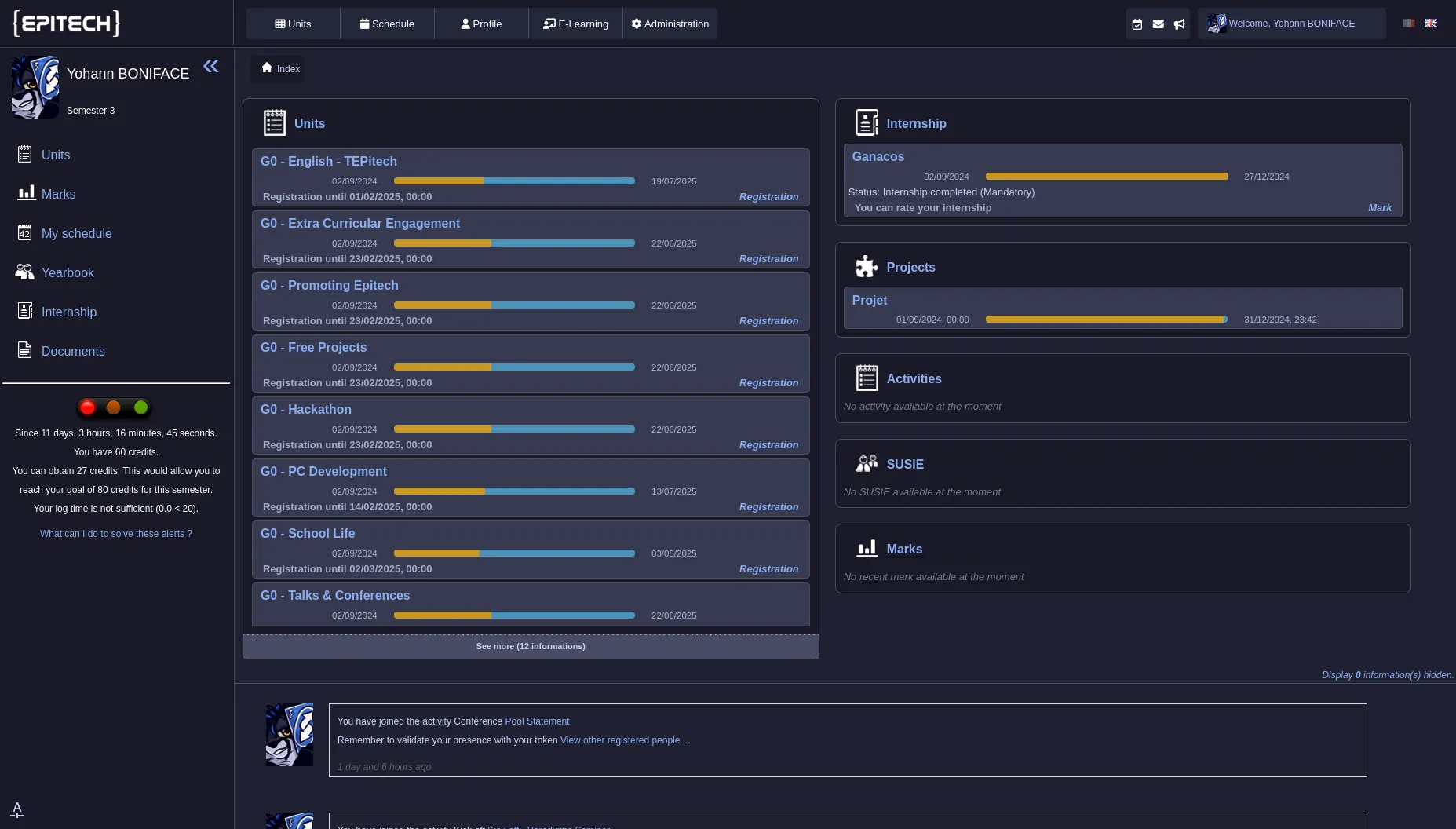
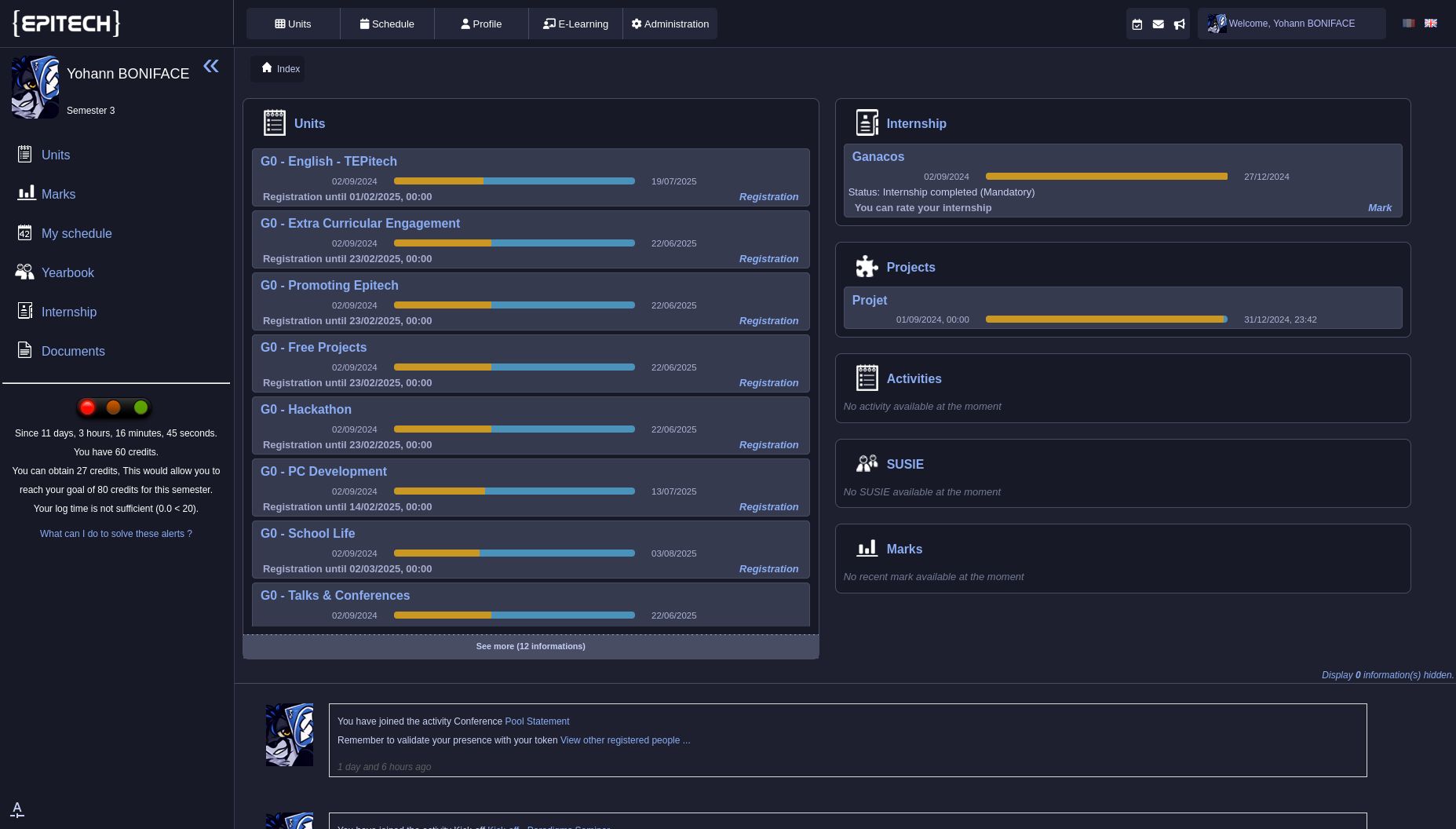
Stylesheet to make the Epitech intranet bearable.
Catppuccin Intranet by Sigmanificient

Details
AuthorSigmanificient
LicenseMIT
Categoryintra.epitech.eu
Created
Updated
Size32 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Please report any problem to the repository issue list
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Catppuccin Intranet
@namespace github.com/openstyles/stylus
@version 1.3.7
@description Stylesheet to make the Epitech intranet bearable.
@author Sigmanificient
@homepageURL https://userstyles.world/style/20076/catppuccin-intranet
@supportURL https://github.com/Sigmapitech/catppuccin-intranet/issues
@preprocessor less
@var select flavor "Flavor" [
"default:None",
"frappe:Frappé",
"macchiato:Macchiato*",
"mocha:Mocha"
];
@var checkbox my-epitech "Enable theme for myEpitech" 1
@var checkbox tweaks "Enables all below UI-tweaks" 1
@var checkbox remove-toggle "Remove Sidebar toggle" 1
@var checkbox remove-trombi "Remove Trombi in sidebar" 0
@var checkbox remove-call-teams "Remove Teams call button" 1
@var checkbox remove-shadows "Remove shadows" 1
@var checkbox event-registered "Registered event pattern" 1
@var checkbox new-header "Restructure the navbar" 1
@var select header-position "Navbar position" [
"top:top",
"bottom:bottom"
]
@var checkbox fix-group-mgnt "Fix Group Popup" 1
@var checkbox only-token "Only show Token field" 0
/* ==/UserStyle== */
@-moz-document url-prefix("https://intra.epitech.eu") {
@import url(https://fonts.googleapis.com/css2?family=Material+Symbols+Outlined:opsz,wght,FILL,GRAD@24,400,0,0);
& when (@tweaks = 1) {
& when (@remove-shadows = 1) {
* {
box-shadow: none !important;
}
}
}
/* E-learning video is a double nested iframe */
body:has(div)::after {
.material-symbols-outlined();
& when not (@flavor = default) {
// color: @lavender;
content: '\e997';
}
& when (@tweaks = 1) {
content: '\e732';
}
position: fixed;
bottom: .5ch;
left: .5ch;
}
& when not (@flavor = default) {
@rosewater: @catppuccin[@@flavor][@rosewater];
@flamingo: @catppuccin[@@flavor][@flamingo];
@pink: @catppuccin[@@flavor][@pink];
@mauve: @catppuccin[@@flavor][@mauve];
@red: @catppuccin[@@flavor][@red];
@maroon: @catppuccin[@@flavor][@maroon];
@peach: @catppuccin[@@flavor][@peach];
@yellow: @catppuccin[@@flavor][@yellow];
@green: @catppuccin[@@flavor][@green];
@teal: @catppuccin[@@flavor][@teal];
@sky: @catppuccin[@@flavor][@sky];
@sapphire: @catppuccin[@@flavor][@sapphire];
@blue: @catppuccin[@@flavor][@blue];
@lavender: @catppuccin[@@flavor][@lavender];
@text: @catppuccin[@@flavor][@text];
@subtext1: @catppuccin[@@flavor][@subtext1];
@subtext0: @catppuccin[@@flavor][@subtext0];
@overlay2: @catppuccin[@@flavor][@overlay2];
@overlay1: @catppuccin[@@flavor][@overlay1];
@overlay0: @catppuccin[@@flavor][@overlay0];
@surface2: @catppuccin[@@flavor][@surface2];
@surface1: @catppuccin[@@flavor][@surface1];
@surface0: @catppuccin[@@flavor][@surface0];
@base: @catppuccin[@@flavor][@base];
@mantle: @catppuccin[@@flavor][@mantle];
@crust: @catppuccin[@@flavor][@crust];
a {
color: @blue !important;
}
body {
background-color: @mantle;
color: @text;
}
h1,
h2 {
color: @text;
}
h3 {
color: @blue;
}
fieldset {
border: 1px solid @surface0;
}
input,
textarea,
select {
border: 1px solid @surface0;
background: @crust;
color: @text;
}
#auth-login {
background-color: @crust;
.message {
background-color: @maroon;
border-color: @surface0;
color: @crust;
}
.login-student .btn {
background-color: @blue;
color: @crust !important;
}
}
#header {
border-color: @surface0;
.intra {
background-color: @crust;
border-bottom: 1px solid @surface0;
.navigation {
border-left-color: @surface0;
tr td {
.button {
&:hover .label {
background-color: @surface1;
color: @lavender;
}
.label {
background-color: @base;
border-right-color: @surface1;
}
}
&.ui-active .label {
background-color: @surface0;
color: @lavender;
}
}
}
}
#notification {
background-color: @base;
.dropdown.ui-expanded a {
background: @surface0;
color: @lavender;
}
.dropdown .layer {
background: @crust;
border-color: @surface0;
.empty {
color: @subtext0;
}
.item {
border-color: @surface0;
&:hover {
background: @surface0;
}
}
}
.dropdown:hover a {
background: @surface1;
color: @lavender;
}
}
#identification {
.title {
color: @lavender;
}
&.expanded > a.infos {
background: @surface0;
color: @lavender;
}
&.expanded .menu {
background: @surface0;
color: @text;
}
a.infos {
background-color: @base;
&:hover {
background: @surface1;
color: @lavender;
}
}
}
}
#sidebar {
background: @crust;
border-right: 1px solid @surface0;
& > .wrapper > .button.toggle:hover,
& > .wrapper > .button.toggle.open {
background-color: @surface0;
}
.filters.perso .buttons.calendar .button {
background: @surface0;
& > span .label {
color: #b5bfe2;
}
}
form.filter.course {
.button.expand-filters:hover {
background-color: @blue;
a.icon {
filter: invert(1);
}
& > span .label {
color: @crust;
}
}
.datatree {
& > dl > dt {
background-color: @base;
}
dt.module.expanded {
background-color: @surface0;
.modif.label {
display: none !important;
}
}
}
}
.planning.miniview {
background: @base;
color: #b5bfe2;
.navigation > a {
color: #c6d0f5 !important;
}
table td,
.navigation > a {
color: #949cbb;
}
table td.weekend {
background-color: @surface0;
}
table td.today {
border-color: @blue;
}
}
}
#planning #content #planning_list .events .row {
&:hover {
background-color: @surface0;
}
&.even {
background-color: @base;
}
}
#planning .calendar .events a {
color: @crust !important;
}
#planning .calendar .appoint {
background-color: @blue;
h4 {
background-color: inherit !important;
filter: brightness(80%);
}
span {
color: @surface0;
}
.actions {
background-color: @surface0;
}
&.rdv,
&.rdv.event_registered {
background-color: #ef9f76;
border-color: #a56f53;
}
&.tp,
&.tp.event_registered {
background-color: #a67fbf;
border-color: #6a4e7b;
}
&.class,
&.class.event_registered {
background-color: #85c1dc;
border-color: #5b8ba1;
}
&.exam,
&.exam.event_registered {
background-color: #f38ba8;
border-color: #c36b84;
}
}
#breadcrumb ul li,
#breadcrumb ul li:first-child {
color: #c6d0f5;
background: unset;
background-color: @crust;
}
#timeline {
.timeline {
border-color: @surface1 !important;
}
.bulle {
background-color: @surface0 !important;
color: #a5adce !important;
}
.wrapper-timeleft {
background-color: #a6d189 !important;
.time_dead {
background-color: #f38ba8 !important;
}
}
}
#homeboard {
border-color: @surface1;
}
#homeboard section {
background-color: @crust;
border-color: @surface1;
article {
background-color: @surface0;
border-color: @surface1;
p.warning {
color: #a5adce;
}
&:hover {
border-color: @lavender;
}
}
p.is_empty {
color: #737994;
}
div.view_more {
background: @surface1;
color: #c6d0f5;
&:hover {
background: @surface0;
}
}
}
#wall #sidebar a:hover {
background: @base;
}
#wall .help .sidebar_alerts .list_alerts {
background-color: @crust;
}
#wall #content {
.bloc .item:hover {
background: @base;
.data .content.html {
background: @base;
}
}
.item .first .links span {
color: @subtext0;
}
}
#footer {
background: @crust;
}
#admin #main #content {
.bloc.main > .group {
background-color: @crust;
}
}
#info-area .box .details {
background: @crust;
border: 1px solid @surface0;
.header,
.group.info {
background: @base;
width: auto; // this is required for border
}
}
.button > span {
background-color: @crust;
}
.button:hover > span {
background-color: @surface1;
}
.navigation .switch .button.ui-active span {
background: #8caaee;
color: @crust;
}
.navigation .switch .button.next,
.navigation .switch .button.prev {
background-color: #ef9f76;
}
.arrow.picture {
display: none;
}
.planner {
.top {
background-color: @crust;
}
.scroll {
border-color: @crust;
}
.v-header {
...