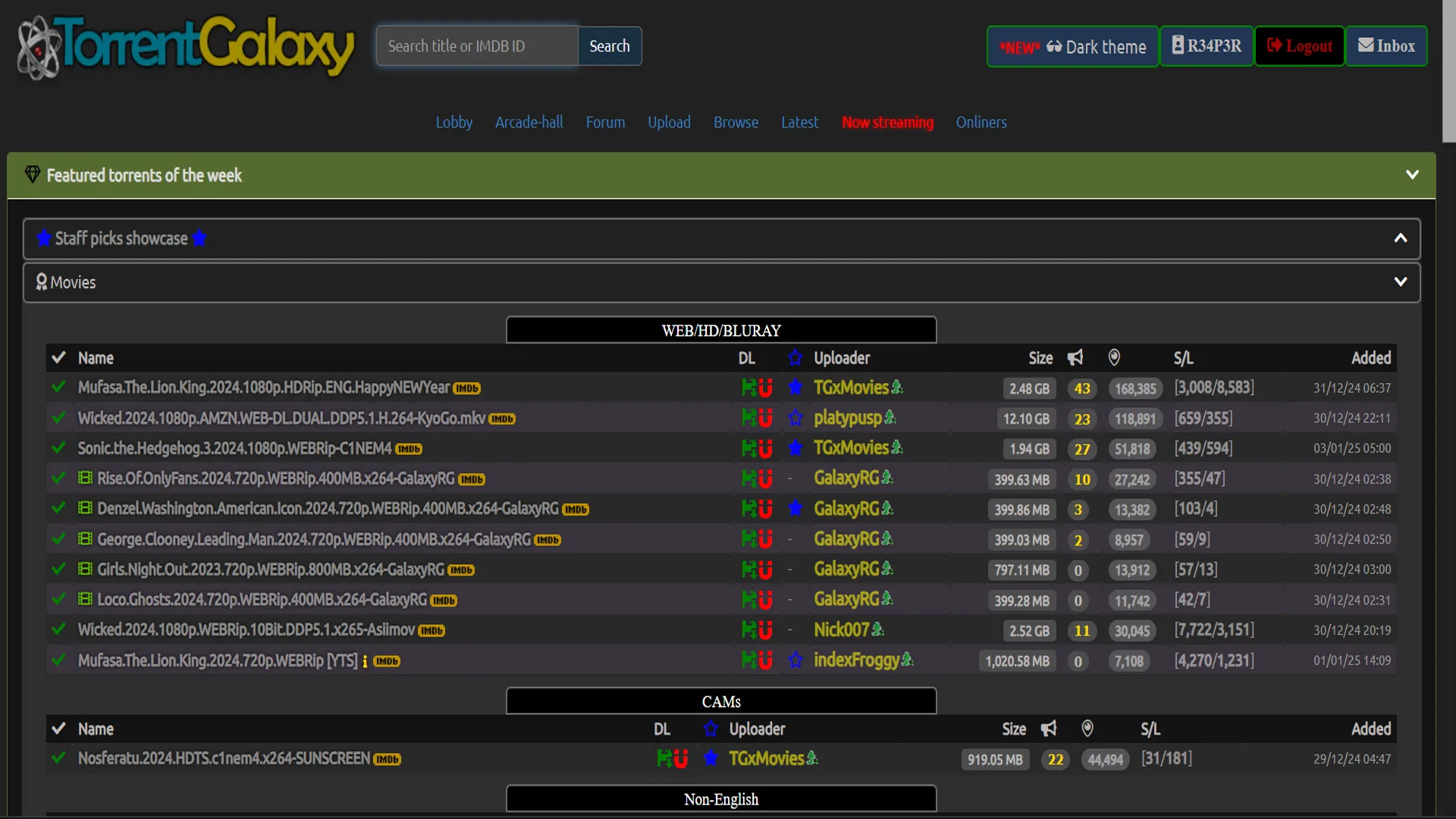
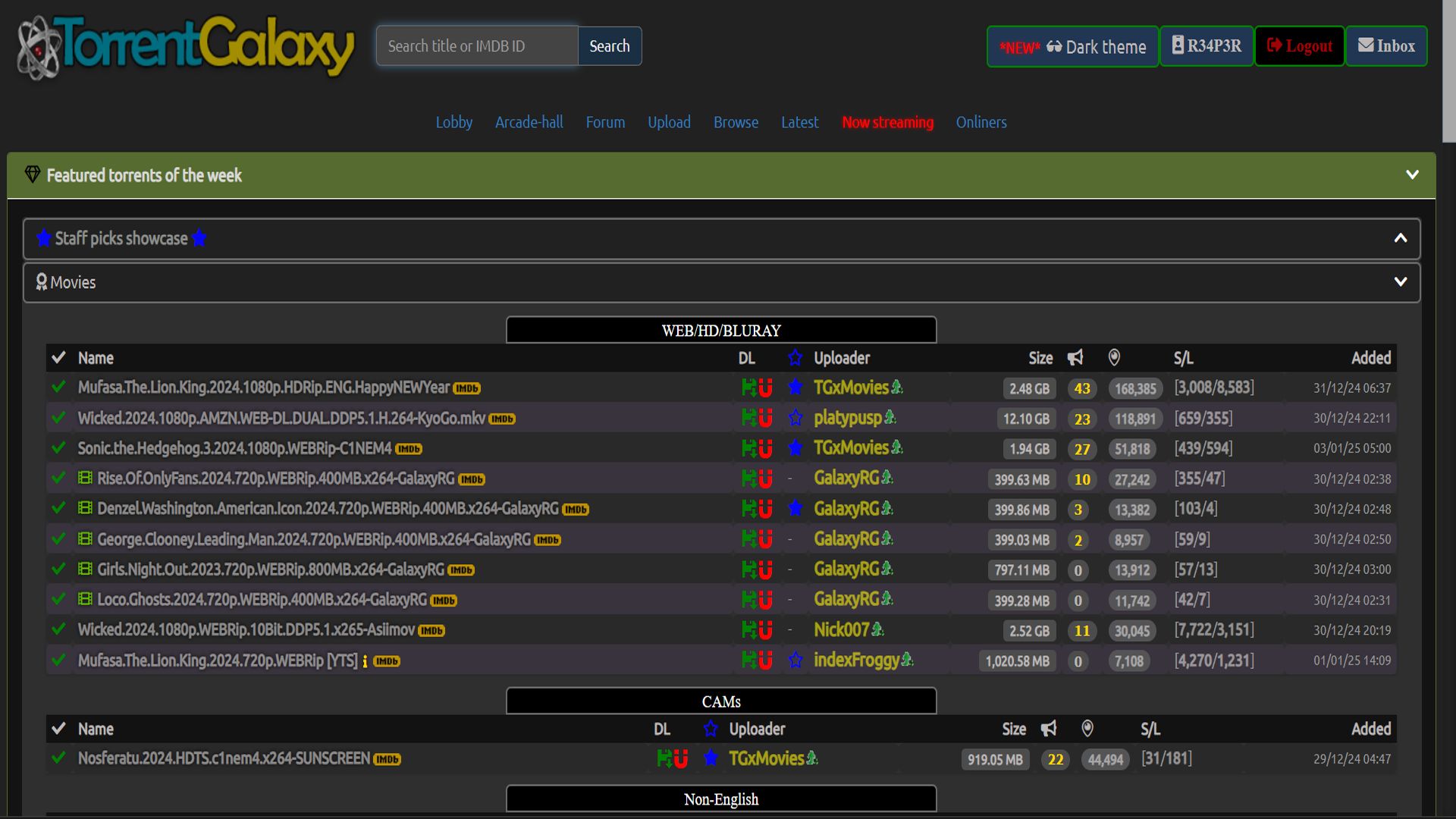
Dark Theme For TorrentGalaxy
CARMELiZED by R34P3R

Details
AuthorR34P3R
LicenseUnlicensed
Categorytorrentgalaxy.to
Created
Updated
Code size28 kB
Code checksumc792b765
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
12/29/2024 - v1.0.0 - ( Inital Build )
1/04/2025 - v1.0.1 - Tweaked Some Colors
1/29/2025 - v1.0.2 - Added Script & Tweaked Some Colors
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@author R34P3R
@name CARAMELiZED
@version 1.0.2
@description Changes Colors To The TGx Site.
@namespace USO Archive
@license NONE
@preprocessor uso
==/UserStyle== */
@-moz-document domain("torrentgalaxy.to"), domain("torrentgalaxy.mx") {
/*============================== PROFILE PAGE =============================*/
.tabs > li.active > a {
background-color: #948000 !important;
color: black !important;
border: 1px solid #4c4c4c !important;
}
.tabs > li.active > a:hover,
.tabs > li.active > a:focus {
background-color: #5d5000 !important;
color: #e2c300 !important;
border: 1px solid #4c4c4c !important;
}
.tabs > li > a:hover,
.tabs > li > a:focus {
background-color: #5d5000 !important;
color: #e2c300 !important;
border: 1px solid #4c4c4c !important;
}
img.profile,
img.profileb {
border-color: #6b6969 !important;
}
img.profileadult,
img.profilebadult {
border-color: #945555 !important;
}
img.dim {
filter: brightness(75%);
}
.btn.btn-danger.btn-block.btn-xs.disabled {
background-color: #f10505 !important;
color: white !important;
border: 2px solid white !important;
}
.btn.btn-info.btn-block.btn-xs.disabled {
background-color: #263847 !important;
color: white !important;
border: 2px solid white !important;
}
.btn.btn-primary.btn-block.btn-xs.disabled {
background-color: #05f105 !important;
color: black !important;
border: 2px solid white !important;
}
/*============================== MAIN PAGE ================================*/
#headnew {
background: #212121 !important;
}
input[type=text],
input[type=password],
#staffnote.form-control {
background-color: #444444 !important;
color: #bcb8b8 !important;
border-color: #6b6969 !important;
}
input[type=text].renamebox {
border: 1px solid #6b6969 !important;
}
#quicksearchgroup .tt-suggestion,
#quicksearchgroup .tt-dropdown-menu {
background-color: black !important;
}
#quicksearchgroup #tt-footer,
#quicksearchgroup #tt-footer {
background-color: #967f00 !important;
color: black !important;
}
#quicksearchgroup .tt-cursor,
#quicksearchgroup .tt-cursor {
background-color: black !important;
}
.btn.btn-primary {
background-color: #1a3042 !important;
color: #ece8e8 !important;
}
.btn.btn-primary:hover {
background-color: #124d67 !important;
border-color: #124d67 !important;
}
h3 > i.headericon {
color: black !important;
}
a#smallnav.btn.btn-default.btn-sm {
background-color: #213652 !important;
border: 2px solid green !important;
}
a#smallnav.btn.btn-default.btn-sm.confirmbox {
background-color: black !important;
color: #a00303 !important;
}
a#smallnav.btn.btn-default.btn-sm.confirmbox:hover {
background-color: #213652 !important;
color: #bcb8b8 !important;
}
.btn.btn-default {
background-color: #212121 !important;
color: #bcb8b8 !important;
border: 1px solid #868487 !important;
border-radius: 5px;
}
.btn.btn-default:hover {
background-color: #213652 !important;
color: #ece8e8 !important;
}
.btn.btn-default.btn-sm.bbbox {
background-color: #292929 !important;
border: 1px solid #6b6969 !important;
margin: -2px -1px;
padding: 5px 10px;
}
.btn.btn-default.btn-sm.bbbox:hover {
background-color: #4c4c4c !important;
}
.btn.btn-default.btn-sm.bbbox:focus {
color:#efc800 !important;
}
body {
background-color: #212121 !important;
}
.fa-angle-double-up:before {
color: white !important;
content: "\f078"
}
.fa-angle-double-down:before {
color: white !important;
content: "\f077"
}
.panel {
background-color: #141313 !important;
color: #bcb8b8 !important;
}
.panel-title {
color: #bcb8b8 !important;
font-size: 15px;
font-family: Ubuntu;
padding-top: 3px;
padding-bottom: 3px;
padding-left: 3px;
padding-right: 3px;
}
.tgxtablehead.int {
background-color: #3f3b50 !important;
color: #bcb8b8 !important;
}
#innerhead.tgxtablehead.int {
background-color: #131212 !important;
color: #bcb8b8 !important;
}
.tgxtablerow:nth-of-type(even) {
background-color: #292929 !important;
}
.tgxtablerow:nth-of-type(odd) {
background-color: #38333c !important;
}
.tgxtablerow:hover {
background-color: black !important;
}
b {
color: #efeaea8a !important;
}
b:hover {
color: #6f82ec !important;
}
#intblock.panel-primary {
background-color: #2f2f2f !important;
border-color: #2f2f2f !important;
color: #979797 !important;
}
#panelmain.outer.panel-primary {
background-color: #2f2f2f !important;
color: #bcb8b8 !important;
border-color: #383838 !important;
}
#intblockheader.panel-heading {
background-color: #212121 !important;
color: #bcb8b8 !important;
border: 2px solid #6b6969 !important;
}
#inthpheader.panel-heading {
background-color: #3f3b50;
border: 0px;
}
#panelheader.panel-heading {
background-color: #3c4827 !important;
border-color: #3c4827 !important;
}
.alert-info,
.ulert-info,
.ullert-info {
background-color: #353434 !important;
color: #bcb8b8 !important;
border-color: #3c464a !important;
}
.btc_style {
background: #141313 !important;
color: #738393 !important;
border: solid 2px #c6c1c1 !important;
padding: 10px;
font-size: 15px !important;
cursor: default;
}
.fpboxheader {
background-color: black !important;
color: white !important;
border: 2px solid #6b6969 !important;
margin-left: 500px;
margin-right: 500px;
text-align: center;
border-radius: 5px 5px 0px 0px !important;
font-family: Segoe UI Bold;
font-size: 18px;
}
.fa-star {
color: #0606f3 !important;
}
.ulert-success {
background-color: #214a2c !important;
color: #77e879 !important;
border-color: #2d713f !important;
}
#ddnews {
background-color: #2f2f2f !important;
}
#ddnews:nth-of-type(odd) {
background-color: #383838 !important;
}
#newscolor {
background-color: #3f4a00 !important;
}
span.newsflash {
color: #eb9850 !important;
}
u {
color: #f30707 !important;
}
strong {
color: #3e933e !important;
}
/*============================== LOBBY ====================================*/
.radiospinner {
color:#738393 !important;
}
.radiobox {
background-color: #383838 !important;
}
.badge {
color: #bcb8b8 !important;
background-color: #4c4c4c !important;
}
.badge.badge-light.commentsbadge {
background-color: #636363 !important;
}
.badge.badge-secondary {
background-color: #4c4c4c !important;
color: #bcb8b8 !important;
}
.namebadge {
background: linear-gradient(to right, #fff 50%, #141313 50%);
box-shadow: 3px 3px 7px 5px rgba(123, 173, 5, .13);
border-color: #bcb8b8 !important;
border-radius: 5px !important;
display: inline-block;
border-style: outset;
padding: 2px 2px 1px 3px;
margin: 1px;
background-size: 200% 100%;
background-position: right bottom;
}
.namebadge:hover {
box-shadow: 0px 0px 0px 0px rgba(0, 0, 0, 0);
opacity: 0.60;
background-position: left bottom;
transition-duration: .9s;
}
.chattersonline {
background-color: #161515 !important;
}
.chatbox {
background-color: #212121 !important;
box-shadow: inset 0px 0px 5px 5px rgb(72 72 72);
}
div.chatrows:nth-child(even) {
background-color: #141313 !important;
}
div.chatrows:nth-child(odd) {
background-color: #212121 !important;
}
.chatcellmsg {
color: #969292 !important;
font-family: Arial;
}
#inner.chatbox {
background-color: black !important;
padding: 15px 15px 9px 0px;
}
.chatcelltimes {
color: #737171 !important;
font-family: Arial;
}
.btn.chatsubmit {
background-color: black !important;
color:#bab6b6 !important;
}
.btn.chatsubmit:hover {
background-color: #263847 !important;
color:#ded9d9 !important;
}
/*=========================================================================*/
span.username.torrent-officer {
color: #f2bff3 !important;
}
span.username.moderator {
color: orange !important;
}
span.username.admin {
color: #e905efd6 !important;
}
span.username.super-admin {
color: #0001ff !important;
}
span.username.tgx-exec {
color: black !important;
text-shadow: 0 0 10px #fff !important;
}
/*=========================================================================*/
span.username.user {
color: #535455 !important;
}
span.username.trusted-user {
co...