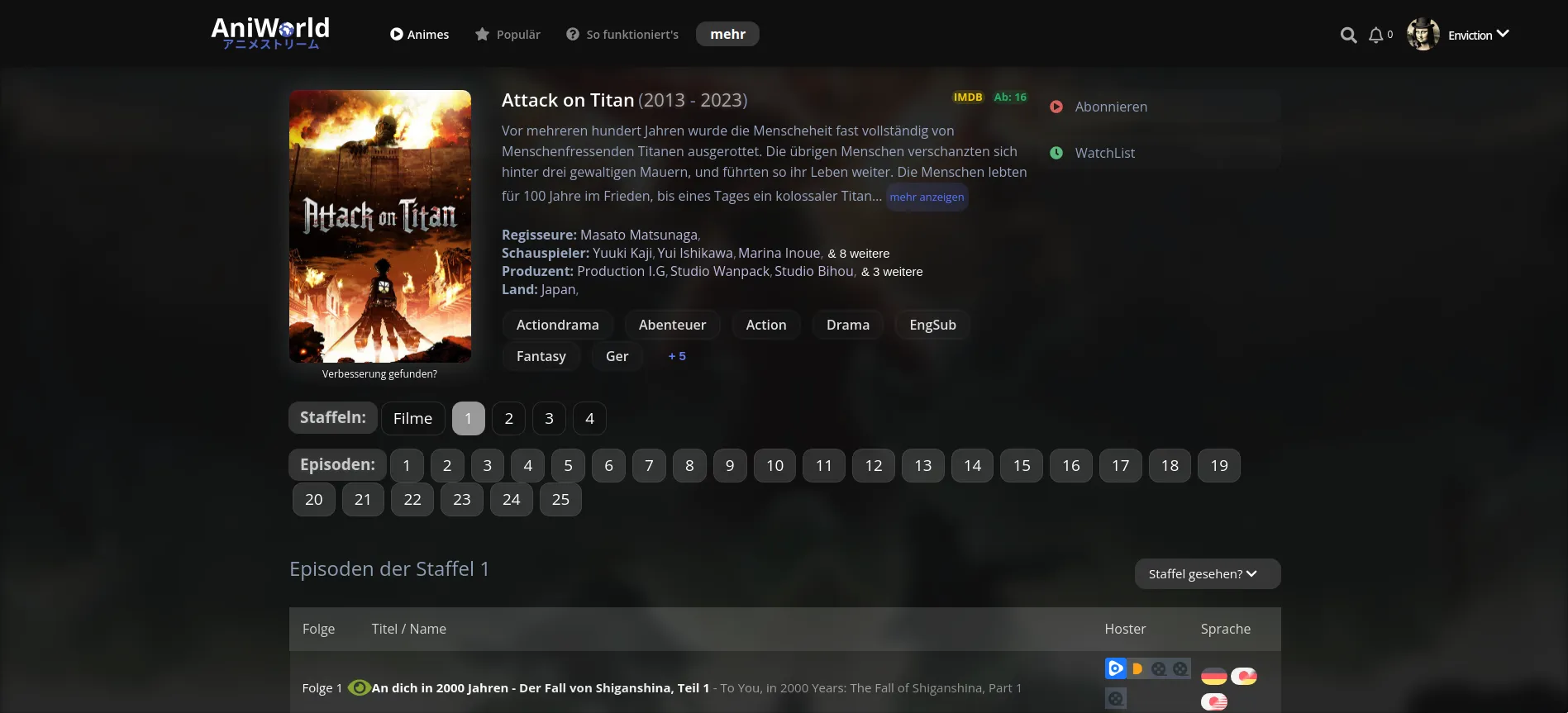
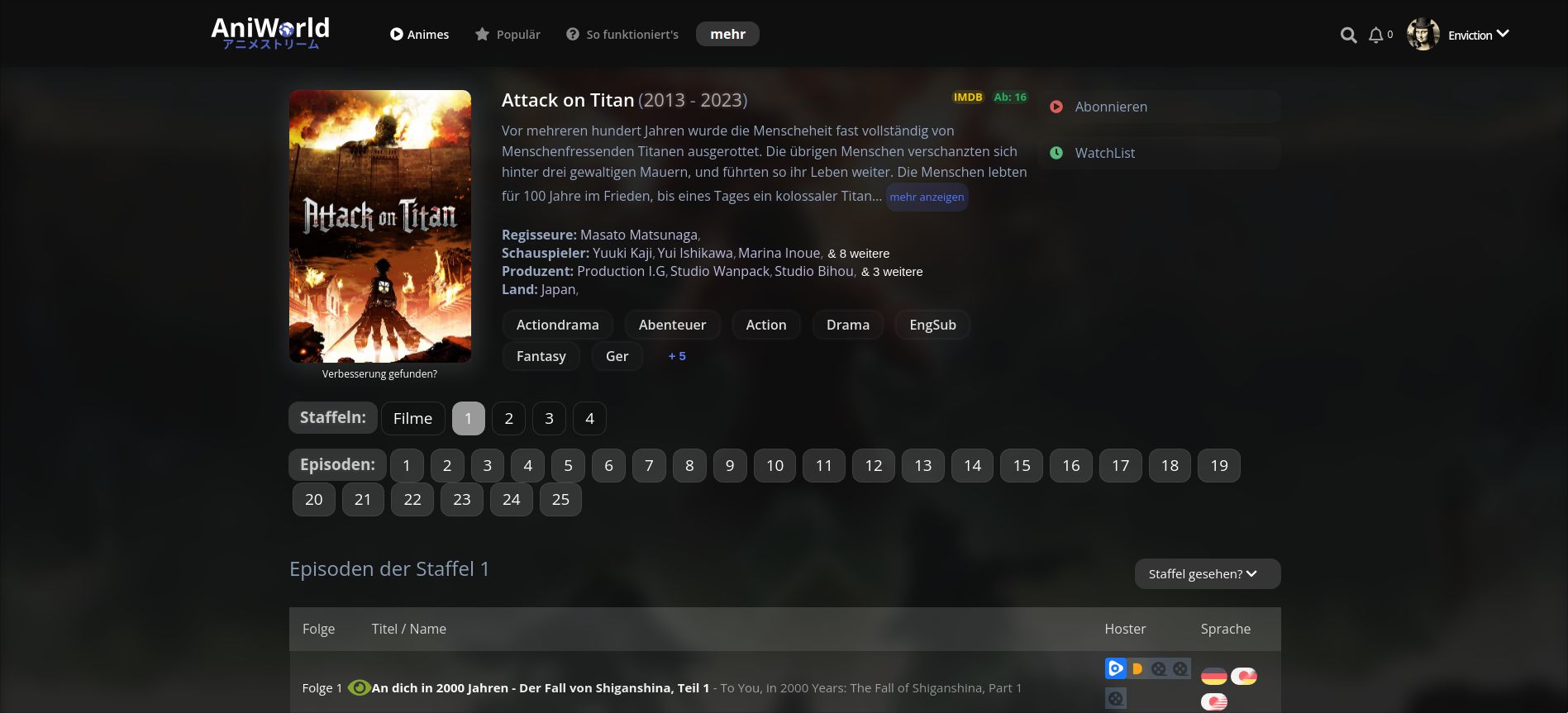
A Better AniWorld dark theme designed for UX and UI pleasure. This theme will completely overhaul the AniWorld Website and improve its layout, style, and looks!
Envs AW Tweaks by E3nviction

Details
AuthorE3nviction
LicenseNo License
Categoryaniworld.to
Created
Updated
Code size29 kB
Code checksum82b1b6c0
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Envs AW Tweaks
@namespace enviction
@version 1.0.0
@description A AniWorld Theme
@author enviction
==/UserStyle== */
@-moz-document url-prefix("https://aniworld.to/") {
html {
background-color: #101010 !important;
}
ul li strong {
background-color: #353535 !important;
border-radius: .75rem !important;
}
*:focus {
outline: 3px solid #0a85ff80 !important;
}
.main-header {
position: sticky !important;
z-index: 999 !important;
top: 0 !important;
left: 0 !important;
background: transparent !important;
}
header {
position: sticky !important;
z-index: 999 !important;
background-color: #10101000 !important;
top: 0 !important;
left: 0 !important;
}
div.logo-wrapper {
border-bottom-right-radius: .75rem !important;
background-color: transparent !important;
}
div.header-content {
background-color: transparent !important;
}
div.fsk {
border-radius: .75rem !important;
background-color: #27ae6022 !important;
color: #27ae60 !important;
border: none !important;
}
div.seriesContentBox {
background-color: #101010 !important;
}
a.genreButton.clearbutton {
border-radius: .75rem !important;
background-color: #35353522 !important;
border: none !important;
color: #ddd !important;
box-shadow: 0 0 5px 0px #fff2 !important;
transition: all 200ms cubic-bezier(0.175, 0.885, 0.32, 1.275), box-shadow 200ms ease !important;
}
a.genreButton.clearbutton:hover {
scale: 1.2 !important;
color: #fff !important;
box-shadow: 0 0 25px 5px #fff2 !important;
background-color: #35353522 !important;
}
#series .title .genres ul li button {
border-radius: .75rem !important;
border: none !important;
}
#series .title {
border: none !important;
display: block !important;
background-color: #101010 !important;
}
.hosterSiteDirectNav ul li span strong {
background-color: transparent !important;
border: 0 !important;
}
footer.footer-container {
background-color: #0a0a0a !important;
}
div.add-series-button.col-md-12.col-sm-12.col-xs-3 {
border-top-left-radius: .75rem !important;
border-top-right-radius: .75rem !important;
background-color: #353535 !important;
color: #fff !important;
display: none !important;
border-bottom: 0 !important;
}
.add-series .collections li:last-child {
background-color: #101010 !important;
border-bottom-right-radius: .75rem !important;
border-bottom-left-radius: .75rem !important;
}
.add-series .collections {
background-color: transparent !important;
border: none !important;
}
a.trailerButton {
display: none !important;
}
#series .title .series-add {
padding-left: 0 !important;
margin-left: 5px !important;
border-radius: .75rem !important;
transition: all 250ms cubic-bezier(0.175, 0.885, 0.32, 1.275) !important;
width: 295px !important;
}
li.col-md-12.col-sm-12.col-xs-12.setFavourite.buttonAction {
background-color: #35353522 !important;
border-radius: .75rem !important;
margin-bottom: 1rem !important;
}
li.col-md-12.col-sm-12.col-xs-6.setWatchlist.buttonAction {
background-color: #35353522 !important;
border-radius: .75rem !important;
border: none !important;
}
li.col-md-12.col-sm-12.col-xs-6 {
background-color: #353535 !important;
}
ul.collections {
border-radius: .75rem !important;
}
.series-meta .cast ul strong {
background-color: transparent !important;
border: 0 !important;
}
div.starRatingResult,
div.starRatingResult * {
background-color: #353535 !important;
}
div.hosterSiteVideo {
border-radius: .75rem !important;
background-color: #222222 !important;
}
.inSiteWebStream:last-child {
background-color: #700 !important;
}
div.hosterSectionTitle,
div.hosterSectionTitle h3 {
background-color: transparent !important;
color: transparent !important;
}
div.changeLanguageBox {
border-radius: .75rem !important;
border: 1px solid #555 !important;
background-color: #353535 !important;
}
div.generateInlinePlayer {
border-radius: .75rem !important;
border: none !important;
background-color: #101010 !important;
}
div.hosterSiteVideoButton {
background-color: #222 !important;
border-radius: .75rem !important;
}
.hosterSiteDirectNav ul li .seen {
border-radius: .75rem !important;
background-color: #fff2 !important;
border: 1px solid #aaa2 !important;
color: #fff !important;
margin-left: .25rem !important;
margin-right: .25rem !important;
}
.hosterSiteDirectNav ul li:hover .seen:hover {
background-color: #aaa2 !important;
border: 1px solid #aaa2 !important;
}
.hosterSiteDirectNav ul li .active {
border-radius: .75rem !important;
background-color: #ddda !important;
border: 1px solid transparent !important;
margin-left: .25rem !important;
margin-right: .25rem !important;
}
.hosterSiteDirectNav ul li .active:hover {
background-color: #eeec !important;
}
.hosterSiteDirectNav ul li span {
border-radius: .75rem !important;
background-color: #353535 !important;
color: #333 !important;
}
.hosterSiteDirectNav ul li span strong {
color: #ddd !important;
}
.hosterSiteDirectNav ul li a {
border-radius: .75rem !important;
background-color: #10101022 !important;
border: 1px solid #353535cc !important;
color: #fff !important;
transition: all 250ms ease-in-out !important;
margin-left: .25rem !important;
margin-right: .25rem !important;
perspective: 1000px !important;
}
.hosterSiteDirectNav ul li a:hover {
background-color: #5559 !important;
border: 1px solid #555c !important;
}
div.button.nano.grey.nopadding.left.reportVideoStream {
background-color: #353535 !important;
border-radius: .75rem !important;
}
img.loaded {
border-radius: .75rem !important;
}
a.morePopularSeries.button.blue {
background-color: #353535 !important;
border-radius: .75rem !important;
}
.header-container {
background-color: transparent !important;
max-width: 100% !important;
padding-left: 5rem !important;
padding-right: 5rem !important;
}
.header-container nav .user .modal {
background: none !important;
background-color: #101010 !important;
border-radius: .75rem !important;
}
.header-container nav .user .modal:before {
display: none !important;
}
.header-container nav .user .modal ul li .icon-container {
border-radius: .75rem !important;
background-color: #222 !important;
border: 0 !important;
}
.header-container nav .user .modal ul {
background-color: #222 !important;
border-radius: .75rem !important;
}
#footer {
background-color: #050505 !important;
}
.liveNewsFeedSection>ul>li {
border-radius: .75rem !important;
transition: all .2s ease-in-out !important;
}
.liveNewsFeedSection>ul>li:hover {
background-color: #202020aa !important;
}
.liveNewsFeedSection {
background-color: #353535 !important;
border-radius: .75rem !important;
border-left: 1px solid #353535 !important;
border-right: 1px solid #353535 !important;
}
.liveNewsFeedSectionHeader {
border-top-right-radius: .75rem !important;
border-top-left-radius: .75rem !important;
background-color: #353535 !important;
border-top: 1px solid #353535 !important;
}
.liveNewsFeedSection>span>a {
border-bottom-right-radius: .75rem !important;
border-bottom-left-radius: .75rem !important;
background-color: #353535 !important;
border-top: 1px solid #555 !important;
border-bottom: 1px solid #353535 !important;
}
.catalogNav {
background-color: #222222 !important;
}
.catalogNav li {
border-radius: .75rem !important;
background-color: #151515 !important;
transition-delay: 50ms !important;
}
.catalogNav li a {
border-radius: .75rem !important;
transition: all 100ms cubic-bezier(0.175, 0.885, 0.32, 1.275) !important;
box-shadow: 0 0 5px #5552 !important;
}
.catalogNav li a:hover {
box-shadow: 0 0 5px #555a !important;
background-color: #555 !important;
}
.homeContentPromotionBox>.homeSliderView .col-md-3,
.registerNowButton {
background-color: transparent !important;
box-shadow: none !important;
border-radius: .75rem !important;
animation: pulse 15000ms infinite !important;
}
@keyframes pulse {
0% {
scale: .9 !important;
}
50% {
scale: 1 !important;
}
100% {
scale: .9 !important;
}
}
a.button.blue.nano.right {
border-radius: .75rem !important;
background-color: #252525 !important;
}
.coverListItem img {
border-radius: .75rem !important;
}
span.next {
background-color: transparent !...